Visual Studio Code 1.33 est disponible avec une nouvelle commande qui simplifie la configuration de la langue d’affichage
Et d’autres améliorations
Nouveau mois et nouvelle version de Visual Studio Code – l’éditeur open source et multiplateforme de Microsoft. La version 1.33 disponible depuis peu s’accompagne d’améliorations qui touchent aux axes sur lesquels la firme de Redmond développe de façon traditionnelle : le workbench, l’éditeur, le terminal intégré, les langages, le débogage et les extensions. Tour d’horizon …
Les améliorations en ce qui concerne le workbench ou espace de travail concernent l’introduction de facilités en ce qui concerne la langue d’affichage, le contrôle de version et la gestion des lecteurs d’écran.
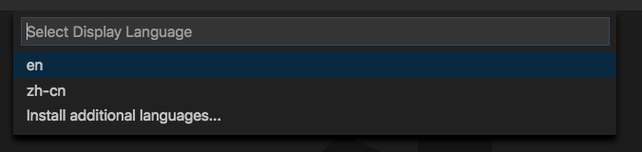
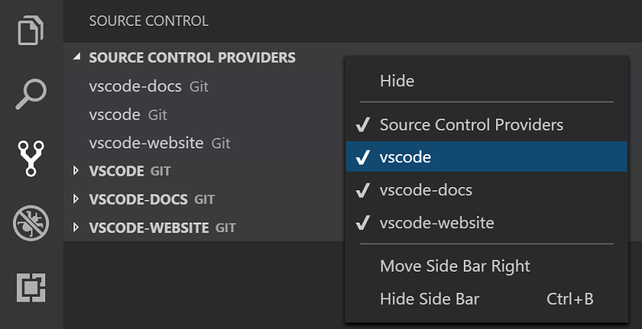
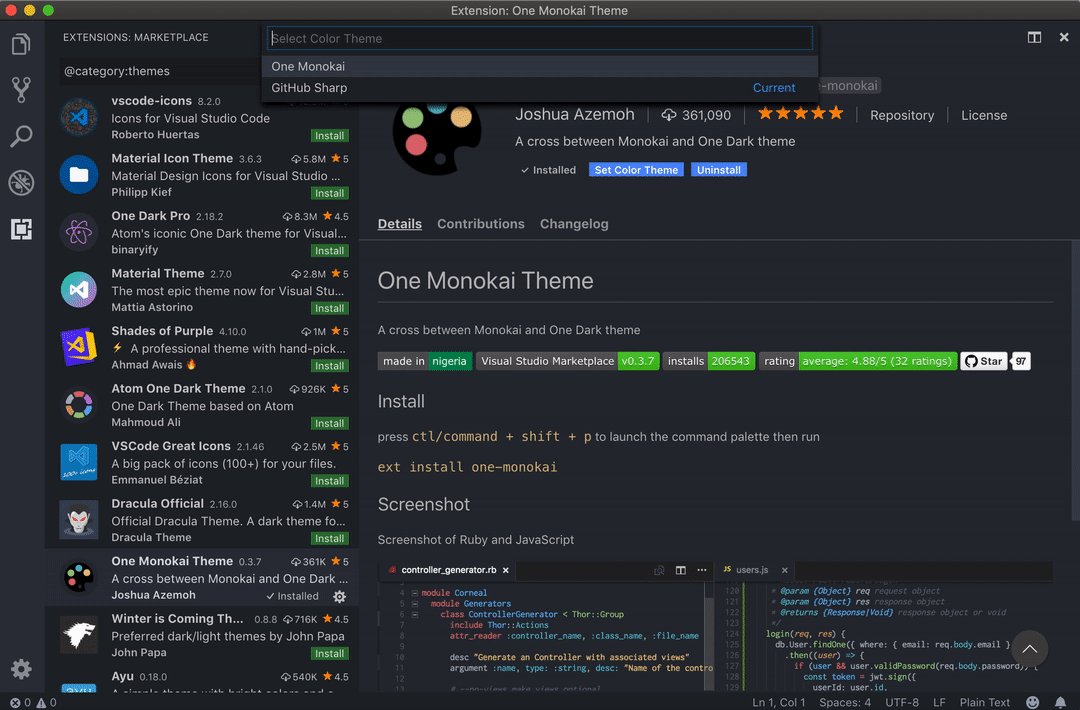
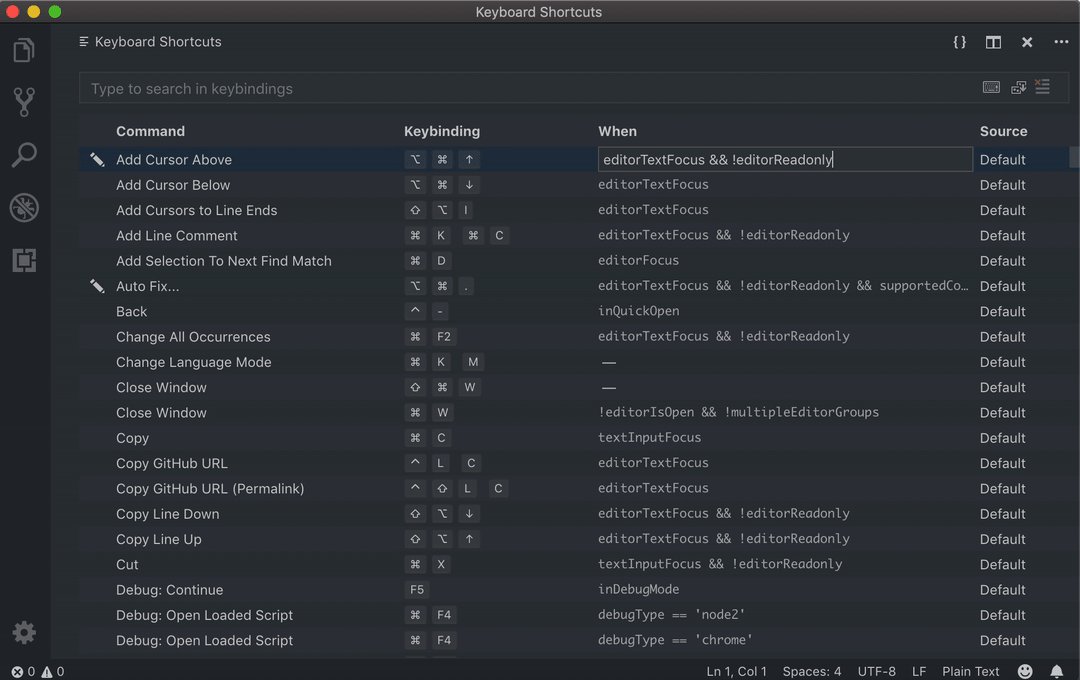
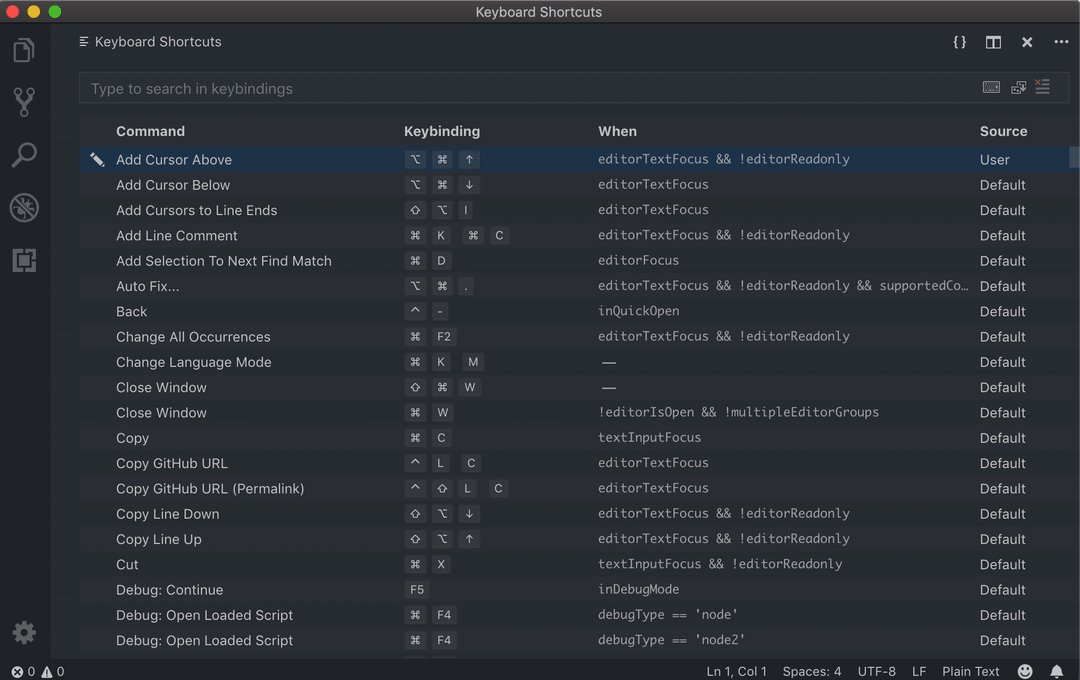
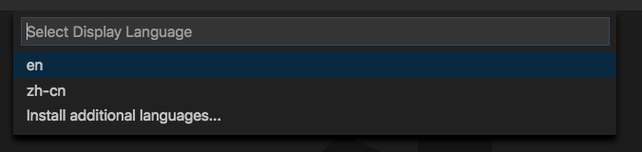
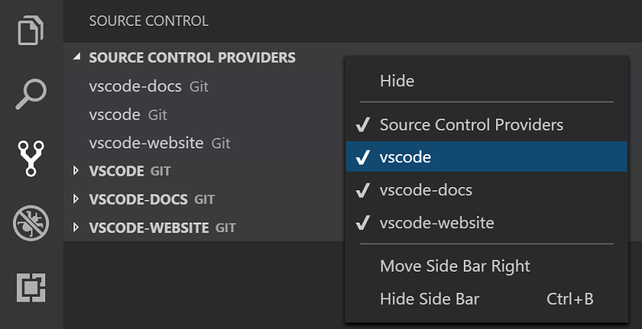
