Connect 2017 : chiffres clés et nouveautés introduites dans Visual Studio Code
au cours des douze derniers mois
Le premier jour de sa conférence Connect, du 15 au 17 novembre à New York, Microsoft a décidé de faire le point du développement de son éditeur Visual Studio Code pendant les douze derniers mois. Depuis son passage en open source, l'éditeur de code multiplateforme attire de nombreux développeurs et utilisateurs, et l'engouement de ces derniers n'a pas diminué sur la période d'octobre 2016 à octobre 2017.
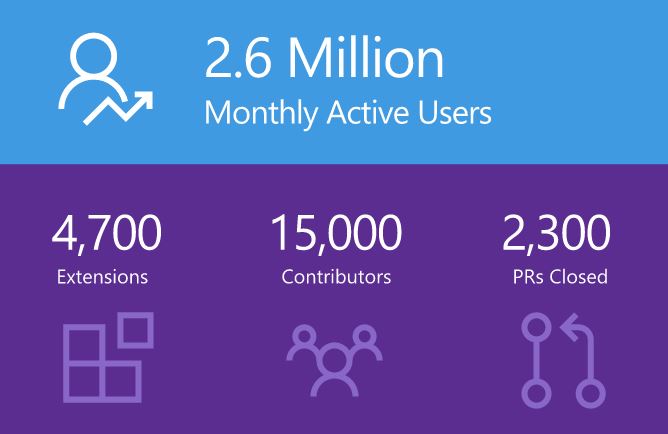
Pour mettre cela en évidence, Microsoft explique que plus de 15 000 développeurs ont contribué à VS Code, ce qui fait de l'éditeur de code, le projet numéro un de GitHub en termes de contributeurs, loin devant React Native de Facebook à la deuxième place avec 8800 contributeurs.
En termes d'utilisateurs, plus de 2,6 millions de personnes utilisent VS Code chaque mois, soit un nombre en hausse de plus de 160 % en un an. Il est également important de préciser qu'à ce jour, plus de 4700 extensions ont été développées pour VS Code.
Cette communauté active derrière VS Code a permis à l'éditeur de code de livrer de nouvelles fonctionnalités et améliorations chaque mois. Sur les douze derniers mois, il y a donc eu une tonne de fonctionnalités, mais parmi les plus intéressantes, voici un petit échantillon.
Références de raccourcis clavier (vs code 1.7) : tous les raccourcis clavier de VS Code pour les différentes plateformes (Windows, macOS et Linux) ont été listés dans l'éditeur dans des fichiers PDF imprimables.
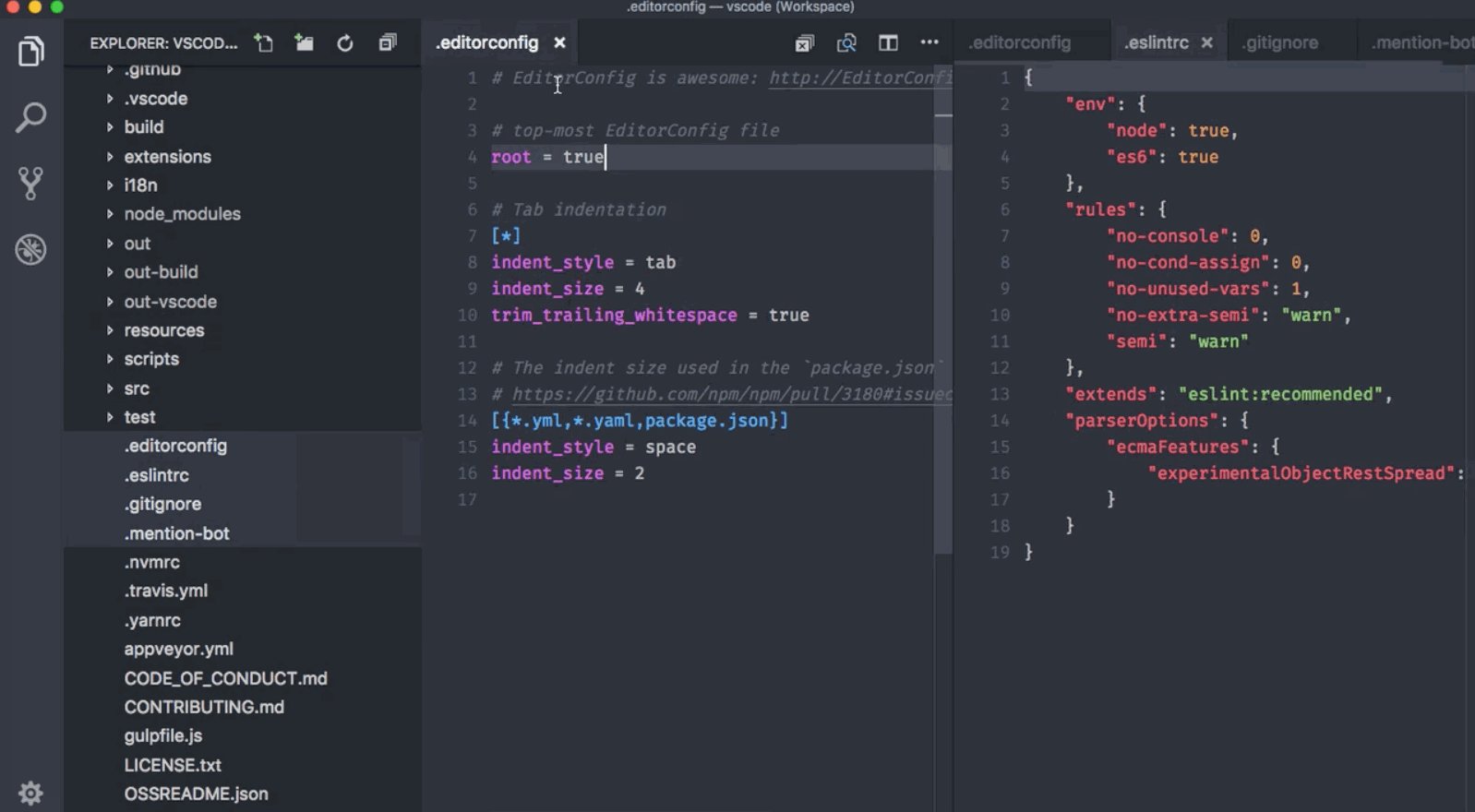
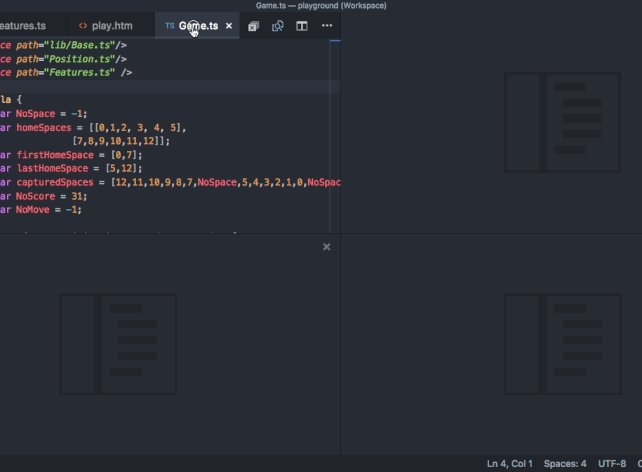
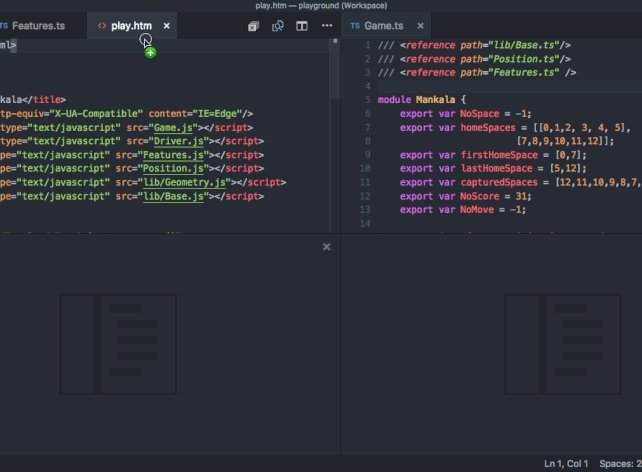
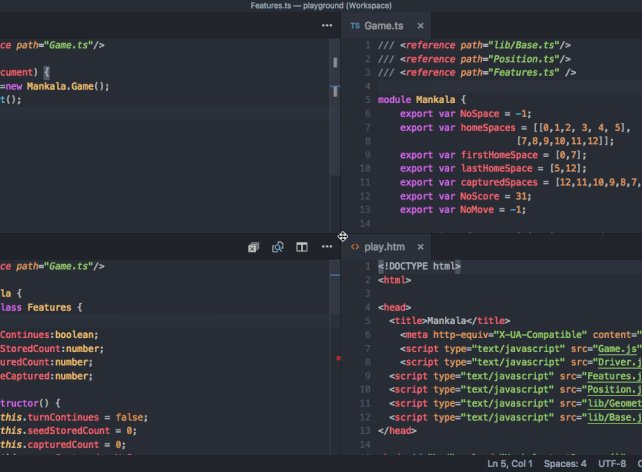
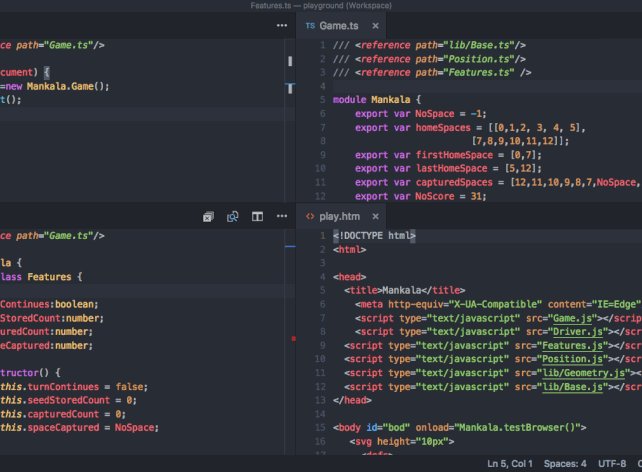
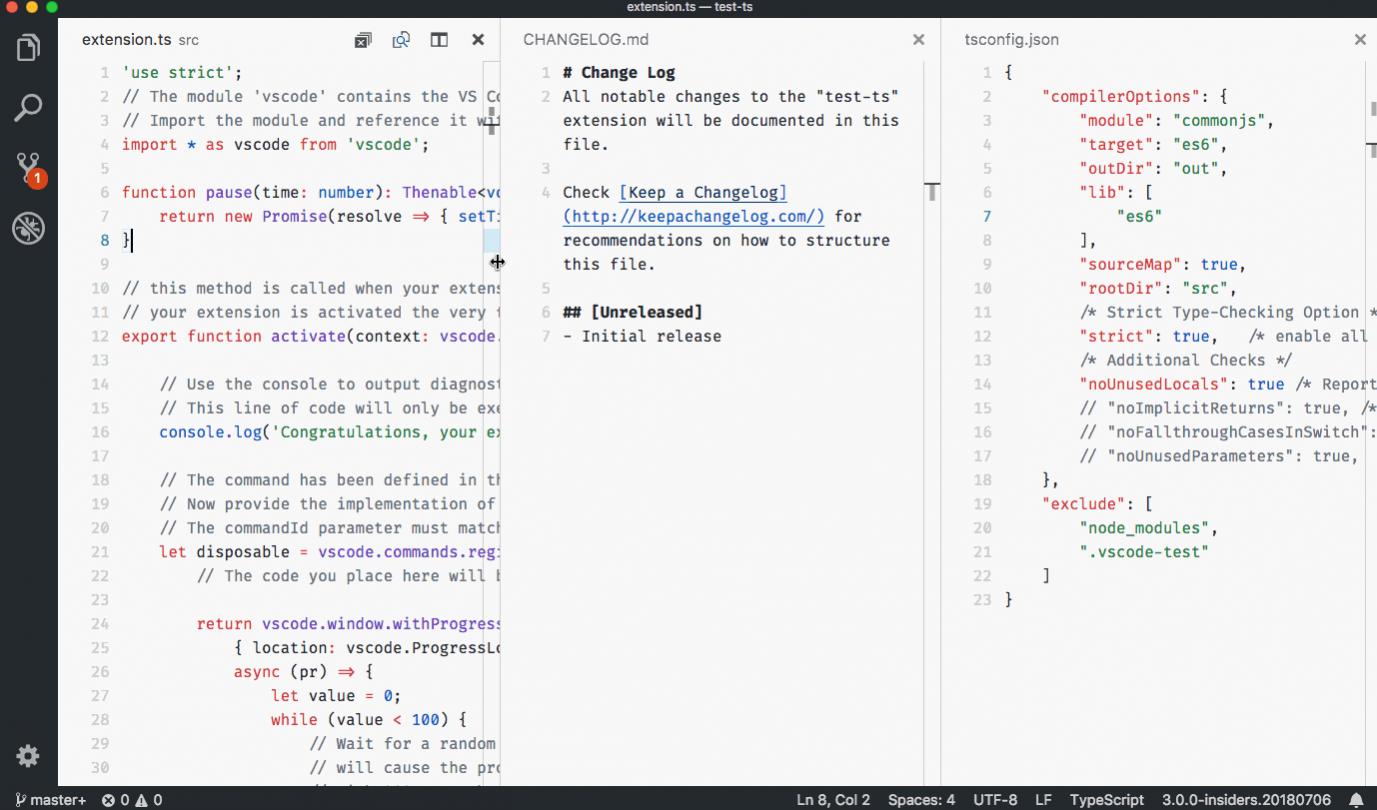
Organisation des éditeurs (vs code 1.7) : ajout de la disposition horizontale pour donner la possibilité de modifier la disposition des groupes d'éditeur pour qu'ils soient verticaux ou horizontaux.
