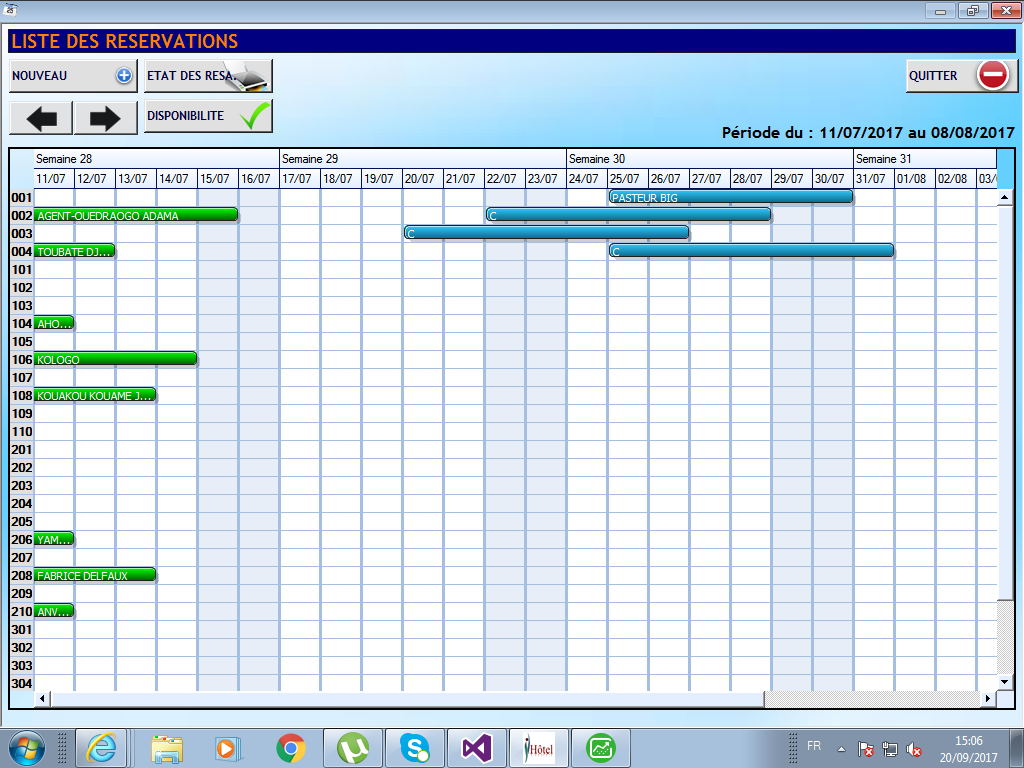
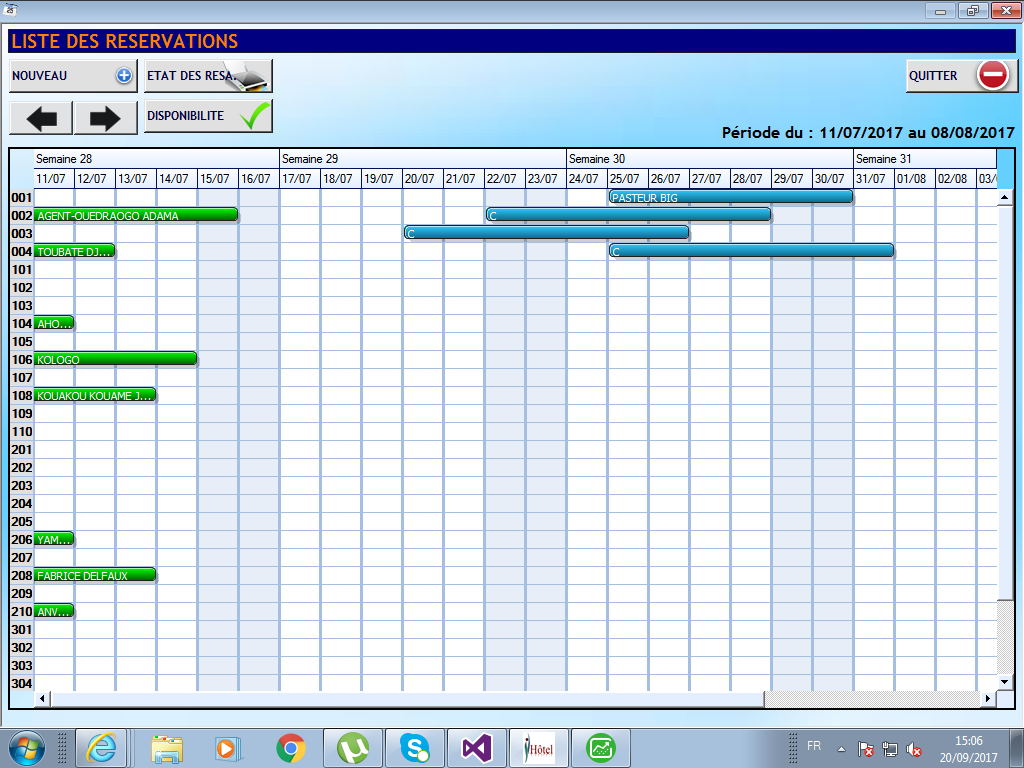
Bonjour à tous je souhaite faire un planning dans un datagridview en c# comme ceci



