Bonjour tt le monde , je suis débutante en Jquery ,donc j'ai essayé de créer un jeu bombe pour bien pratiquer Jquery.
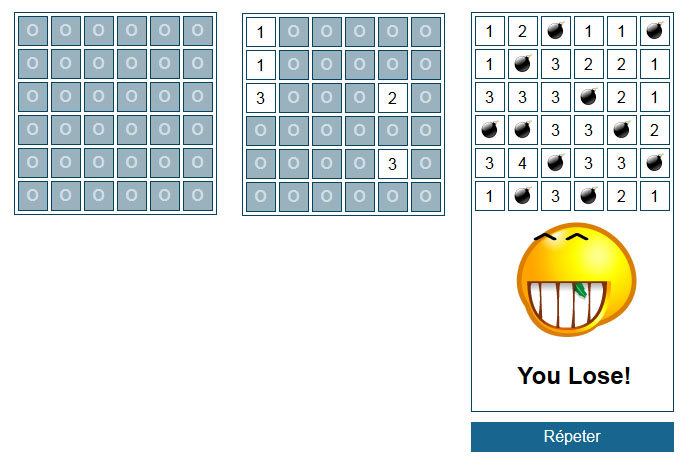
Voila une image qui montre :
tout marche bien ,
1-le click sur les cases pour afficher le contenu ,
2-si je click sur une case qui contient bombe , le jeu affiche un message qui dit que j'ai perdu ,
3-le je se répète si je clique sur répéter , etc...
le problème est :
si quelqu'un a gagné ça veut dire qu'il a cliqué sur tout les case propre (qui ne contient pas de bombe) , alors comment détecter ça afin d'afficher un message qui dit "bravo" par exemple.
et voila mon code html , css , Jquery:
1-html
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
2-css
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
3-Jquery
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14










 Répondre avec citation
Répondre avec citation



Partager