Bonjour
j'ai deux texte dans ma page html qui sont comme ci-dessous
<p><h5>Produits:</h5><h6>Veuillez choisir le produit que vous souhaitez utilisez</h6></p>
et dans mon fichier .css j'ai ceci
h5 {color:red}
h6 {color:blue}
le problème c'est que sa me fait un foutu saut de ligne entre.... Produits et Veuillez choisir le produit que vous souhaitez utilisez
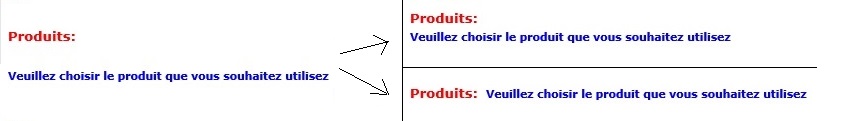
j'aimerais dans le meilleur du possible.. si quelqu'un peut me donner le code css pour viré le saut de ligne afin d'obtenir comme sur l'image ci-dessous à droite
si quelqu'un peut m'aider car je vois plein de truc mais rien qui correspond ou alors je suis complètement paumé
merci a vous par avance










 Répondre avec citation
Répondre avec citation




Partager