Keymaps pour Sublime et Atom (vs code 1.7) : ajout de deux nouvelles extensions pour vous permettre d’utiliser les raccourcis clavier bien connus des éditeurs de code comme Atom et Sublime Text dans VS Code.
Hot Exit (vs code 1.8) : ajout de cette nouvelle fonctionnalité dont le but est de permettre aux développeurs de ne pas perdre leurs modifications non enregistrées en cas de sortie inopinée de l’éditeur de code. Certains évènements déclenchent une Hot Exit, et si vous lancez l’éditeur après qu’une Hot Exit s'est produite, vos espaces de travail et fichiers seront restaurés.
Mode Zen (vs code 1.8) : déjà disponible sur les éditeurs concurrents comme Atom et Sublime Text sous le nom de mode « sans distraction », le mode Zen vous permet de vous concentrer sur votre code en masquant toute l'interface utilisateur sauf l'éditeur. C’est-à-dire que la barre d'activité, la barre d'état, la barre latérale et le panneau sont tous masqués, et l’éditeur passe en mode plein écran.
IntelliSense JavaScript dans HTML (VS code 1.8) : cela a permis d'obtenir un support complet du langage JavaScript dans les fichiers HTML.
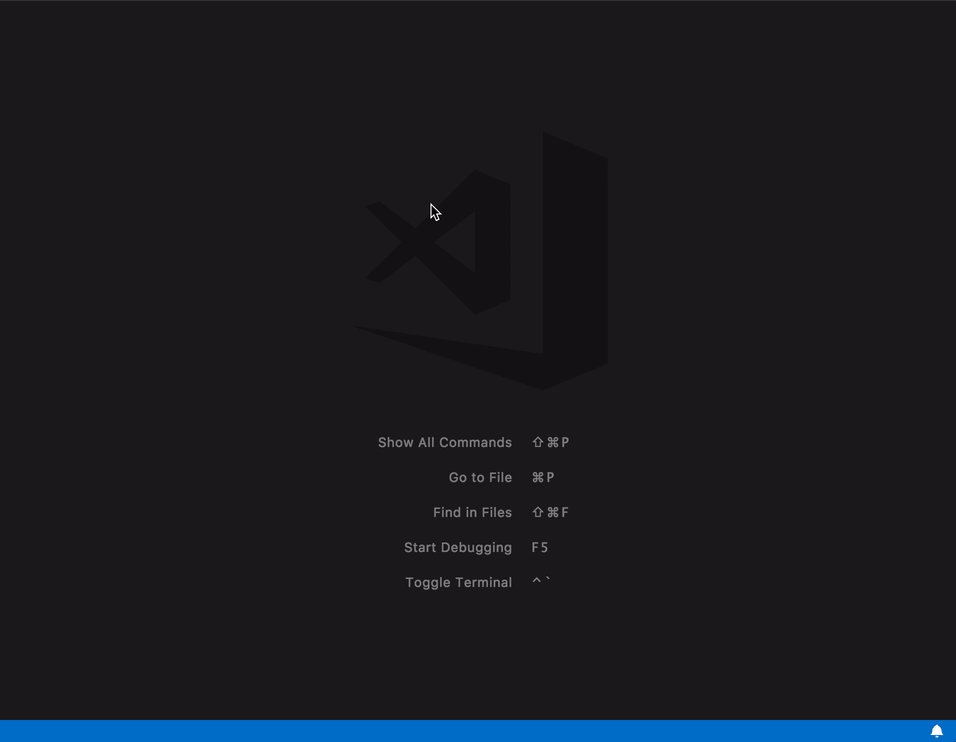
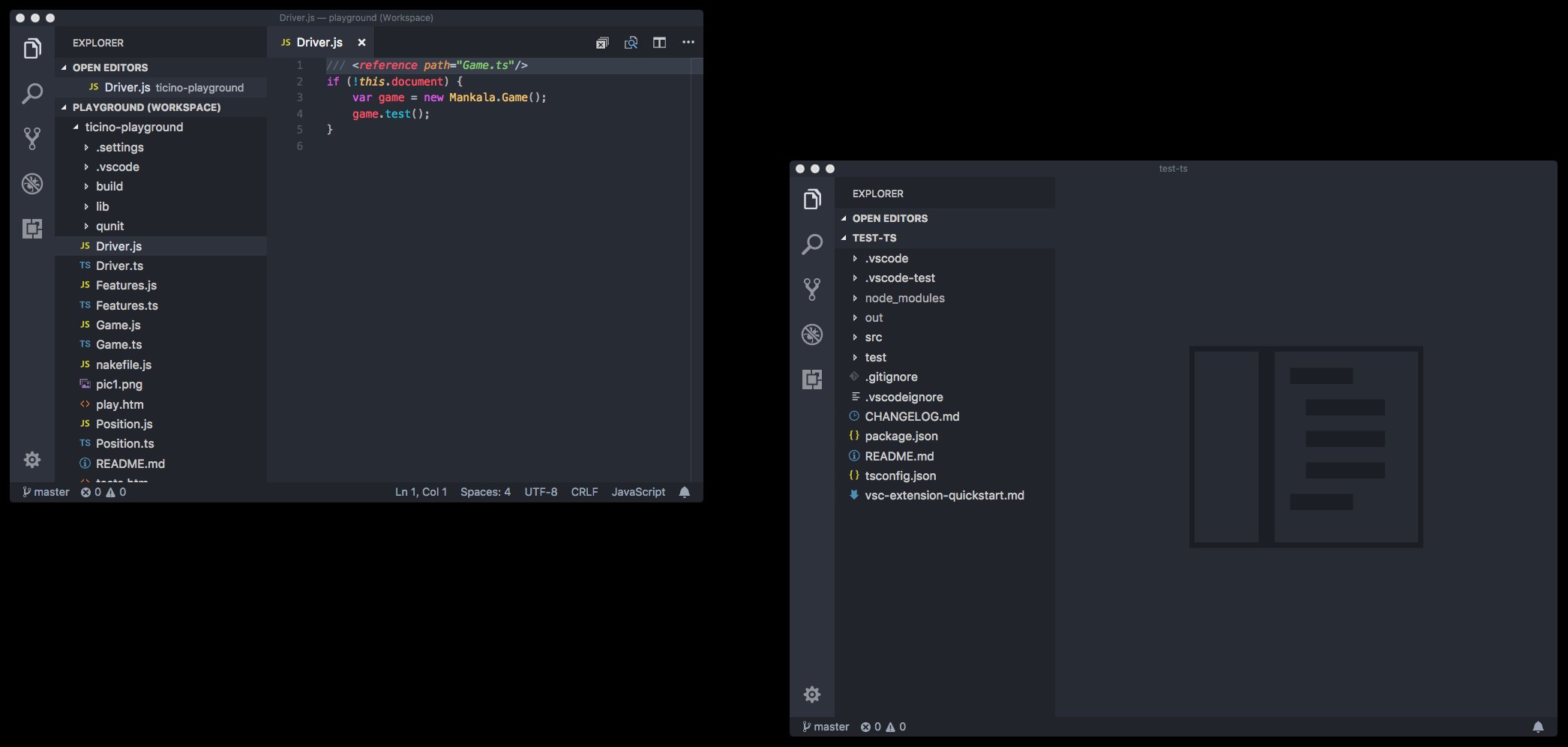
