Bonjour,
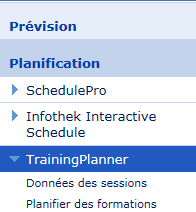
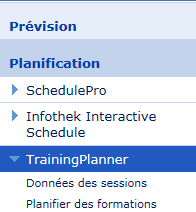
J'ai besoin de simuler un clique sur l'onglet "Données des sessions" du menu ci-dessous depuis mon programme(codé en c#).

J'ai trouvé l'ID de cet onglet mais lorsque que j'essaye d'y accéder, mon programme me renvoie une exception de type 'NullPointeurException'
Voilà le code html de ce bouton :
<A onclick="go_link(this); return false;" id=42083 href="#" url="/isps/plugins/useradmin?cmd=read&type=rights&licpage=/template/common_html/licerr.html&l_tp=1&page=/template/training/data/content.html&sid=c4127e94-800f-3bed-d275-12c4e7d7b108&lid=1036">Données des sessions</A>
Voilà la partie de code qui me lève l'exception lorsque que j'essaye d'accéder à cet onglet :
1
2
3
| HtmlWindow wf = webBrowserwb.Document.Window.Frames[1];
var d = wf.Document.GetElementById("42083");
d.InvokeMember("click"); |
Au plaisir de vous lire,
Solown










 Répondre avec citation
Répondre avec citation





 Balises[CODE]...[/CODE]
Balises[CODE]...[/CODE] en fin de discussion, quand vous avez obtenu l'aide attendue.
en fin de discussion, quand vous avez obtenu l'aide attendue. ......... et pourquoi pas, pour remercier, un
......... et pourquoi pas, pour remercier, un  pour celui/ceux qui vous ont dépannés.
pour celui/ceux qui vous ont dépannés.








Partager