Google Chrome : la version 63 avertira les utilisateurs contre les interceptions de connexions TLS
Ou attaques man-in-the-middle
Google Chrome 63 intègrera une nouvelle fonctionnalité orientée sécurité. Elle permettra de détecter et informer les utilisateurs qu’un logiciel tiers est en train de mener une attaque man-in-the-middle sur leur système.
Pour rappel, une attaque man-in-the-middle met en scène un intrus qui intercepte la communication entre deux hôtes réseau, sans que ces derniers ne puissent se douter que le canal de communication a été compromis. Dans ce cas précis, il s’agit de détecter qu’un intrus tente de se positionner entre deux hôtes communiquant via une connexion TLS chiffrée et générer un signalement.
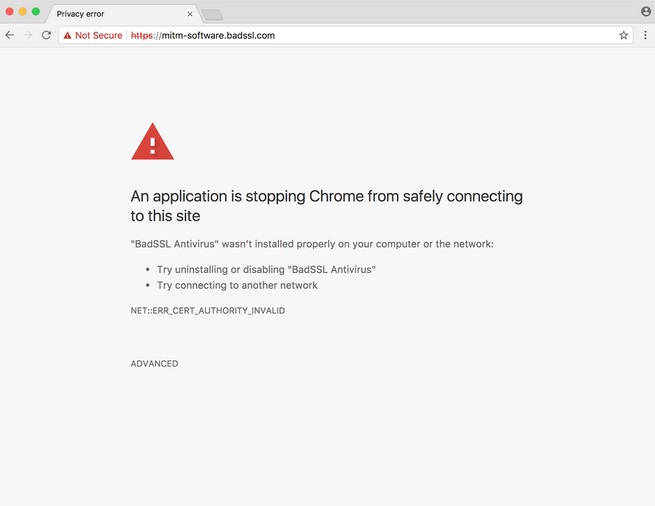
La nouvelle fonctionnalité sera disponible sous la forme d’un écran d’avertissement. Ce dernier apparaitra lorsque le navigateur détectera un nombre important d’erreurs de connexions TLS sur une courte durée, signe qu’un tiers est en train d’essayer d’intercepter le trafic.
L’avertissement sera, semble-t-il, généré pour les malwares et les applications légitimes comme les antivirus et pare-feux, dans le cas où une réécriture malicieuse de la connexion TLS est détectée. Il est également à signaler que la chaîne de caractère badSSL Antivirus (cf. image ci-dessous) sera remplacée par le nom de l’application suspectée.
Cette fonctionnalité a été développée par Sasha Perigo, une étudiante de l’université de Standford, en stage chez Google. D’après le calendrier de déploiement du navigateur, il faudra attendre le 5 décembre pour la sortie de la version 63 du navigateur. Mais, pas besoin d’attendre jusque là pour tester la nouvelle fonctionnalité. Il est possible de la tester via la préversion développeur de la version 63 dénommée Google Canary.
La fonctionnalité n’est pas immédiatement disponible sous cette version, ce qui fait qu’il faudra procéder en trois étapes :
- trouver l’icône du navigateur Google Canary et cliquer droit sur cette dernière ;
- dans le menu contextuel, sélectionner Propriétés ;
- dans le champ cible, ajouter –enable–features = MITMSoftwareInterstitial puis enregistrer les changements.
Source : itnews
Et vous ?
Qu’en pensez-vous ?
Cette fonctionnalité vous semble-t-elle utile ?
Voir aussi :
Google Chrome : sous la version Canary il sera possible de mettre un site Web en sourdine de façon permanente
Chrome va vous alerter si une extension modifie vos paramètres de proxy ou change votre page d'accueil












 Répondre avec citation
Répondre avec citation






Partager