1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
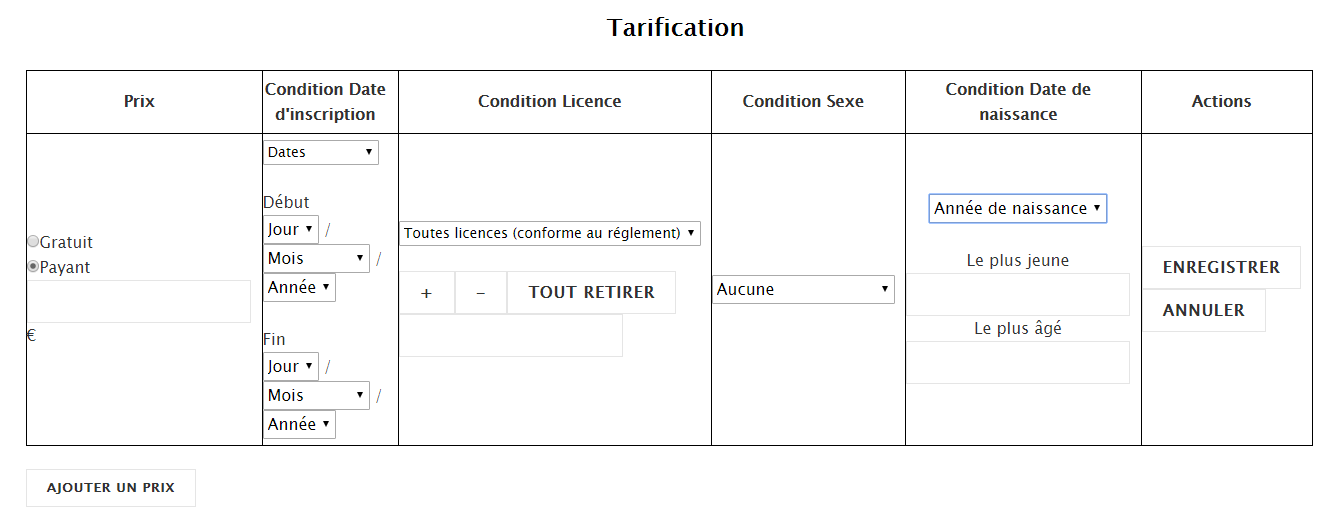
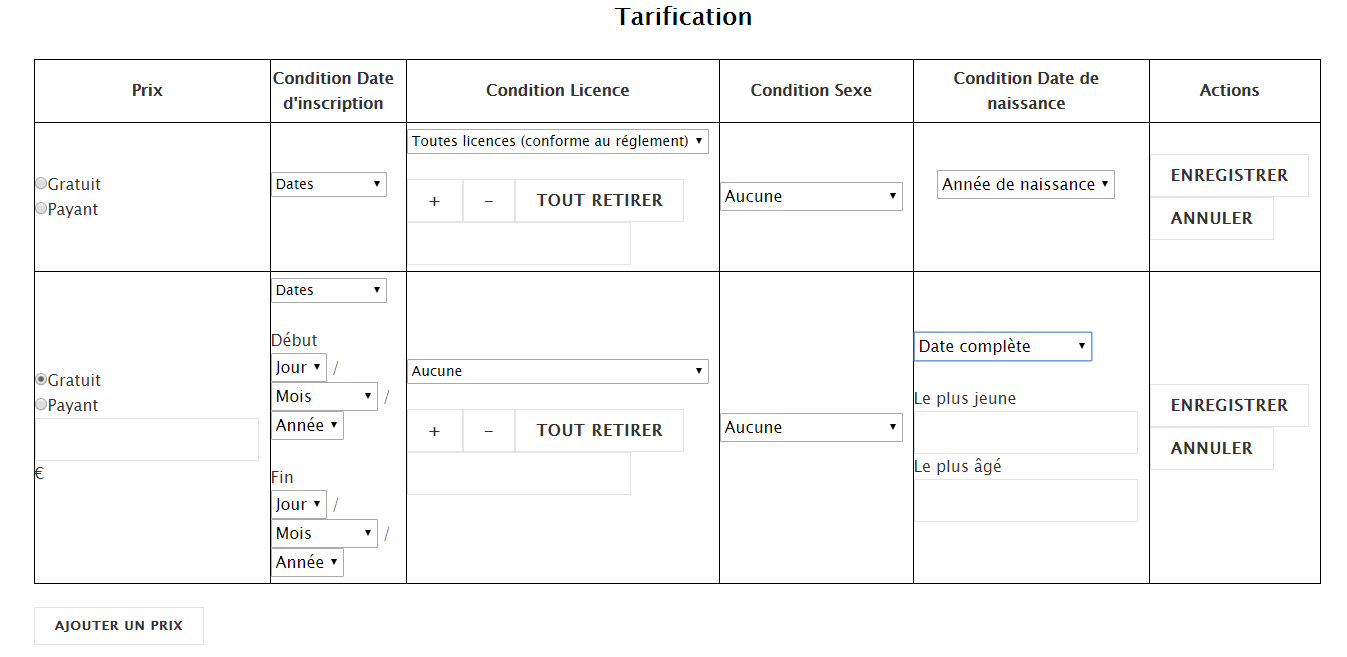
| <h1>Tarification</h1>
<table id="tarifTable">
<thead>
<tr>
<td class="titreTab">Prix</td>
<td class="titreTab">Condition Date d'inscription</td>
<td class="titreTab">Condition Licence</td>
<td class="titreTab">Condition Sexe</td>
<td class="titreTab">Condition Date de naissance</td>
<td class="titreTab">Actions</td>
</tr>
</thead>
<tbody>
<tr id="master">
<script type="text/javascript">
function choixTarif(){
if (document.ajoutCourse.typeTarif.value == "Payant")
document.getElementById("prix").style.display = "inline-table";
else
document.getElementById("prix").style.display = "none";
}
</script>
<td class="tabPrix">
<INPUT type= "radio" name="typeTarif" id="prixG" value="Gratuit"
onclick="Javascript:choixTarif()">Gratuit</br>
<INPUT type= "radio" name="typeTarif" id="prixP" value="Payant"
onclick="Javascript:choixTarif()">Payant</br>
<div id="prix" style="display:none">
<input type="text" name="prixText" id="prixText"><label>€</label>
</div>
</td>
<script type="text/javascript">
function choixTypeDate() {
if (document.ajoutCourse.typeDate.value == 1) {
document.getElementById("dates").style.display = "inline-table";
document.getElementById("datesHeure").style.display = "none";
}
else if (document.ajoutCourse.typeDate.value == 2) {
document.getElementById("dates").style.display = "none";
document.getElementById("datesHeure").style.display = "inline-table";
}
else {
document.getElementById("dates").style.display = "none";
document.getElementById("datesHeure").style.display = "none";
}
}
</script>
<td class="tabIns">
<select name="typeDate" id="typeDate" onChange="Javascript:choixTypeDate()">
<option value="0">Aucune</option>
<option value="1">Dates</option>
<option value="2">Date et heure</option>
</select></br></br>
<!-- ---------------CHOIX 1 : Dates------------------ -->
<div id="dates" name="dates" style="display:none">
<label>Début</label></br>
<select name="listJourD" id="listJourD">
<option value="0">Jour</option>
<?php
for ($i = 1; $i <= 31; $i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}
?>
</select>
/
<select name="listMoisD" id="listMoisD">
<option value="0">Mois</option>
<?php
$mois = array(1=>'Janvier', 2=>'Février', 3=>'Mars', 4=>'Avril', 5=>'Mais', 6=>'Juin',
7=>'Juillet', 8=>'Aout', 9=>'Septembre', 10=>'Octobre', 11=>'Novembre', 12=>'Décembre');
for($i = 1; $i <= 12; $i++)
{
echo '<option value="'.$i.'">'.$mois[$i].'</option>';
}
?>
</select>
/
<select name="listAnneeD" id="listAnneeD">
<option value="0">Année</option>
<?php
for ($i = 2017; $i <= 2050; $i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}
?>
</select></br></br>
<label>Fin</label></br>
<select name="listJourF" id="listJourF">
<option value="0">Jour</option>
<?php
for ($i = 1; $i <= 31; $i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}
?>
</select>
/
<select name="listMoisF" id="listMoisF">