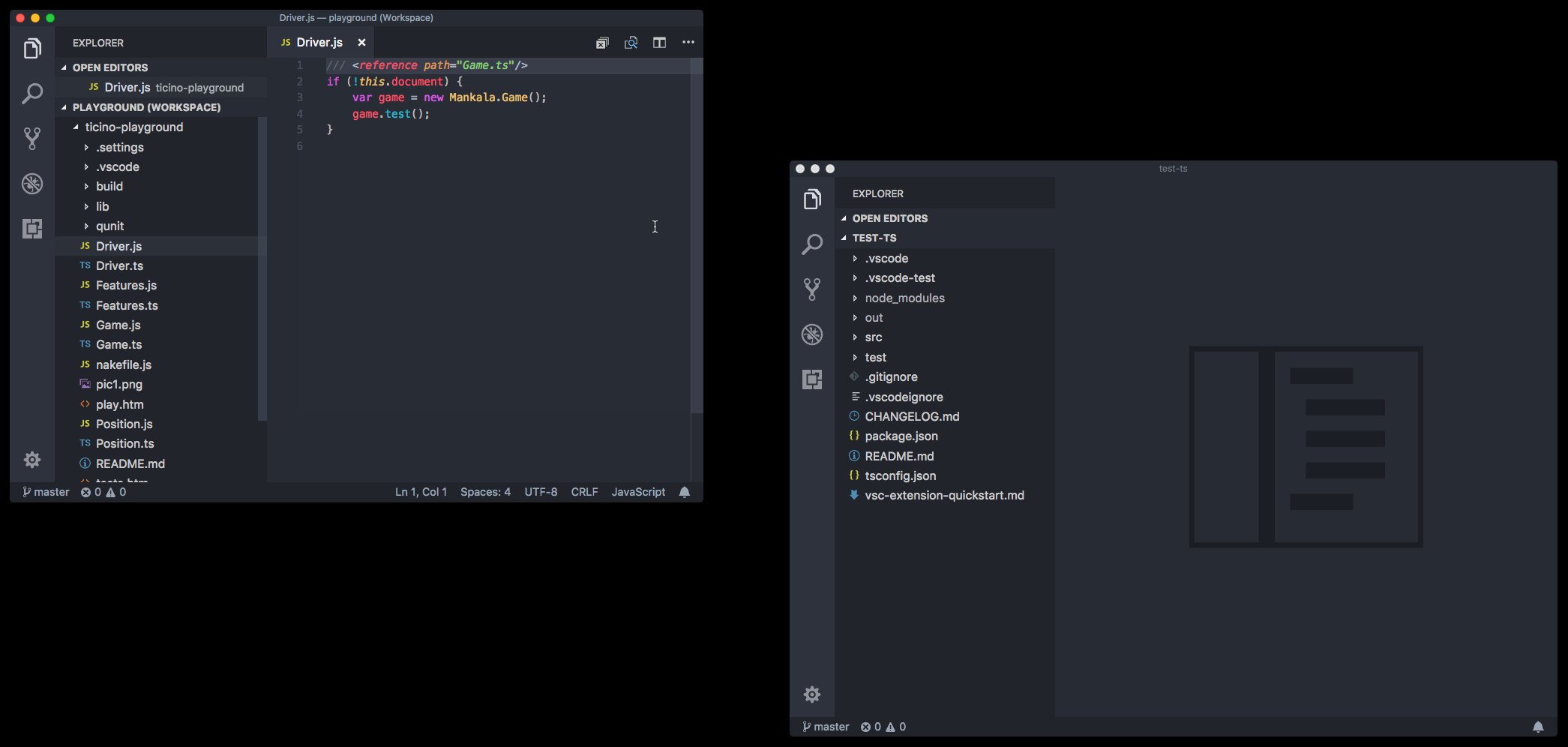
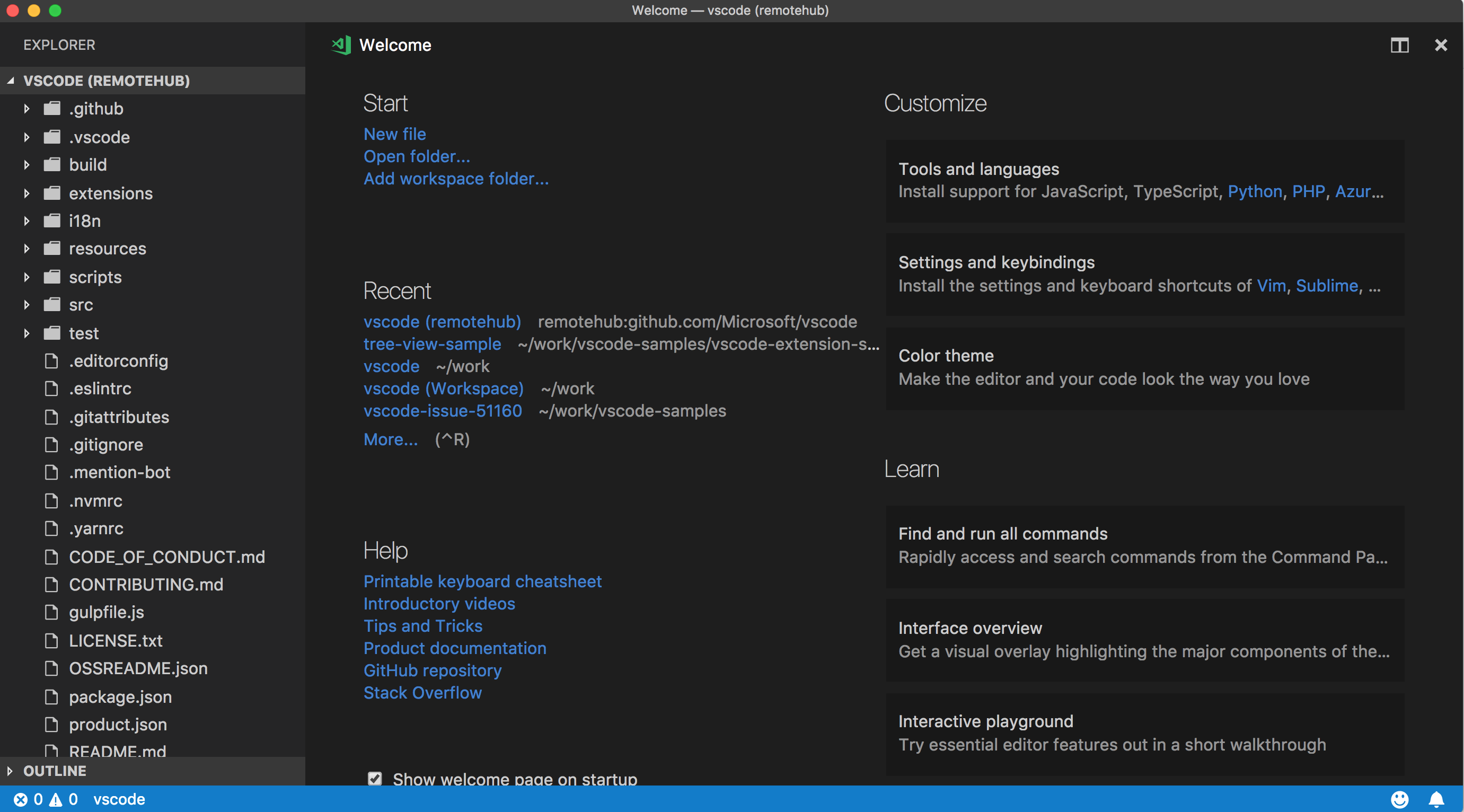
Expérience de bienvenue (VS code 1.9) : introduction d'une nouvelle page d'accueil pour vous permettre de démarrer rapidement, que vous soyez un nouveau ou ancien utilisateur.
Interactive playground (VS code 1.9) : cette fonctionnalité sur la page d'accueil vous présente dans un guide étape par étape de certaines des fonctionnalités d'édition de code avancées avec des exemples interactifs. Interactive playground vous permet d'essayer ces fonctionnalités d'édition avancées sans créer de fichiers ou de projet.
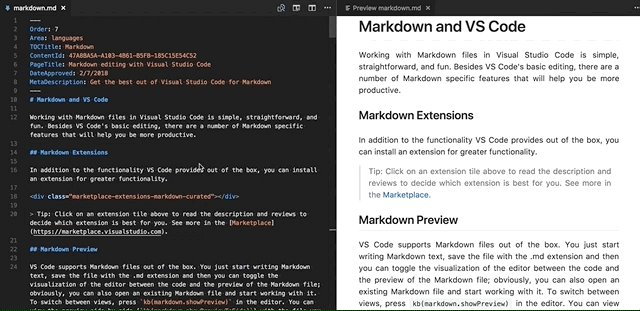
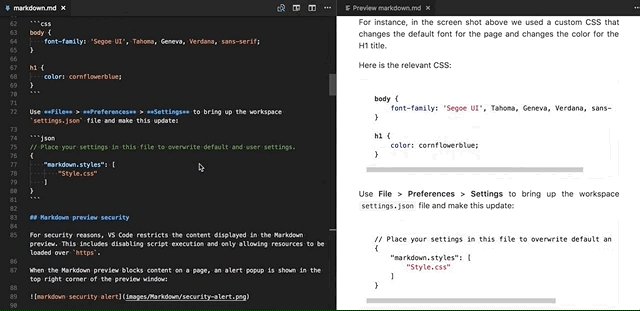
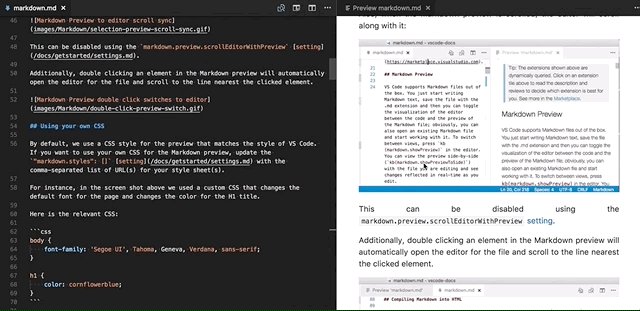
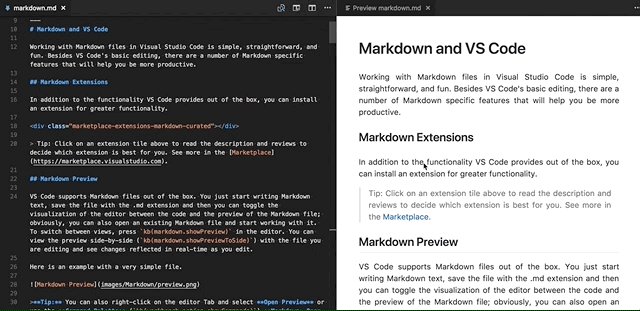
Vue couplée d'un aperçu Markdown et du code dans l'éditeur (VS code 1.9) : synchronisation du code Markdown et de son aperçu de sorte que lorsque vous faites défiler le code Markdown, son aperçu défile également et vice versa. Cela vous permet de savoir rapidement à quelle partie du code correspond une partie de votre aperçu Markdown. En outre, en faisant un double-clic sur un élément dans l'aperçu Markdown, vous pouvez ouvrir automatiquement l'éditeur à la ligne correspondante.
