Bonjour à tous!!
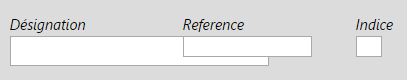
Voila j'ai dans une div 3 label et 3 input de type texte. Chacun des label correspondent à un input. J'essaie de tous les aligner et j'ai réussi grace à la propriété table-cell de display. Mais certains input doivent être plus grand que les autres et lorsque j'en agrandi un il dépasse sur l'autre colonne du table-cell (voir image ci_jointe). Et donc j'aimerai que lorsque l'on modifie la taille d'un input la colonne du table-cell se modifie ou alors savoir comment modifier la taille de la colonne. car j'ai testé avec column-width mais sans succès. voici mon code:
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
ma class label:
Quelqu'un aurai-t-il une idée ? Merci d'avance pour votre aide
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5.










 Répondre avec citation
Répondre avec citation


Partager