1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
|
<!DOCTYPE html>
<html>
<head>
<!-- badaze -->
<style type="text/css">
@import url('https://fonts.googleapis.com/css?family=Open+Sans:600,400');
#wp-calendar {
margin: 25px auto 0;
color: hsl(0, 0%, 60%);
font-family: 'Open Sans', Arial, sans-serif;
font-size: 12px;
}
#wp-calendar caption {
margin-bottom: 10px;
}
thead tr > th,
tbody tr > td {
width: 30px;
height: 30px;
text-align: center;
}
thead tr > th {
border-left: 1px solid;
border-right: 1px solid;
border-color: hsl(0, 0%, 85%);
color: hsl(0, 51%, 53%);
font-size: 11px;
}
thead tr > th:first-child,
tbody tr > td:first-child {
border-left: none;
}
thead tr > th:last-child,
tbody tr > td:last-child {
border-right: none;
}
tbody tr:last-child td {
border-bottom: none;
}
tbody tr > td {
border: 1px solid;
border-color: hsl(0, 0%, 85%);
}
tbody tr > td#today {
border-style: solid;
border-width: medium;
border-color: black;
font-weight: 600;
}
tfoot tr > td {
padding: 5px 0 0 0;
font-size: 11px;
}
tfoot tr > td a {
color: hsl(0, 0%, 60%);
text-decoration: none;
}
.booked
{
color: hsl(0, 0%, 20%);
background-color:red;
font-weight: 600;
}
.pending
{
color: hsl(0, 0%, 20%);
background-color:yellow;
font-weight: 600;
}
.free {
color: hsl(0, 0%, 20%);
background-color:green;
font-weight: 600;
}
</style>
<!-- badaze -->
<!-- badaze -->
<script>
// array à générer par exemple en php à partir des dates
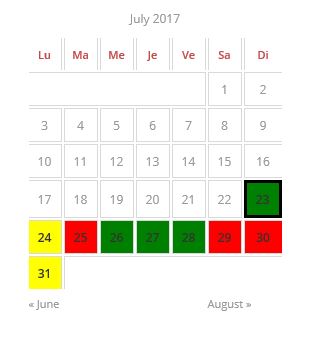
var arrayB = {'2017-07-24':'pending','2017-07-25':'booked','2017-07-29':'booked','2017-07-30':'booked','2017-07-31':'pending','2017-08-01':'pending'};
</script>
<!-- badaze -->
</head>
<body>
<div>
<form method="post" action="locationTraitement.php">
Nom :
<input type="text" name="nom" />
<br/>
Prénom :
<input type="text" name="prenom" />
<br/>
Email :
<input type="email" name="mail" />
<br/>
Téléphone :
<input type="text" name="telephone" />
<br/>
Date :
<input type="text" name="dateRes" id="dateRes" readonly="true" />
<br/>
<div id="cal">
<table id="wp-calendar">
<caption>Month Year</caption>
<thead>
<tr>
<th scope="col" title="Lundi">Lu</th>
<th scope="col" title="Mardi">Ma</th>
<th scope="col" title="Mercredi">Me</th>
<th scope="col" title="Jeudi">Je</th>
<th scope="col" title="Vendredi">Ve</th>
<th scope="col" title="Samedi">Sa</th>
<th scope="col" title="Dimanche">Di</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3" id="prev">
<a href="#" title="Mois Précédent"></a>
</td>
<td colspan="2"> </td>
<td colspan="3" id="next">
<a href="#" title="Mois Suivant"></a>
</td>
</tr>
</tfoot>
</table>
<script src='//production-assets.codepen.io/assets/common/stopExecutionOnTimeout-b2a7b3fe212eaa732349046d8416e00a9dec26eb7fd347590fbced3ab38af52e.js'></script>
<script src='//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script>
var ajd = new Date();
var ajdJour = ajd.getDate();
var ajdMois = ajd.getMonth();
var ajdAnnee = ajd.getFullYear();
var jour;
var mois;
var annee;
var stringMonth = function(m)
{
switch(parseInt(m))
{
case 0: return 'January';
case 1: return 'February';
case 2: return 'March';
case 3: return 'April';
case 4: return 'May';
case 5: return 'June';
case 6: return 'July';
case 7: return 'August';
case 8: return 'September';
case 9: return 'October';
case 10: return 'November';
case 11: return 'December';
default: return '#ERROR#';
}
}
var stringMois = function(month)
{
switch(month)
{
case 'January': return 'Janvier';
case 'February': return 'Février';
case 'March': return 'Mars';
case 'April': return 'Avril';
case 'May': return 'Mai';
case 'June': return 'Juin';
case 'July': return 'Juillet';
case 'August': return 'Août';
case 'September': return 'Septembre';
case 'October': return 'Octobre';
