1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
|
<!DOCTYPE HTML>
<html>
<head>
<title>patrick WYSIWYG html </title>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=10">
<style>
</style>
<script type= "text/javascript">
var Ed = document.getElementById("editeur");
var DX,DY,oX,oY, fX, fY;
var newparent;
var oldparent;
var dragged;
var bordure;
var code;
//typeof window.addEventListener == 'undefined' ? document.attachEvent("onmousemove",WhereMouse) : document.addEventListener('mousemove',WhereMouse,false);
//typeof window.addEventListener == 'undefined' ? document.attachEvent("onmouseup",drag_onmouseup) : document.addEventListener('mouseup',drag_onmouseup,false);
document.addEventListener('mousemove',WhereMouse,false);
document.addEventListener('mouseup',drag_onmouseup,false);
/////////////////////////////////////////////////////////////////////////////FONCTION QUI ARRETE LE DEPLACEMENT ET AJUSTE LA POSTION //////////////////////////////////////////////////
function drag_onmouseup(ev)
{
if (dragged != null)
{
dragged.style.border = bordure;
var rect = dragged.getBoundingClientRect();
oX = rect.left - 10;
oY = rect.top;
newparent = document.elementFromPoint(oX, oY);
if (newparent != null && oldparent.id != newparent.id)
{
newparent.appendChild(dragged);
var rP = newparent.getBoundingClientRect();
var rX = ev.clientX - rP.left;
var rY = ev.clientY - rP.top;
dragged.style.left = rX - fX + "px";
dragged.style.top = rY - fY + "px";
oldparent = null;
newparent = null;
}
dragged = null;
}
} //On arrête le drag}
////////////////////////////////////////////////////////////////////////////FONCTION QUI DEMARRE LE DRAG //////////////////////////////////////////////////////////
function dragstart(ev)
{
dragged = ev.target;
bordure = ev.target.style.border;
oldparent = dragged.parentElement;
dragged.style.border = "2px dotted #8258FA";
fX = ev.offsetX;
fY = ev.offsetY;
X = ev.clientX + (document.documentElement.scrollLeft + document.body.scrollLeft);