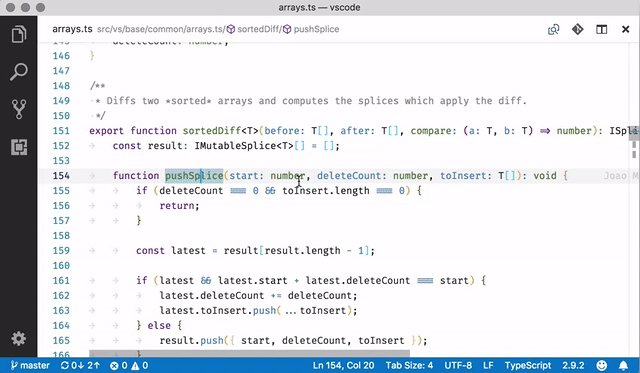
Minimap (vs code 1.10) : intéressante quand on traite des fichiers avec plusieurs centaines de lignes, cette fonctionnalité propre à l’éditeur Sublime Text vous permet de visualiser l’ensemble d’un fichier sur une barre latérale.
Drag & Drop dans l'éditeur (vs code 1.10) : possibilité d'utiliser la souris pour glisser-déposer un texte sélectionné dans l'éditeur.
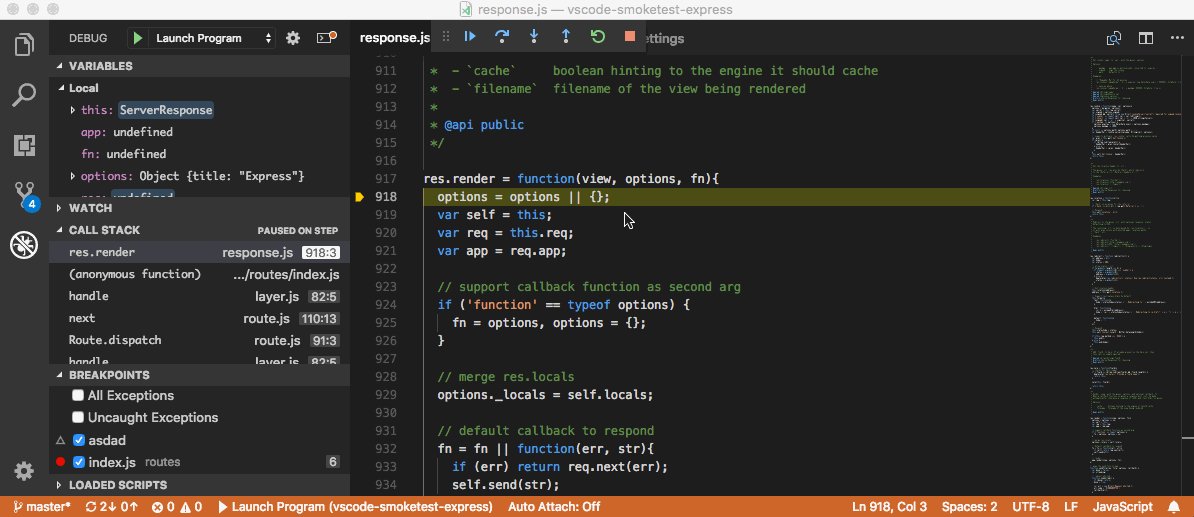
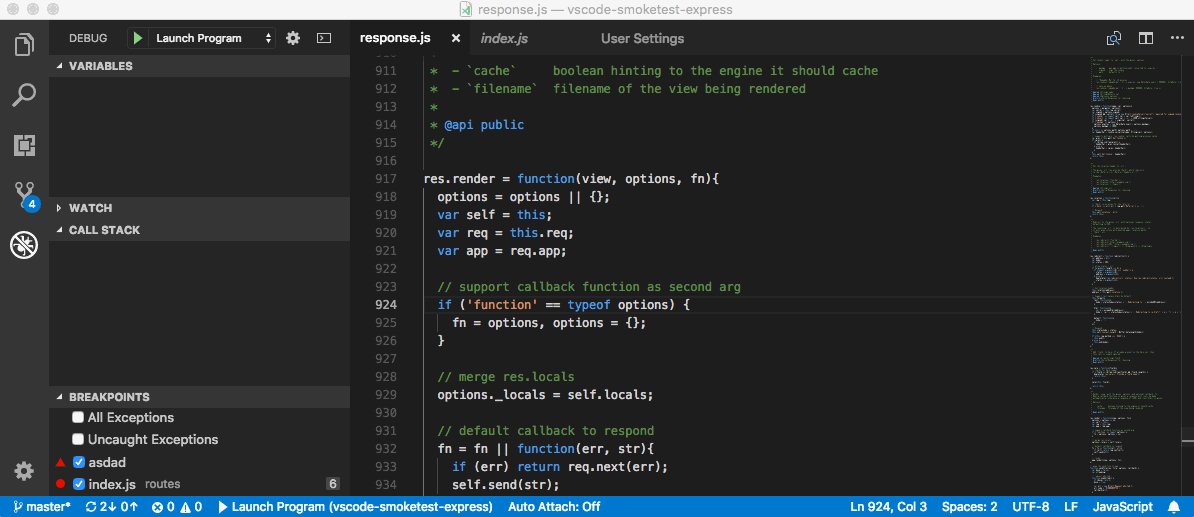
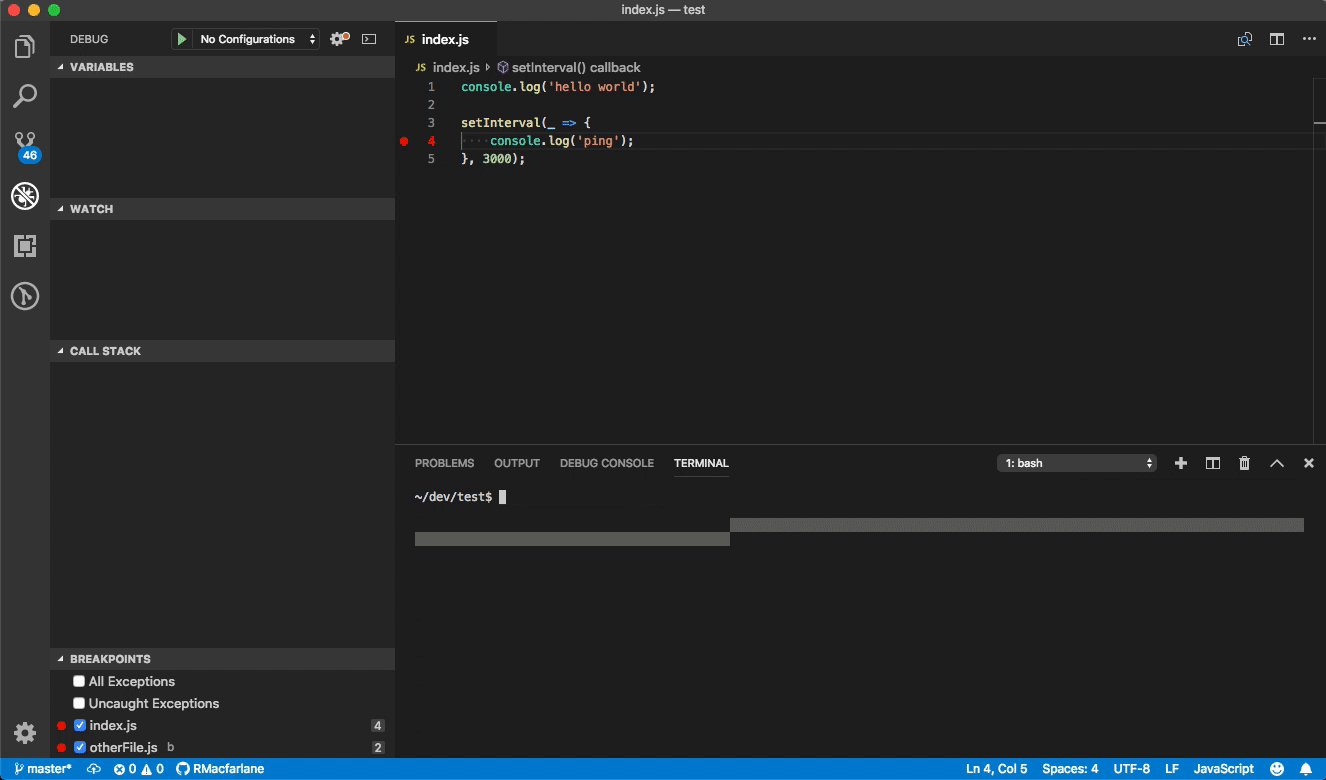
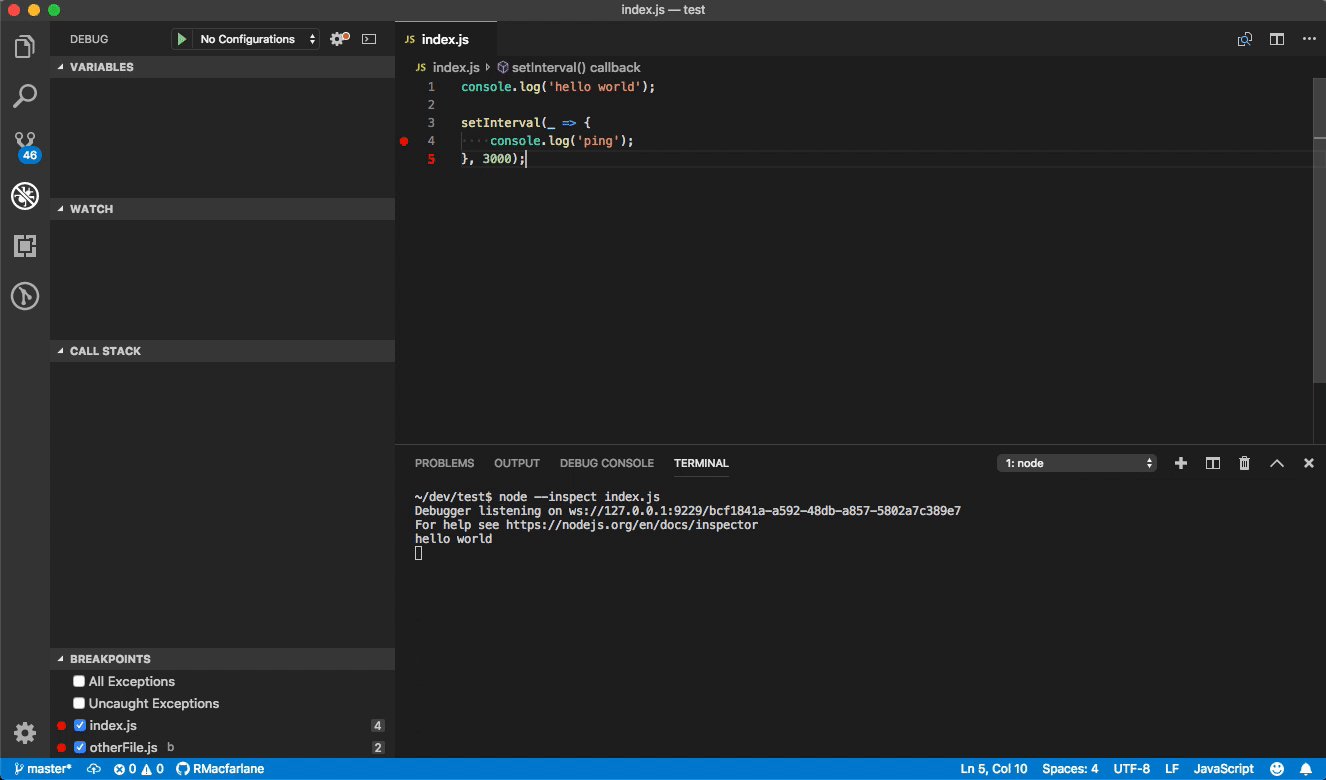
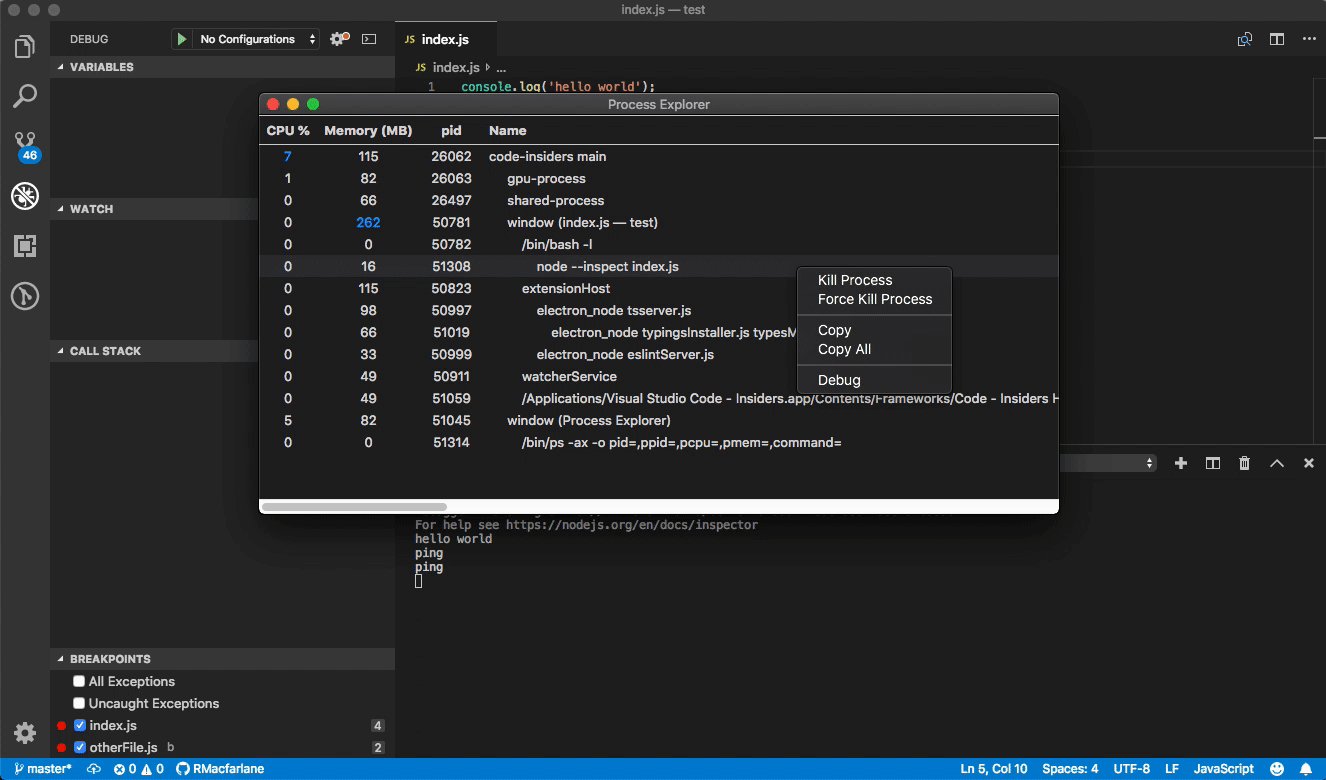
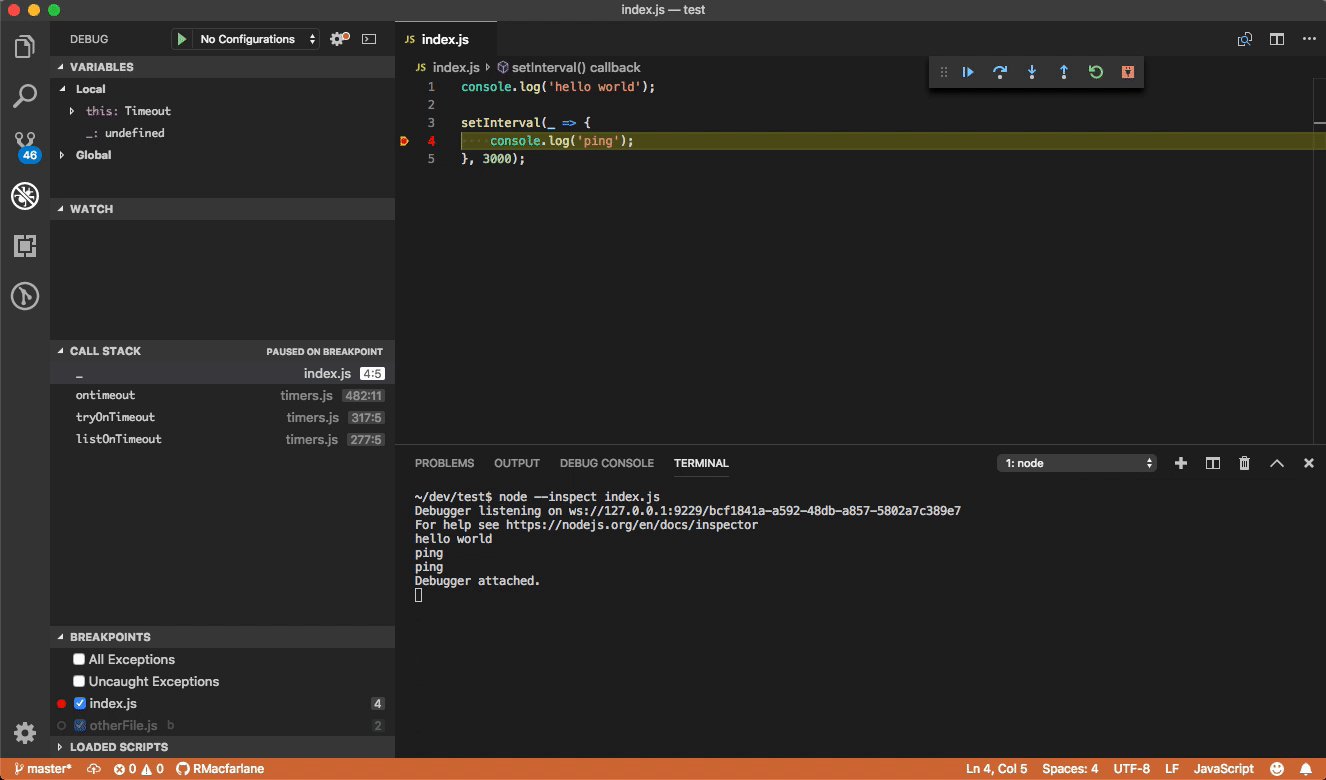
Support des points d'arrêt multiples sur la même ligne d'un code source (vs code 1.10) : cela aide à déboguer du code qui contient plusieurs instructions sur une seule ligne.
