Bonsoir à tous
J'ai un petit souci sur mon menu horizontal... et pas moyen de me souvenir de la methode pour le regler (je l'ai déjà vu, je sais que ça existe mais je sais plus où) Si quelqu'un pouvait me rafraichir la mémoire, ça serait bien gentil. merci d'avance.
je vous explique mon pb :
j'ai 2 menus horizontaux, de meme structure html, et liés au meme fichier css. Jusque là tout va bien
dans le premier, le hasard a fait que le texte contenu dans les boutons ne prenne qu'une seule ligne. le menu s'affiche comme je m'y attend, sans aucun problème.
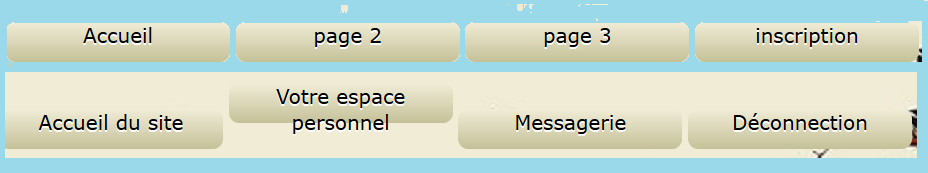
Dans le 2eme, il y'a un bouton dont le texte s'affiche sur 2 lignes, et là.... ça donne plus du tout ce qu'on attend
Le texte "sort" du bouton mais surtout le bouton est décalé par rapport aux autres.
Comment faire pour que tous les boutons, qu'ils aient 1 ligne de texte ou 2, soient alignés ?
Je vous met ce que ça donne sur le plan visuel (j'ai fait un copier/coller des 2 menus):
mes codes html :
menu1 :
menu 2 :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
et pour finir le css du menu :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
Voilà... Merci d'avance a ceux qui pourront m'éclairer.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48










 Répondre avec citation
Répondre avec citation








Partager