Bonjour à tous,
J'ai un petit soucis que je n'arrive pas à résoudre en appliquant un style de bordure à un bouton.
Voila le CSS appliqué à mon bouton, le but étant d'avoir une bordure dégradé de gauche à droite du bleu vers le rouge :
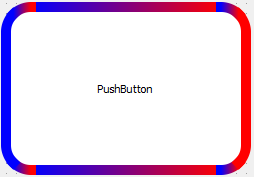
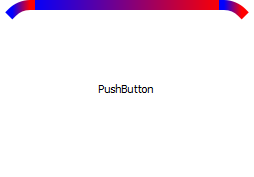
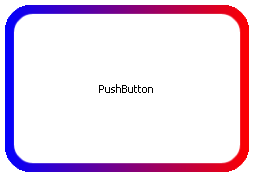
Et voila le résultat obtenu, pas très propre comme vous pouvez le remarquer
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
Quelqu'un aurait-il une solution?










 Répondre avec citation
Répondre avec citation












Partager