case 'November': return 'Novembre';
case 'December': return 'Décembre';
}
}
var setUpCalendar = function(monthToShow)
{
if (typeof monthToShow == 'string')
monthToShow = new Date(monthToShow);
if (typeof monthToShow == 'object')
monthToShow = monthToShow;
else
monthToShow = new Date();
// Vars
var m = monthToShow.getMonth();
var y = monthToShow.getFullYear();
var numDays = new Date(y, m + 1, 0).getDate();
var fom = new Date(y, m, 1).getDay();
var lom = new Date(y, m + 1, 0).getDay();
var current = m == new Date().getMonth() &&
y == new Date().getFullYear();
// badaze
var curDate = new Date().toISOString().substr(0,10);
// badaze
// Correct for Sundays
if (fom == 0)
fom = 7;
if (lom == 0)
lom = 7;
// Correct the # of rows, say if 6
if ((fom == 7 && numDays > 29) || (fom == 6 && numDays == 31))
$('<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>').appendTo('tbody');
// or only 4 are needed
if (fom == 1 && numDays == 28)
$('tbody tr:last-child').remove();
// Set title
var month = stringMonth(m);
mois = stringMois(month);
annee = y;
$('table > caption').html(month+' '+y);
// Add starting space and remove extra cells
if (fom != 1)
{
$('tbody > tr:first-child > td').eq(0).attr('colspan', fom - 1);
$('tbody > tr:first-child').children().slice(9 - fom).remove();
}
// Add ending space and remove extra cells
if (lom != 7)
{
$('tbody > tr:last-child > td').eq(lom).attr('colspan', 7 - lom);
$('tbody > tr:last-child').children().slice(lom + 1).remove();
}
// Add dates in correct cells
var $cells = $('tbody td');
// If we have spaces, remove them
if ($cells.eq(0).attr('colspan'))
{
$cells = $cells.slice(1);
}
if ($cells.eq($cells.length-1).attr('colspan'))
{
$cells = $cells.slice(0, $cells.length-1);
}
$cells.each(function(i, elem)
{
// badaze
var dateSAMJ = annee + '-' + ((m+1).toString().length == 1 ? '0'+(m+1).toString() : (m+1).toString()) + '-' +
((i+1).toString().length == 1 ? '0'+(i+1).toString() : (i+1).toString());
if (arrayB[dateSAMJ] != undefined) {
$(elem).attr('class',arrayB[dateSAMJ]);
} else {
if (curDate <= dateSAMJ) {
$(elem).attr('class','free');
}
}
// badaze
$(elem).html(i+1);
});
// badaze
/*
$cells.attr('id','free');
$cells.each(function(elem)
{
if(m <= ajdMois || y <= ajdAnnee)
{
if(m == ajdMois && y == ajdAnnee)
{
if(elem < (ajdJour-1))
{
$(this).attr('id','booked');
}
}
if(y < ajdAnnee)
{
$(this).attr('id','booked');
}
if(m < ajdMois && y == ajdAnnee)
{
$(this).attr('id','booked');
}
}
});
*/
// badaze
// Add shading to today's date
if(current)
$cells.eq(new Date().getDate()-1).attr('id', 'today');
var prevM = monthToShow.getMonth()-1;
if(prevM == -1)
prevM = '11';
$('#prev a').html('« '+stringMonth(prevM));
var nextM = (monthToShow.getMonth()+1) % 12;
$('#next a').html(stringMonth(nextM)+' »');
}
var resetCalendar = function()
{
$('tbody').empty();
$('tbody').html('<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>');
}
$('#prev a').click(function()
{
var showing = new Date('01 '+$('table > caption').html());
var prevM = showing.getMonth();
var prevY = showing.getFullYear();
if(prevM == 0){
prevM = '12';
prevY--;
}
resetCalendar();
setUpCalendar(new Date(prevM+'/01/'+prevY));
});
$('#next a').click(function()
{
var showing = new Date('01 '+$('table > caption').html());
var nextM = showing.getMonth()+2;
var nextY = showing.getFullYear();
if(nextM == 13)
{
nextM = '01';
nextY++;
}
resetCalendar();
setUpCalendar(new Date(nextM+'/01/'+nextY));
});
$(document).on("click", "#free", function()
{
document.getElementById("dateRes").value = this.innerHTML + ' ' + mois + ' ' + annee
});
setUpCalendar();
</script>
</div>
<input type="submit" name="Valider">
</form>
</div>
</body>
</html> |











 Répondre avec citation
Répondre avec citation





Partager