Bonsoir,
sur Youtube un internaute a posté une série de cours pour apprendre les bases d'android studio. Dans la deuxième vidéo (lien ici) il nous apprend a créer un petit jeu de tape-lapin, en gros l'interface affiche 4 boutons, 3 avec marqué taupe et un avec marqué lapin. Quand l'utilisateur appuie sur le bouton lapin, le bouton change de position aléatoirement. Jusqu'à la pas de problème, mais pour essayer d'approfondir un peu j'aurais aimé remplacer les boutons avec écrit "taupe" et "lapin" par des images qui représentent une taupe et un lapin.
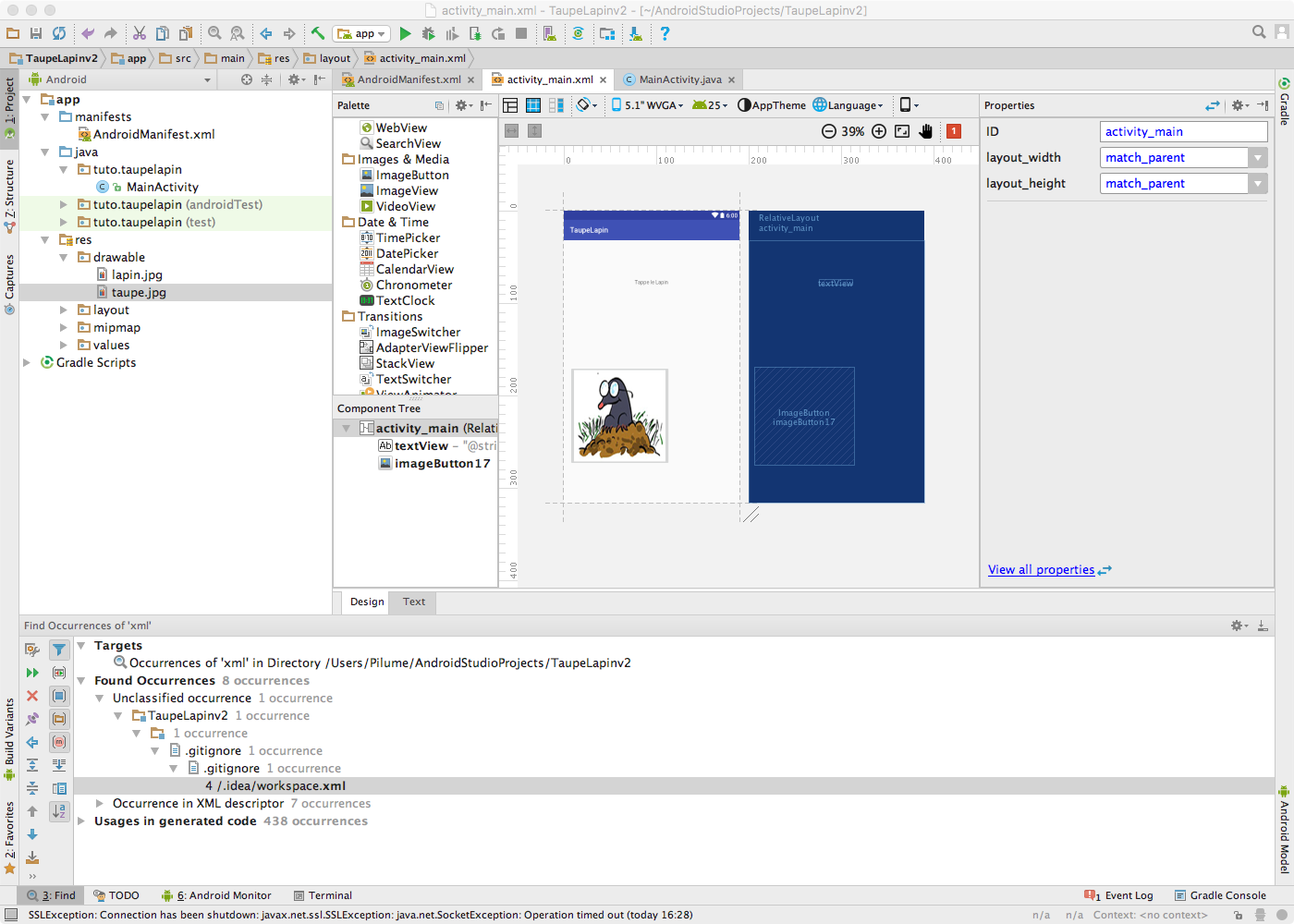
J'arrive à importer des images dans le projet en faisant copier coller des fichiers images vers le dossier drawable dans android studio. Le soucis c'est pour après manipuler les images comme on a envie, dans l'onglet design de l'aperçu c'est très mal fichu pour redimensionner une image, on ne peut pas travailler la taille comme on veut, et à droite dans les properties si on modifie la taille en dpi une partie de l'image s'affiche mais pas le tout.
Comment il faut s'y prendre pour travailler les images comme on veut ? Je mets une capture d'écran pour que vous voyez bien ou ça coince et le contenu du <ImageButton> dans l'activity_main.xml
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/taupe"
android:id="@+id/imageButton17"
android:layout_alignParentBottom="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="87dp" />
edit : trouvé, dans la balise ImageButton :
android:layout_width="200dp"
android:layout_height="200dp"
android:scaleType="fitXY"
il faut jouer avec les valeurs en dp et repositionner après comme on le souhaite.










 Répondre avec citation
Répondre avec citation
Partager