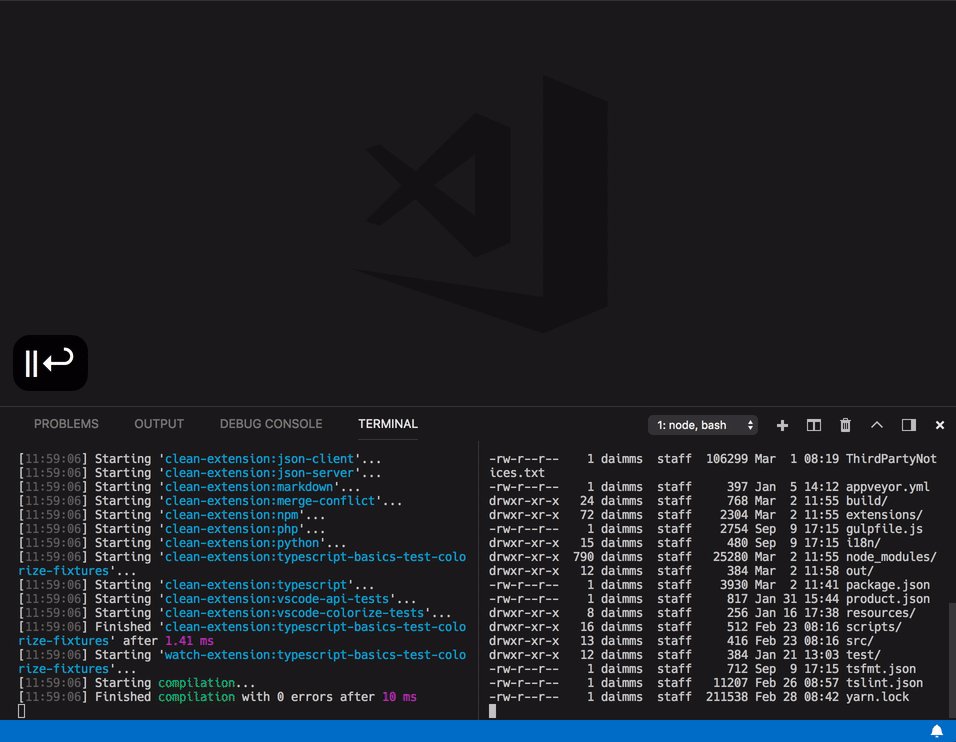
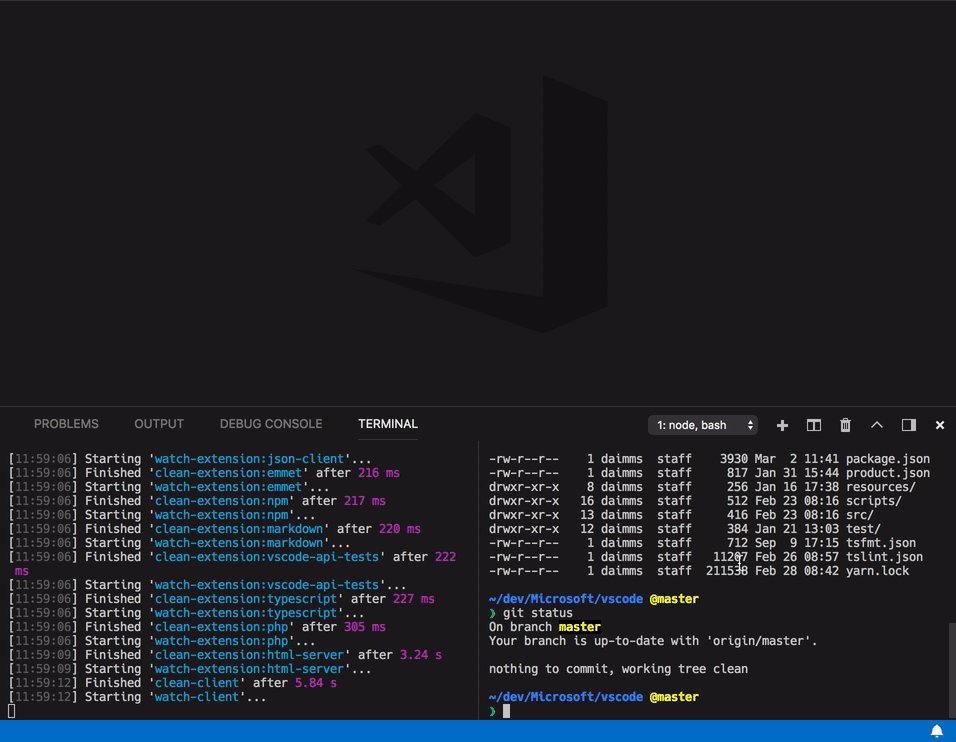
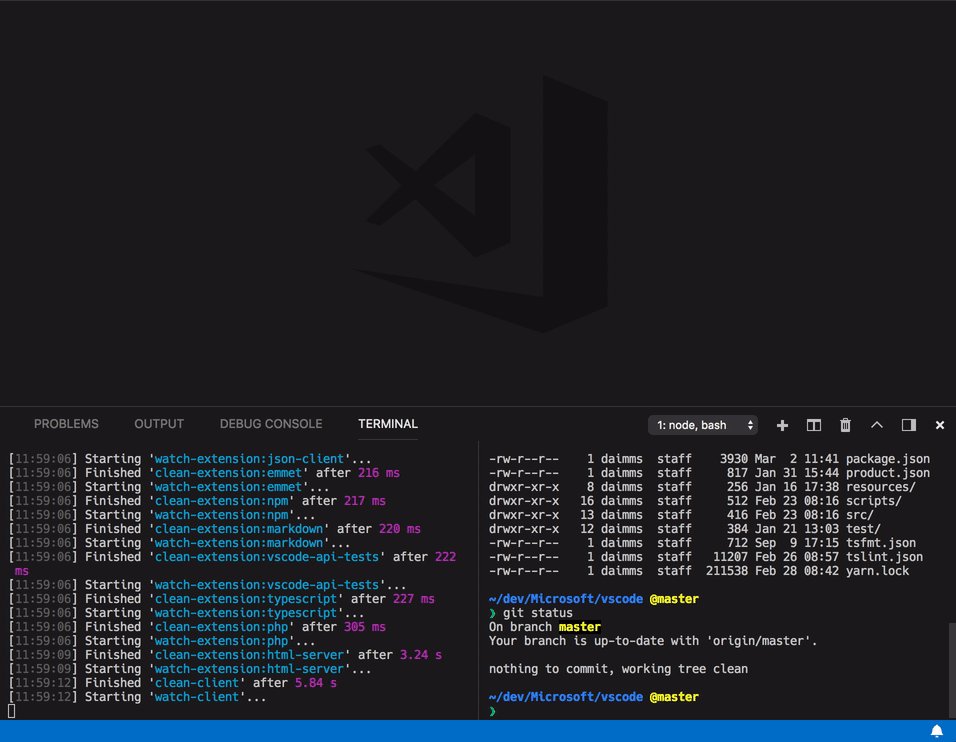
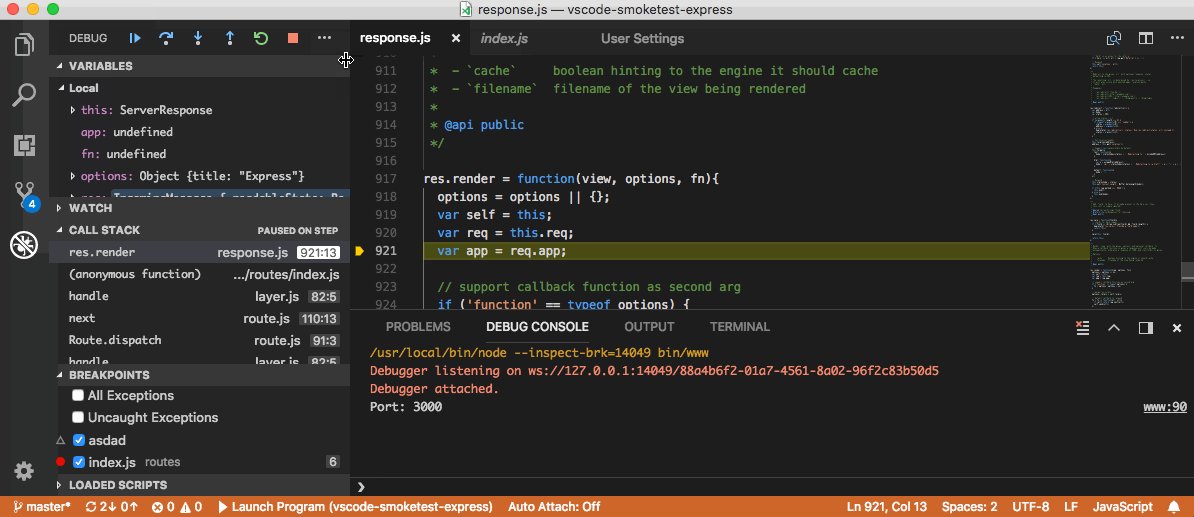
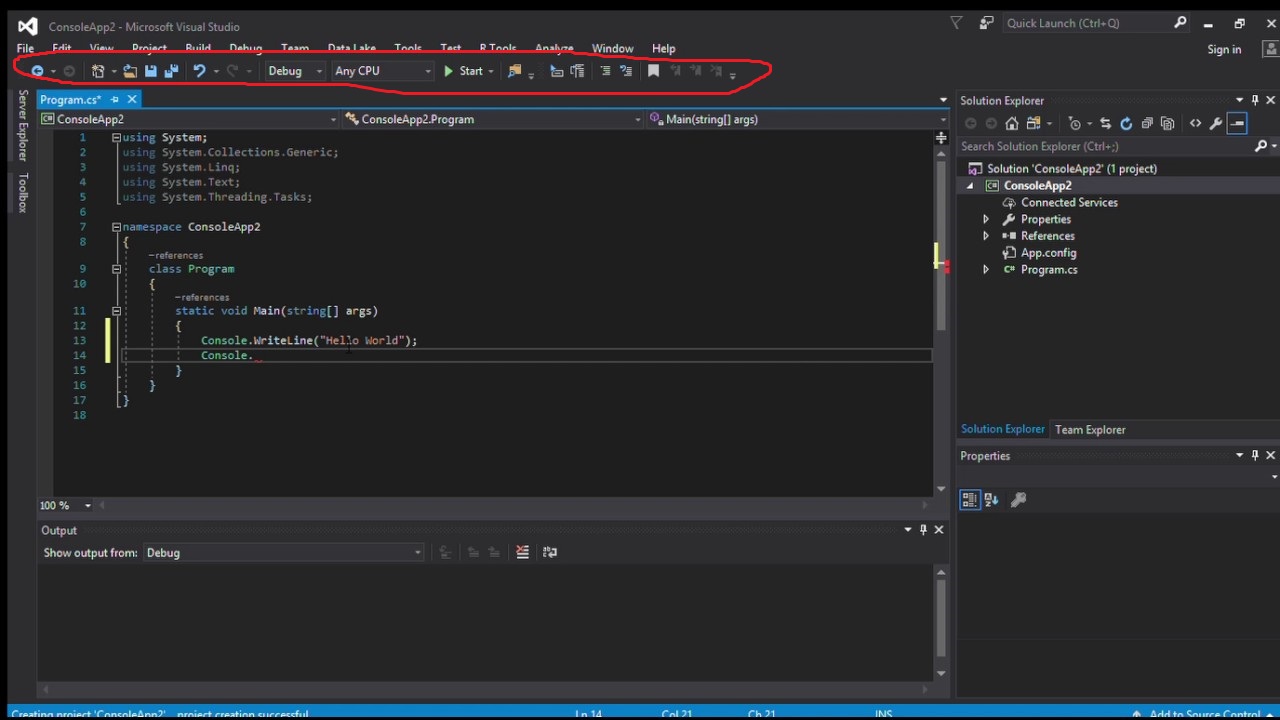
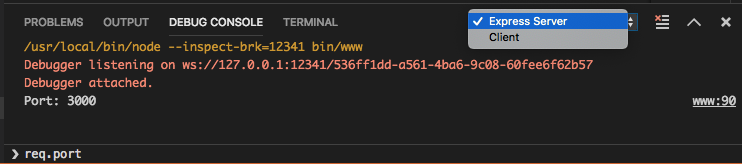
Agrandir et restaurer le panneau (vs code 1.11) : ajout d'un bouton Agrandir/Restaurer pour une ouverture rapide des panneaux (Sortie, Terminal, Console de débogage) en taille réelle ou réduite.
