Tuto rapide pour utiliser blend4web
Un rapide tuto pour utiliser le framework blend4web qui utilise le moteur de rendu 3d webgl
Intérêt : créer une animation 3d visible sur le navigateur sans installer de plug in
http://blend4web.pagesperso-orange.fr/
Les moins : sur appareil mobile ca rame
Important : pour des raisons de same-origin policy il faut utiliser firefox pour tester votre animation sans utiliser le projectmanager et sans la mettre en ligne ( fonctionne pas avec chrome et ie si pas en ligne)
1/installation
a)installer blender et se familiariser avec blender( compter un mois pour un débutant)
https://www.blender.org/
b) installer blend4web et son « plug in » dans blender
https://www.blend4web.com/en/services/doc/
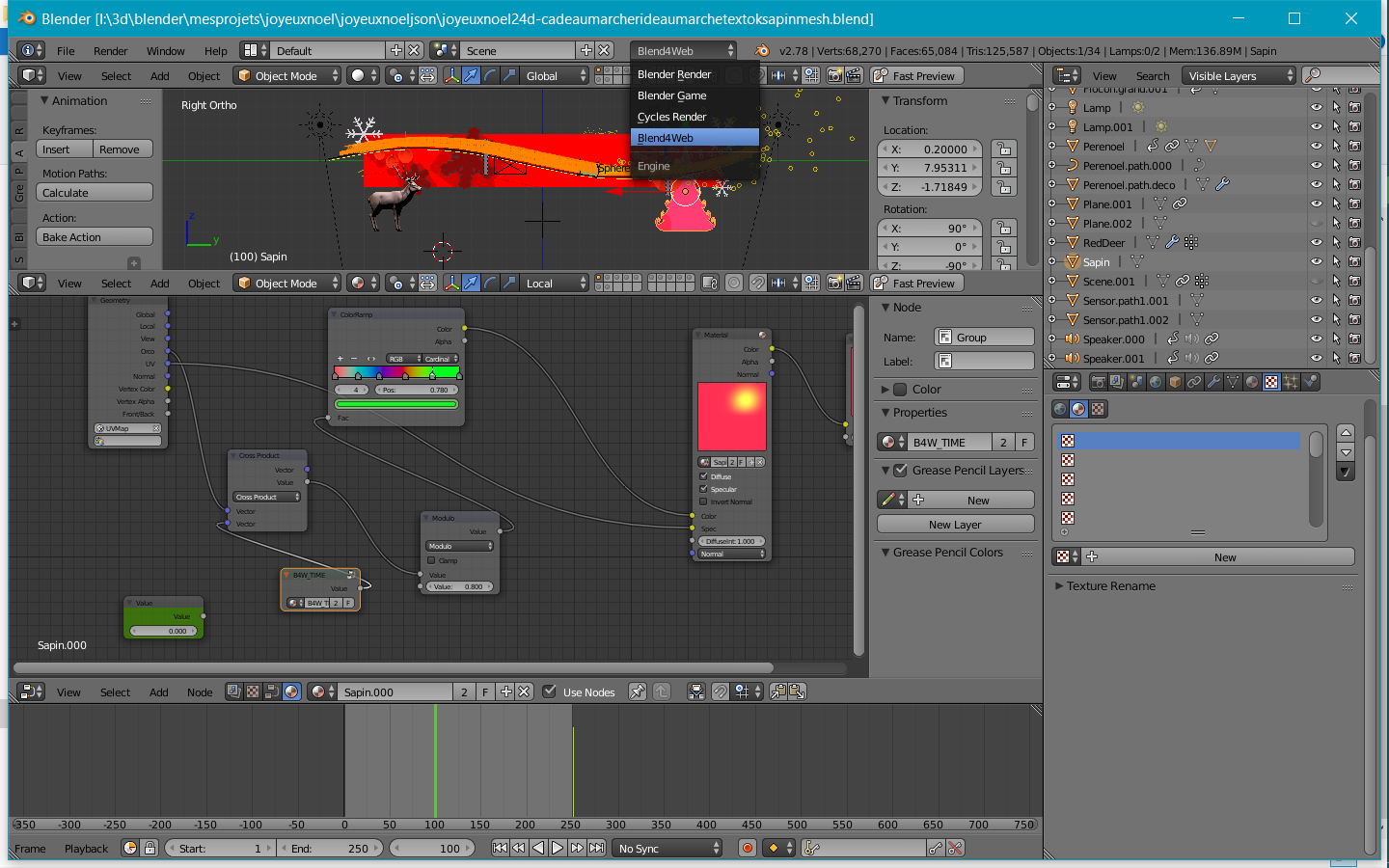
Si vous avez réussi cette étape dans blender vous devriez voir dans blender
Blend4web dans onglet engine en haut au milieu
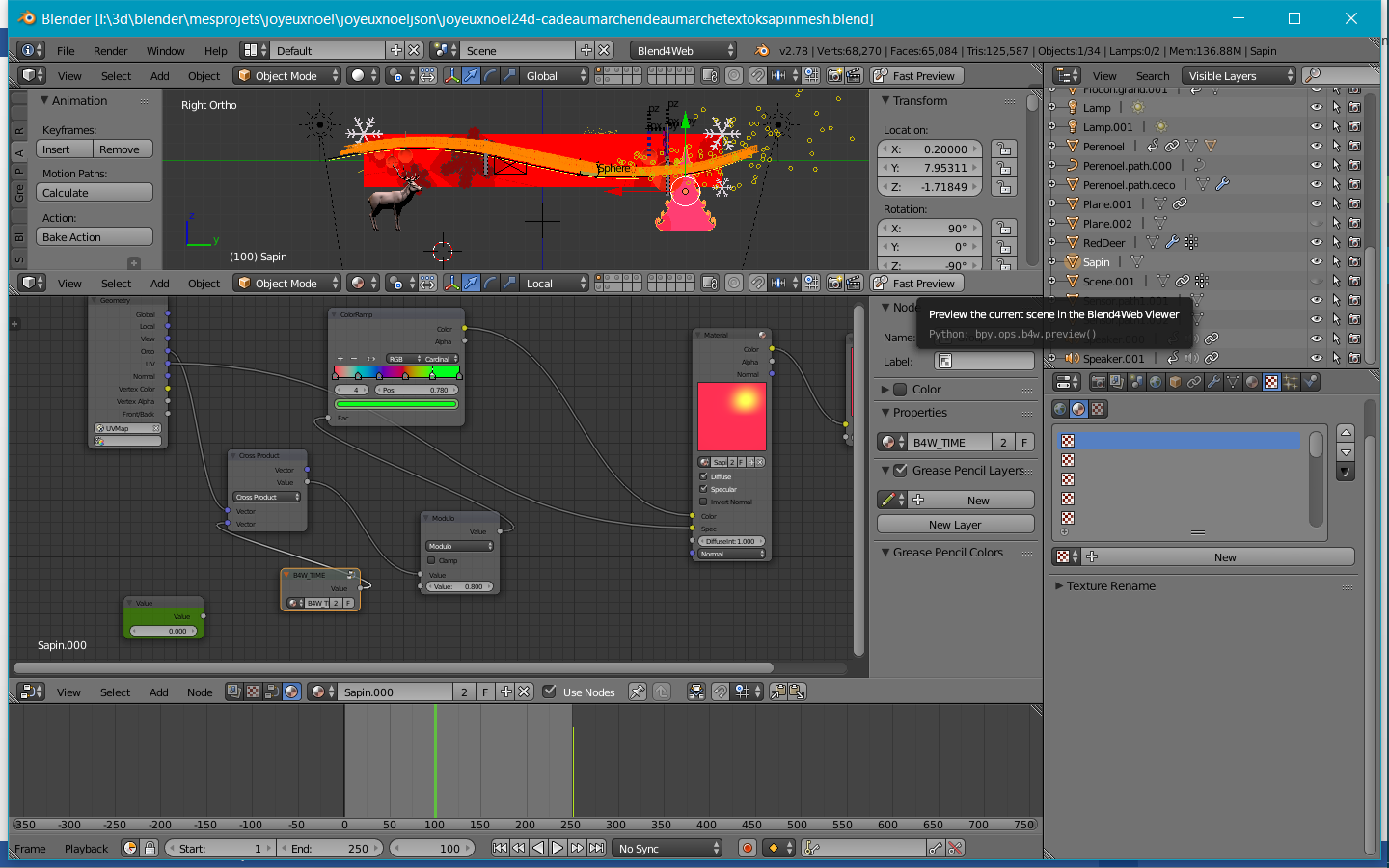
