Google dévoile le framework Material Design Lite,
pour la conception de sites avec des spécifications Material Design
Google Developers, l’équipe de Google qui conçoit des outils ainsi que la documentation nécessaire aux développeurs pour pouvoir en profiter, a publié un framework web front-end pour concevoir des sites avec des spécifications Material Design. « En 2014, Google a publié la spécification Material Design avec pour objectif de fournir des directives pour une bonne conception et une belle interface utilisateurs sur les dispositifs de diverses formes. Aujourd’hui, nous manifestons cet effort de l’apporter aux sites web en utilisant vanilla CSS, HTML et JavaScript. Nous l’appelons Material Design Lite (MDL) », ont-ils expliqué dans une note d’introduction à MDL.
Ce nouveau framework est présenté comme une implémentation complémentaire des éléments Paper (Md) dans le framework web Polymer qui constituent des éléments Material Design. Pour rappel, Md compte 26 éléments parmi lesquels paper-checkbox, un ensemble de case à cocher en Material Design ou paper-fab, un bouton d’action flottant en Material Design. Il n’est donc pas étonnant de le voir inclure des composantes Material Design comme des boutons, des cases à cocher, des champs de saisie, ou alors une grille responsive et des champs d’arrêt qui respectent les lignes directrices de la conception d’interface utilisateur adaptative en Material Design. Il faut rappeler que Google a donné des directives sur la façon dont une application ou un site web utilise Material Design et diffuse du contenu à différentes tailles d'écran.
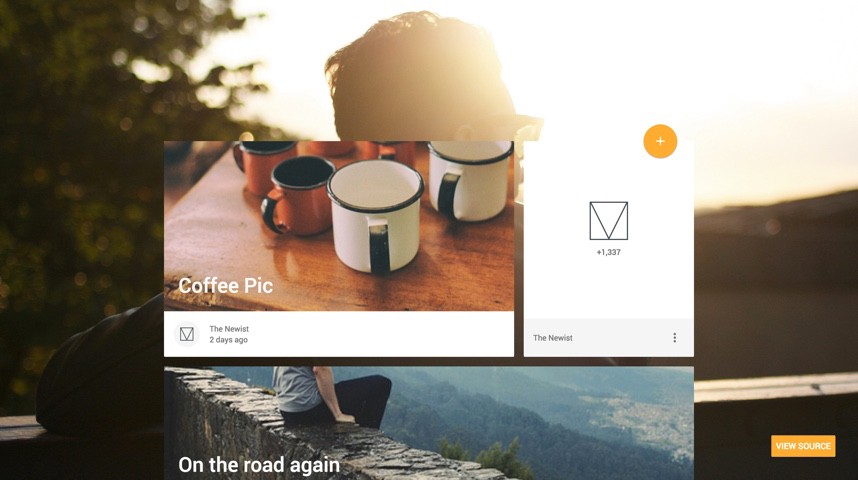
Notons également que l’équipe affirme que MDL est optimisé pour des sites lourds en termes de contenu comme des pages marketing ou des blogs. D’ailleurs, de nombreux modèles responsifs à l’instar de l’exemple d’une page de blog ci-dessous ont été conçus pour montrer aux développeurs la gamme de sites qui peut être créée en se servant de MDL.
Pour ceux d’entre vous qui avez déjà utilisé d’autres framework web comme Bootstrap, vous ne serez pas vraiment dépaysés avec MDL. Pour rappel, Bootstrap est également un framework front-end créé par des développeurs de Twitter et proposé sous licence Apache (c’est-à-dire libre d’utilisation, que ce soit commercial ou non) qui a su devenir une référence.
Si Google a déjà un ensemble de composants Material Design disponibles pour les développeurs dans son framework Polymer, MDL va venir se focaliser sur le design. Tandis que les éléments de Polymer peuvent être utilisés individuellement ou ensemble pour créer un site Material Design, MDL n’est en fait qu’un ensemble de typographies spécifiques, d’animations et etc. pour créer des sites répondants aux normes Material Design. Polymer est un framework plus large et, ceux qui n’ont pas besoin de ses fonctionnalités supplémentaires et veulent uniquement créer des sites web Material Design, pourront sans aucun doute être satisfaits avec MDL. D’ailleurs, dans l’annonce relative à MDL, l’équipe explique que le ‘Lite’ dans MDL est issu de plusieurs objectifs clés : « MDL a peu de dépendances, le rendant facile à installer. Il s’agit d’un framework-agnostic, ce qui signifie que MDL peut être utilisé avec n’importe lequel des outils de l’écosystème à évolution rapide que représente les chaînes d’outils front-end. MDL a une faible surcharge en termes de taille de code (~27KB zippés) ». Pour ceux qui sont en manque d’inspiration, une page où sont proposées des modèles avec MDL est fournie. L’expérience MDL est compatible avec les navigateurs Chrome, Firefox, Opera, Microsoft Edge et Safari.
télécharger le Kit
Source : Google Developpers












 Répondre avec citation
Répondre avec citation


















Partager