Bonjours a tous
tout est dans le titre
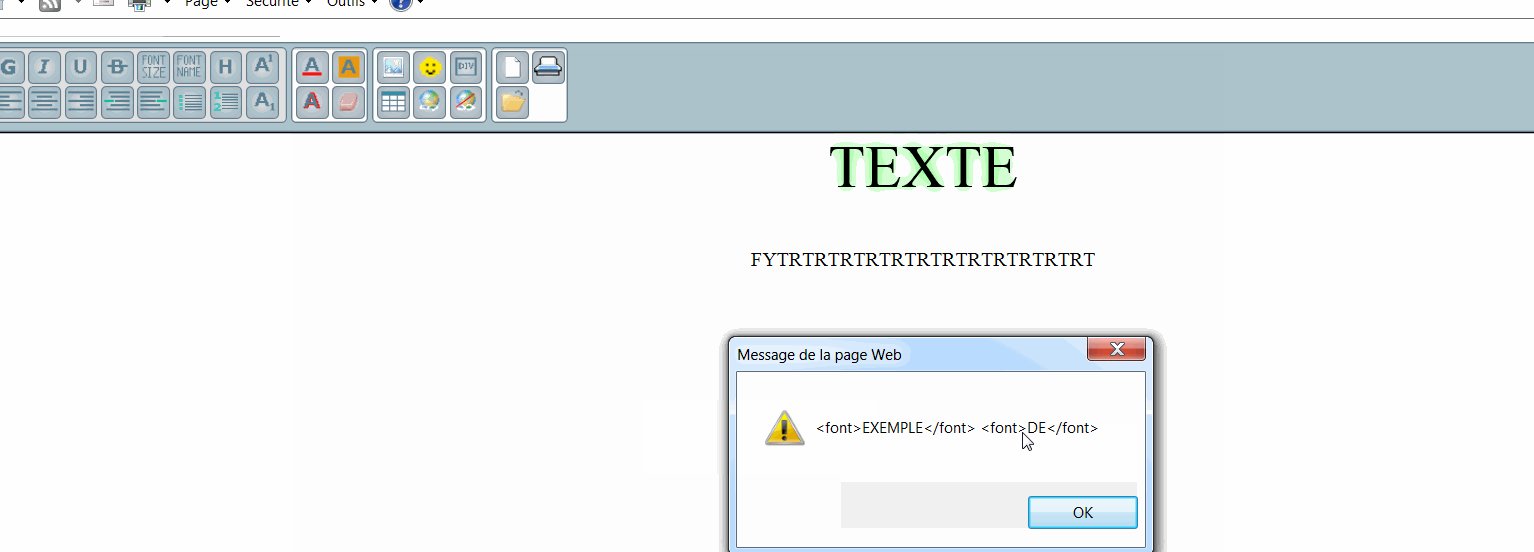
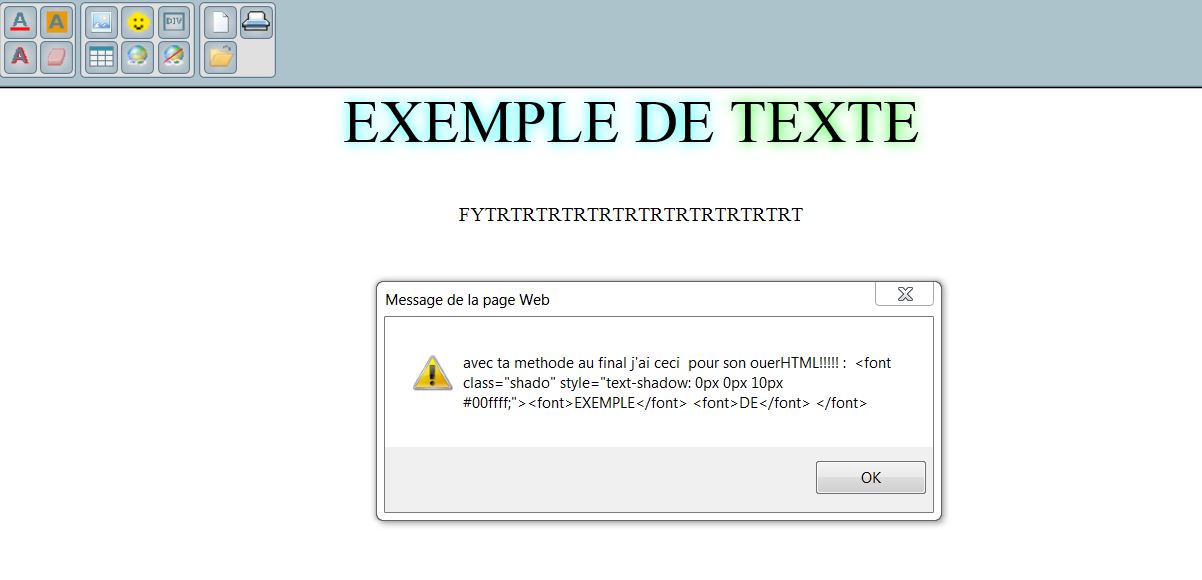
dans une boucle je remplace les elements par leur innrHTML si ceux ci n'ont pas d'attribut visiblement avec replaceChild il doit y avoir quelque chose qui m’échappe
quelqu'un sait comment on fait ?
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12











 : ça peut servir aux autres
: ça peut servir aux autres 

 Répondre avec citation
Répondre avec citation












Partager