Bonjour,
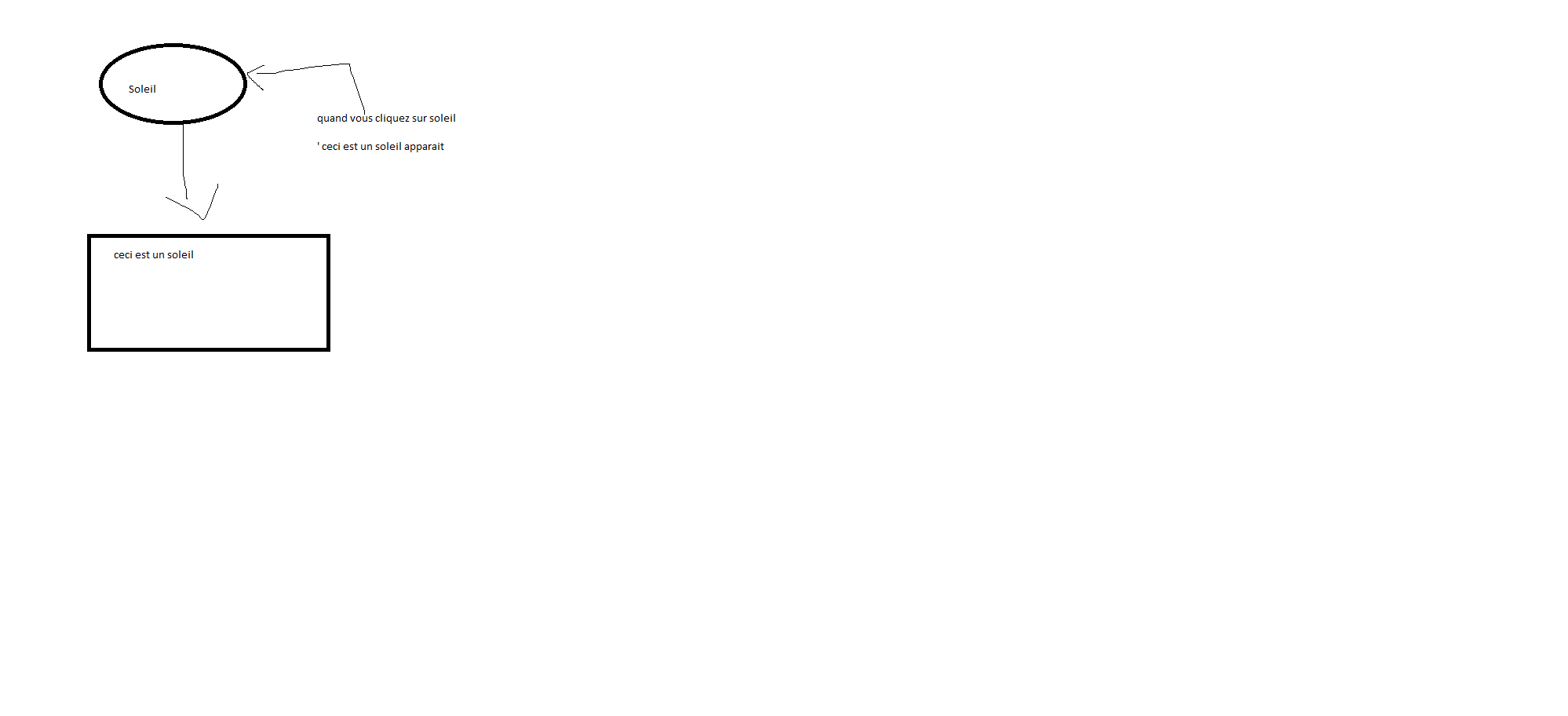
j'ai une page HTML avec un fichier svg , et je voudrais par ex quand je clique sur un texte , un autre texte s'affiche mais je n'ai aucune idée comment sa marche
( je travaille avec inkscape )
pourriez vous m'aidez s'il vous plait
je vous met le
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27









 Répondre avec citation
Répondre avec citation





Partager