Bonjour !
J'affiche mes formulaires symfony avec un style (bootstrap) particulier et j'ai trouvé cette partie de la documentation : http://symfony.com/doc/current/form/...tion-prototype qui m'a aidé a faire en sorte à ce que quand j'ai une collection d'éléments que j'appuie sur "ajouter un élément" (méthode jQuery de cette partie de la doc : http://symfony.com/doc/current/form/...llections.html) ca me met pas le paté tout entier mais avec le style qu'il faut.
En code ça donne ça :
Le problème que j'ai c'est que maintenant chaque fois que j'ai une collection dans une collection, j'ai la première collection qui s'affiche bien mais la deuxième se trouvant dans form_widget me remet la même structure j'ai donc une récursivité dans les form_widget (Oui c'est difficile à expliquer ....).
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
En gros ça donne ça :
Cette partie du HTML va apeller ce formulaire la :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Qui à son tour va apeller :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
Qui a son tour va appeler 2 collections :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
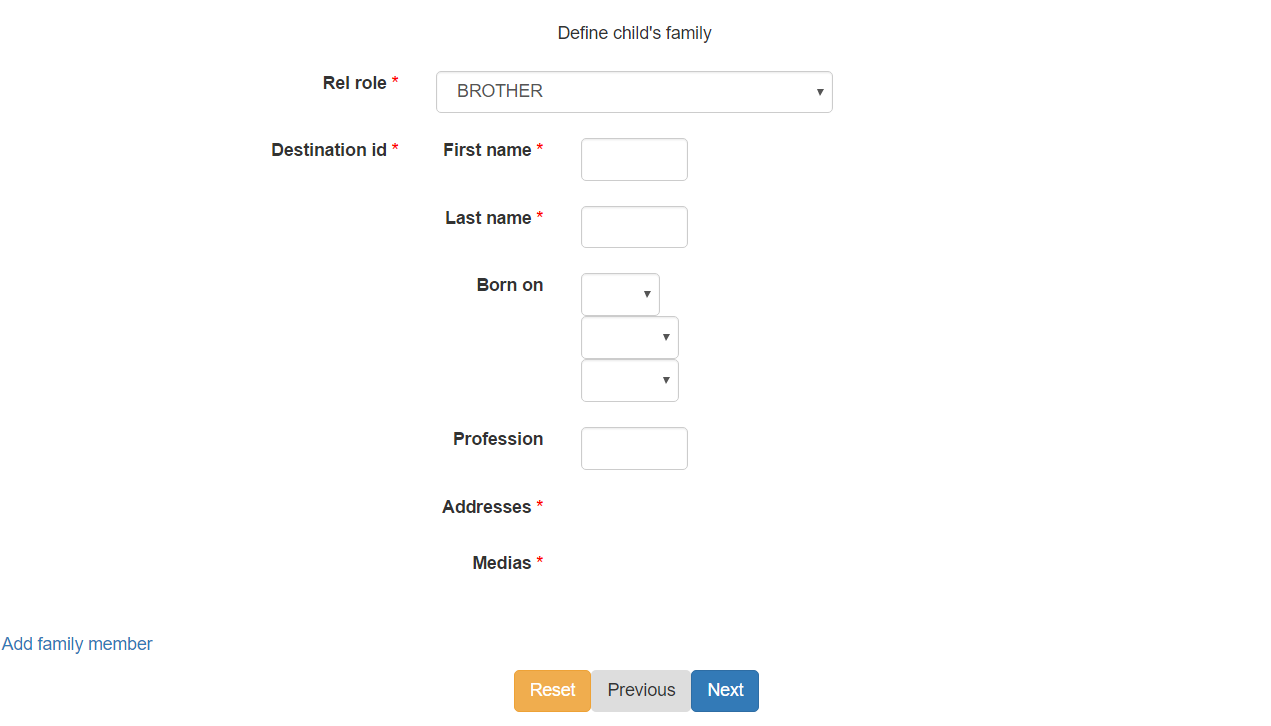
et en images ça donne ça :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
j'ai trouvé le nom du block en question a customiser danset j'ai essayé de faire ceci :profiler->forms->my form->vars->unique_block_prefix = _AddChildStep3_childsFamily
en ajoutant ceci en en-tête a mon template :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
(j'ai aussi proposé la technique proposée dans la documentation avec form with ['form1.html.twig', 'form2.html.twig'])
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
Mais cela ne marche pas.... Pouvez-vous m'aider ?
Merci !
PS : petite précision : lorsque je regarde dans le profiler/twig je ne vois même pas l'utilisation du block que j'ai redefini qui s'intitule :
{% block _AddChildStep3_childsFamily_entry_row %}... Pourtant si je comprends bien c'est ça que je dois mettre comme titre du block customisé ?!










 Répondre avec citation
Répondre avec citation
Partager