Un fast preview dans la fenêtre 3d ( le petit cube à gauche) qui est intéressant car il permet de changer
en live matériel et d’autres paramètres et voir les différentes animations présentes
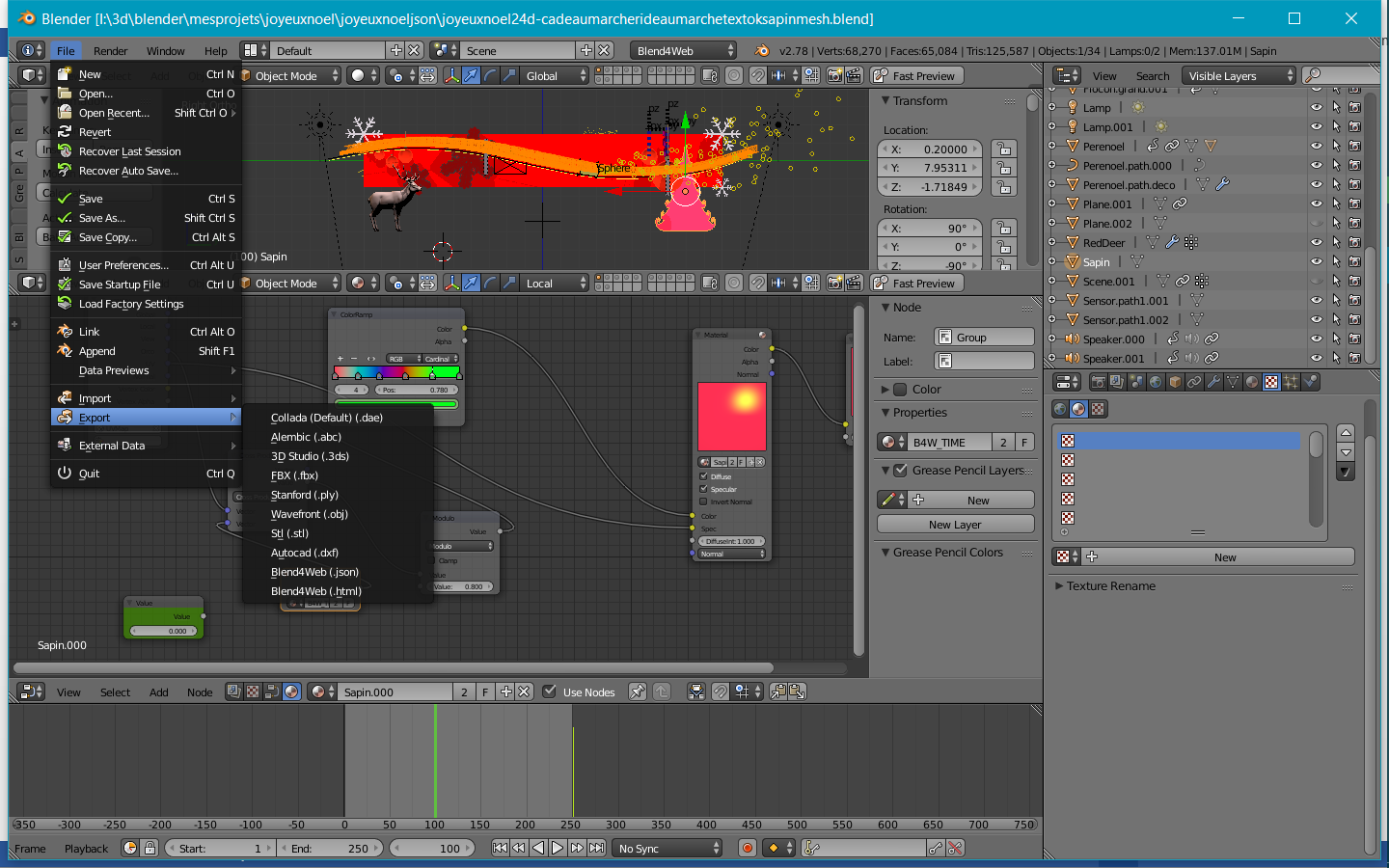
Et dans file export le choix blend4web(.json) ou blend4web(.html)
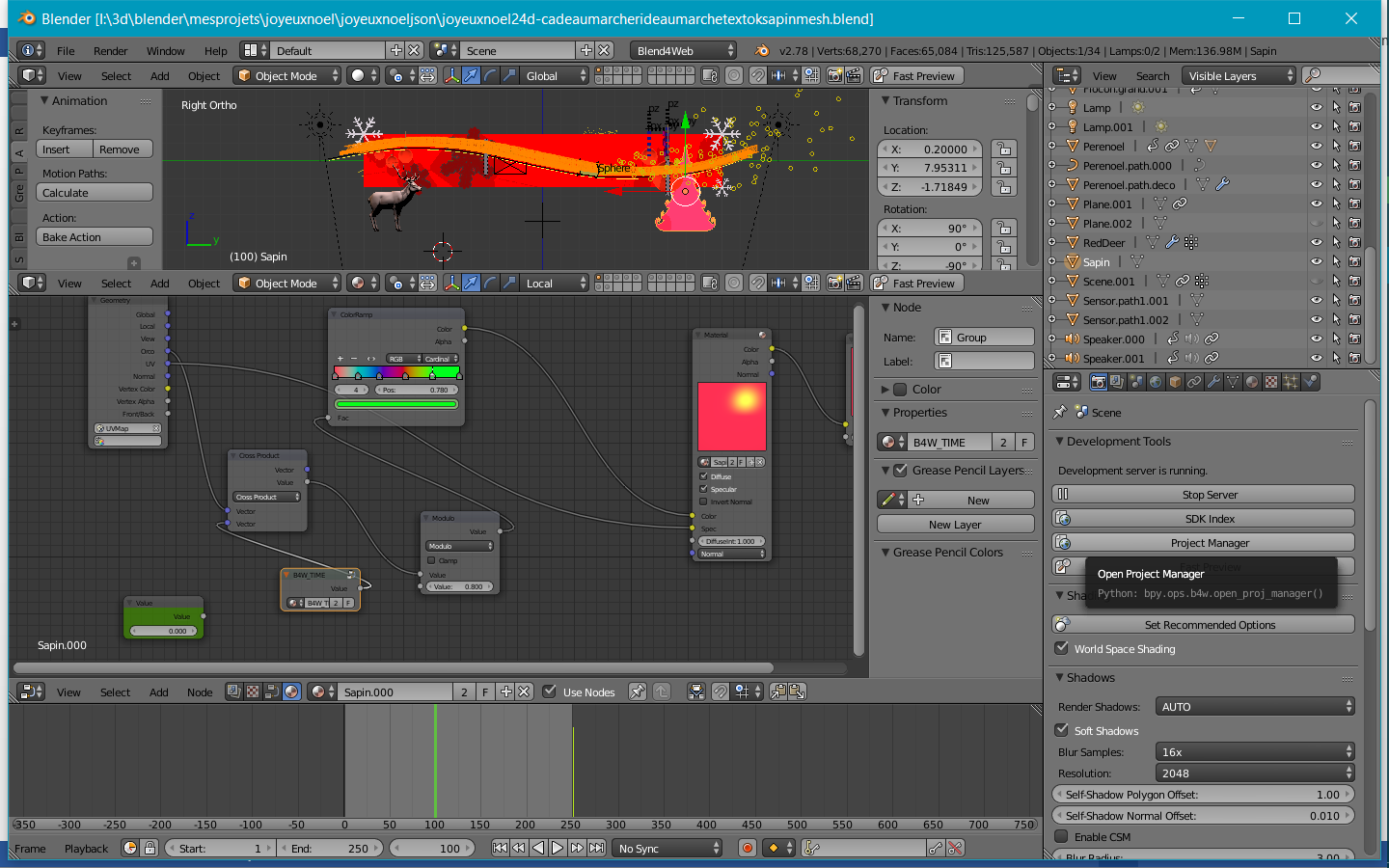
c) il existe un gestionnaire de projet qu’on peut lancer via la fenêtre properties onglet render ( appareil photo)
2/contenu d’un projet
Votre dossier va contenir les fichiers suivant qu’ on trouve dans répertoire de blend4web( petit jeux froid chaud je vous laisse les chercher)) c’est cette arborescence qu il faudra mettre sur votre serveur web
uranium.js
uranium.js.mem uranium gère le moteur physique donc optionnel si pas utilisation moteur physique
b4w.min.js le moteur webgl de b4w
la page index.html qui ne contient qu un iframe
<div id="container" style="width: 560px; height: 300px;background-color:powderblue ;margin:auto">