<option value="0">Mois</option>
<?php
$mois = array(1=>'Janvier', 2=>'Février', 3=>'Mars', 4=>'Avril', 5=>'Mais', 6=>'Juin',
7=>'Juillet', 8=>'Aout', 9=>'Septembre', 10=>'Octobre', 11=>'Novembre', 12=>'Décembre');
for($i = 1; $i <= 12; $i++)
{
echo '<option value="'.$i.'">'.$mois[$i].'</option>';
}
?>
</select>
/
<select name="listAnneeF" id="listAnneeF">
<option value="0">Année</option>
<?php
for ($i = 2017; $i <= 2050; $i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}
?>
</select>
</div>
<!-- ---------------CHOIX 2 : Dates et heure------------------ -->
<div id="datesHeure" name="datesHeure" style="display:none">
<label>Début</label></br>
<select name="listJourD2" id="listJourD2">
<option value="0">Jour</option>
<?php
for ($i = 1; $i <= 31; $i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}
?>
</select>
/
<select name="listMoisD2" id="listMoisD2">
<option value="0">Mois</option>
<?php
$mois = array(1=>'Janvier', 2=>'Février', 3=>'Mars', 4=>'Avril', 5=>'Mais', 6=>'Juin',
7=>'Juillet', 8=>'Aout', 9=>'Septembre', 10=>'Octobre', 11=>'Novembre', 12=>'Décembre');
for($i = 1; $i <= 12; $i++)
{
echo '<option value="'.$i.'">'.$mois[$i].'</option>';
}
?>
</select>
/
<select name="listAnneeD2" id="listAnneeD2">
<option value="0">Année</option>
<?php
for ($i = 2017; $i <= 2050; $i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}
?>
</select></br></br>
à
<select name="listHeureD2" id="listHeureD2">
<option value="0">00</option>
<?php
for ($i = 01; $i <= 23; $i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}
?>
</select>
:
<select name="listMinuteD2" id="listMinuteD2">
<option value="0">00</option>
<?php
for ($i = 01; $i <= 59; $i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}
?>
</select></br></br>
<label>Fin</label></br>
<select name="listJourF2" id="listJourF2">
<option value="0">Jour</option>
<?php
for ($i = 1; $i <= 31; $i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}
?>
</select>
/
<select name="listMoisF2" id="listMoisF2">
<option value="0">Mois</option>
<?php
$mois = array(1=>'Janvier', 2=>'Février', 3=>'Mars', 4=>'Avril', 5=>'Mais', 6=>'Juin',
7=>'Juillet', 8=>'Aout', 9=>'Septembre', 10=>'Octobre', 11=>'Novembre', 12=>'Décembre');
for($i = 1; $i <= 12; $i++)
{
echo '<option value="'.$i.'">'.$mois[$i].'</option>';
}
?>
</select>
/
<select name="listAnneeF2" id="listAnneeF2">
<option value="0">Année</option>
<?php
for ($i = 2017; $i <= 2050; $i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}
?>
</select>
à
<select name="listHeureF2" id="listHeureF2">
<option value="0">00</option>
<?php
for ($i = 01; $i <= 23; $i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}
?>
</select>
:
<select name="listMinuteF2" id="listMinuteF2">
<option value="0">00</option>
<?php
for ($i = 01; $i <= 59; $i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}
?>
</select></br></br>
</div>
</td>
<script type="text/javascript">
function choixTypeLic() {
if ((document.ajoutCourse.typeLic.value == 1)
