1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
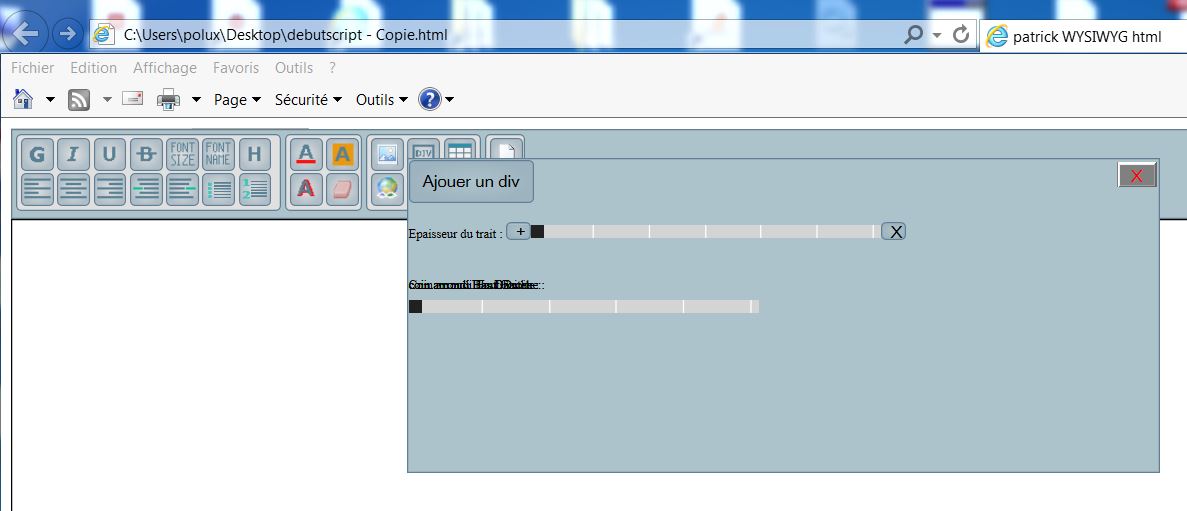
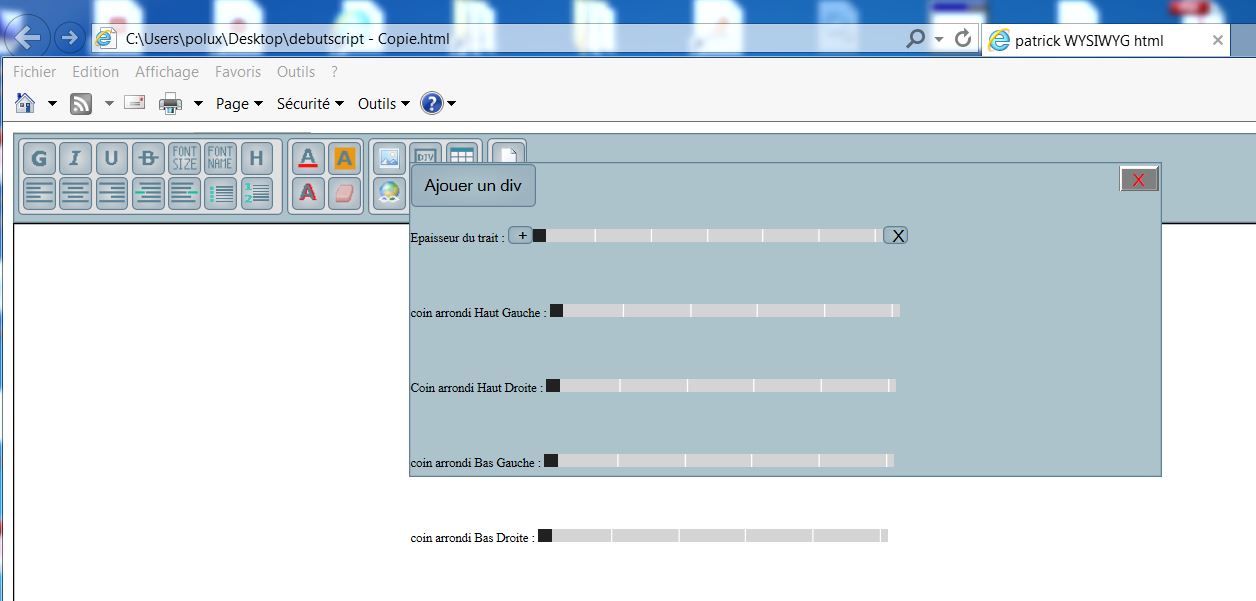
| //******************************************** creation du menu div
if (barreg[i][e][1]=="insertdiv"){
bout.addEventListener("click", function() { document.getElementById("menudiv").style.visibility="visible";});
var pal=document.createElement("DIV");pal.className="palettecouleur";pal.id="menudiv";pal.style.height="250px";pal.style.width="600px";pal.style.visibility="hidden";
var b=document.createElement("Button");b.id="ferme";b.className="btclose";b.innerText="X";
b.addEventListener("click",function() { this.parentElement.style.visibility="hidden";});
pal.appendChild(b);
var bt=document.createElement("BUTTON");bt.innerText="Ajouer un div";bt.style.width="100px";bt.style.height="35px";bt.className="rad";
bt.addEventListener("click",function() { insertdiv();});
pal.appendChild(bt);
var p=document.createElement("p");pal.appendChild(p);
var newlabel = document.createElement("Label");newlabel.style.fontsize="25px";
newlabel.setAttribute("for","slidebord");
newlabel.innerText = "Epaisseur du trait : ";
newlabel.style.zIndex = "1";
pal.appendChild(newlabel);
var x = document.createElement("INPUT");x.setAttribute("type", "range"); x.min=0;x.max=30;x.value=0;x.id="slidebord";x.style.zIndex = "0";
x.addEventListener("mouseup",function() { borduresize(this.value);});pal.appendChild(x);
var bt=document.createElement("BUTTON");bt.innerText="+";bt.style.width="20px";bt.style.height="15px";bt.className="rad";bt.style.marginleft="10px";
bt.addEventListener("click",function() { if(actifelem !="undefined"){actifelem.style.border="1px solid gray";}});pal.appendChild(x);
pal.appendChild(bt);
var bt=document.createElement("BUTTON");bt.innerText="X";bt.style.width="20px";bt.style.height="15px";bt.className="rad";bt.style.marginleft="10px";
bt.addEventListener("click",function() { if(actifelem !="undefined"){actifelem.style.border=0;slidebord.value=0;}});pal.appendChild(x);
pal.appendChild(bt);
var p=document.createElement("p");pal.appendChild(p);
// coin gauche haut
var newlabel = document.createElement("Label");newlabel.style.fontsize="25px";
newlabel.setAttribute("for","slidebordhg");
newlabel.innerText = "coin arrondi Haut Gauche : ";
newlabel.style.zIndex = "1";
//newlabel.style.position="absolute";left="10px";top="30px";
pal.appendChild(newlabel);
var x = document.createElement("INPUT");x.setAttribute("type", "range"); x.min=0;x.max=100;x.value=0;x.id="slidebordhg";x.style.zIndex = "2";x.margintop="0";
//x.style.position="absolute";left="100px";top="30px";
