Bonjour à tous,
Je rempli un tableau grâce à ma base de données et je rencontre un problème pour le rendre plus "beau" avec le css. En effet, je souhaite mettre 3 couleurs différentes : 1 à la première ligne, 1 autre à la seconde ligne, mais aussi une 3ème couleur à un spoiler qui s'affiche entre chaque ligne de ce tableau.
Voici mon code actuel :
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<table> <tr class="infotournee"> <td><p class="villetournee"><b><?php echo ''.$donnees['ville'].'';?></b></p> <p class="nomtournee"><?php echo ''.$donnees['nomtournee'].'';?></p></td> <td> Du <?php echo ''.utf8_encode($datedebut).'';?><br>au <?php echo ''.utf8_encode($datefin).'';?></td> <td><?php echo ''.$donnees['adresse'].'';?></td> <td><a href="#spoiler<?php echo $donnees['id_event']; ?>" class="spoiler-link lienresa">PLUS D'INFOS</a><a class="lienresa" href="#">RESERVER</a></td> </tr> <tr class="spoilertournee"> <td colspan="4"> <div class="spoilers"> <div class="spoiler" id="spoiler<?php echo $donnees['id_event']; ?>"> <p><?php echo ''.utf8_encode($datedebut).'';?></p> </div> </div> </td> </tr> </table>
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
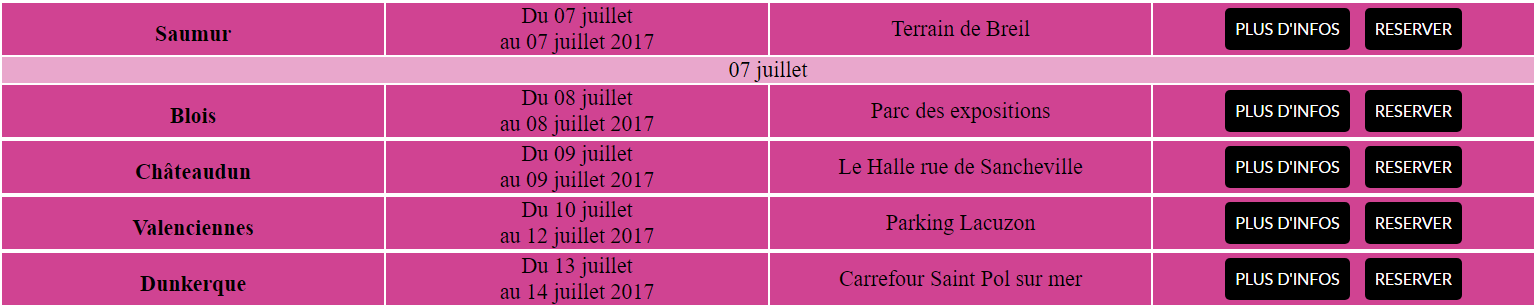
Pour l'instant voici le résultat (qui est logique) mais je ne trouve pas la solution :
Merci à tous d'avance !










 Répondre avec citation
Répondre avec citation

Partager