Bonjour,
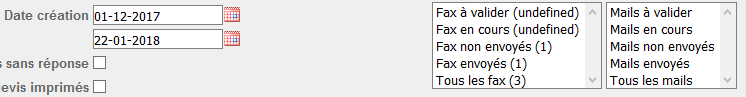
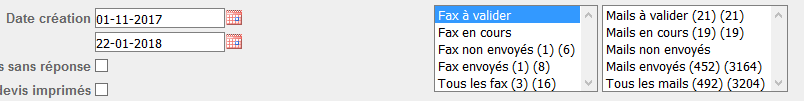
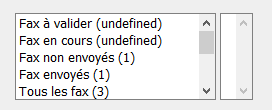
je recherche à ajouter une information récupérée en AJAX dans mon select en HTML. Voir le screen pour mieux comprendre.
- Pièce jointe 344449
Quand je sélectionne une date, dans mes select, j'ai le nombre de Fax et Mails entre parenthèse, exemple : Fax à valider (32), Mails en cours (64) etc...
Pour ça, j'ai ce morceau de code en JS qui va récupérer mon nombre
- Et mon select basique en HTML
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
Comment puis-je ajouter mes data entre parenthèse dans mon select ?
Merci d'avance.









 Répondre avec citation
Répondre avec citation










Partager