1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| new OpenLayers.Feature.Vector(polygonFeature.geometry.transform(new OpenLayers.Projection("EPSG:4326"), oMap.getMap().getProjectionObject())
, {
layerType: 'PG'
}
, {
// ici les paramètres de votre style !
fillColor: '#FA8072'
, fillOpacity:0.7
, strokeOpacity: 1 // transparence des tracés
, strokeWidth: 1 // épaisseur des tracés
, strokeColor: '#FA8072' // couleur des tracés
, strokeDashstyle: 'solid'
, fontFamily: "Times"
, fontColor: "Black"
, fontSize: 14
, labelOutlineColor: 'white'
, labelXOffset: 0
, labelYOffset: 0
, pointRadius: ''
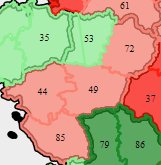
, label:"61"
})); |











 Répondre avec citation
Répondre avec citation



Partager