Unity 5 et le support WebGL : retour sur les nouveautés et les performances de la version 5.3
Unity 5.3 était la quatrième version du moteur à supporter le WebGL. Toutefois, ce n'est qu'à partir de la version 5.3 que le support du WebGL est sorti de son stade « preview ». En effet, à partir de maintenant la plateforme est officiellement supportée et est reconnue assez stable et mature pour être utilisée par tous.
Fonctionnalités
Tout d'abord, revoyons les fonctionnalités apportées avec la version 5.3 :
- le shader standard de Unity utilise les mêmes fonctions pour les réflexions que la version pour PC. En effet, jusqu'à présent, le shader pour le WebGL était une version simplifiée du shader standard ;
- ajout du support des ombres douces ;
- Unity WebGL gèrera la compression des fichiers si le serveur n'est pas configuré ainsi. Les fichiers sont décompressés du côté du client à l'aide de JavaScript. Vous avez maintenant la certitude que les fichiers sont toujours transférés compressés ;
- en WebGL, les fichiers sont uniquement présents en mémoire. Ceux-ci sont maintenant conservés au format compressé LZ4 et ne sont décompressés qu'au chargement de la ressource ;
- simplification de la procédure de déploiement. Toutes les URL référencées sont situées dans le fichier index.html. Il est ainsi plus simple de modifier la page pour correspondre à la configuration appropriée ;
- ajout du support des WebCam ;
- support du WebGL dans le Unity Cloud ;
- amélioration de la documentation ;
- corrections de 28 bogues spécifiques à WebGL (en plus des bogues pouvant impacter les autres plateformes).
Le support de WebGL est toujours plus présent dans nos navigateurs. La dernière avancée étant l'arrivée du navigateur Edge de Microsoft, inclus dans Windows 10. La bonne nouvelle étant que celui-ci supporte ASM.JS.
Performances
Pour mieux connaitre les vraies performances WebGL de Unity, les développeurs nous proposent un test (téléchargeable ici). Celui-ci est d'autant plus intéressant, car il supporte les tampons de tableau partagés (Shared Array Buffers) (fonctionnalité dans les versions Nightly de Firefox (Firefox 45)).
Le test a été mis à jour et les modifications sont les suivantes :
- tous les jolis éléments ont été retirés : ils n'ajoutaient aucune valeur au test ;
- le test Mandelbrot GPU a été retiré, car il ne dépendait que de la puissance du GPU et non pas du navigateur ;
