Bonjour les amis!
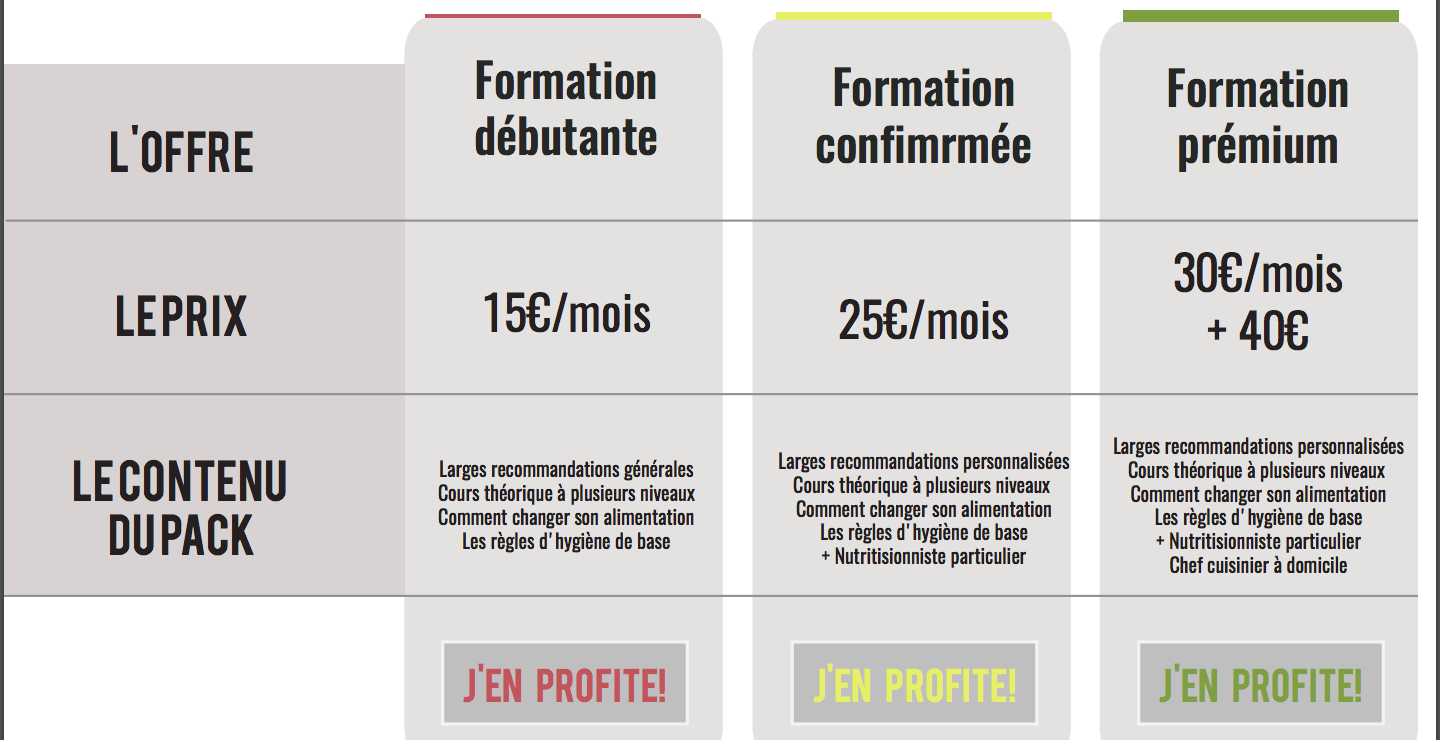
Je reviens vers vous, pour vous demandez une petite aide... voici la maquette que j'aimerais réaliser en code
voici mon code pour l'instant :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
Mon problème est que je voudrais que la div de première ligne (à part celle de la première colonne) soit plus haute que celle de la première colonne? Je ne sais pas si c'est compréhensible.. Si oui avez-vous une solution? Merci d'avance!










 Répondre avec citation
Répondre avec citation










Partager