Bonjour, bonjour !
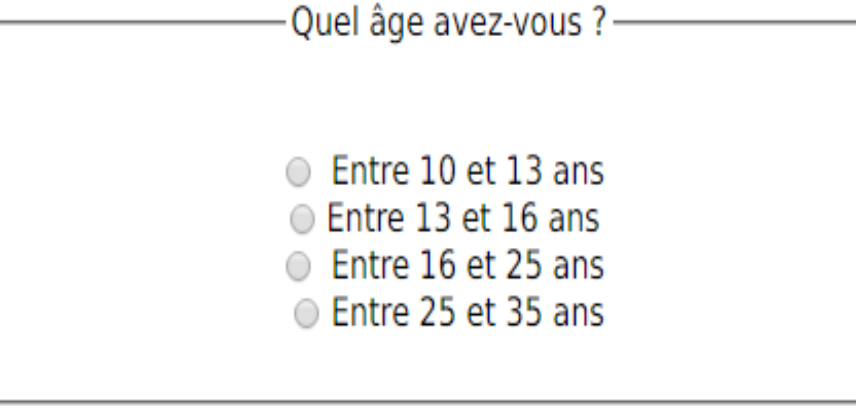
Cela fait deux jours que je bosse des heures et des heures sur la confection de mon site web dans le cadre d'un TPE sur les jeux-vidéo ! Je ne suis qu'au début de sa création, et j'ai décidé de soumettre un formulaire à mes lecteurs afin d'obtenir des chiffres par rapport à leur âge, et leur conception des jeux-vidéo. Cependant, il se trouve que mes radio box ne sont pas alignées : elles sont décalées de un ou deux pixel les unes des autres... Et moi qui suis un peu maniaque sur les bords, ça me gonfle un peu... ^^ Je sais en plus que je ne serai pas le dernier à le remarquer !
Je bosse sous Dreamweaver, surtout pour sa fonction "split", qui me permet de voir en temps réel ce que je code, mais aussi pour toutes ses fonctionnalités qui me simplifient amplement la vie ! Ci-joint mon code CSS et HTML, ainsi qu'un image de ma page web pour illustrer mon problème ! Merci de votre attention.
CSS :
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
HTML :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34











 Répondre avec citation
Répondre avec citation







Partager