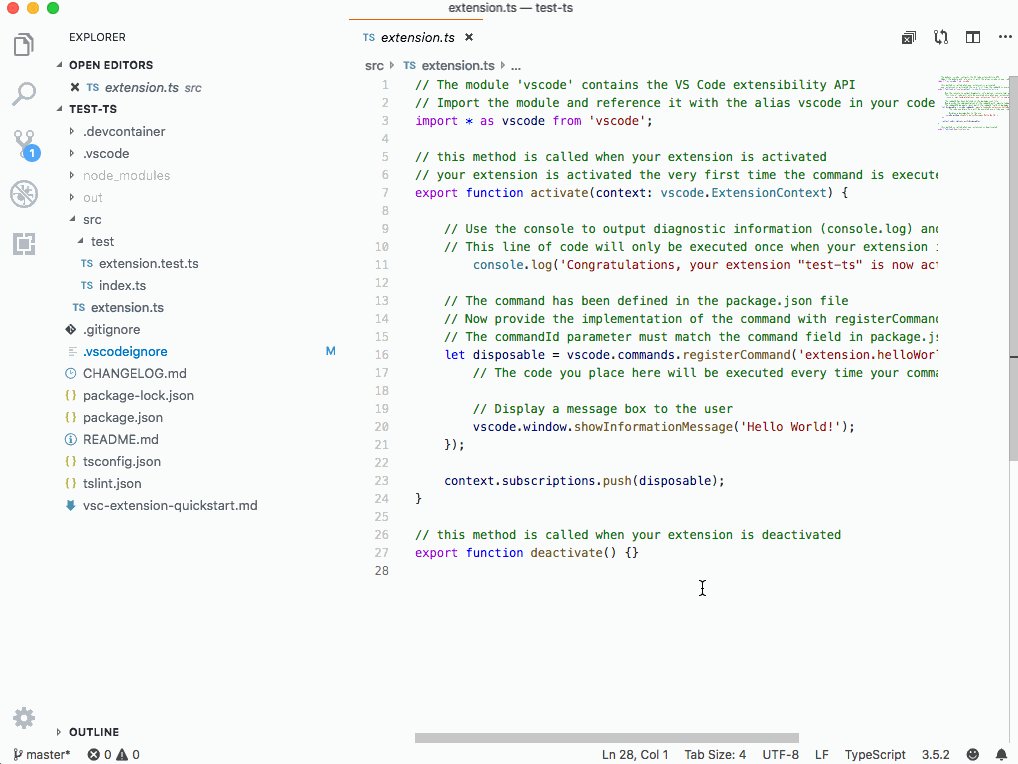
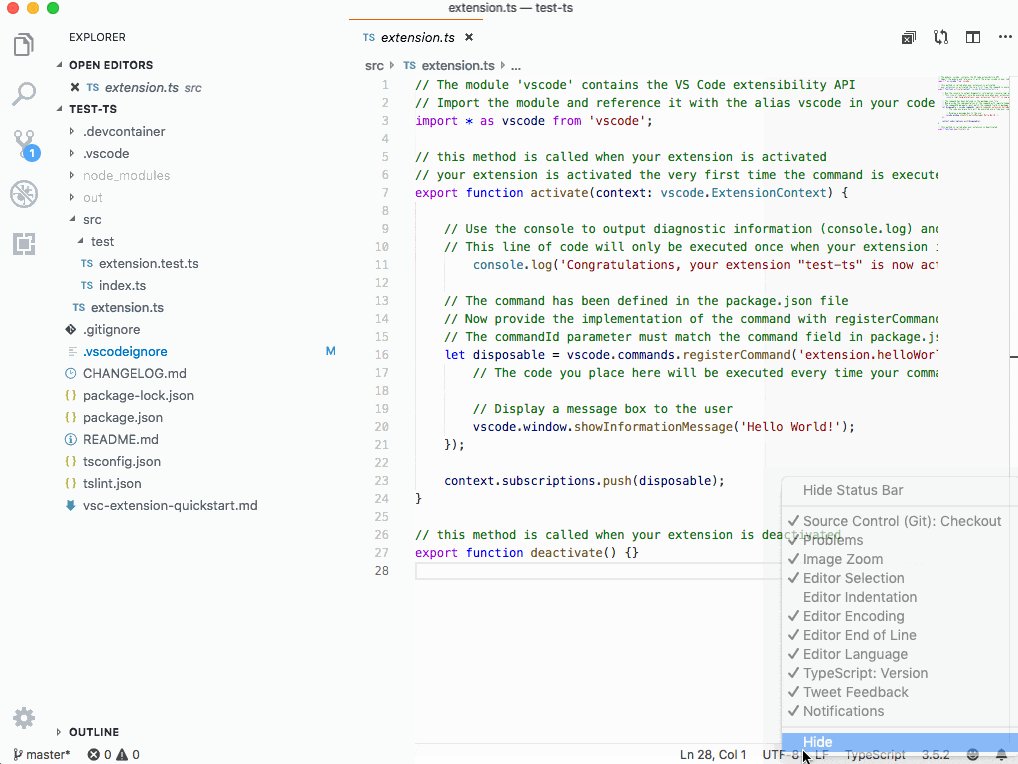
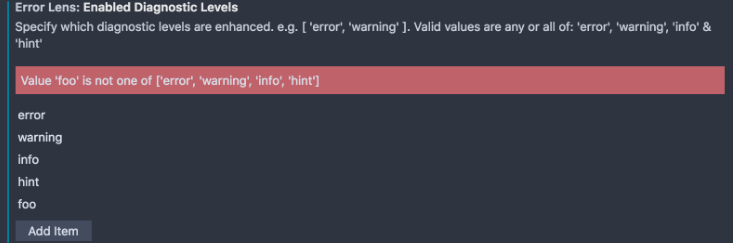
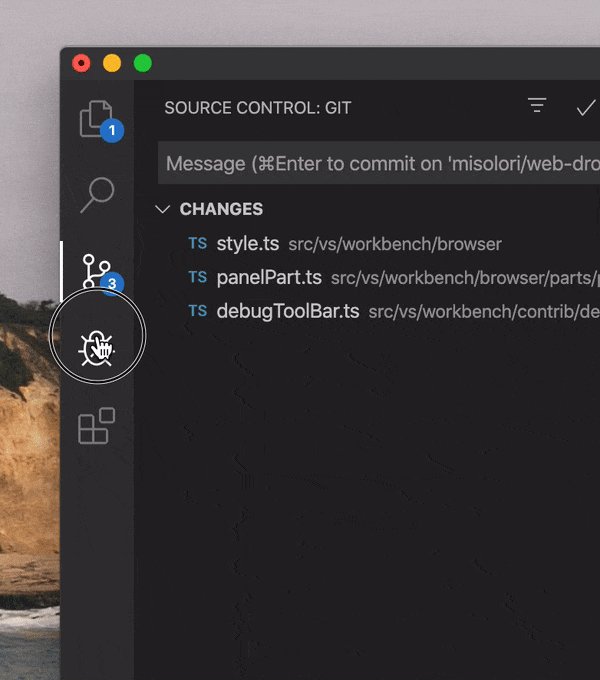
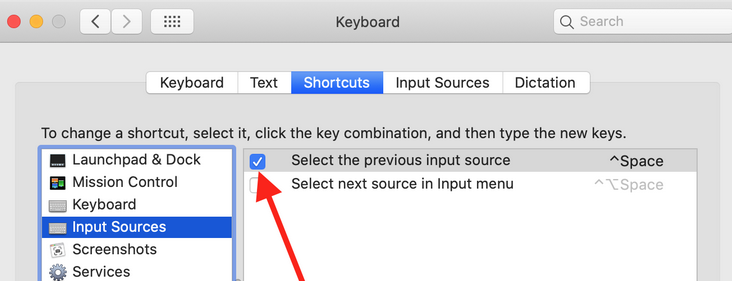
Désormais, il suffit de faire usage de la commande Configure Display Language pour provoquer l’affichage d’une liste de langues disponibles. Dans la version 1.33 de Visual Studio Code, la vue de contrôle de version a un comportement aligné sur celles d’autres comme l’explorateur de fichiers ou la vue de débogage. De façon concrète, Microsoft a procédé à l’introduction d’actions au sein de menus contextuels qui permettent d’afficher ou masquer des dépôts ainsi que les fournisseurs d’outils de contrôle de version. Enfin, la nouvelle mouture de l’éditeur de code open source et multiplateforme est conçue pour proposer un mode de navigation simplifié lorsqu’elle détecte un lecteur d’écran. D’après Microsoft, ce comportement s’applique à tout ce qui est liste ou arbre au sein du workbench.