|| (document.ajoutCourse.typeLic.value == 2)
|| (document.ajoutCourse.typeLic.value == 3)
|| (document.ajoutCourse.typeLic.value == 4))
document.getElementById("ajoutLic").style.display = "inline-table";
else
document.getElementById("ajoutLic").style.display = "none";
}
</script>
<td class="tabLic">
<select name="typeLic" id="typeLic" onChange="Javascript:choixTypeLic()">
<option value="0">Aucune</option>
<option value="1">Non licencié uniquement</option>
<option value="2">Toutes licences (conforme au réglement)</option>
<option value="3">Uniqument certaines licences</option>
<option value="4">Licences autres que / différentes de</option>
</select></br></br>
<div id="ajoutLic" style="display:none">
<input type="button" id="plus" name="plus" value="+">
<input type="button" id="moins" name="moins" value="-">
<input type="button" id="delAll" name="delAll" value="Tout retirer"></br>
<input type="text">
</div>
</td>
<td class="tabSex">
<select name="typeSex" id="typeSex">
<option value="0">Aucune</option>
<option value="1">Homme uniquement</option>
<option value="2">Femme uniquement</option>
</select>
</td>
<script type="text/javascript">
function choixTypeDateNaiss() {
if (document.ajoutCourse.typeDateNaiss.value == 1){
document.getElementById("anneeNaiss").style.display = "inline-table";
document.getElementById("dateNaissCompl").style.display = "none";
}
else if (document.ajoutCourse.typeDateNaiss.value == 2){
document.getElementById("anneeNaiss").style.display = "none";
document.getElementById("dateNaissCompl").style.display = "inline-table";
}
else{
document.getElementById("anneeNaiss").style.display = "none";
document.getElementById("dateNaissCompl").style.display = "none";
}
}
</script>
<td class="tabNaiss">
<select name="typeDateNaiss" id="typeDateNaiss"
onChange="Javascript:choixTypeDateNaiss();">
<option value="0" selected="selected">Aucune</option>
<option value="1">Année de naissance</option>
<option value="2">Date complète</option>
</select></br></br>
<div id="anneeNaiss" style="display:none">
<label>Le plus jeune</label></br>
<input type="text" name="anneeJeune" id="anneeJeune"></br>
<label>Le plus âgé</label></br>
<input type="text" name="anneeVieux" id="anneeVieux">
</div>
<div id="dateNaissCompl" style="display:none">
<label>Le plus jeune</label></br>
<select name="listJourJ" id="listJourJ">
<option value="0">Jour</option>
<?php
for ($i = 1; $i <= 31; $i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}
?>
</select>
/
<select name="listMoisJ" id="listMoisJ">
<option value="0">Mois</option>
<?php
$mois = array(1=>'Janvier', 2=>'Février', 3=>'Mars', 4=>'Avril', 5=>'Mais', 6=>'Juin',
7=>'Juillet', 8=>'Aout', 9=>'Septembre', 10=>'Octobre', 11=>'Novembre', 12=>'Décembre');
for($i = 1; $i <= 12; $i++)
{
echo '<option value="'.$i.'">'.$mois[$i].'</option>';
}
?>
</select>
/
<select name="listAnneeJ" id="listAnneeJ">
<option value="0">Année</option>
<?php
for ($i = 2017; $i <= 2050; $i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}
