excusez moi je pensais que mais phrase était courtois et claire, excuser moi
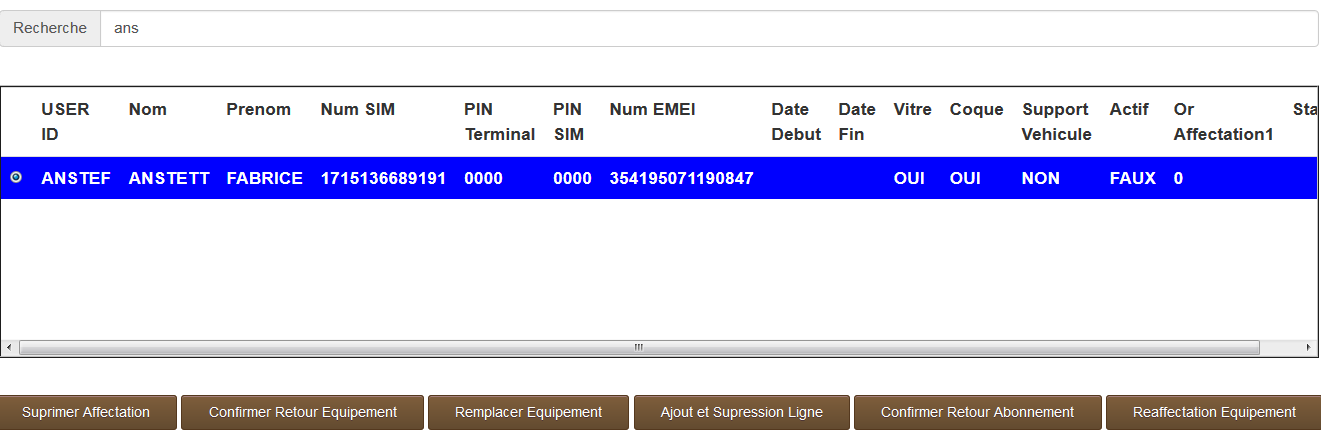
je explique: je voudrais après une sélection d'un ligne de mon tableau sur clique de souris, modifier Grace a une requête SQL une cellule de la ligne. l'opération s’effectuera sur clique d'un bouton
j'ai la requête SQL de réaliser:
UPDATE Abonnements SET Statut_Abo = "Non Affecté" WHERE Abonnements.Statut_Abo = ""
mais je ne vois pas comment après une selection je puisse modifier la cellule (statut)
ma sélection de ligne est réaliser en JavaScript
pouvez vous m'aidez?










 Répondre avec citation
Répondre avec citation








 ) sera de type="submit", et aura simplement une value différente, définissant l'action à faire.
) sera de type="submit", et aura simplement une value différente, définissant l'action à faire.

Partager