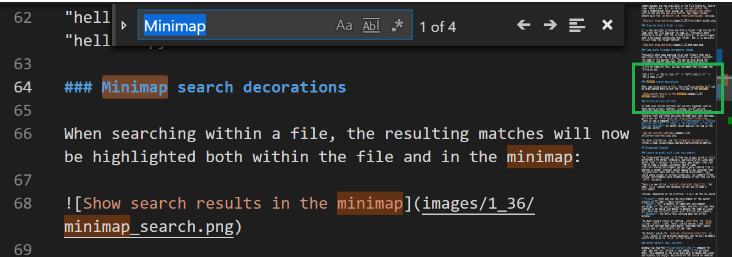
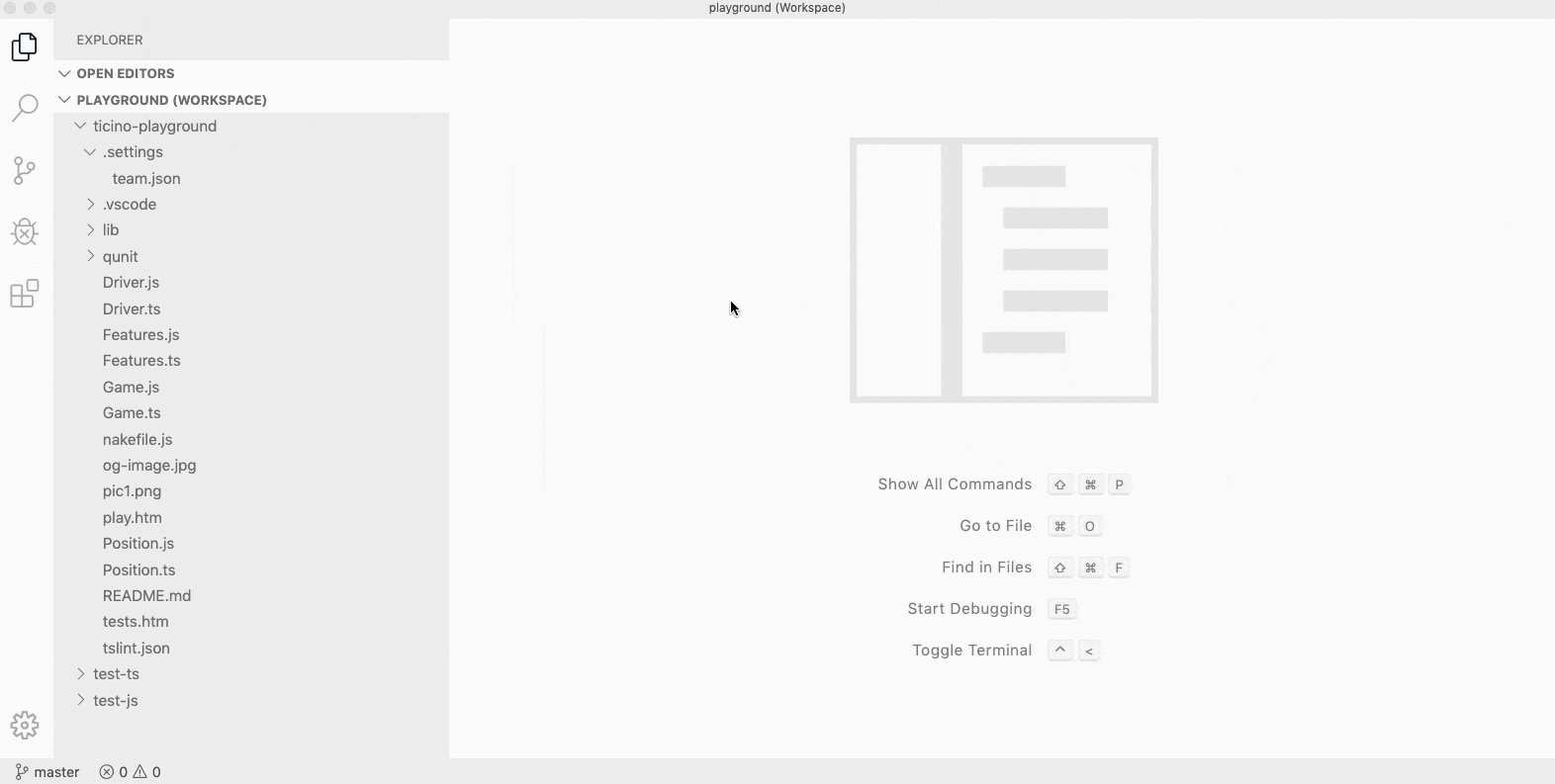
Résultat de l’utilisation de la commande Configure Display Language

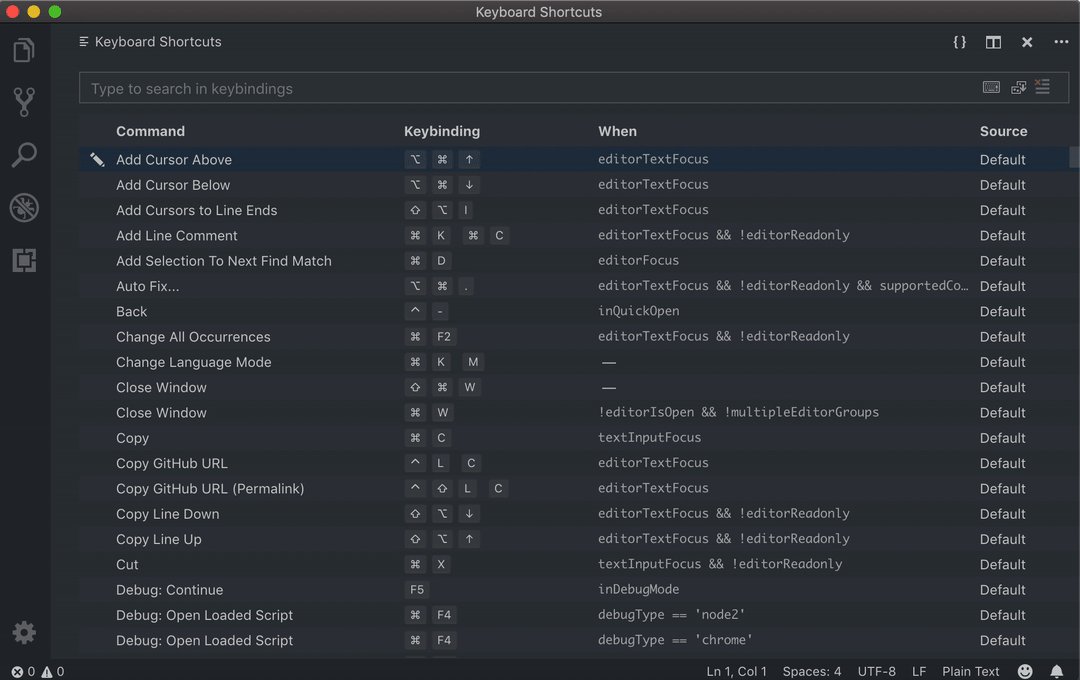
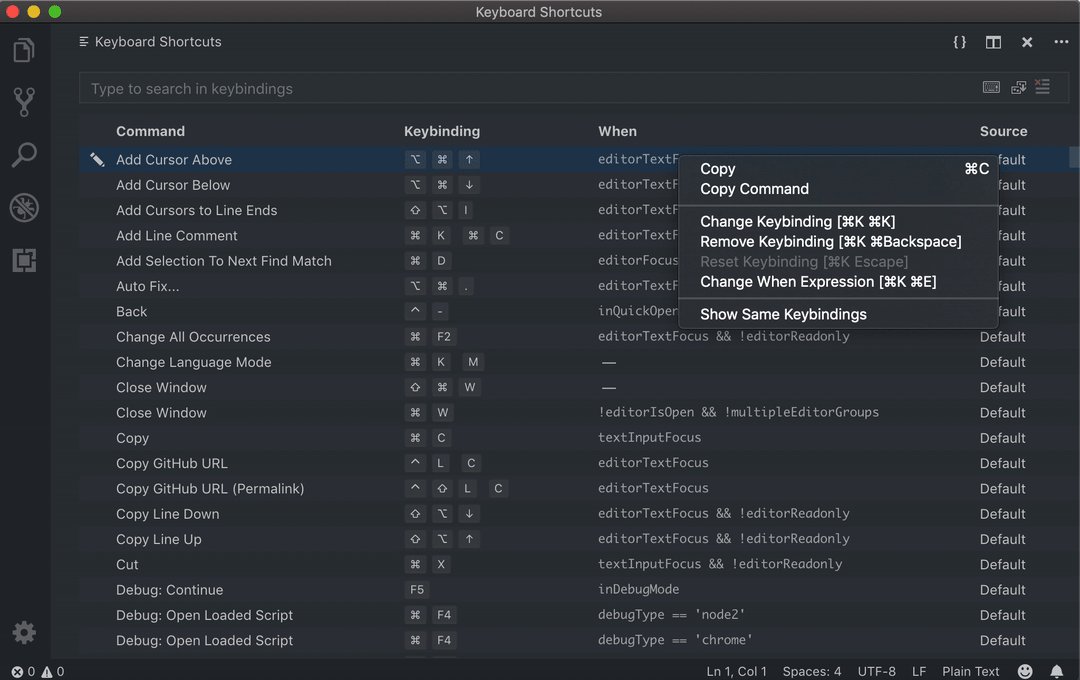
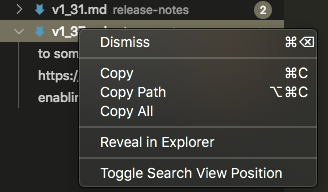
Les nouveaux menus contextuels au sein de la vue dédiée au contrôle de version
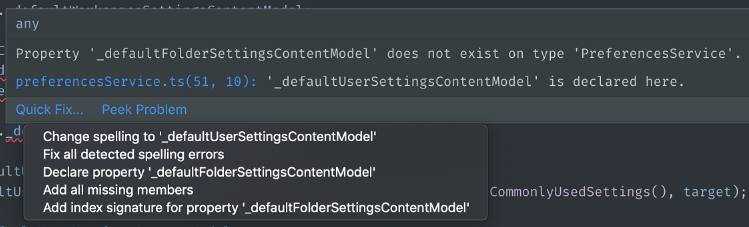
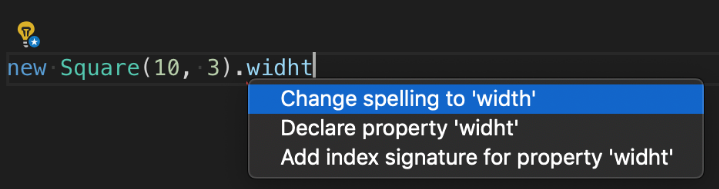
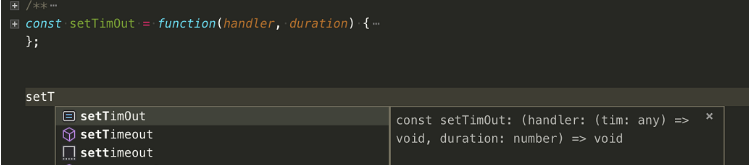
De façon brossée, l’éditeur de la version 1.33 s’accompagne d’options de personnalisation d’Intellisense et de la fonctionnalité de saut Go To. Noter en sus qu’il se dote d’une fonctionnalité de sélection par défaut de la mise en forme du code source et d’une nouvelle variable de gestion des snippets.
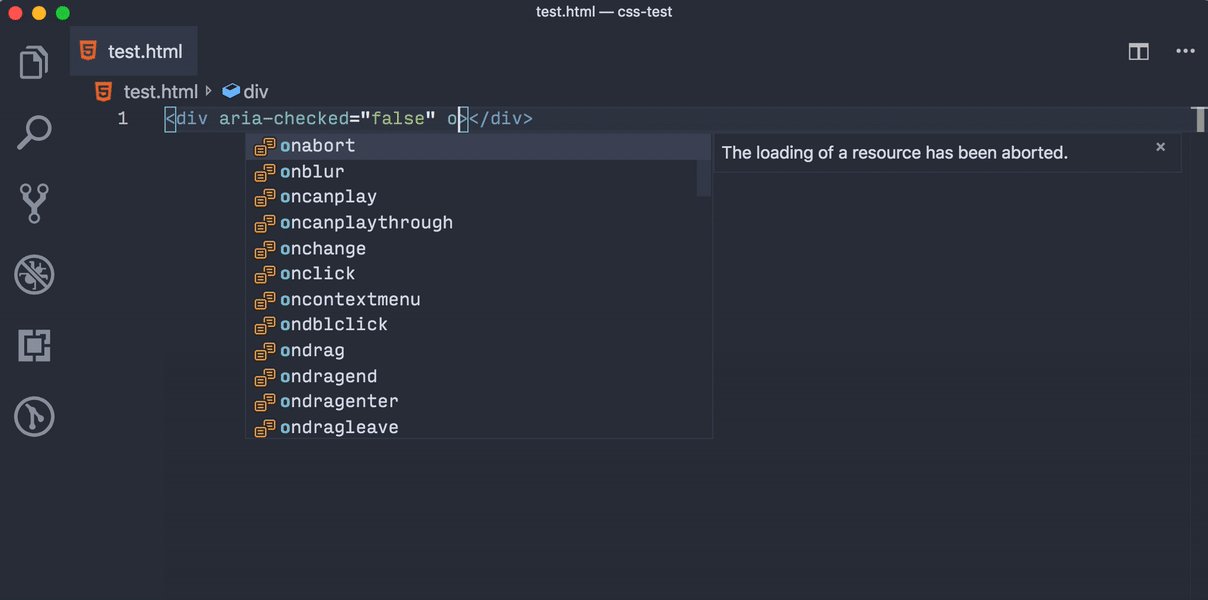
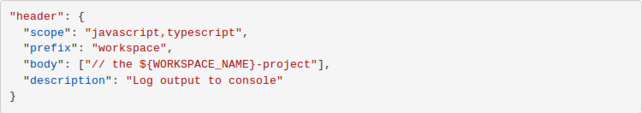
Dans le détail, Microsoft a procédé à l’introduction des paramètres editor.suggest.filteredTypes, editor.suggest.maxVisibleSuggestions et editor.suggest.showIcons qui permettent de contrôler les retours d’Intellisense. Dans le cas où l’utilisateur dispose d’une multiplicité d’outils de formatage du code, il peut faire usage de l’option de paramétrage editor.defaultFormatter pour la définition par défaut de l’un de ceux-ci. Noter en sus que le paramètre de configuration editor.gotoLocation.multiple est désormais disponible ; il peut être défini sur les valeurs peek, gotoAndPeek et goto qui définissent le comportement du saut Go To. Enfin, il faut souligner que la variable $WORKSPACE_NAME fait son entrée pour la gestion des snippets.
