Bonjour,
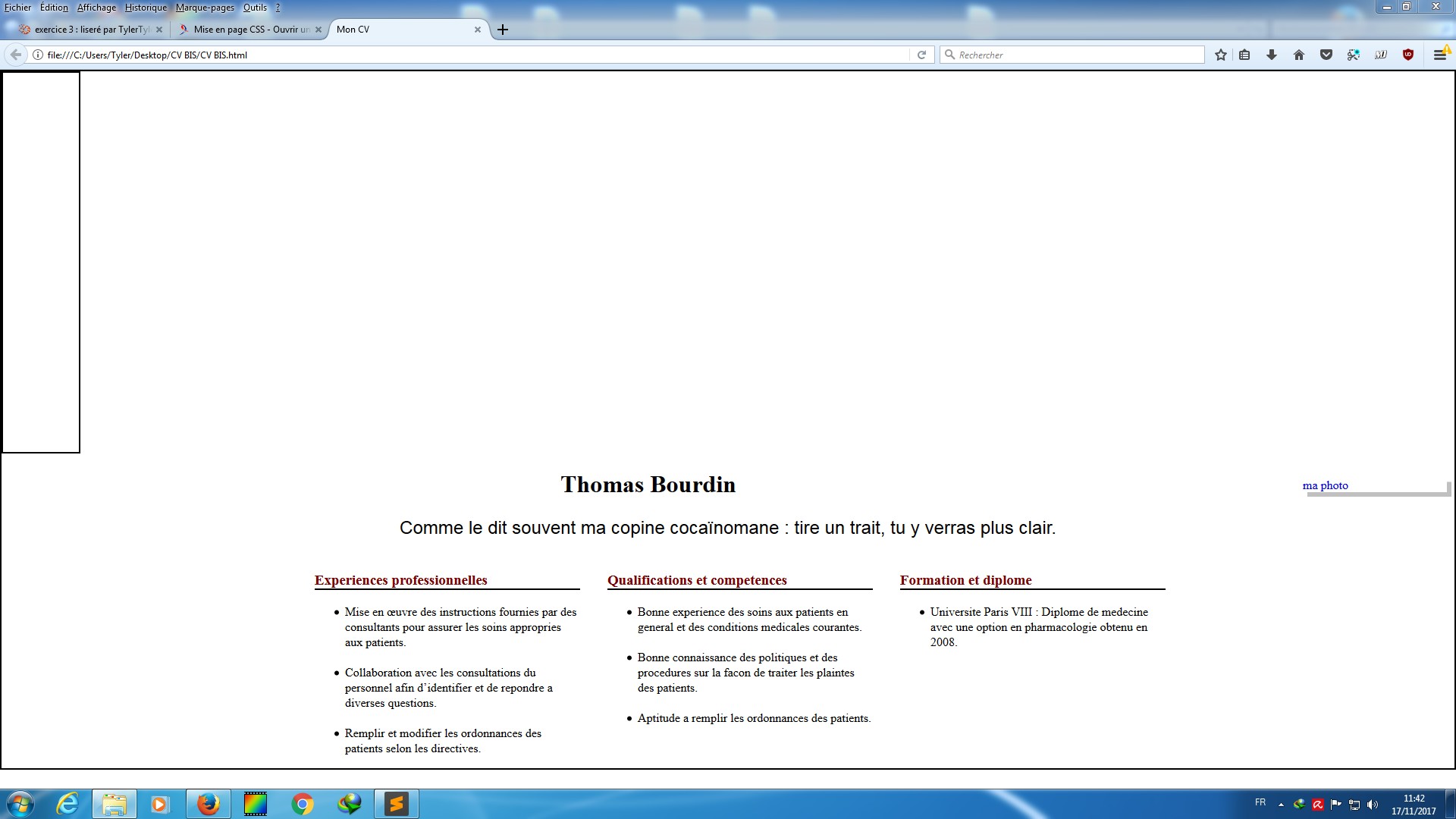
Le but de l'exercice ( d'un autre site que vous devez connaitre ) est de faire un liseré sur la gauche, qui va du haut en bas de la page. J'ai réussi, sauf que quand je réduis la page, le texte va derrière le liseré et ce n'est pas mon but.
Avec float j'avais plus ou moins réussi, sauf que le liseré n'allait pas jusqu'en haut de la page, car le bloc header me bloqué. On m'a dit d'utiliser Flexbox mais je bloque dessus. Position n’est pas adapté, et n'y l'attribut z-index.
En utilisant flexbox :
Je n'arrive pas que les 2 blocs soit côte à côte. Mon liseré fait descendre le tout..
HTML
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
CSS
Merci,
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83










 Répondre avec citation
Répondre avec citation








 "unité de mesure VH"
"unité de mesure VH"
Partager