Bonjour,
J'utilise actuellement un tableau (à l'aide de Bootstrap) Ajax/Json qui affiche des données issues de ma base de données MSQL.
J'arrive à afficher ce tableau sans problème à l'aide d'un script constant. Le but est d'actualiser le tableau à l'aide d'un bouton mais d'avoir le tableau déjà présent sur ma page html.
Le tableau s'affiche mais ne s'actualise pas lorsque que je déclenche l’événement ( même fonction Jvs que celle qui affiche le tableau mais celle ci est dépendante d'un événement afin d'actualiser le tableau ) alors que mon tableau d'objet Json est à jour sur la console du navigateur. En rechargeant la page entièrement le tableau s'actualise. Est ce qu'il faut tout simplement créer une suppression d’événement ou pas?
Voici mon code jvs (oo.js):
et voici ma page html :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
Merci.
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
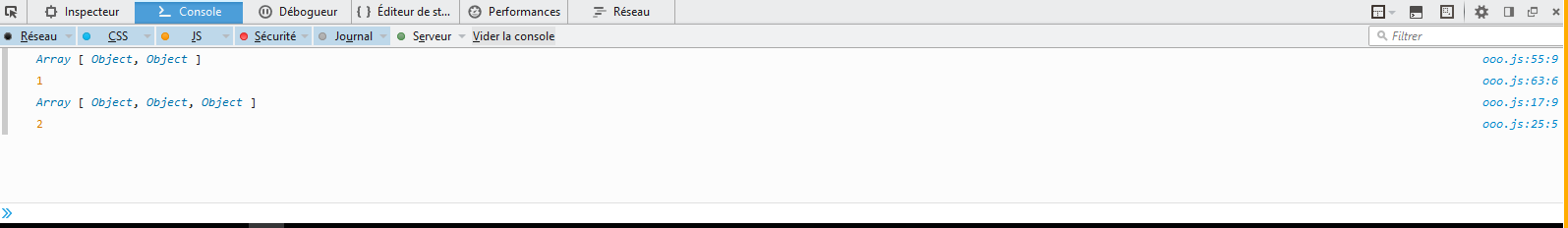
Ps: voici des images afin d'illustrer le soucis rencontré











 Répondre avec citation
Répondre avec citation
















Partager