Salut à tous,
J'ai un soucis avec mon code. J'ai remarqué qu'il y a un problème au niveau du footer. Quand je me met en plein écran sur mon pc je peux voir un espace blanc au dessus du footer.
C'est comme si il y avait un espace (non identifié :/) entre le footer et le contenu au dessus.
J'ai fait quelques screenshot pour vous montrez ce que ça donne avec et sans cet espace blanc avant le footer.
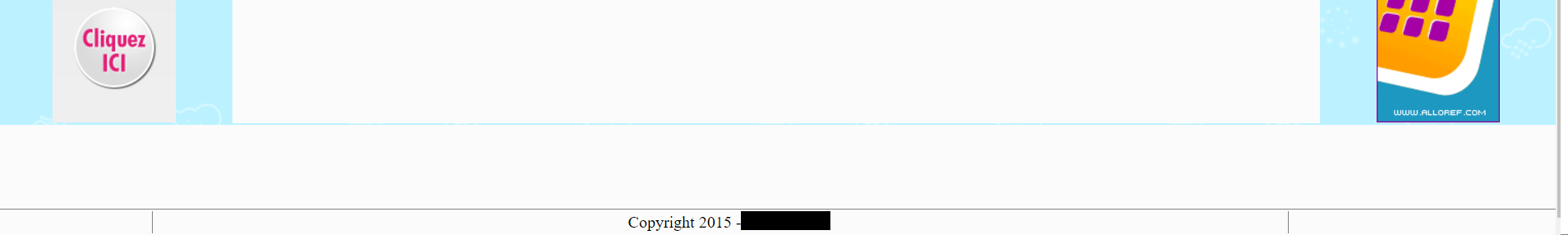
-> Sans l'espace au dessus du footer (vu en mode normal : pas en plein écran) :
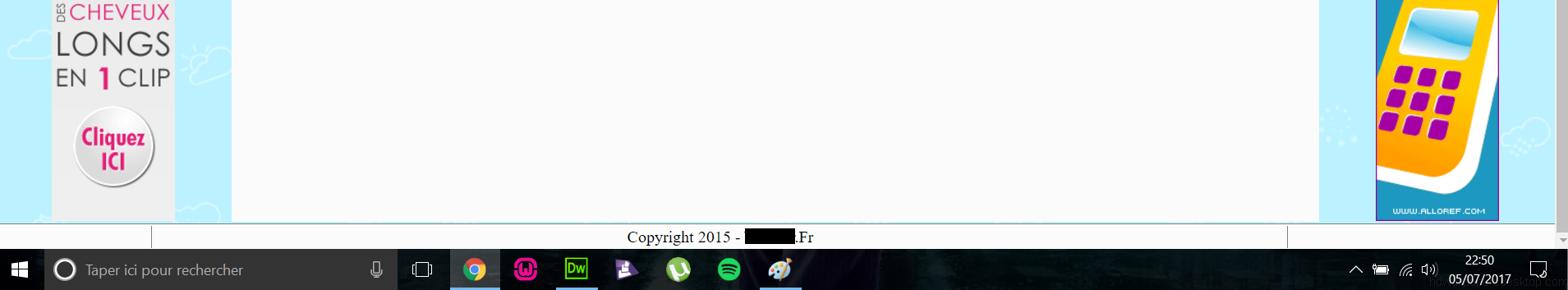
-> Avec l'espace au dessus du footer (vu en plein écran) :
Et voici les codes html et css.
Structure html :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
CSS :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
Comme vous pouvez le voir, pour créer mon footer j'ai utilisé la méthode "min-height: calc(100vh - 10px);" dans ma div contenant le contenu intégrale de ma page ("id : bloc_principal") + margin: 0 sur le body. Cependant cet espace blanc qui s'affiche avant le footer quand je change la taille de l'écran me montre qu'il y a un soucis visiblement dans mon code... Et je ne vois pas lequel malgré pas mal de tests. Des idées ?
Encore merci pour votre aide











 Répondre avec citation
Répondre avec citation












Partager