Bonjour,
restons sur les fondamentaux, enfin essayons  ...
...
HTML
Sur base de la structure suivante
1
2
3
| <div class="ribbon-box">
<h3 class="ribbon">Titre ruban</h3>
</div> |
Préliminaire
On va commencer par appliquer le style minimum suivant aux éléments
<h3> :
1
2
3
4
5
| h3.ribbon {
position: relative; /* pour servir de référent */
margin: 1em -10px; /* pour décaler les bords */
background: #CC0000; /* pour visualiser */
} |
Pour tracer les « plis » du ruban on va utiliser les pseudo-éléments
:before et
:after auxquels on appliquera les propriétés communes suivantes :
1
2
3
4
5
6
7
| /* la partie commune */
h3.ribbon:before,
h3.ribbon:after {
content: "";
position: absolute;
border-style: solid;
} |
Maintenant pour jouer sur l'aspect il faut modifier les propriétés de positionnement, de couleur et de largeur des bordures.
Suivant le rendu voulu on pourra positionner les « plis » comme suit :
- A gauche en haut (avec pseudo-élément :before) ;
- A gauche en bas (avec pseudo-élément :before) ;
- A droite en haut (avec pseudo-élément :after) ;
- A droite en bas (avec pseudo-élément :after).
Nous allons utiliser des classes pour définir chaque type de « pli ».
A gauche en haut
1
2
3
4
5
6
| h3.left-top:before {
left: 0;
bottom: 100%;
border-color: transparent maroon;
border-width: 10px 10px 0 0;
} |
A gauche en bas
1
2
3
4
5
6
| h3.left-bottom:before {
left: 0;
top: 100%;
border-color: transparent maroon;
border-width: 0 10px 10px 0;
} |
A droite en haut
1
2
3
4
5
6
| h3.right-top:after {
right: 0;
bottom: 100%;
border-color: maroon transparent;
border-width: 0 10px 10px 0;
} |
A droite en bas
1
2
3
4
5
6
| h3.right-bottom:after {
right: 0;
top: 100%;
border-color: maroon transparent;
border-width: 10px 10px 0 0;
} |
Il n'y a plus qu'à utiliser !
Fichier test
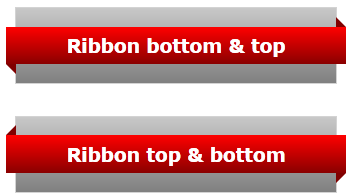
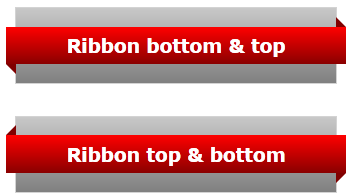
Voilà ce que cela donne en ajoutant un peu de cosmétique.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
| <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>[CSS] Exemple de ruban</title>
<meta name="Author" content="NoSmoking">
<style>
main {
display: block; /* IE */
max-width: 60em;
margin: auto;
}
.ribbon-box{
width: 20em;
margin: 0 2em 2em;
border: 1px solid lightgrey;
background: linear-gradient(#C8C8C8 0%, #808080 100%);
}
h3.ribbon {
position: relative;
margin: 1em -10px;
text-align: center;
line-height: 2em;
color: white;
background: #CC0000;
background: linear-gradient(#FF0000 0%, #880000 100%)
}
/* la partie commune */
h3.ribbon:before,
h3.ribbon:after {
content: "";
z-index: 1;
position: absolute;
border-style: solid;
border-width: 20px;
}
h3.left-bottom:before {
top: 100%;
left: 0;
border-color: transparent maroon;
border-width: 0 10px 10px 0;
}
h3.left-top:before {
bottom: 100%;
left: 0;
border-color: transparent maroon;
border-width: 10px 10px 0 0;
}
h3.right-top:after {
right: 0;
bottom: 100%;
border-color: maroon transparent;
border-width: 0 10px 10px 0;
}
h3.right-bottom:after {
top: 100%;
right: 0;
border-color: maroon transparent;
border-width: 10px 10px 0 0;
}
</style>
</head>
<body>
<main>
<h1>Exemple de ruban</h1>
<div class="ribbon-box">
<h3 class="ribbon left-bottom right-top">Ribbon bottom & top</h3>
</div>
<div class="ribbon-box">
<h3 class="ribbon left-top right-bottom">Ribbon top & bottom</h3>
</div>
</main>
</body>
</html> |
avec
1
2
3
4
5
6
| <div class="ribbon-box">
<h3 class="ribbon left-bottom right-top">Ribbon bottom & top</h3>
</div>
<div class="ribbon-box">
<h3 class="ribbon left-top right-bottom">Ribbon top & bottom</h3>
</div> |
on obtient

Maintenant il n'est plus qu'à choisir celui que l'on veut.
[EDIT] Ajout code HTML du résultat









 Répondre avec citation
Répondre avec citation










Partager