x.addEventListener("mouseup",function() { if(actifelem !="undefined"){actifelem.style.borderTopLeftRadius=slidebordhg.value+"%";}});pal.appendChild(x);
var p=document.createElement("p");pal.appendChild(p);
// coin droite haut
var newlabel = document.createElement("Label");newlabel.style.fontsize="25px";
newlabel.setAttribute("for","slidebordhd");
newlabel.innerText = "Coin arrondi Haut Droite : ";
newlabel.style.zIndex = "1";
//newlabel.style.position="absolute";left="10px";top="80px";
pal.appendChild(newlabel);
var x = document.createElement("INPUT");x.setAttribute("type", "range"); x.min=0;x.max=100;x.value=0;x.id="slidebordhd";x.style.zIndex = "2";
//x.style.position="absolute";left="100px";top="80px";
x.addEventListener("mouseup",function() { if(actifelem !="undefined"){actifelem.style.borderTopRightRadius=slidebordhd.value+"%";}});pal.appendChild(x);
var p=document.createElement("p");pal.appendChild(p);
// coin gauche bas
var newlabel = document.createElement("Label");newlabel.style.fontsize="25px";
newlabel.setAttribute("for","slidebordbg");
newlabel.innerText = "coin arrondi Bas Gauche : ";
newlabel.style.zIndex = "1";
//newlabel.style.position="absolute";left="10px";top="130px";
pal.appendChild(newlabel);
var x = document.createElement("INPUT");x.setAttribute("type", "range"); x.min=0;x.max=100;x.value=0;x.id="slidebordbg";x.style.zIndex = "2";
//x.style.position="absolute";left="100px";top="130px";
x.addEventListener("mouseup",function() { if(actifelem !="undefined"){actifelem.style.borderBottomLeftRadius=slidebordbg.value+"%";}});pal.appendChild(x);
var p=document.createElement("p");pal.appendChild(p);
// coin droite bas
var newlabel = document.createElement("Label");newlabel.style.fontsize="25px";
newlabel.setAttribute("for","slidebordbd");
newlabel.innerText = "coin arrondi Bas Droite : ";
newlabel.style.zIndex = "1";
//newlabel.style.position="absolute";left="100px";top="180px";
pal.appendChild(newlabel);
var x = document.createElement("INPUT");x.setAttribute("type", "range"); x.min=0;x.max=100;x.value=0;x.id="slidebordbd";x.style.zIndex = "2";
//x.style.position="absolute";left="100px";top="180px";
x.addEventListener("mouseup",function() { if(actifelem !="undefined"){actifelem.style.borderBottomRightRadius=slidebordbd.value+"%";}});pal.appendChild(x);
var p=document.createElement("p");pal.appendChild(p);
divsub.appendChild(pal);
}
//*****************************************fin de creation du menu div |













 : ça peut servir aux autres
: ça peut servir aux autres 

 Répondre avec citation
Répondre avec citation









Partager