Y = ev.clientY + (document.documentElement.scrollTop + document.body.scrollTop);
DX = 0;
DY = 0;
DX = X - dragged.offsetLeft;
DY = Y - dragged.offsetTop;
event.returnValue = false;
if (ev.preventDefault) ev.preventDefault();
}
///////////////////////////////////////////////////////////////////FONCTION QUI DEPLACE LE DIV //////////////////////////////////////////////////////////////
function WhereMouse(ev)
{
if (dragged != null)
{
Mouse_X = ev.clientX + (document.documentElement.scrollLeft + document.body.scrollLeft);
Mouse_Y = ev.clientY + (document.documentElement.scrollTop + document.body.scrollTop);
Mouse_X -= DX;
Mouse_Y -= DY;
dragged.style.left = Mouse_X + 'px';
dragged.style.top = Mouse_Y + 'px';
dragged.style.position = "absolute";
}
}
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
</script>
</head>
<body>
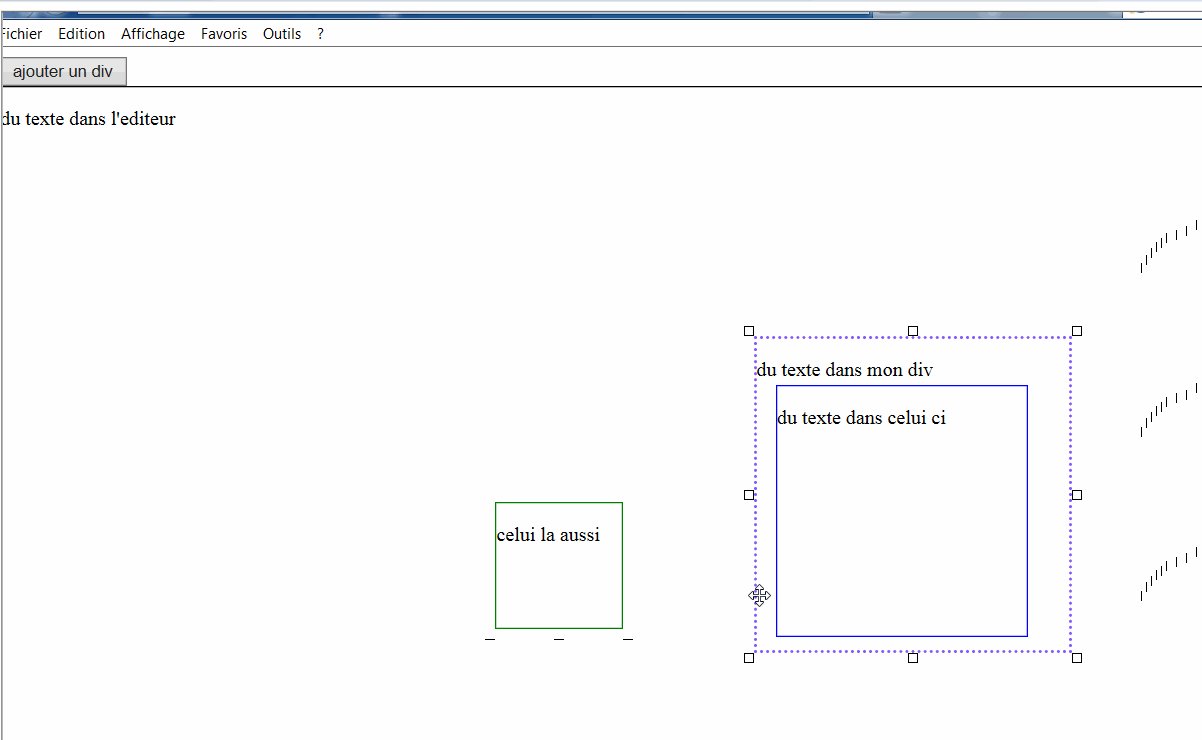
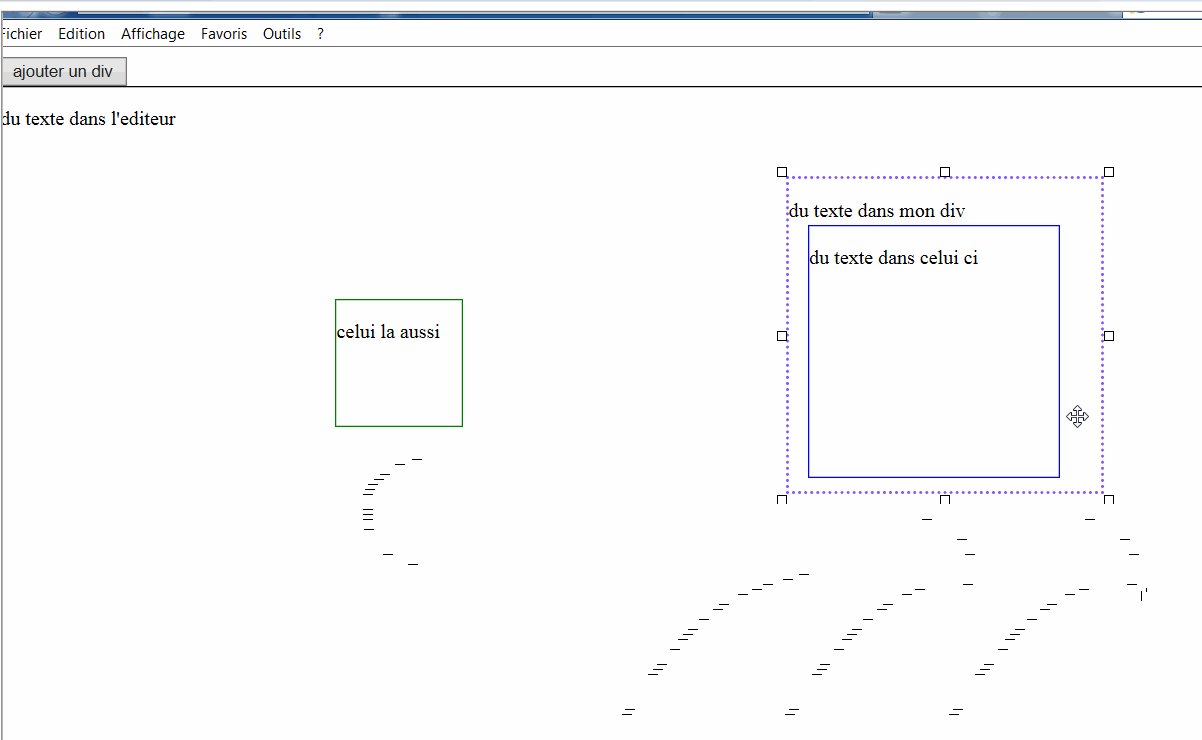
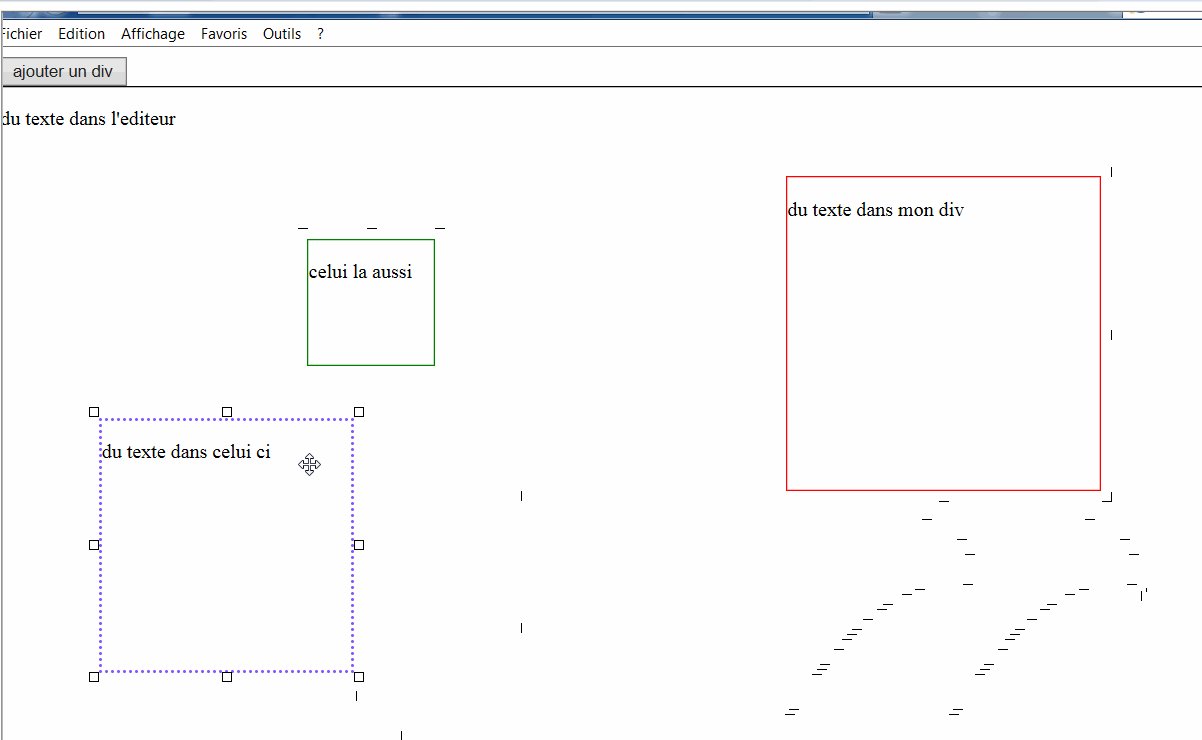