<iframe allowfullscreen src="webplayer.html?load=assets/mascene.json&show_fps&no_social" width="100%" height="100%">
</iframe>
Pour les options voir tutoblend4web
webplayer.html (la page qui contient div canvas 3d et div boutons)(ps rien ne vous interdit de rajouter canvas 2d pour superposer un canvas 2d au 3d)
webplayer.css (ou le et webplayer.min.css si vous souhaitez rien modifier)
webplayer.js (il y a le webplayer.min.js mais bon pas utilisable si on fait modification)
un dossier assets qui contiendra
Dossier textures
Dossier sons
et les 2 fichiers
mascene.json et mascene.bin obtenus en exportant depuis blender
un dossier blender qui contiendra mascene.blend qui n’est pas à mettre en ligne donc ne pas l’ uploader sur le serveur web.
3/utilisation du project manager qui est un serveur web
On le lance à partir de blender via la fenêtre properties onglet render ( appareil photo)
on crée un nouveau projet qui va créer un dossier assets blender et build dans lesquels vous copiez les fichiers décris ci-dessus
on peut via le projectmanager editer fichier b4w.project
et les autres
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
et quand on a fini on peut lancer un deploy qui crée un .zip mais il faut le dezipper et rajouter fichier pour avoir arborescense du 2/
il ne vous reste plus qu a uploader sur votre serveurweb
3/animation via javascripts( un langage pour les gouverner tous)
Pour animer votre scène vous avez le choix d’utiliser les « logic node ou animations » de blender soit en javascripts et utiliser les api mis à disposition par blend4web
https://www.blend4web.com/api_doc/index.html
mon script est écrit à la suite dans le webplayer.js
Et appeler à la fin de
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
4/une fois votre animation fini il ne vous reste plus qu’a l uploader sur votre serveur web en conservant l’arborescence via ftpzilla ou autre….
Ps : pour tester sans utiliser le project manager et sans mettre en ligne j’utilise firefox car il y a une histoire de crosssite policie et ça ne marche pas avec chrome ou ie, vous aurez droit à
5/le résultat :
http://blend4web.pagesperso-orange.fr/
En conclusion
Pour un débutant il faut compter un mois pour apprendre à utiliser blender et 1 mois pour s’en sortir avec les api blend4web ( attention exporter en webgl apporte des limitations par rapport à blender donc toujours tester votre scène).j’ai personnellement assez galéré avec les animations et le nla editor.
Annexe : quelques bons tutos
http://blenderlounge.fr/blend4web-2-...-avec-blender/
https://www.youtube.com/channel/UCvQ..._Z1uewYQkYrzlA
difficultés rencontrées:
pour les animations et les baked vertices animations car b4w produit deux animations et pour avoir les noms pour les appeler via le script il faut utiliser le fastviewer
intérêt par rapport a unity3d: ben je sais pas car j utilise pas unity pour le moment














 Répondre avec citation
Répondre avec citation















Partager