?>
</select></br></br>
<label>Le plus âgé</label></br>
<select name="listJourV" id="listJourV">
<option value="0">Jour</option>
<?php
for ($i = 1; $i <= 31; $i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}
?>
</select>
/
<select name="listMoisV" id="listMoisV">
<option value="0">Mois</option>
<?php
$mois = array(1=>'Janvier', 2=>'Février', 3=>'Mars', 4=>'Avril', 5=>'Mais', 6=>'Juin',
7=>'Juillet', 8=>'Aout', 9=>'Septembre', 10=>'Octobre', 11=>'Novembre', 12=>'Décembre');
for($i = 1; $i <= 12; $i++)
{
echo '<option value="'.$i.'">'.$mois[$i].'</option>';
}
?>
</select>
/
<select name="listAnneeV" id="listAnneeV">
<option value="0">Année</option>
<?php
for ($i = 2017; $i <= 2050; $i++){
echo '<option value="'.$i.'">'.$i.'</option>';
}
?>
</select></br></br>
</div>
</td>
<td class="btn">
<div id="bt1">
<input type="button" name="save" id="save" value="Enregistrer"
onClick="Javascript:enregistrer();">
<input type="button" name="cancel" id="cancel" value="Annuler">
</div>
<div id="bt2" style="display:none">
<input type="button" name="mod" id="mod" value="Modifier"
onClick="Javascript:modifier();">
<input type="button" name="del" id="del" value="Supprimer">
</div>
</td>
<script type="text/javascript">
function enregistrer(){
if (document.getElementById("bt1").style.display = "inline-table"){
document.getElementById("bt2").style.display = "inline-table";
document.getElementById("bt1").style.display = "none";
document.getElementById('anneeJeune').disabled = true;
document.getElementById('anneeVieux').disabled = true;
document.getElementById('listJourJ').disabled = true;
document.getElementById('listMoisJ').disabled = true;
document.getElementById('listAnneeJ').disabled = true;
document.getElementById('listJourV').disabled = true;
document.getElementById('listMoisV').disabled = true;
document.getElementById('listAnneeV').disabled = true;
document.getElementById('typeDateNaiss').disabled = true;
document.getElementById('typeSex').disabled = true;
document.getElementById('typeLic').disabled = true;
document.getElementById('datesHeure').disabled = true;
document.getElementById('listJourD').disabled = true;
document.getElementById('listMoisD').disabled = true;
document.getElementById('listAnneeD').disabled = true;
document.getElementById('listJourF').disabled = true;
document.getElementById('listMoisF').disabled = true;
document.getElementById('listAnneeF').disabled = true;
document.getElementById('listJourD2').disabled = true;
document.getElementById('listMoisD2').disabled = true;
document.getElementById('listAnneeD2').disabled = true;
document.getElementById('listHeureD2').disabled = true;
document.getElementById('listMinuteD2').disabled = true;
document.getElementById('listJourF2').disabled = true;
document.getElementById('listMoisF2').disabled = true;
document.getElementById('listAnneeF2').disabled = true;
document.getElementById('listHeureF2').disabled = true;
document.getElementById('listMinuteF2').disabled = true;
