Bonjour à tous,
je suis débutant en HTML/CSS et je cherche à créer un site web pour mon entreprise où je suis actuellement en stage.
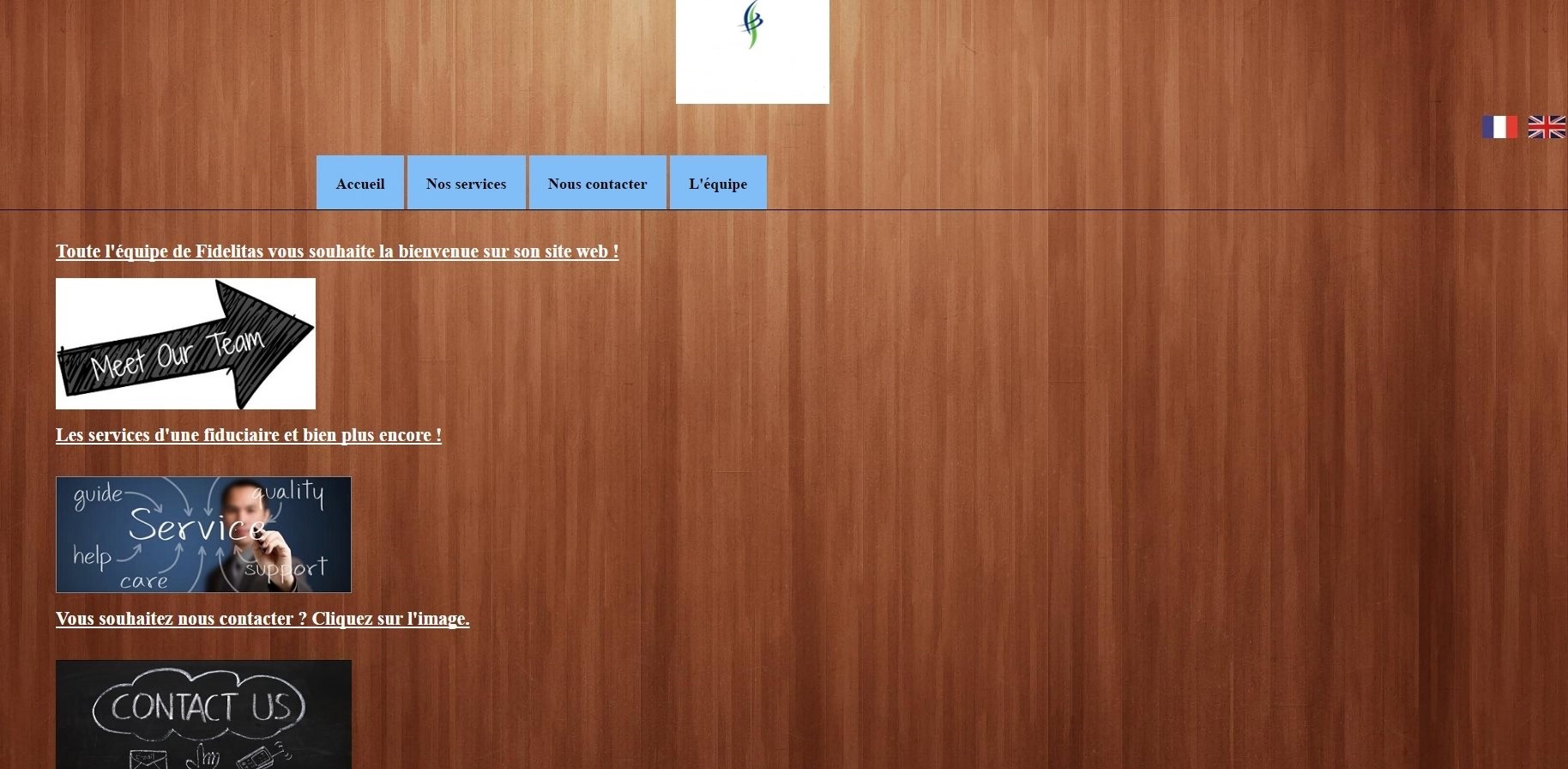
C'est un site assez basique qui ressemble actuellement à ça :
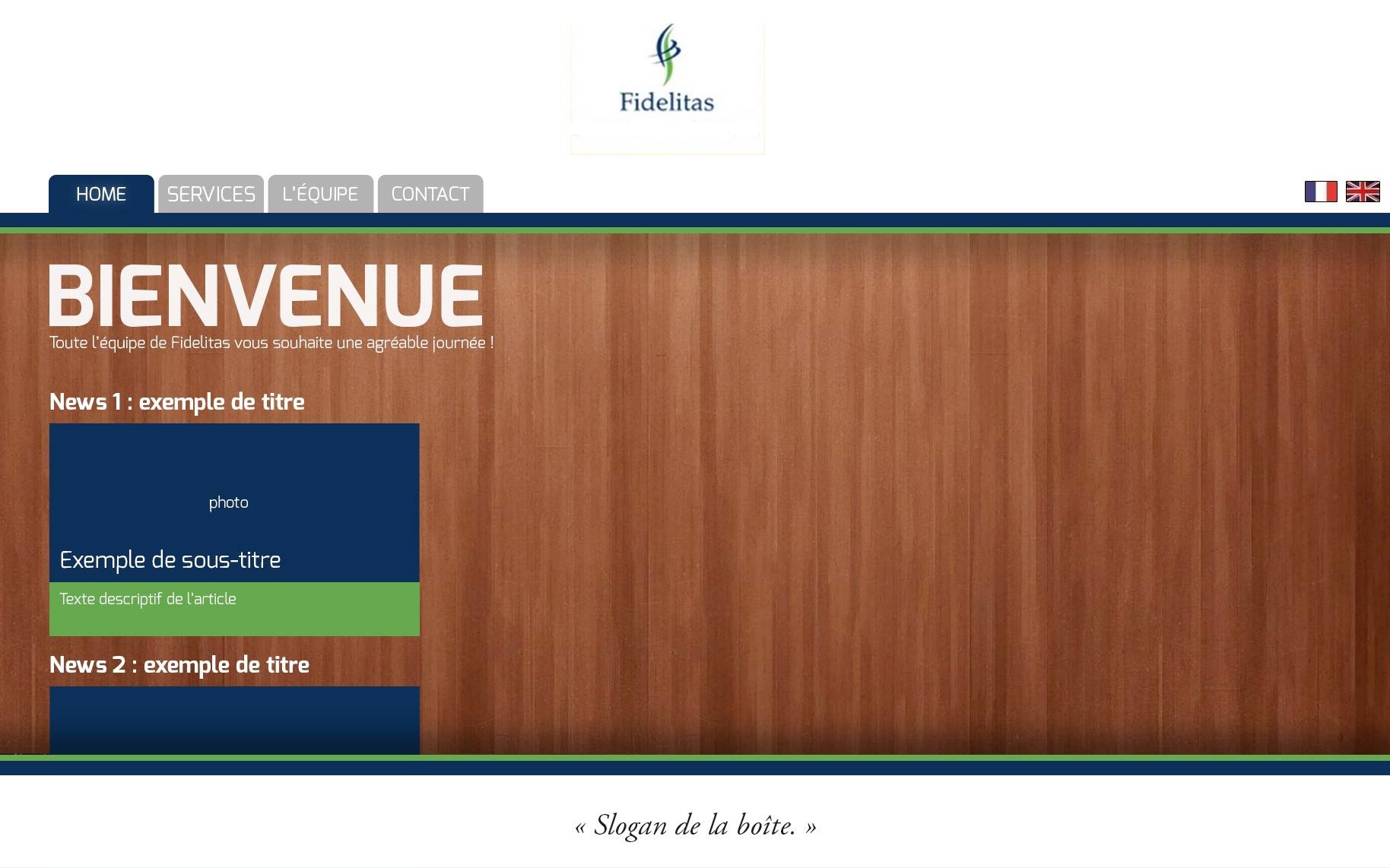
Un ami Webdesigner m'a fait une maquette qui lui semble plus pro mais mon soucis est que je n'arrive pas à faire le menu fondu dans le fond d'écran ainsi qu'inclure une bannière en fond d'écran blanc qui pourra contenir le logo ainsi que le choix de langue...
Voici mon code HTML de ma page d'accueil :
Ainsi que mon code CSS :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
Merci d'avance pour votre aide !











 Répondre avec citation
Répondre avec citation


Partager