Bonjour à tous,
(précision importante préliminaire : je ne suis pas développeur et il me manque des fondamentaux de la programmation)
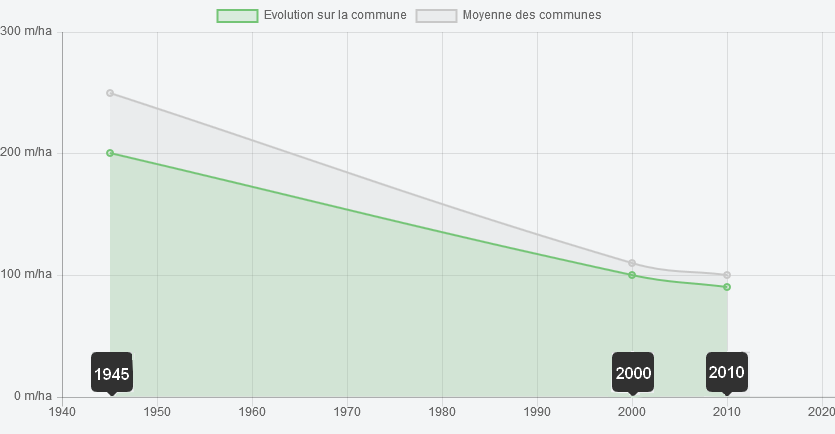
Je tente de faire un graphique avec Chart.js, dont l'axe X est temporel, et je suis pas loin de parvenir à mes fins avec ce JsFiddle : http://jsfiddle.net/dajfbbL2/
Mais j'ai encore 2 problèmes à résoudre :
- je ne comprends pas pourquoi les données qui devraient s'afficher à l’abscisse "2000" et "2010" sont décalées par rapport à l'axe ?
- j'aimerais, si possible, n'afficher sur l'axe X que les années correspondant aux données (1945, 2000 et 2010).
Auriez-vous des conseils pour avancer sur ces points ?
Merci à vous








 Répondre avec citation
Répondre avec citation











Partager