document.getElementById('typeDate').disabled = true;
document.getElementById('prixText').disabled = true;
document.getElementById('prixP').disabled = true;
document.getElementById('prixG').disabled = true;
document.getElementById('plus').disabled = true;
document.getElementById('moins').disabled = true;
document.getElementById('delALL').disabled = true;
}
}
function modifier(){
if (document.getElementById("bt2").style.display = "inline-table"){
document.getElementById("bt1").style.display = "inline-table";
document.getElementById("bt2").style.display = "none";
document.getElementById('anneeJeune').disabled = false;
document.getElementById('anneeVieux').disabled = false;
document.getElementById('listJourJ').disabled = false;
document.getElementById('listMoisJ').disabled = false;
document.getElementById('listAnneeJ').disabled = false;
document.getElementById('listJourV').disabled = false;
document.getElementById('listMoisV').disabled = false;
document.getElementById('listAnneeV').disabled = false;
document.getElementById('typeDateNaiss').disabled = false;
document.getElementById('typeSex').disabled = false;
document.getElementById('typeLic').disabled = false;
document.getElementById('datesHeure').disabled = false;
document.getElementById('listJourD').disabled = false;
document.getElementById('listMoisD').disabled = false;
document.getElementById('listAnneeD').disabled = false;
document.getElementById('listJourF').disabled = false;
document.getElementById('listMoisF').disabled = false;
document.getElementById('listAnneeF').disabled = false;
document.getElementById('listJourD2').disabled = false;
document.getElementById('listMoisD2').disabled = false;
document.getElementById('listAnneeD2').disabled = false;
document.getElementById('listHeureD2').disabled = false;
document.getElementById('listMinuteD2').disabled = false;
document.getElementById('listJourF2').disabled = false;
document.getElementById('listMoisF2').disabled = false;
document.getElementById('listAnneeF2').disabled = false;
document.getElementById('listHeureF2').disabled = false;
document.getElementById('listMinuteF2').disabled = false;
document.getElementById('typeDate').disabled = false;
document.getElementById('prixText').disabled = false;
document.getElementById('prixP').disabled = false;
document.getElementById('prixG').disabled = false;
document.getElementById('plus').disabled = false;
document.getElementById('moins').disabled = false;
document.getElementById('delALL').disabled = false;
}
}
</script>
</tr>
</tbody>
</table> |









 Répondre avec citation
Répondre avec citation



















 ) personne n'a pris en compte le contexte de la question (voir code de la table donné au message n° 1), vous allez provoquer la duplication des scripts contenus dans les TD.
) personne n'a pris en compte le contexte de la question (voir code de la table donné au message n° 1), vous allez provoquer la duplication des scripts contenus dans les TD.



Partager