Bonjour,
Aujourd'hui, me voilà confronté à un petit soucis que je n'arrive pas à régler...
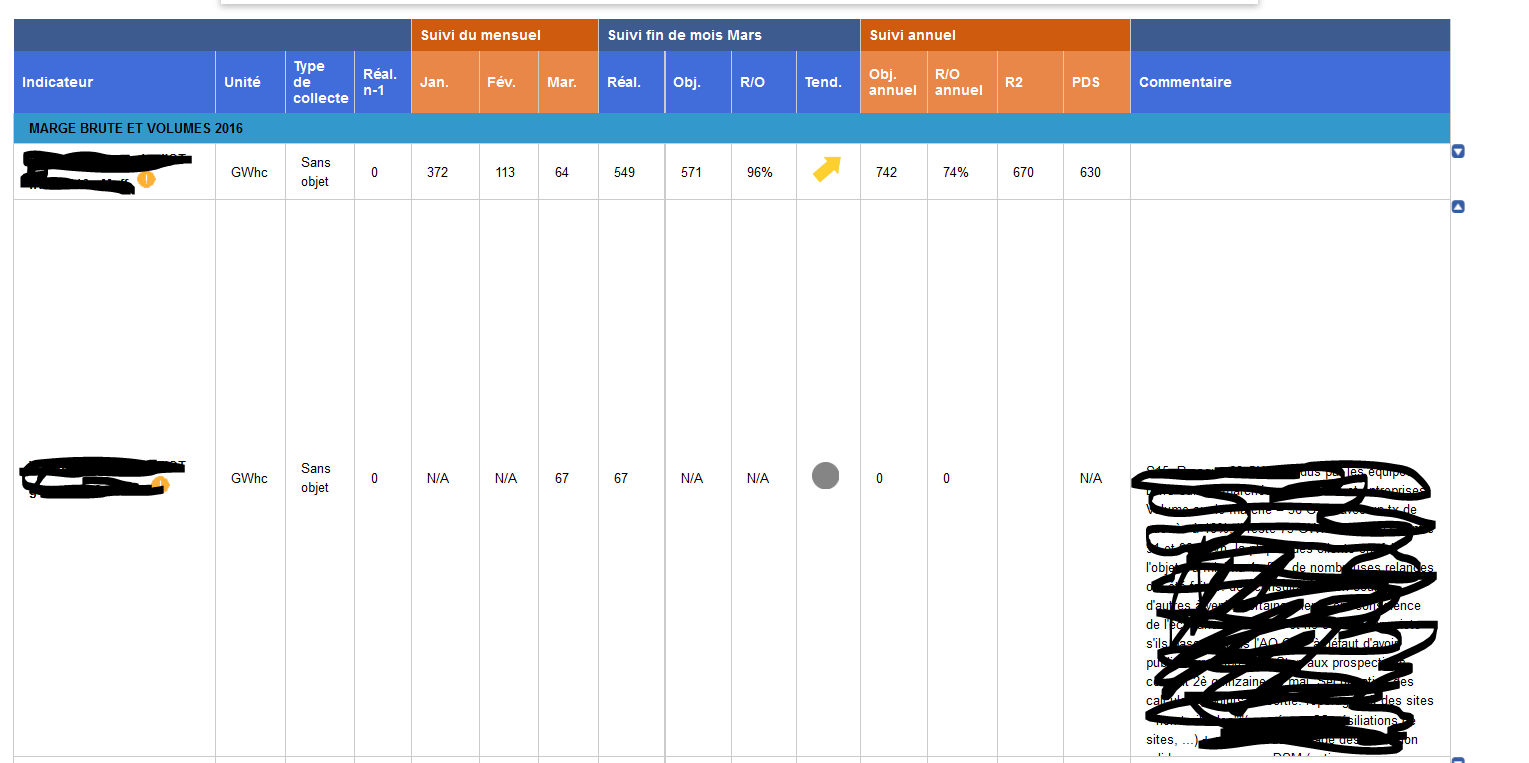
J'ai un tableau (alimenté de données en PHP), qui comporte une case "Commentaire".
Cette case contient parfois des commentaires très longs, ce qui fait une énorme case à mon tableau en hauteur.
Je dispose d'une fonction pour augmenter la taille d'une case d'un tableau en cliquant sur une image.
Cette fonction est simple à utiliser, c'est juste une classe "redimensionnable" à ajouter à la case en question.
De ce côté-là, pas de problème, quand j'ai une petite case, si je souhaite l'agrandir, ej clique sur la flèche et ça fonctionne.
Le problème, c'est qu'en cas de commentaire beaucoup trop long, la case de mon tableau s'adapte au contenu, et donc la case est énorme dès le début...
Ce que je souhaite, c'est garder une petite case à chaque ligne de mon tableau (et donc cacher une partie du commentaire), et afficher le commentaire entier quand je clique sur mon image qui redimensionne les cases.
Pour simplifier le code HTML du tableau, voici le suivant
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
La partie "Commentaire", avec tous les "xxxx" donc, est énorme dans mon tableau. Je voudrais la réduire le plus possible afin d'en afficher que les quelques premières lignes par exemple, et tout afficher au clic sur mon image.
J'ai essayé quelques trucs en CSS mais rien ne bouge.
Toutes les données sont fictives.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Merci de votre aide !
Bonne journée









 Répondre avec citation
Répondre avec citation








Partager