1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
| #include <QPainter>
#include <QColor>
#include <QApplication>
#include <QLabel>
#include <QPolygon>
QPixmap dessin2()
{ QPixmap image(25,25) ;
image.fill(Qt::black) ;
QPolygon mpolygon1 ;
mpolygon1.setPoints(4,0,0,24,0,19,5,5,5) ;
QPolygon mpolygon2 ;
mpolygon2.setPoints(4,0,0,5,5,5,19,0,24) ;
QPolygon mpolygon3 ;
mpolygon3.setPoints(4,0,24,5,19,19,19,24,24) ;
QPolygon mpolygon4 ;
mpolygon4.setPoints(4,24,0,24,24,19,19,19,5) ;
QColor gris1(200,200,200) ;
QColor gris2(220,220,220) ;
QColor gris3(180,180,180) ;
QPainter crayon(&image) ;
crayon.setBrush(gris1) ;
crayon.drawPolygon(mpolygon1) ;
crayon.drawPolygon(mpolygon2) ;
crayon.setBrush(gris3) ;
crayon.drawPolygon(mpolygon3) ;
crayon.drawPolygon(mpolygon4) ;
crayon.setBrush(gris2) ;
crayon.drawRect(5,5,14,14) ;
crayon.end() ;
return image ;
}
QPixmap form1()
{ QPixmap objet(125,125) ;
objet.fill(Qt::black) ;
QPainter crayon(&objet) ;
crayon.drawPixmap(0,0,dessin2()) ;
crayon.drawPixmap(0,25,dessin2()) ;
crayon.drawPixmap(0,50,dessin2()) ;
crayon.drawPixmap(0,75,dessin2()) ;
crayon.drawPixmap(0,100,dessin2()) ;
crayon.drawPixmap(25,100,dessin2()) ;
crayon.drawPixmap(50,100,dessin2()) ;
crayon.end() ;
return objet ;
}
QPixmap form2()
{ QPixmap objet2(25,175) ;
objet2.fill(Qt::black) ;
QPainter crayon(&objet2) ;
crayon.drawPixmap(0,0,dessin2()) ;
crayon.drawPixmap(0,25,dessin2()) ;
crayon.drawPixmap(0,50,dessin2()) ;
crayon.drawPixmap(0,75,dessin2()) ;
crayon.drawPixmap(0,100,dessin2()) ;
crayon.drawPixmap(0,125,dessin2()) ;
crayon.drawPixmap(0,150,dessin2()) ;
crayon.end() ;
return objet2 ;
}
QPixmap form3()
{ QPixmap objeth(100,50) ;
objeth.fill(Qt::black) ;
QPainter crayon(&objeth) ;
crayon.drawPixmap(0,0,dessin2()) ;
crayon.drawPixmap(25,0,dessin2()) ;
crayon.drawPixmap(50,0,dessin2()) ;
crayon.drawPixmap(75,0,dessin2()) ;
crayon.drawPixmap(0,25,dessin2()) ;
crayon.drawPixmap(75,25,dessin2()) ;
crayon.end() ;
return objeth ;
}
QPixmap form4()
{ QPixmap objet(50,75) ;
objet.fill(Qt::black) ;
QPainter crayon(&objet) ;
crayon.drawPixmap(0,0,dessin2()) ;
crayon.drawPixmap(0,25,dessin2()) ;
crayon.drawPixmap(0,50,dessin2()) ;
crayon.drawPixmap(25,25,dessin2()) ;
crayon.end() ;
return objet ;
}
QPixmap form5()
{ QPixmap objet(25,100) ;
objet.fill(Qt::black) ;
QPainter crayon(&objet) ;
crayon.drawPixmap(0,0,dessin2()) ;
crayon.drawPixmap(0,25,dessin2()) ;
crayon.drawPixmap(0,50,dessin2()) ;
crayon.drawPixmap(0,75,dessin2()) ;
crayon.end() ;
return objet ;
}
QPixmap form6()
{ QPixmap objetwx(75,50) ;
objetwx.fill(Qt::transparent) ;
QPainter crayon(&objetwx) ;
crayon.drawPixmap(0,0,dessin2()) ;
crayon.drawPixmap(25,0,dessin2()) ;
crayon.drawPixmap(25,25,dessin2()) ;
crayon.drawPixmap(50,25,dessin2()) ;
crayon.end() ;
return objetwx ;
}
int main(int argc,char ** argv)
{ QApplication app(argc,argv) ;
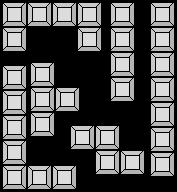
QPixmap image(177,192) ;
image.fill(Qt::black) ;
QPainter crayon(&image) ;
crayon.drawPixmap(2,65,form1()) ;
crayon.drawPixmap(150,2,form2()) ;
crayon.drawPixmap(2,2,form3()) ;
crayon.drawPixmap(30,62,form4()) ;
crayon.drawPixmap(70,125,form6()) ;
crayon.drawPixmap(110,2,form5()) ;
crayon.end() ;
// image.save("image2.jpg","JPG") ;
QLabel fenetre ;
fenetre.setPixmap(image) ;
fenetre.show() ;
app.exec() ;
return 0 ;
} |




 Répondre avec citation
Répondre avec citation


Partager