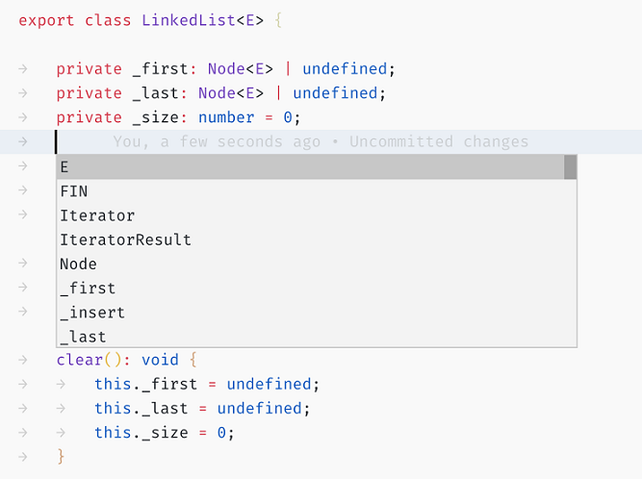
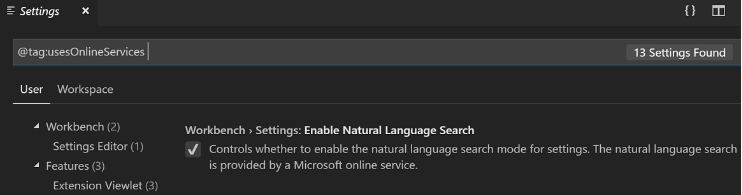
Exemple de configuration d’Intellisense : mot clés filtrés, pas d’icônes, nombre de suggestions limité à 8
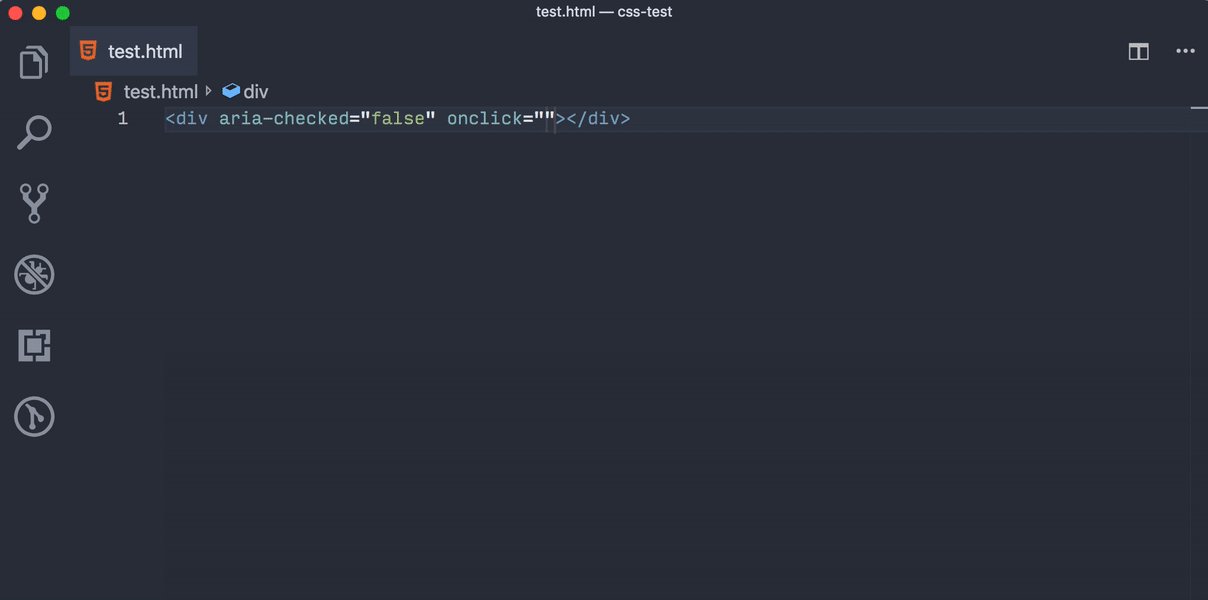
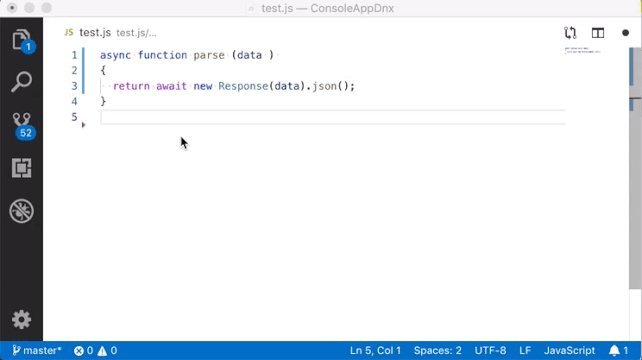
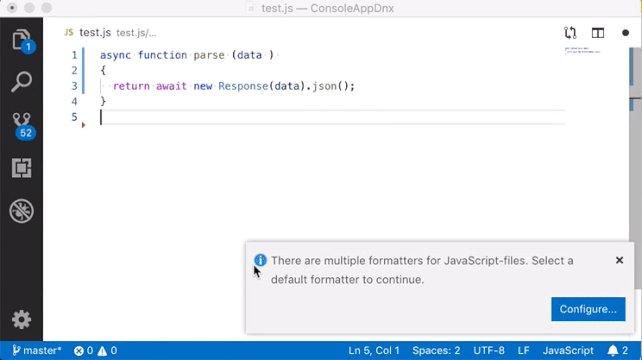
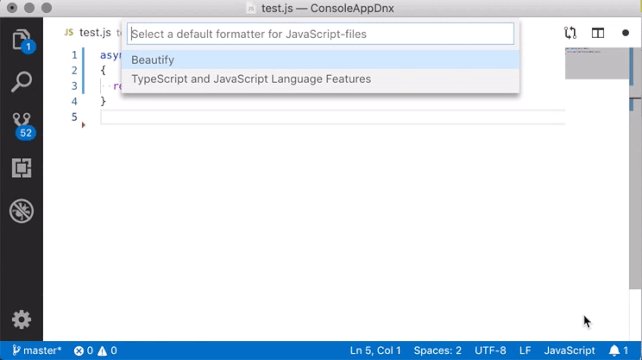
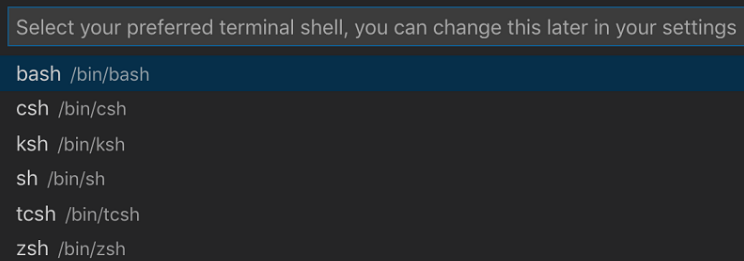
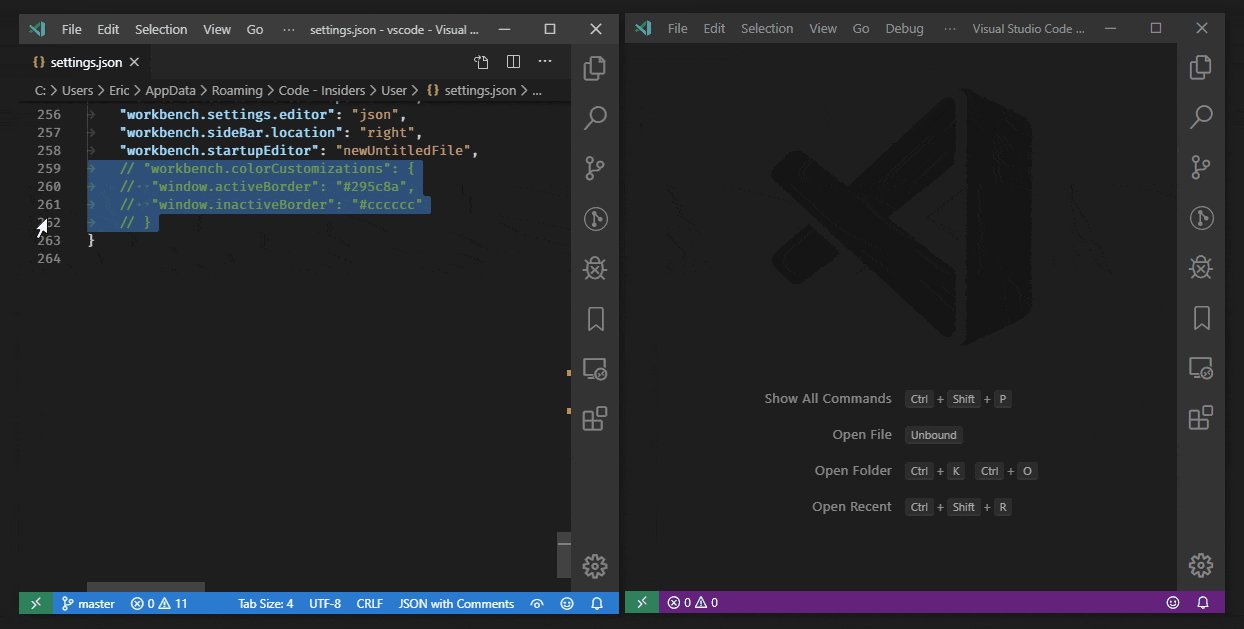
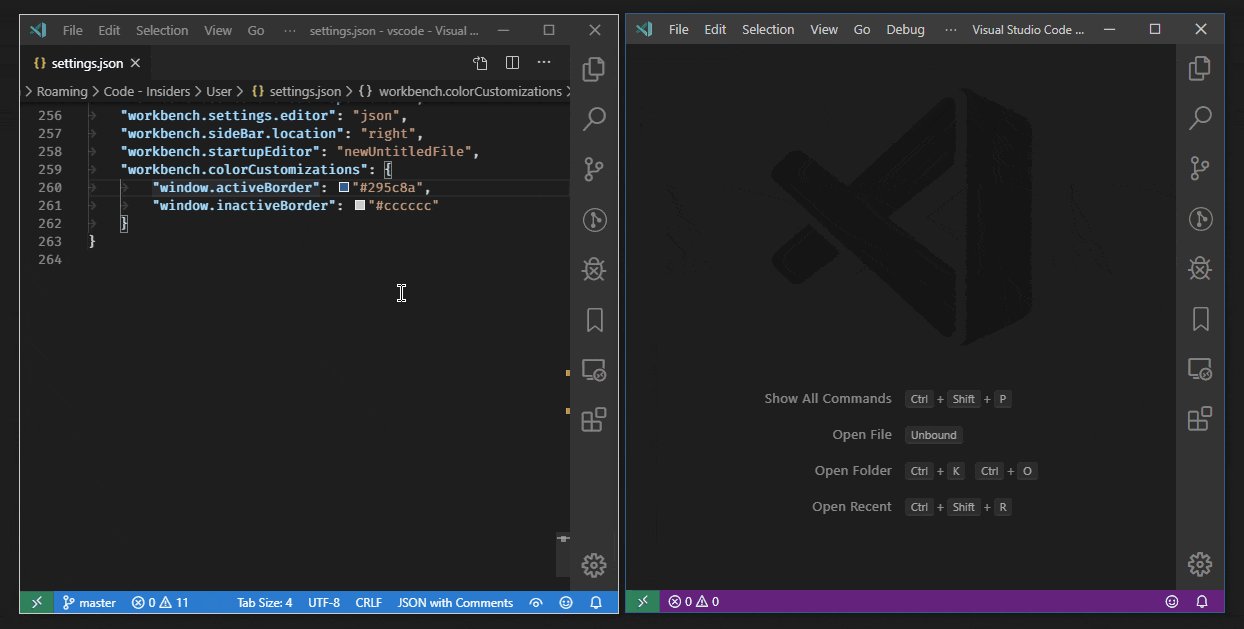
Sélection par défaut d’une mise en forme de code source
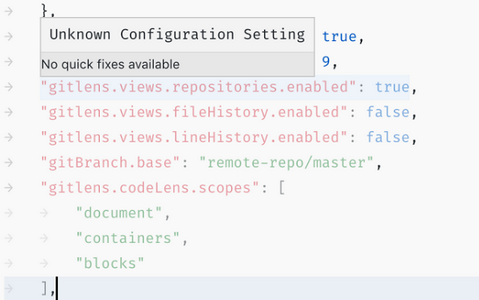
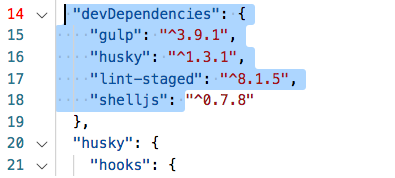
Exemple d’utilisation de la variable $WORKSPACE_NAME
Pour ce qui est du terminal intégré, Microsoft annonce l’activation par défaut du backend conPTY. Petite précision à ce propos : c’est pour les insiders qui recoivent les builds de Windows 10 19H1 (18309 et ultérieures). Noter également que la durée d’analyse des données du terminal intégré est limitée à 12 millisecondes dans cette version de Visual Studio Code. D’après la firme de Redmond, la manœuvre est destinée à améliorer le rendu de l’interface utilisateur.
