Bonjour,
Beaucoup de sujet concerne mon erreur mais aucun n'a réussi à résoudre mon problème, j'essaie d'ajouter un carte google maps + un merker en utilisant primefaces (qui utilise JS). voici l'erreur de ma console
Google Maps API error: RefererNotAllowedMapError https://developers.google.com/maps/d...owed-map-error
Your site URL to be authorized: http://localhost:8084/187/site/site+test+2 (22:31:01:450 | error)
at http://maps.googleapis.com/maps/api/...&key=MA_CLÉ:33
avec cette inclusion dans le header :
<script type="text/javascript" src="//maps.googleapis.com/maps/api/js?region=fr&language=fr&key=MA_CLÉ"></script>
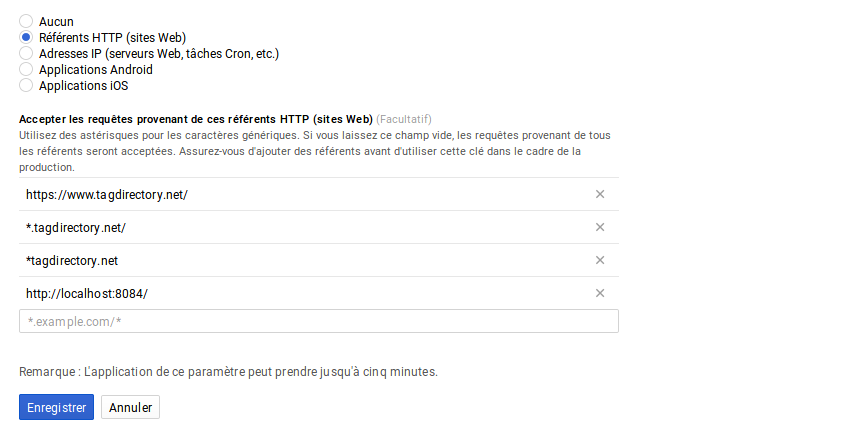
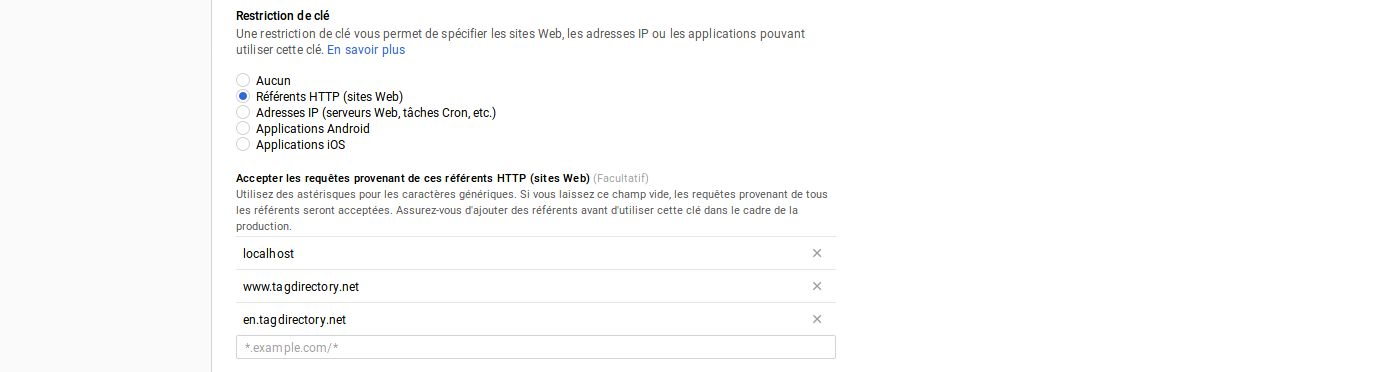
j'ai essayé plusieurs api (google maps javascript, etc et plusieurs variante pour les ndd :
seulement j'ai toujours la même erreur j'aimerais bien trouver un tuto récent qui explique de A à Z comment avoir une clé qui marche.
Merci











 Répondre avec citation
Répondre avec citation

Partager