Bonjour,
je suis en train de me battre avec un problème qui me semblait simple ... et pourtant ... c'est toujours lui qui gagne ...
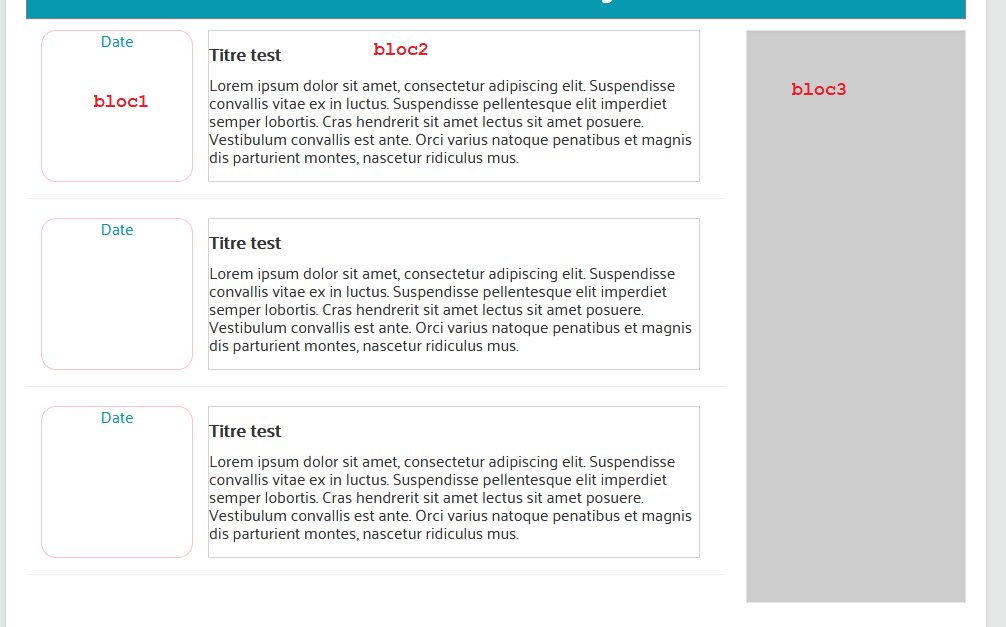
Soit , dans une page Joomla! je veux afficher une vue d'un agenda de cette manière :
Pour ce faire, je mets donc ce code html
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
avec le css associé :
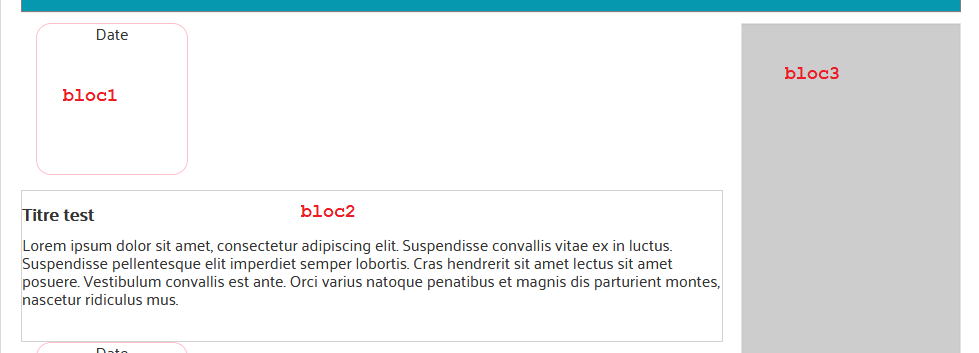
Ce qui m'embête, c'est cette valeur de 70% pour la div de droite "bloc2", si je mets 100%, elle va prendre 100% de la largeur de page (sans tenir compte du bloc3 ) et elle va donc se positionner sous le "bloc1" :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
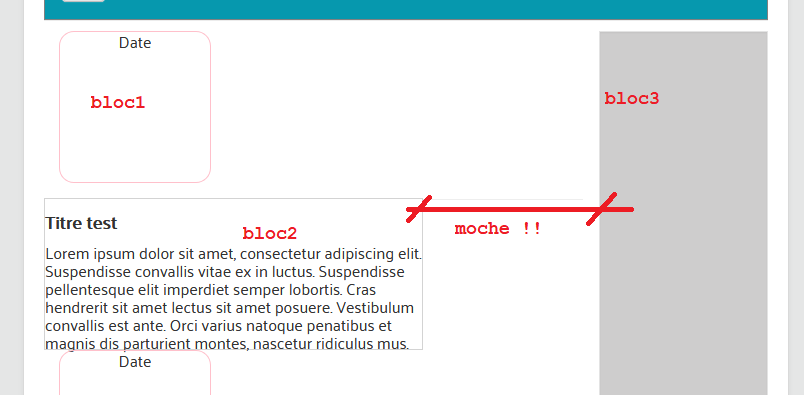
... et si je laisse à 70%, lorsque le "bloc2" ira se positionner en dessous du "bloc1" (c'est bien ce que je veux), ce dernier prendra toujours le 70% de la place restante, il va donc y avoir un blanc à droite du "bloc2" .... c'est moche ...
... pour bien faire le "bloc2" devrait prendre tout l'espace ...
Je suis en train de perdre les derniers cheveux qu'il me reste, si vous avez une idée ?
Question subsidiaire : au moment ou mon "bloc2" passe en dessous du "bloc1", c'est possible qu'il se centre automatiquement sur la place entre le bord gauche et le "bloc3"?












 Répondre avec citation
Répondre avec citation










Partager