bonjour mes amis
j'espère que vous allez très bien
bon, j'ai passé toutes les 2 dernière journées pour résoudre ce problème :( , j'aimerai bien que vous m'aidez.
j'ai les valeurs calculées chaque heure pendant 7 jours (semaine)
donc nous avons 7 x 24 heures donne 168 valeurs
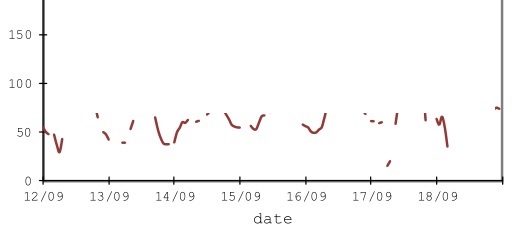
je veux les représenter à condition que l'axe des x afficher le jour et le mois seulement, donc pour la période 12 septembre > 18 septembre il affiche 08/10 12/09 jusqu'à 18/09
comme ça :
en fait le nombre des jours est 7, alors que les deux tableau des y et des x doivent avoir la même taille, et donc j'ai décidé de répéter la journée 24 fois chaque jour, mais le problème c'est qu'il affiche des journées plusieurs fois même si je diminue la taille de l'image portant le graphe
les valeurs sont récupéré à partir d'une variable session, c'est juste pour faire les teste, je vais régler ça après.
/!\ à noter que j'ai affiché les dates sous forme des chaines de caractères normales, vos proposition seront les bienvenues.
voici le code:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
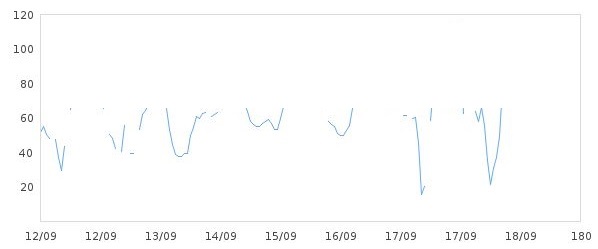
et voici le résultat:
je vous remercie d'avance











 Répondre avec citation
Répondre avec citation









Partager