Bonjour,
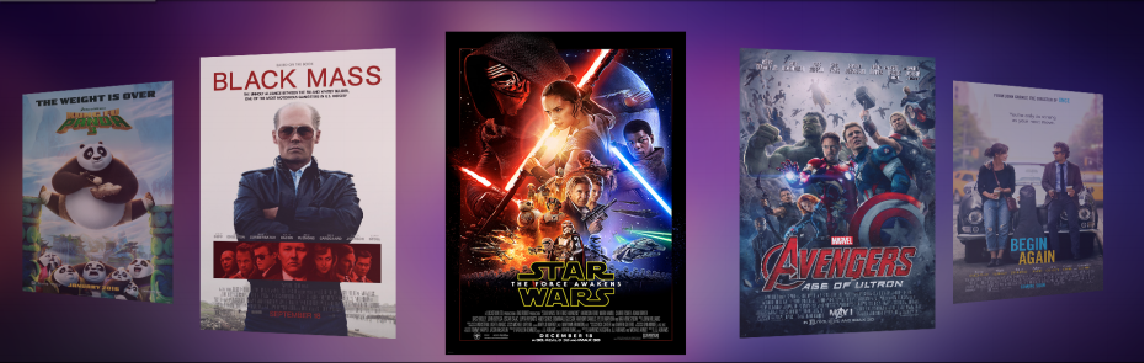
Est-il possible de concevoir un glisseur (slider) d'images (comme dans l'image ci-dessous) avec Qt Quick ? Si oui, quelles seraient les composants/éléments nécessaires pour faire cela ?
Je débute avec Qt Quick mais de bonnes connaissances en javascript, ma première idée est de faire le slider dans une page html avec javascript et de l'embarquer dans un QWebView mais je me dis qu'il doit avoir des possibilités avec Qt Quick.
Merci d'avance pour votre aide.










 Répondre avec citation
Répondre avec citation



Partager