Bonjour,
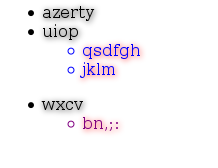
je ne comprend pas le comportement de ce code :d'après moi, la couleur des éléments des listes de lvl1 devraient être blanche ou orange, mais, en fait, non :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
par avance merci.












 .
. Répondre avec citation
Répondre avec citation

Partager