Bonjour,
Je reste coincé sur un soucis de overflow:hidden.
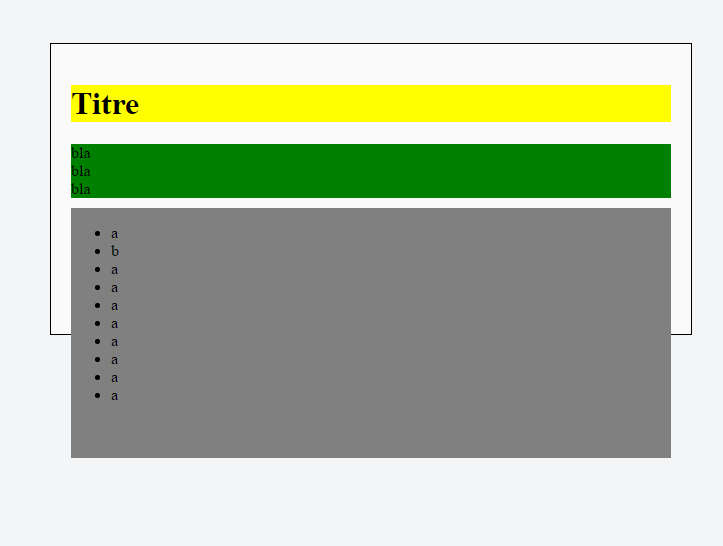
Voici une capture où je cherche à mettre une scrollbar verticale sur le cadre gris :
J'ai essayé diverses combinaisons de propriétés CSS mais sans succès... ..mais j'ai du louper un détail.
Vous pouvez retrouver le jsfiddle ici : https://jsfiddle.net/zL8b9cmu/
Merci !











 et
et 
 Répondre avec citation
Répondre avec citation





Partager