Bonjour,
je suis en train de faire une appli web en java et dans la page JSP je parcours une liste avec la boucle foreach pour alimenter un accordeon :
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49<div class="col-md-8"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel-left col-md-6"> <c:forEach items="${ lesBatchs }" var="b" varStatus="id"> <c:if test="${ id.count % 2 != 0 }"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="heading${ b.nomBatch }"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse${ b.nomBatch }" aria-expanded="false" aria-controls="collapse${ b.nomBatch }" onclick="hideCollapse()">${ b.nomBatch } </a> </h4> </div> <div id="collapse${ b.nomBatch }" class="panel-collapse collapse" role="tabpanel" aria-labelledby="heading${ b.nomBatch }"> <div class="panel-body"> <strong>Batch : </strong>${ b.nomBatch }<br> <strong>Heure de début : </strong>${ b.heureDebut }<br> <strong>Heure de fin : </strong>${ b.heureFin } </div> </div> </div> </c:if> </c:forEach> </div> <div class="panel-left col-md-6"> <c:forEach items="${ lesBatchs }" var="b" varStatus="id"> <c:if test="${ id.count % 2 == 0 }"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="heading${ b.nomBatch }"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse${ b.nomBatch }" aria-expanded="false" aria-controls="collapse${ b.nomBatch }" onclick="hideCollapse()">${ b.nomBatch } </a> </h4> </div> <div id="collapse${ b.nomBatch }" class="panel-collapse collapse" role="tabpanel" aria-labelledby="heading${ b.nomBatch }"> <div class="panel-body"> <strong>Batch : </strong>${ b.nomBatch }<br> <strong>Heure de début : </strong>${ b.heureDebut }<br> <strong>Heure de fin : </strong>${ b.heureFin } </div> </div> </div> </c:if> </c:forEach> </div> </div> </div>
j'ai deux soucis :
La première c'est que si je ne met pas onclick="hideCollapse()" dans chaque balise <a> l'accordeon ne se cache pas quand je clique sur un autre. j'aimerai que cela marche sans que je mette le onclick : c'est-à-dire directement en JS.
voici la petite fonction qui cache l'accordeon :
L'autre souci est que j'aimerai récupérer le b.nomBatch sur lequel j'ai cliqué. par exemple si je clique sur "ADHESION" j'aimerai récupérer "ADHESION" dans mon JS.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
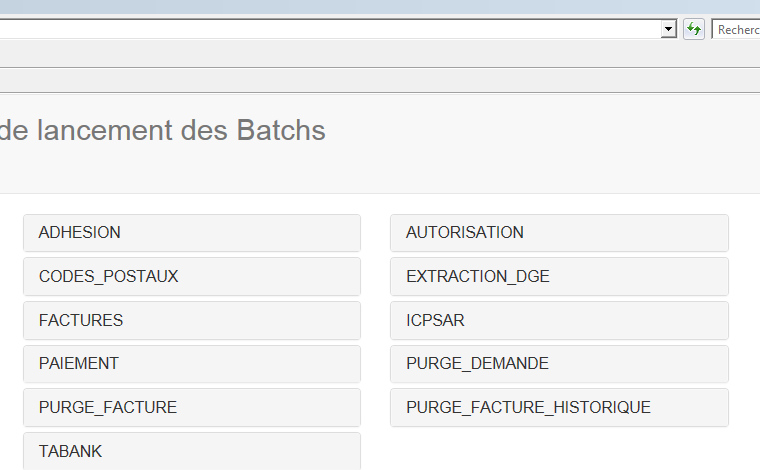
je vous mets le rendu de ma page JSP pour que ce soit plus simple à comprendre :
SVP aidez moi










 Répondre avec citation
Répondre avec citation
Partager