Bonjour je viens vous demandez de l'aide encore une fois.
La ce que je veux faire c'est de récupérer l'id du client pour après faire un requete sql qui séléctionne les ordinateurs existant que pour le client que j'ai sélectionné.
Mais la je n'arrive pas a récupérez l'id du client je pense qu'il faut que je fasse une requête en ajax mais je ne sais pas comment faire je vous montre ci dessous les bout de code qui sont utiles a ce que je veux faire.
ici c'est la ou on faire la recherche de client
qui est combiner avec :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3<tr class="fond1"><td>Client :</td><td><input type="text" name="client" autocomplete="off" id="clientXML" size="45" value="<?php echo $nom," ", $prenom; ?>" /></td> //pour afficher le résultat de la requete ajax ci dessous <tr><td><div id="client"></div></td></tr>
et l'ajax :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
et je récupère l'id comme sa :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
maintenant la ou je fait ma requête + ma liste déroulante :
Quand je sélectionne mon client ma liste déroulante ne se remplis pas.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
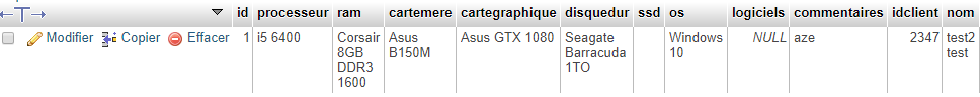
voici ma table de materiel :
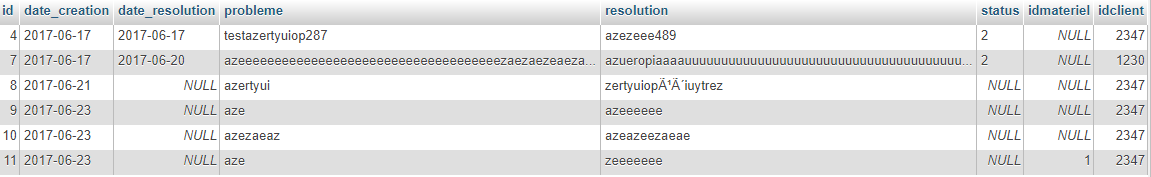
voici ma table de ticket :











 Répondre avec citation
Répondre avec citation


Partager