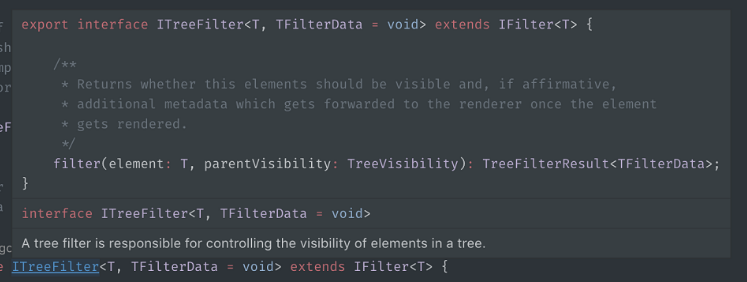
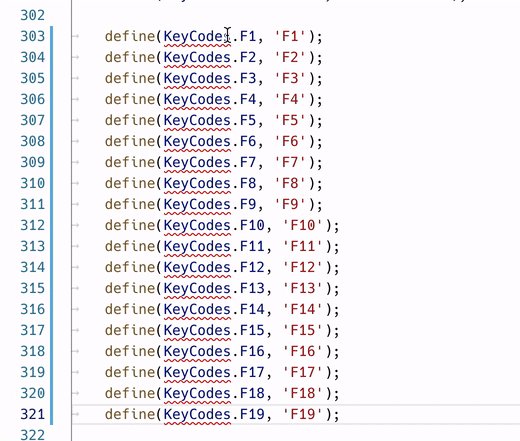
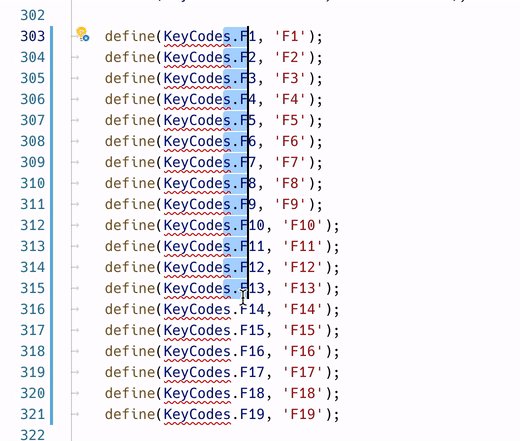
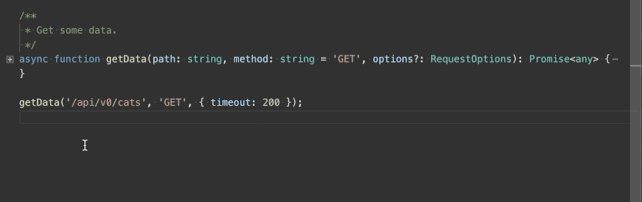
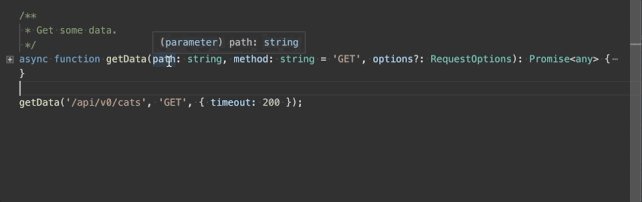
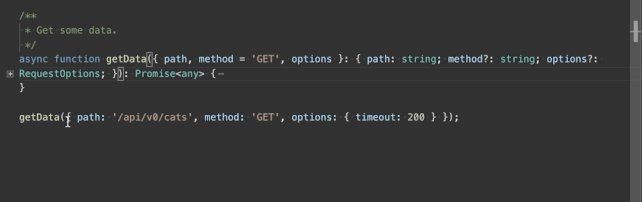
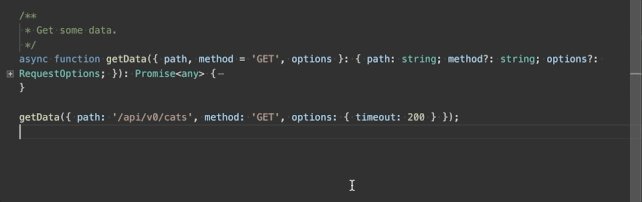
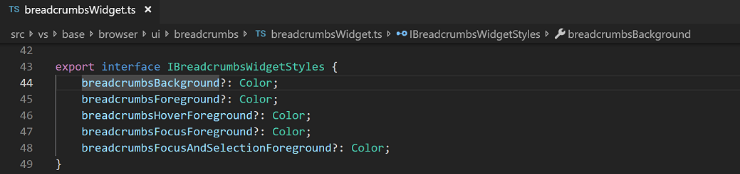
Visual Studio Code 1.33 est livré avec TypeScript 3.4.1. Cette mise à jour vient avec le support de nouvelles assertions const et une inférence améliorée. En sus, il y a que le langage se dote de l’option de refactoring Convert to named parameters qui permet d’opérer une organisation rapide des longues listes de paramètres passés à des fonctions. Enfin, la dernière mouture de l’éditeur de code open source vient avec l’option de paramétrage css.completion.triggerPropertyValueCompletion dédiée à la désactivation de la complétion des valeurs de certaines propriétés CSS.
