re
et voila encore une enigme que je pige pas
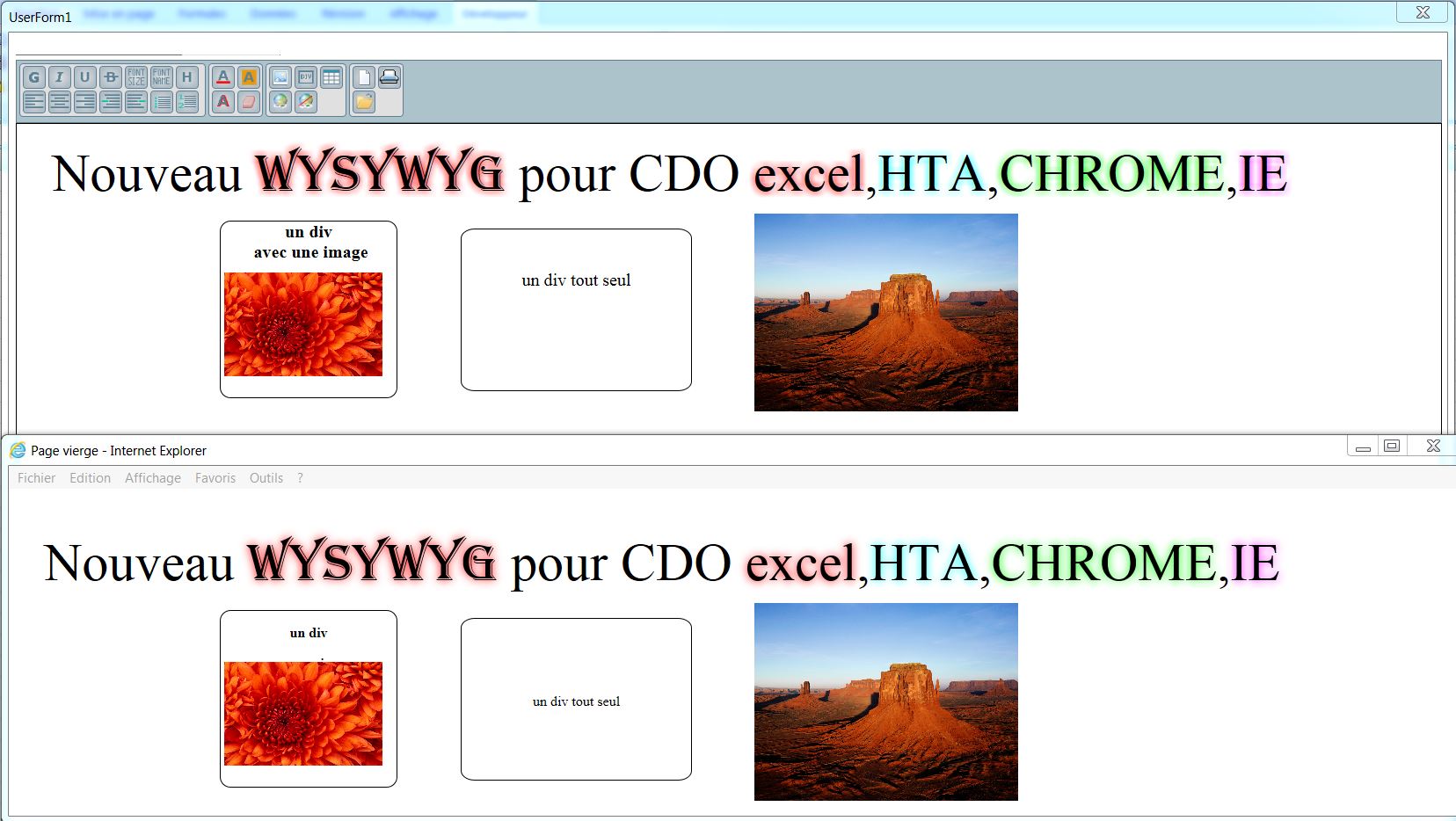
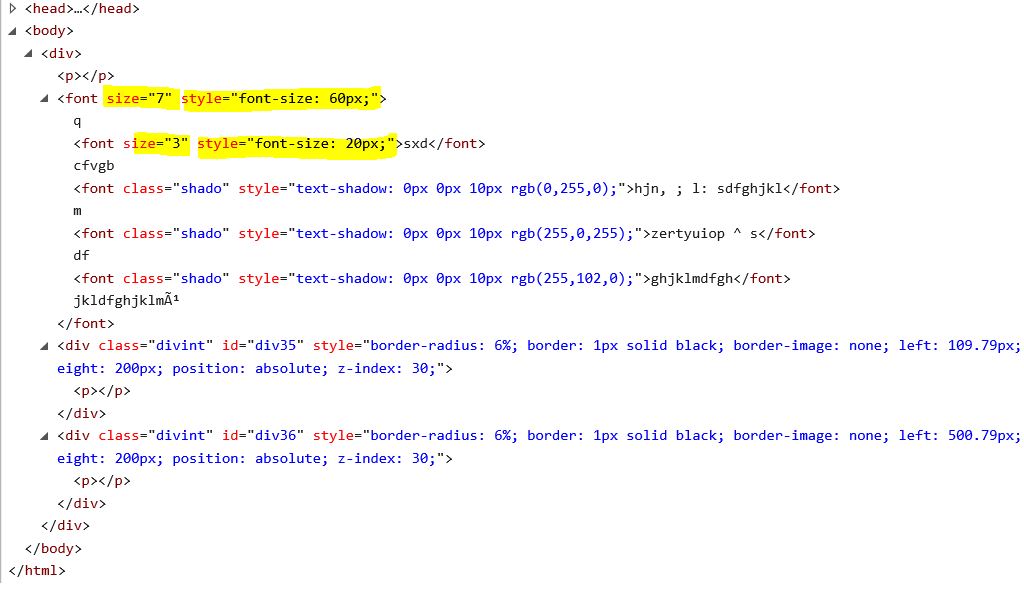
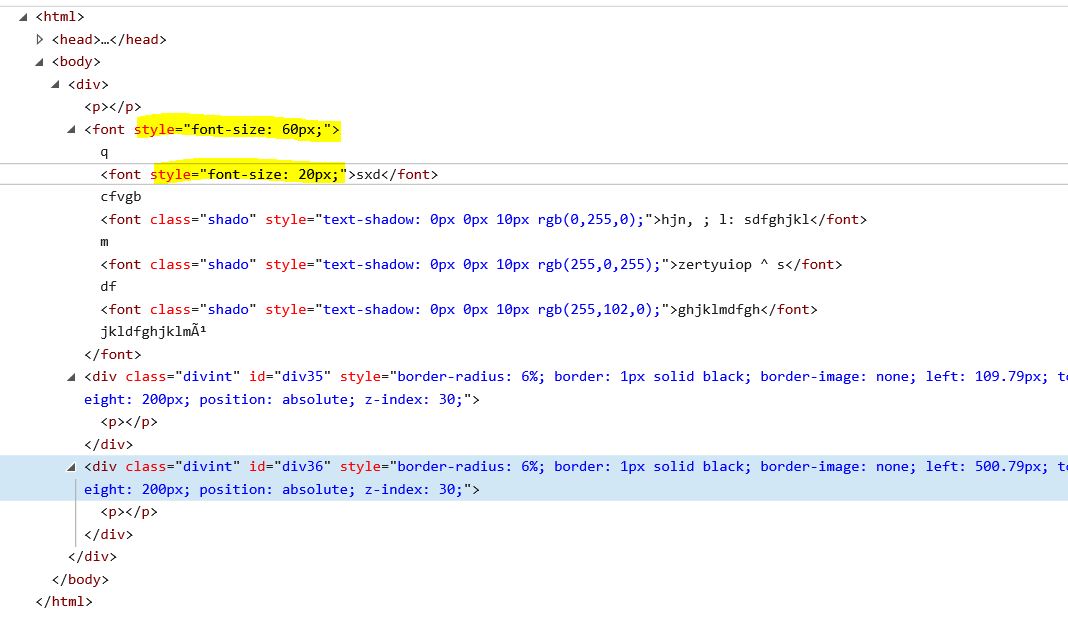
afin de standardiser le visuel sur mes 3 suport je remplace la propriété"size" de la balise "font" par son homologue correspondant approximatif CSS en l'occurence"style="font-size:20px;" pour le size 3 en html
et donc je fait cela dans une boucle sur toutes les balises font
et bien non ca chage bien le parent mais pas les childrens
va savoir pourtant j'ait mis des alert avant et apres les font enfant ou parent sont bien identifiés
j'y comprends qeudale
si quelqu'un sait je prends
ou meme avec un replace global je prends aussi
code html a traiter
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
mille excuse pour l'indentation html j'ai beautifier qui pète les plombs il en a marre de moi
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20












 : ça peut servir aux autres
: ça peut servir aux autres 

 Répondre avec citation
Répondre avec citation















Partager