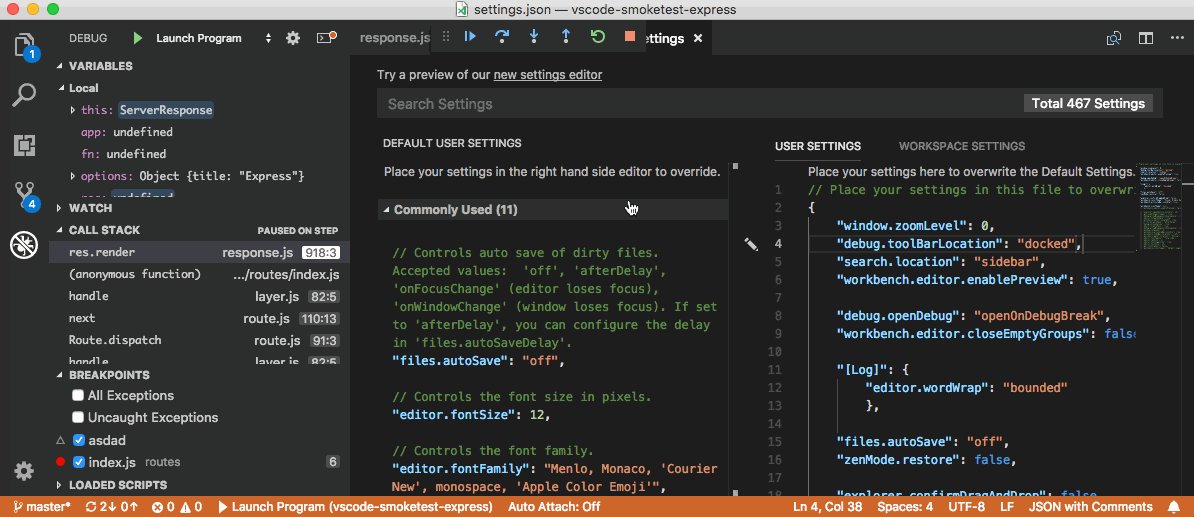
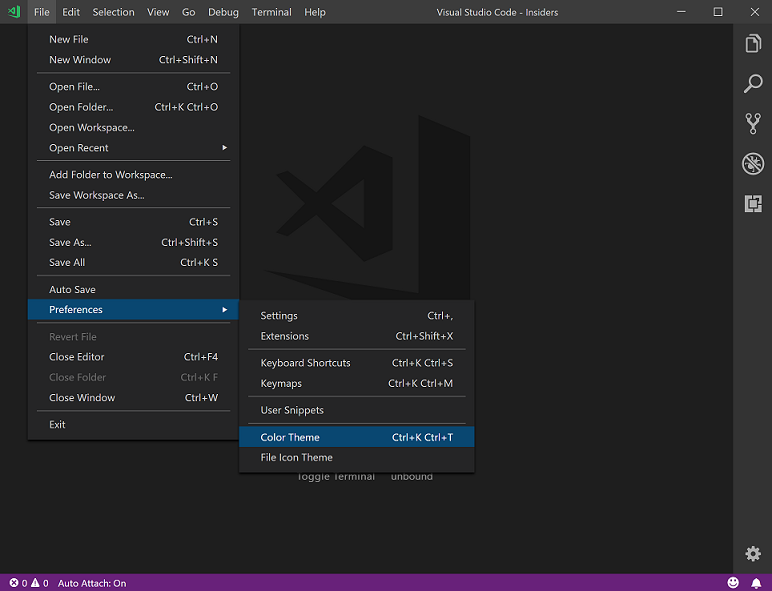
Éditeur de raccourcis clavier (VS code 1.11) : un nouvel éditeur de raccourcis clavier pour lier facilement les commandes à vos raccourcis clavier préférés.
Nouveaux fournisseurs de contrôle de code source disponibles (VS code 1.12) : extensions SCM (Source Control Management) pour TFVC (Team Foundation Version Control), Perforce et Mercurial.
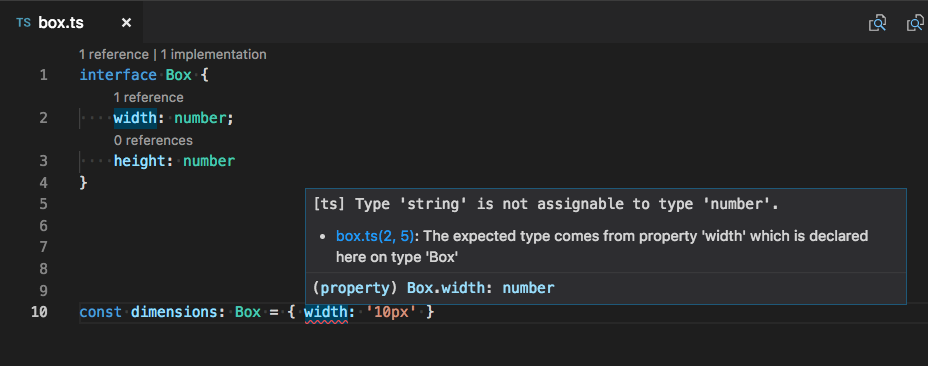
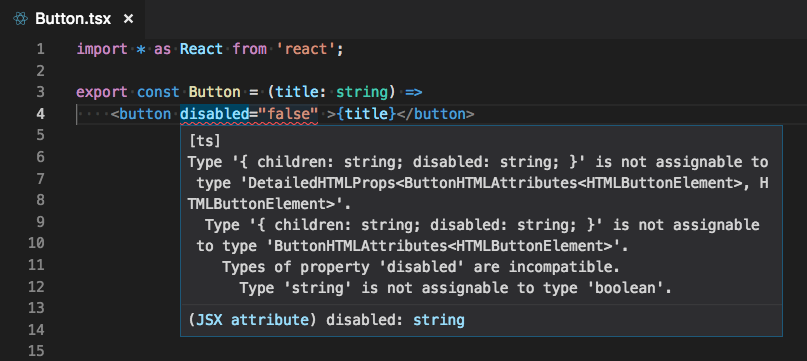
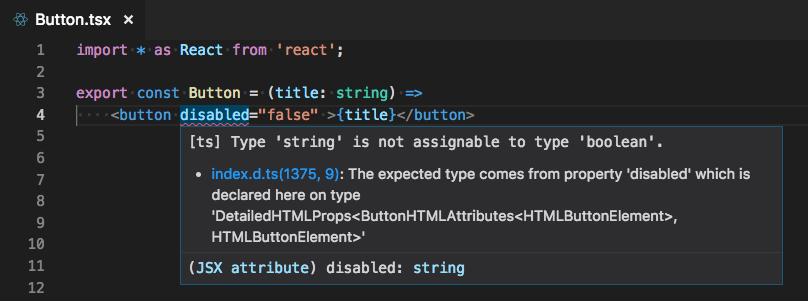
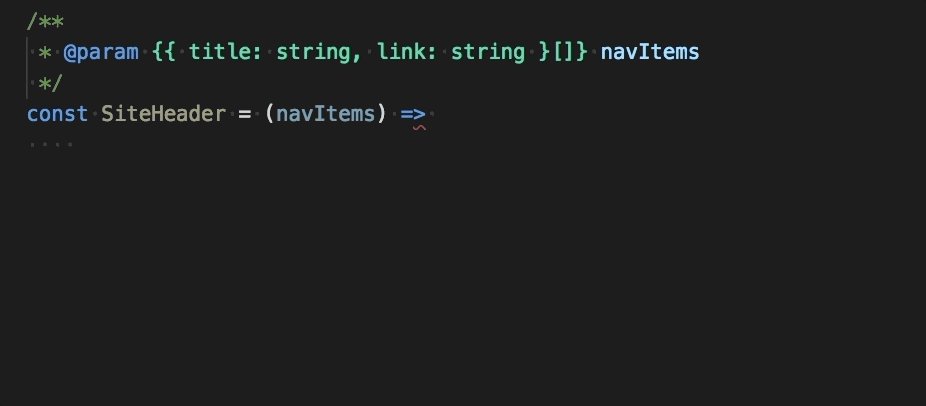
Vérification de type en JavaScript (VS code 1.12) : vous pouvez détecter les erreurs de programmation JavaScript plus tôt avec la vérification de type.
Activation de Minimap par défaut (VS code 1.13) : la fonctionnalité avait déjà été introduite dans VS Code 1.10 en préversion.
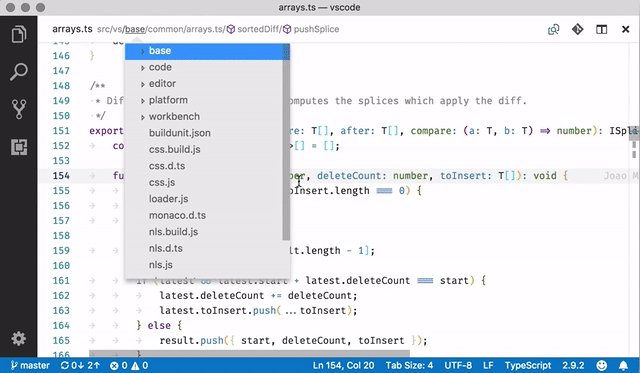
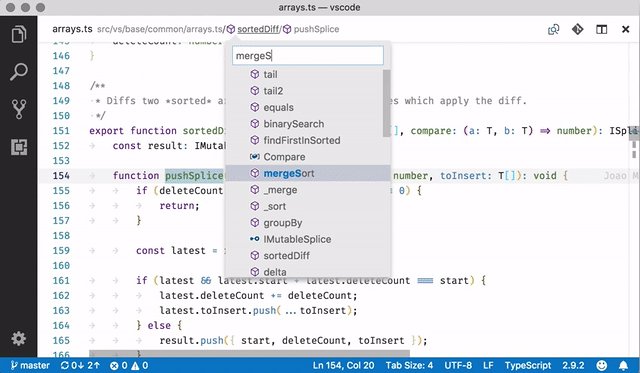
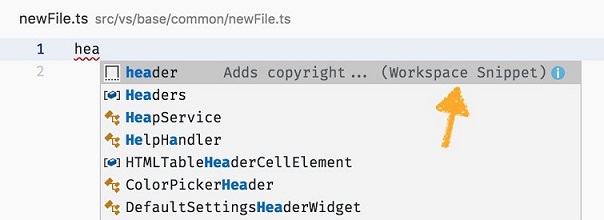
Amélioration de la documentation IntelliSense (VS Code 1.13) : affichage de la liste de suggestions et la documentation côte à côte. Lorsque les suggestions IntelliSense sont déclenchées, vous pouvez afficher la documentation pour l'élément de suggestion activé. La documentation s’affiche également sur le côté au lieu d'être superposée sur le widget de suggestion. Cela permet donc de lire la documentation et de naviguer dans la liste de suggestions en même temps.