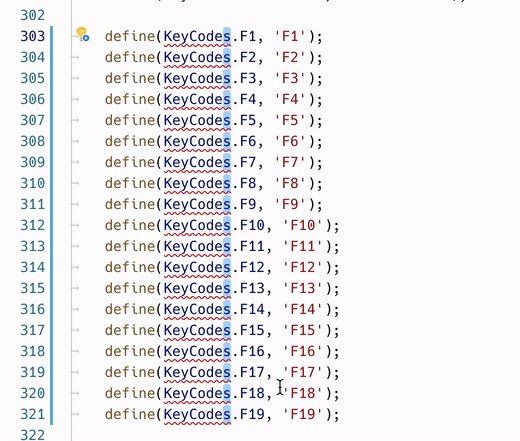
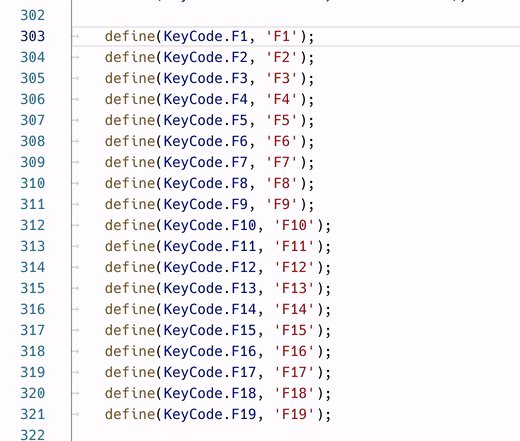
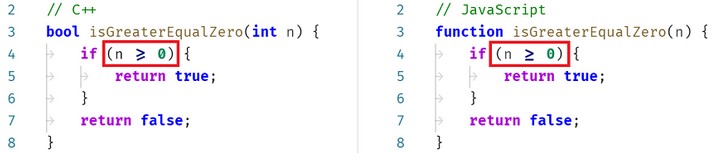
Convert to named parameters en action
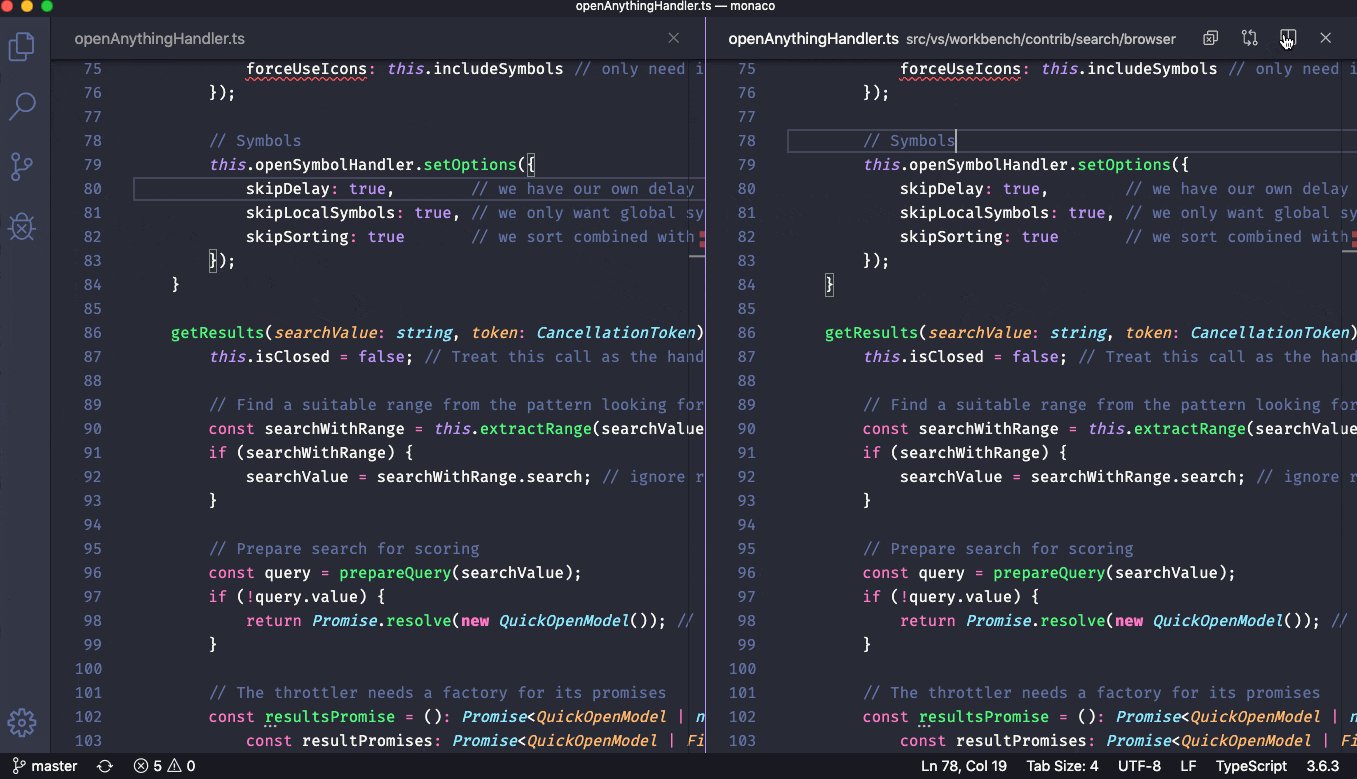
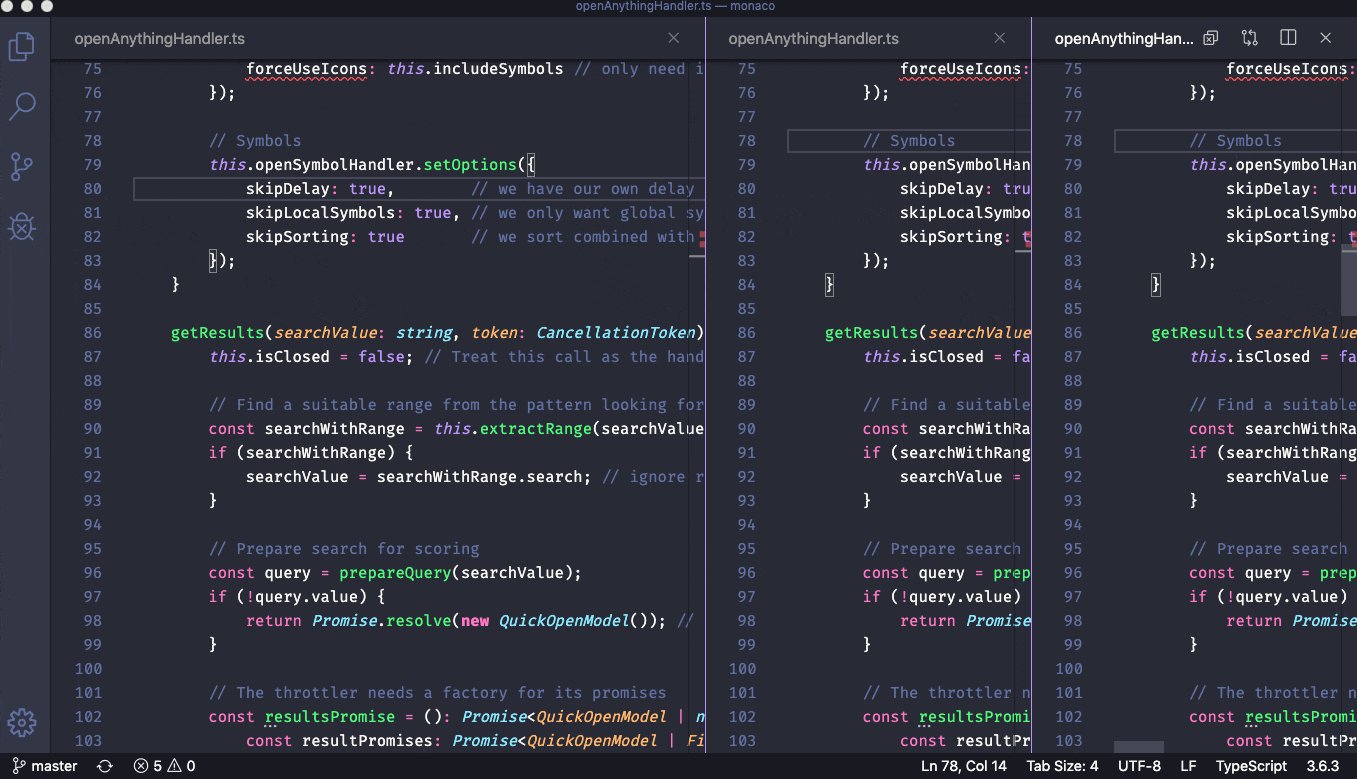
Visual Studio Code 1.33 est livré avec un affichage réorganisé des sessions de débogage. Le géant de la Tech précise à ce propos qu’il adopte l’affichage sous forme d’arbre et laisse tomber les listes plates. La fonctionnalité est disponible via une nouvelle API d’extension. D’après Microsoft, la conséquence est que l’adoption par les extensions de débogueur sera nécessaire pour en faire usage. Seul le débogueur Node.js s’appuie par défaut sur cette nouvelle organisation plus hiérarchisée des sessions de débogage. Noter en sus à propos de débogage que la fonctionnalité d’ouverture automatique d’une URL lors du débogage d’un programme serveur sort de la préversion. En effet, Le développement d'un programme Web nécessite généralement d'ouvrir une URL spécifique dans un navigateur Web afin d'accéder au code du serveur dans le débogueur. Cette fonctionnalité de VS Code tente d'automatiser ce processus de manière flexible.
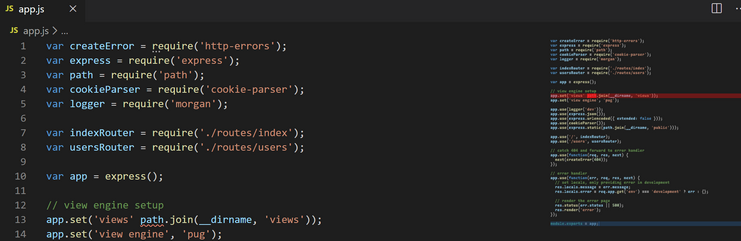
Ci-dessous, un exemple d'application Node.js Express simple:
1
2
3
4
5
6
7
8
9
10
| var express = require('express');
var app = express();
*
app.get('/', function (req, res) {
res.send('Hello World!')
});
*
app.listen(3000, function () {
console.log('Example app listening on port 3000!')
}); |
Cette application installe d’abord un gestionnaire "Hello World" pour l’URL "/", puis commence à écouter les connexions HTTP sur le port 3000. Le port est annoncé dans la console de débogage et le développeur doit désormais taper http: // localhost: 3000. dans son application de navigateur.
La nouvelle fonctionnalité permet d’ajouter une propriété structurée serverReadyAction à toute configuration de lancement et de sélectionner une "action" à exécuter:
1
2
3
4
5
6
7
8
9
10
11
12
| {
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
*
"serverReadyAction": {
"pattern": "listening on port ([0-9]+)",
"uriFormat": "http://localhost:%s",
"action": "openExternally"
}
} |