Bonjour à tous je souhaite faire un planning dans un datagridview en c# comme ceci

Bonjour,
Il faut éviter les doubles post
Sinon je te déconseille d'utiliser winform pour faire ce que veux. Tu ne pourras pas obtenir ce que tu veux avec les controls de base. Tu serais obligé de faire un control perso (au mieux surcharger la datagridview...), de dessiner toi même les 'traits' bleu et vert qui passent au dessus des celllules, ou alors à partir d'une tableLayoutPanel, mais la tu vas avoir le risque d'une interface 'sapin de noël' qui clignote des que tu modifie un truc ou que tu déplace la fenêtre ... bref beaucoup beaucoup d'effort pour un résultat loin d'être top et encore plus loin de ce que tu veux obtenir.
En faite j'ai un besoin similaire (faire un calendrier), et je suis en train de tester et de me former à WPF juste pour ça ... bon aussi parce qu'il faut bien évoluer et que la on parle d'une techno obsolète depuis 10ans et qui a été crée à une époque ou les besoin en IHM n'était pas les mêmes que ceux d'aujourd'hui...
Il y a quelques controls que tu pourras trouver sur le net, tout prêt, mais perso j'ai jamais croisé de choses intéressantes.
J@ck.
Pas de réponse par MP, merci.
Penser auça fait plaisir


sinon en WinDev j'ai déjà fait cela sans problème c'est en c# qu'il y a problème
Ah mince pas fait gaffe je croyais que l'ont étaient dans le forum winForm.
Mais mon commentaire n'était pas inutile non plus. C'est simplement que c# c'est le langage, pour faire du graphique il va falloir que tu choisisses une bibliothèque graphique. Pour ce que je connais,
en windows client lourd, on a winForm, qui a été remplacé par WPF vers 2006-2007, lui même remplacé par UWP depuis windows 10 (on va oublier les trucs inutiles qui n'ont pas marché).
Donc si tu as le choix évite winForm.
WinDev je connais que de nom et de réputation, mais je pense qu'on touche là à un des gros intérêt de ce genre de solution... on te livre le truc clé en mainavec tout ce qu'il manque en natif dans les divers techno, mais dont on a toujours besoin à un moment ou un autre.
Désolé je pourrais pas t'aider plus, contre la suite de tes recherches m'intéresse, et encore plus si tu choisis au final WPF
J@ck.
Pas de réponse par MP, merci.
Penser auça fait plaisir
Ce sont deux languages différents avec des framework différents et des façon de faire différentes. Donc pas de comparaison possible.
Le datagridview est un composant fait pour afficher des données dans un tableau. Il ne répond donc pas à ton besoin. Pour ma part je t'orienterais soit vers un Chart (type barre) soit, si ton besoin est plus précis, à un contrôle maison. Mais il y a du boulot pour avoir un composant propre..
Bonjour,
Je rejoins ZenZiTone, et pour préciser je m'orienterais vers l'utilisation d'un diagramme de Gantt.
Il y a plein de composants déjà existant et/ou d'article a voir sur le sujet.
Bon je ne sais pas ce qu'ils valent, n'ayant jamais eu ce besoin, après à toi de te faire ton idée en fonction de tes besoins.
Bonne continuation.
L’aléatoire n’existe pas en informatique, c’est juste un moyen de dire que l’on a pas encore compris.