- la comparaison avec la version native a été retirée, car elle apportait des résultats trompeurs ;
- les tests ont été réalisés avec EdgeHTML 12 pour lequel il était encore nécessaire d'activer ASM.JS (ce qui n'est plus le cas).
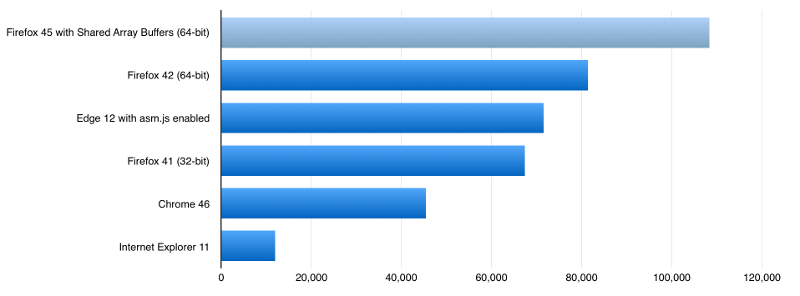
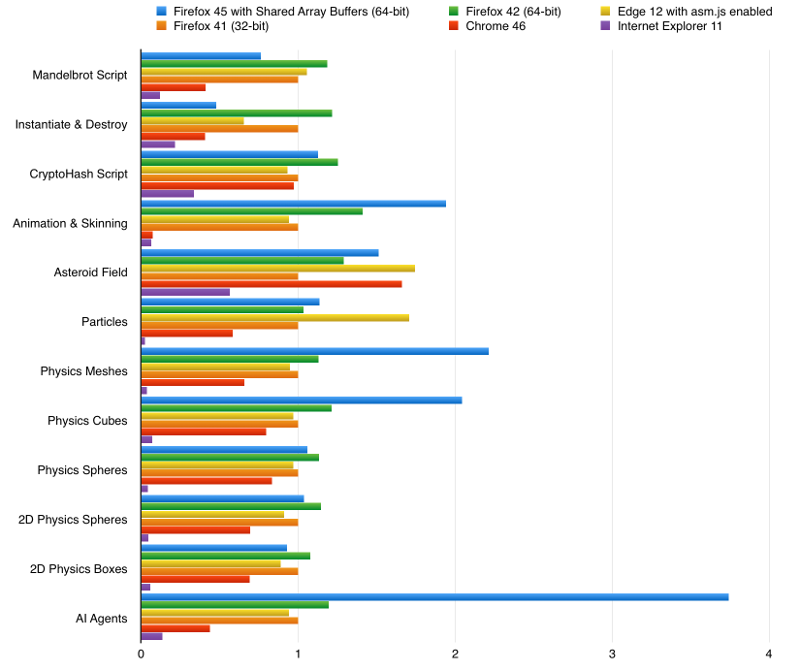
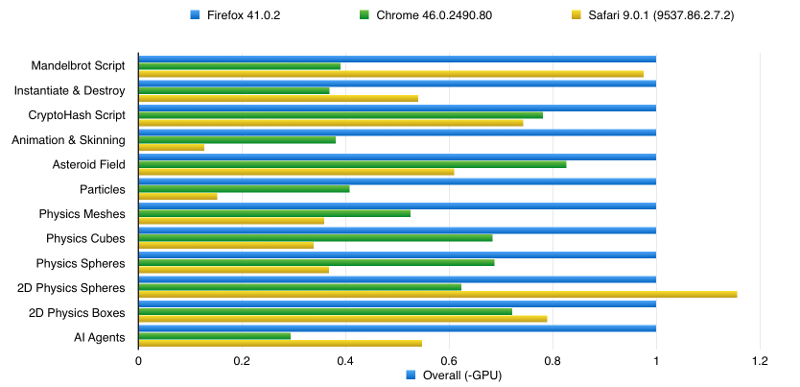
Voici les résultats sur une machine Windows 10 avec un i7 à 3.3 GHz et une NVIDIA GTX 960 :
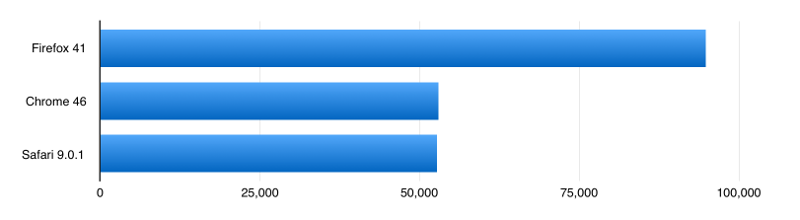
Et sur Mac OS X avec un Retina MacBook Pro 15'', i7 à 2.6 GHz :
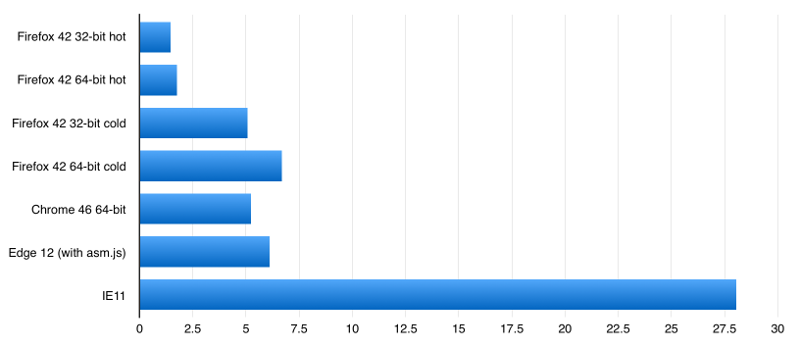
Finalement, voici le temps de chargement en secondes. Le temps est calculé en démarrant le compteur au début du chargement de la page et en le stoppant à l'affichage de la première image. Le test est chargé à partir du disque et ne prend donc pas en compte la latence du réseau. Firefox effectue une mise en cache des résultats de la compilation ASM.JS. La configuration « hot » correspond à l'exécution avec la mise en cache activée et « cold » lorsque celle-ci ne l'est pas :
Conclusion
Firefox 42 (version 64 bits) est (au moment des tests) le navigateur le plus rapide pour la majorité des tests. La version 32 bits de Firefox est plus lente et même plus lente que Edge qui est un nouvel arrivant dans ces tests. Dans les tests intenses au niveau du rendu, ce dernier arrive en première place.
Safari obtient des résultats proches de Chrome alors que l'année dernière il était nettement en retrait.
Internet Explorer 11 n'est pas du tout à la hauteur et n'est pas adéquat pour exécuter Unity WebGL.
La version avec les tampons de tableau partagés apporte un boost significatif.
En bref, Firefox a gagné 18 % de performance par rapport à l'année dernière (Firefox 32 contre Firefox 41). Les améliorations sont liées à Unity, mais aussi au compilateur Emscripten. Les temps de chargements et généralement le projet se charge en 5-7 secondes.
Votre opinion
Avez-vous exporté vos jeux Unity en WebGL ? Que pensez-vous du support ? Avez-vous eu des soucis ?
Faites le test et donnez-nous vos résultats !
Voir aussi
Les ressources Unity de Developpez.com (tutoriels, vidéos, FAQ)
La présentation des fonctionnalités de Unity 5.3
Source
Blog officiel




























 Répondre avec citation
Répondre avec citation




Partager