Ici, la propriété pattern décrit l'expression régulière permettant de faire correspondre la chaîne de sortie du programme qui annonce le port. Le modèle pour le numéro de port est placé entre parenthèses afin qu'il soit disponible en tant que groupe de capture d'expression régulière. Dans cet exemple, nous extrayons uniquement le numéro de port, mais il est également possible d'extraire une URL complète. La propriété uriFormat décrit comment le numéro de port est transformé en un URL. Le premier % s est remplacé par le premier groupe de capture du motif correspondant. L'URL résultante est ensuite ouverte en dehors de VS Code ("en externe") avec l'application standard configurée pour le schéma de l'URL.
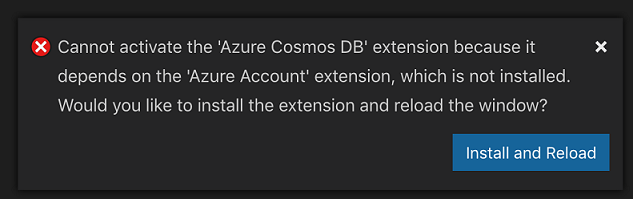
On termine avec les extensions pour souligner que VS Code 1.33 est doté d’une meilleure notification d’échec à l’activation d’une extension. Désormais, lorsque l’éditeur détecte qu’une dépendance d’extension est absente, il donne la possibilité d’installer la dépendance manquante.
Source : Microsoft
Et vous ?
 Qu’en pensez-vous ?
Qu’en pensez-vous ?
Voir aussi :
 Microsoft annonce la disponibilité générale de Visual Studio 2019 sur Windows et macOS : petit tour d'horizon sur les nouveautés et améliorations
Microsoft annonce la disponibilité générale de Visual Studio 2019 sur Windows et macOS : petit tour d'horizon sur les nouveautés et améliorations
 Visual Studio Live Share désormais installé par défaut dans Visual Studio 2019 et toujours disponible comme extension pour VS Code
Visual Studio Live Share désormais installé par défaut dans Visual Studio 2019 et toujours disponible comme extension pour VS Code
 Microsoft et Canonical, l'éditeur d'Ubuntu, lancent Visual Studio Code en tant que paquetage snap pour Linux
Microsoft et Canonical, l'éditeur d'Ubuntu, lancent Visual Studio Code en tant que paquetage snap pour Linux
 Visual Studio 2017 version 15.9 est disponible et s'accompagne de la possibilité de revenir dans un état précédent lors d'un débogage C++
Visual Studio 2017 version 15.9 est disponible et s'accompagne de la possibilité de revenir dans un état précédent lors d'un débogage C++
 Microsoft livre un aperçu des nouveautés de C# 8.0 et envisage de commencer à livrer cette version dans les préversions de Visual Studio 2019
Microsoft livre un aperçu des nouveautés de C# 8.0 et envisage de commencer à livrer cette version dans les préversions de Visual Studio 2019



















 Répondre avec citation
Répondre avec citation











 Qu’en pensez-vous ?
Qu’en pensez-vous ? 









































Partager