Tu part donc sur du web avec Asp.net ? Attention a ne pas tout mélanger ...
throw new NoSignatureException();
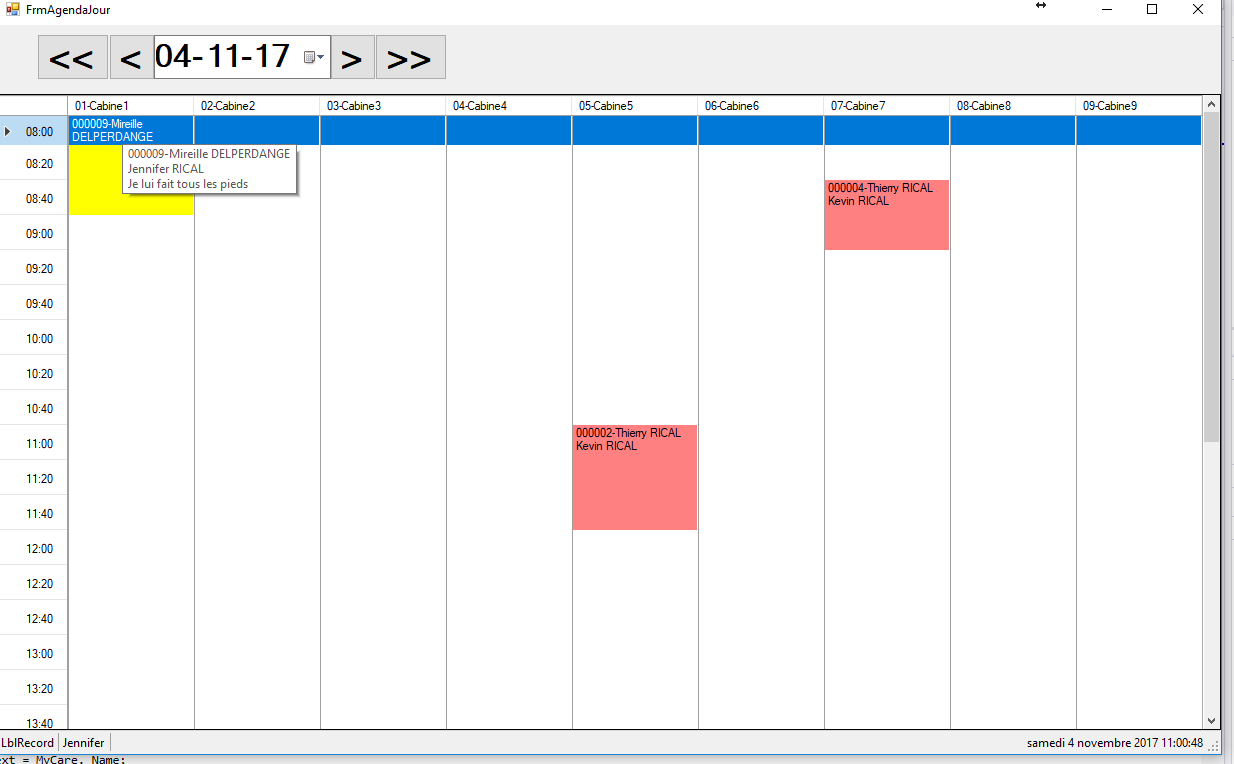
même avec un datagridview c'est possible.
exemple d'un agenda , que je suis occupé a faire ( construire ) en fonction des besoins.

La Connaissance est comme la joie elle s'accroît en la partageant!


bonjour
Il n'est pas possible de peindre un rectangle ou toute autre shape chevauchant plusieurs cellules et cela est du au fonctionnement interne du DGV....
La peinture du DGV est basée sur la peinture de chaque cellule car chacune contient un Control d’édition...
Et le dessin des cellules est rafraîchi dans de nombreux évents ,ce qui efface toute peinture en chevauchement de cellules contenue dans un row ...
Il existe néanmoins 2 possibilités :
2/ Event CellPainting (1er exemple)...
-le plus simple puisque on peint le background de chaque cellule
- un "simili rectangle" dont les cotes sont faits de morceaux appartenant aux cellules adjacentes pas très joli...
2/ cellule DataGridViewImageCell et son DataGridViewImageColumn associé (2er exemple)...
-peindre le "rectangle diagramme" ligne par ligne dans un bitmap .
Cette solution "pixel proportionnel" utilise 2 évents :
-CellPainting pour dessiner le Header et
-CellFormatting pour dessiner le "diagramme" sur le Bitmap du DataGridViewImageColumn.
code behind .cs du class data d'exemple MyTask commun aux 2 exemples :
code behind .cs du Form Demo (1er exemple) :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
code behind .cs du Form Demo (2er exemple):
Mais le mieux c'est les Winforms Wpf...
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
Code behind.cs du class data MyTask versus Wpf:
code xaml simplistic du Form user et le résultât tant souhaité:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
code behind.cs autogeneré par le desinger de VS Studio:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
bon code...
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
Voila ce qui s'appel être complet
je vais m'inspirer de se savoir pour évolué dans mon planning. Qui fonctionne bien pour l'instant, vis à vis du besoin actuel.
J'arrive même a détecter les chevauchements de RDV en cas d'ajout ou de modification .
Mais sûre que j'ai encore a faire.
Merci bien des conseils
La Connaissance est comme la joie elle s'accroît en la partageant!
Vous avez un bloqueur de publicités installé.
Le Club Developpez.com n'affiche que des publicités IT, discrètes et non intrusives.
Afin que nous puissions continuer à vous fournir gratuitement du contenu de qualité, merci de nous soutenir en désactivant votre bloqueur de publicités sur Developpez.com.
Partager