Bonjour à tous.
Je vais essayer de simplifier mon problème.
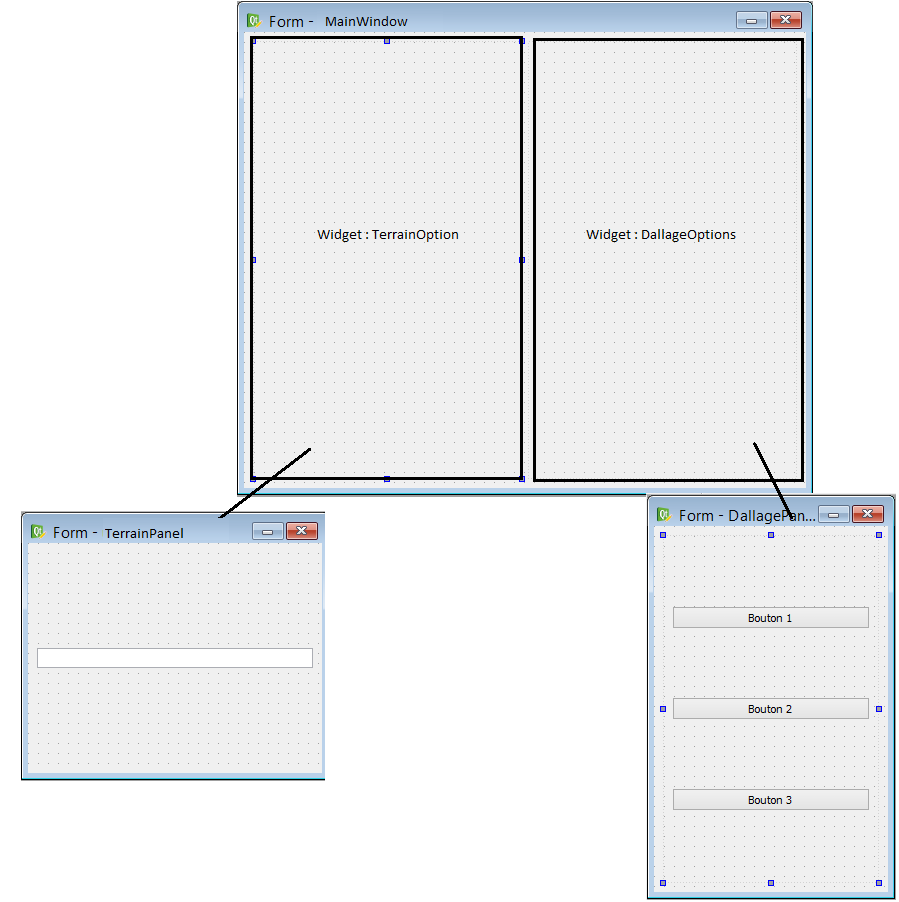
- J'ai dans ma fenêtre principale (MainWindow) 2 Widgets : TerrainOptions et DallageOptions.
- Ces 2 Widgets sont respectivement promu en TerrainPanel et DallagePanel.
- Elles disposent de leur propre interface et donc de leur propre fichier *.ui, ce qui nous donne le schéma suivant (que j'ai simplifié au maximum pour avoir un exemple tout simple).
Ma question est la suivante, comment faire pour lorsque je clique sur "bouton 1" (pushButton) de DallagePanel un texte s'affiche dans ma lineEdit de TerrainPanel ? Parce que je ne vois pas comment faire la liaison entre ces deux fenêtres.
J'espère avoir été assez compréhensible (car c'est rarement le cas avec moi) et vous remercie d'avance pour l'aide que vous pouvez m'apporter.
PS : J'ai vu trop tard avoir posté ma discussion dans la mauvaise section je pense.










 Répondre avec citation
Répondre avec citation




 ), qui te générera un slot au bon endroit et connectera directement le signal de ton PushButton à ce slot.
), qui te générera un slot au bon endroit et connectera directement le signal de ton PushButton à ce slot.







Partager