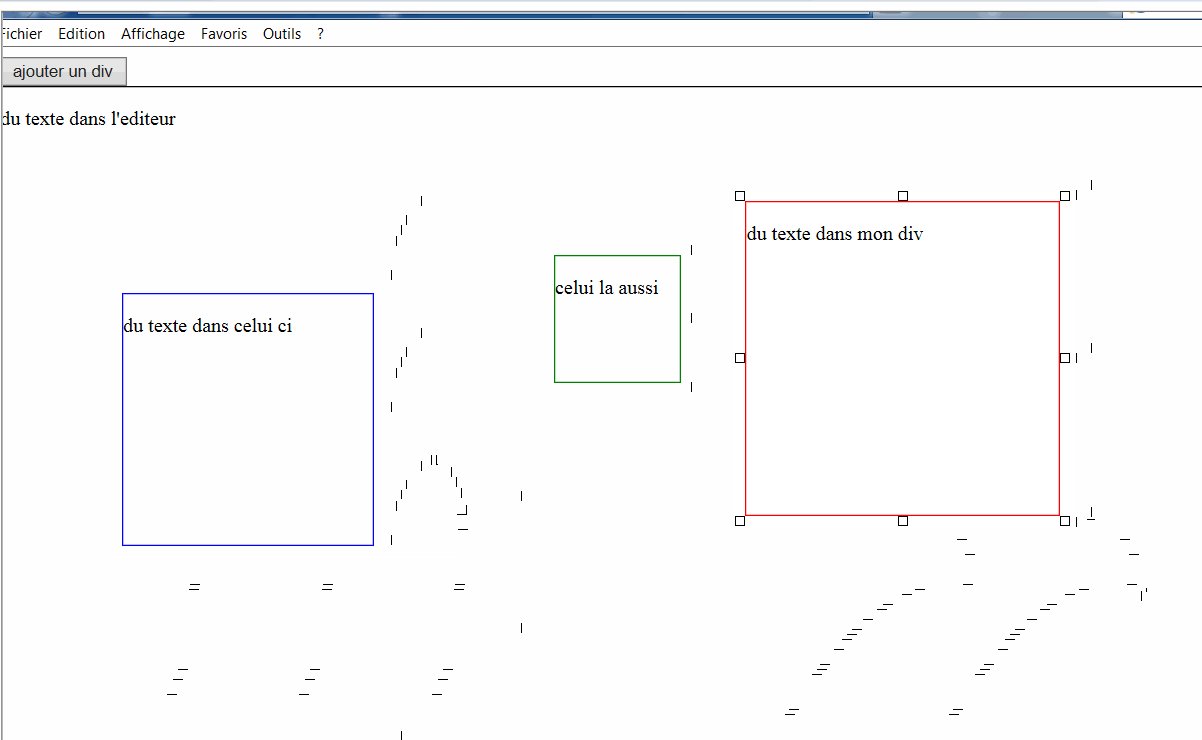
<button onclick="insertdiv()"> ajouter un div </button>
<div id="editeur" contenteditable="true" style="height: 90%; min-height:600px;width: 90%;border:1px solid black;">
<p> du texte dans l'editeur</p>
<div id="red" class="divint" ondragstart="dragstart(event)" style="width:250px;height:250px;border:1px solid red;">
<p>du texte dans mon div</p>
</div>
<div id="blue" class="divint" ondragstart="dragstart(event)" style="width:200px;height:200px;border:1px solid blue;">
<p>du texte dans celui ci</p>
</div>
<div id="green" class="divint" ondragstart="dragstart(event)" style="width:100px;height:100px;border:1px solid green;">
<p>celui la aussi</p>
</div>
</div>
</body>
</html> |











 : ça peut servir aux autres
: ça peut servir aux autres 

 Répondre avec citation
Répondre avec citation



 ca me met tellement les boules ce truc que je vois plus rien
ca me met tellement les boules ce truc que je vois plus rien 




Partager