Bonjour,
J'ai commence à développer mon site internet cela est fonctionnel sur chome, en le testant sur les autres navigateurs il y a des décalage.
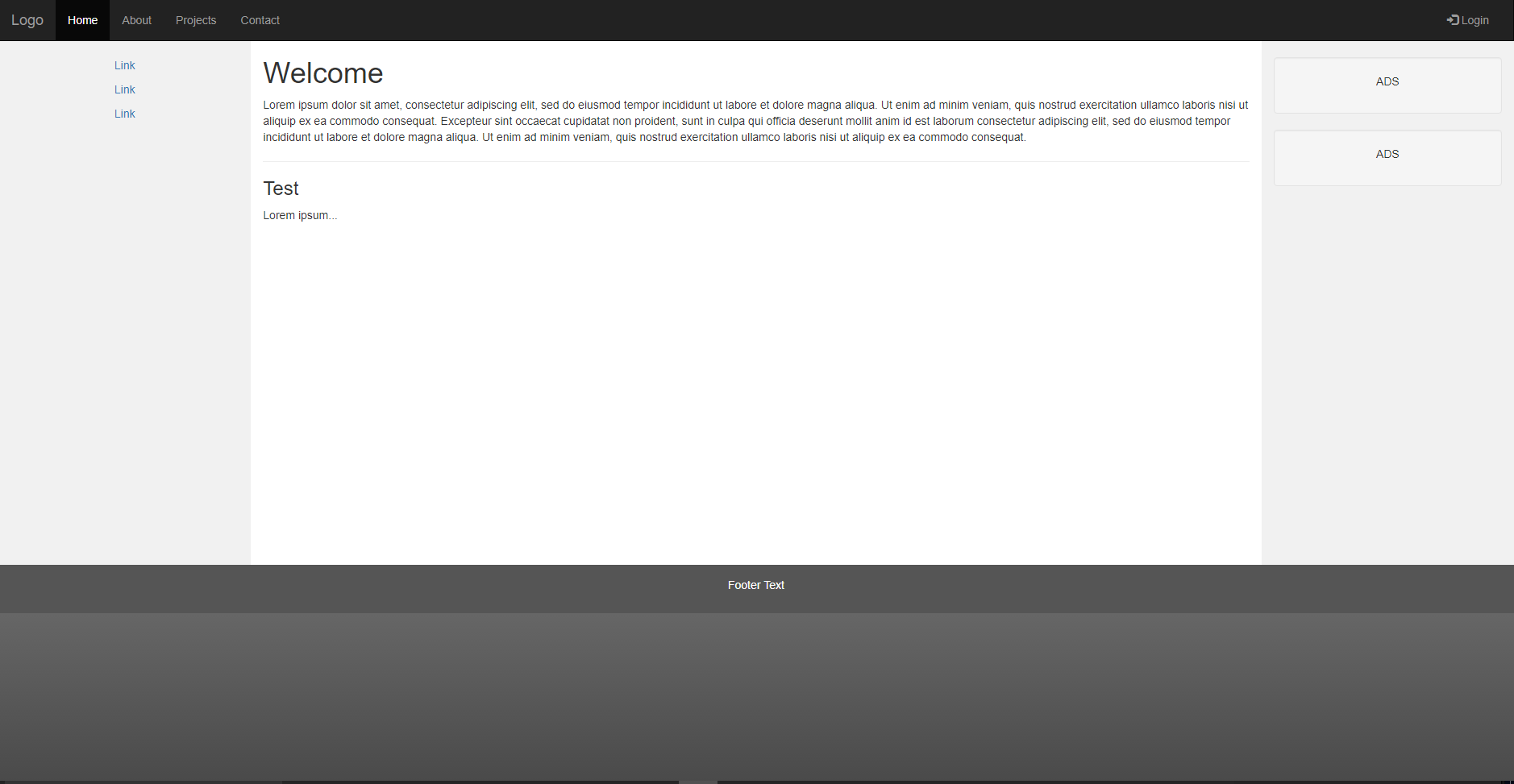
Je vous mets en les différentes images. Ecran.pdf
Pourrirez vous m'aider?
Bonjour,
J'ai commence à développer mon site internet cela est fonctionnel sur chome, en le testant sur les autres navigateurs il y a des décalage.
Je vous mets en les différentes images. Ecran.pdf
Pourrirez vous m'aider?
J'ai pas trop compris ton décallage sur ton image, mais sache que ça n'a absolument rien à voir avec le C#.
Ce sont des problèmes de html/css et éventuellement javascript. Bienvenue dans les joies du web, mais estime toi heureux c'est 10 fois moins pires qu'il y a 5/10 ans.
Bonjour,
On ne voit rien sur les images transmises. Merci d'être plus explicite. Par exemple, en nous donnant un exemple précis de décalage, et avec une capture d'écran lisible.
Je déplace la discussion dans le forum qui va bien, car ce n'est effectivement pas un problème de C#, mais de HTML/CSS
François DORIN
Consultant informatique : conception, modélisation, développement (C#/.Net et SQL Server)
Site internet | Profils Viadéo & LinkedIn
---------
Page de cours : fdorin.developpez.com
---------
N'oubliez pas de consulter la FAQ C# ainsi que les cours et tutoriels
Dans le forum html/css il faut pouvoir tester sur du code.
Même si c'est un peu difficile à donner un minimum, il faudrait le code css et le code html.
Ou à défaut un petit wysiwyg avec Code Pen ou Fiddle ...
Bonjour
Comme convenu je vous mets le code html
sur les autres navigateurs
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
Désolé, j'ai repris le code donné.
j'ai essayé avec Chrome, Firefox, Edge ainsi qu'Opera (Tous de dernière version)
Je ne vois aucun décalage ...

Bonjour,
sacré JefReb....
à supprimer.
Code css : Sélectionner tout - Visualiser dans une fenêtre à part .row.content {height: 650px}
sacré oeil d'aigle
mais je vois toujours pas où est le décalage!
Vous avez un bloqueur de publicités installé.
Le Club Developpez.com n'affiche que des publicités IT, discrètes et non intrusives.
Afin que nous puissions continuer à vous fournir gratuitement du contenu de qualité, merci de nous soutenir en désactivant votre bloqueur de publicités sur Developpez.com.
Partager