Bonjour,
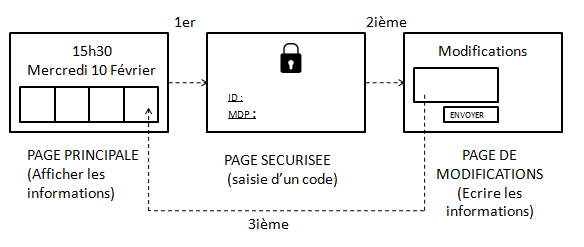
je vous explique mon problème. Pour le BTS, nous devons créer une page html. Sur cette page, il y a l'heure en temps réel, la date et d'autres choses dans un tableau, tout cela fonctionne automatiquement. Je souhaite créer dans une partie du tableau une case information, où nous pouvons poster des choses que l'on souhaite. Pour cela j'ai créer une autre page html sécurisée avec des identifiants et des mots de passe. Ensuite, j'ai recréée une autre page html (donc ma page de modification comme je l'appelle) et j'aimerai qu'il y est sur cette page une zone de texte et que l'on puisse envoyer ce que l'on a écrit dessus dans le tableau. Mon problème est de comment faire? J'arrive à créer ma zone de texte mais ensuite, j'ai cherché et je n'arrive pas à faire le reste. C'est à dire je n'arrive pas à a créer un bouton qui envoie directement sur le tableau. Je sais qu'il faut utiliser du PHP avec des variables mais je bloque. J'ai essayé de faire ça avec du php mais je galère du coup j'aimerai essayer avec du JavaScript.
Merci de votre aide.









 Répondre avec citation
Répondre avec citation



 quand c'est le cas.
quand c'est le cas.

Partager