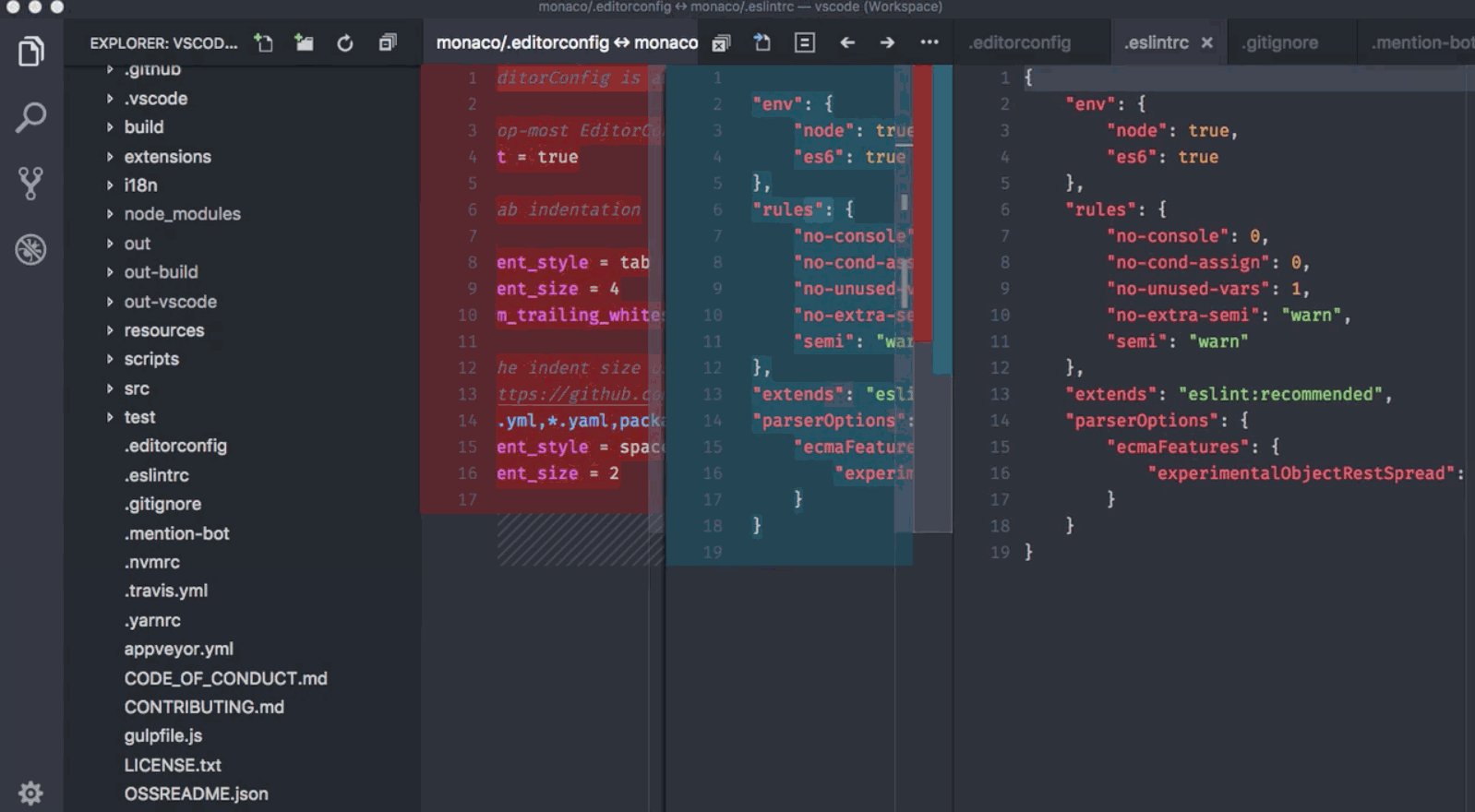
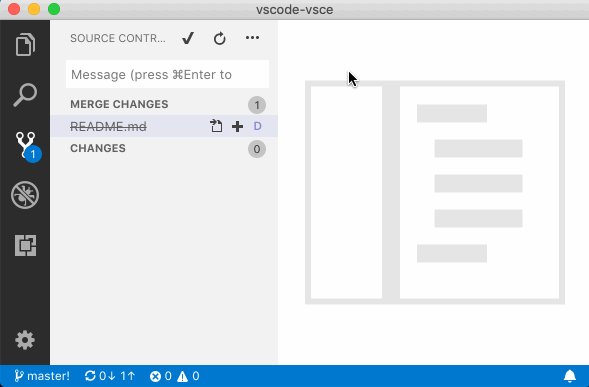
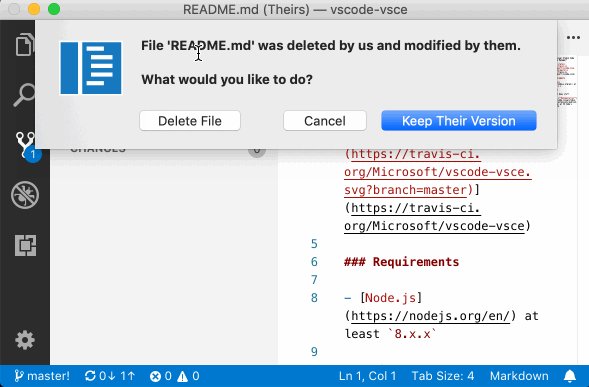
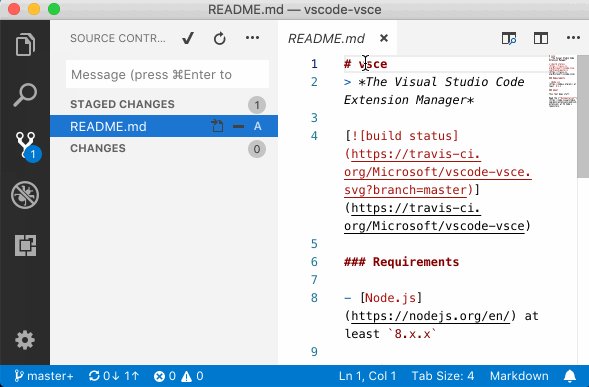
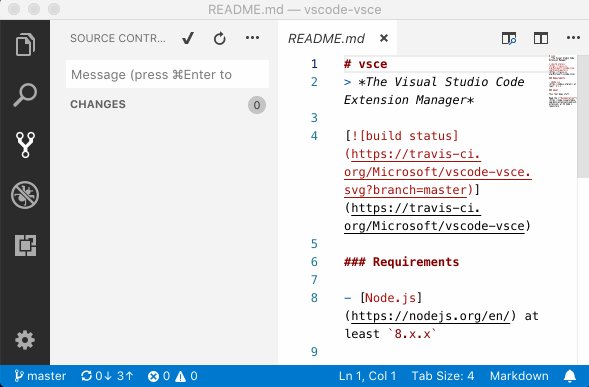
Amélioration de la gestion des conflits de fusion Git (VS Code 1.13). Les conflits de fusion sont maintenant colorés et viennent avec des actions pour accepter l'un ou l'autre de deux changements ou l'union des deux à la fois. Auparavant, c’était l’extension Better Merge qui permettait de gérer les conflits de fusion Git, mais cette fonctionnalité est désormais intégrée dans VS Code.
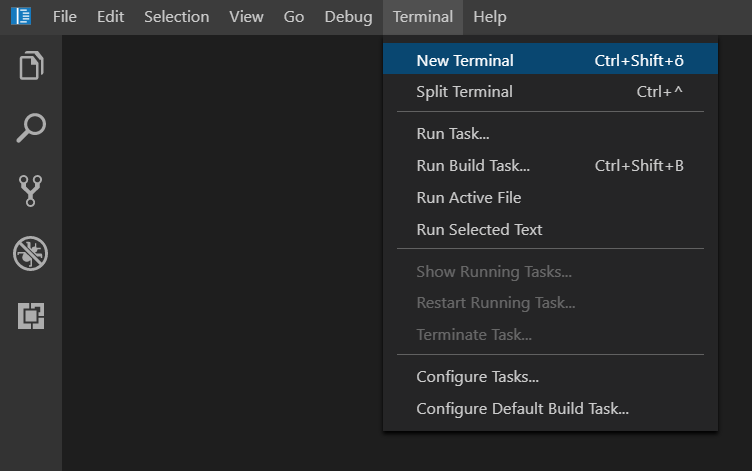
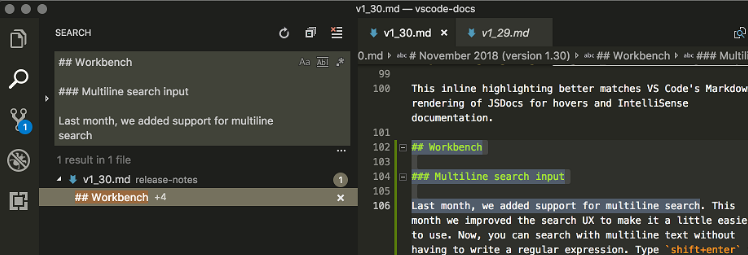
Améliorations du terminal intégré (VS Code 1.14) : support d'une fonctionnalité basique de recherche dans le terminal et la possibilité de sélectionner et copier plusieurs pages.
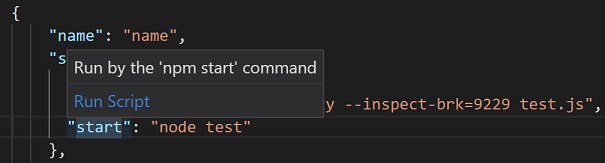
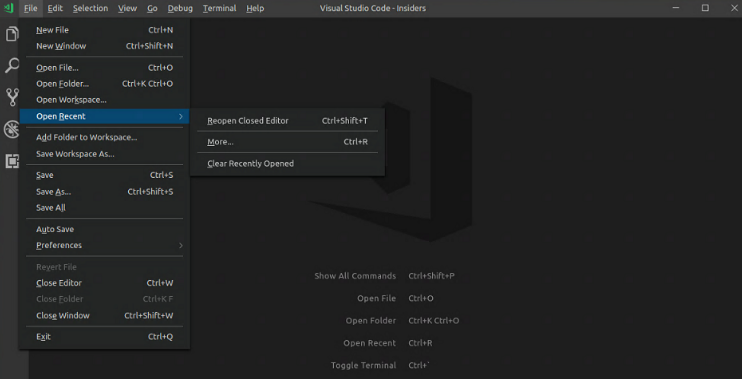
Amélioration de la palette de commandes (VS Code 1.14) : désormais possible de trouver rapidement et exécuter des commandes récemment utilisées, grâce à l'ajout de la liste des commandes les plus récemment utilisées. Cette liste est d'ailleurs persistante, c'est-à-dire conservée après redémarrage, et les commandes exécutées les plus récentes sont toujours affichées en tête de liste.
Amélioration de l'indentation automatique (VS Code 1.14) : vous pouvez effectuer une indentation automatique pendant que vous tapez votre code, déplacer des lignes ou copier du contenu en TypeScript, JavaScript, HTML, CSS, JSON ou dans des langages dotés de règles d'indentation.
Build Windows 64 bits en préversion (VS Code 1.14).
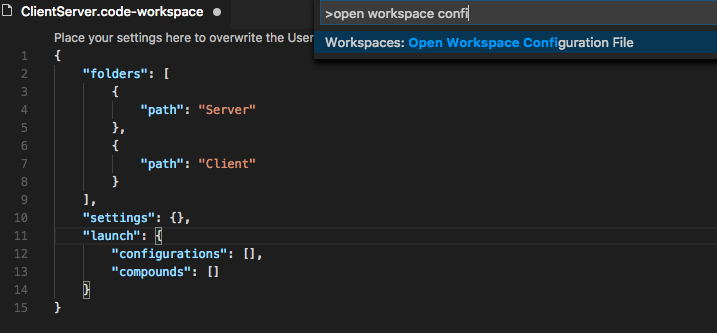
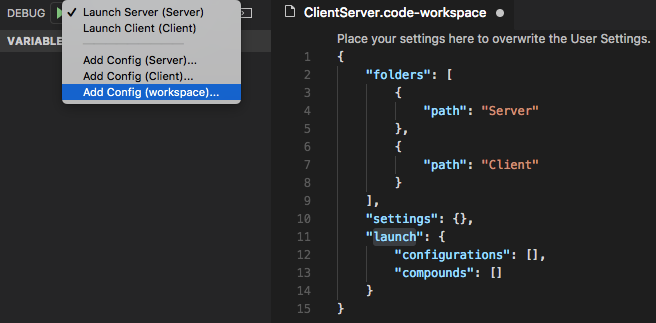
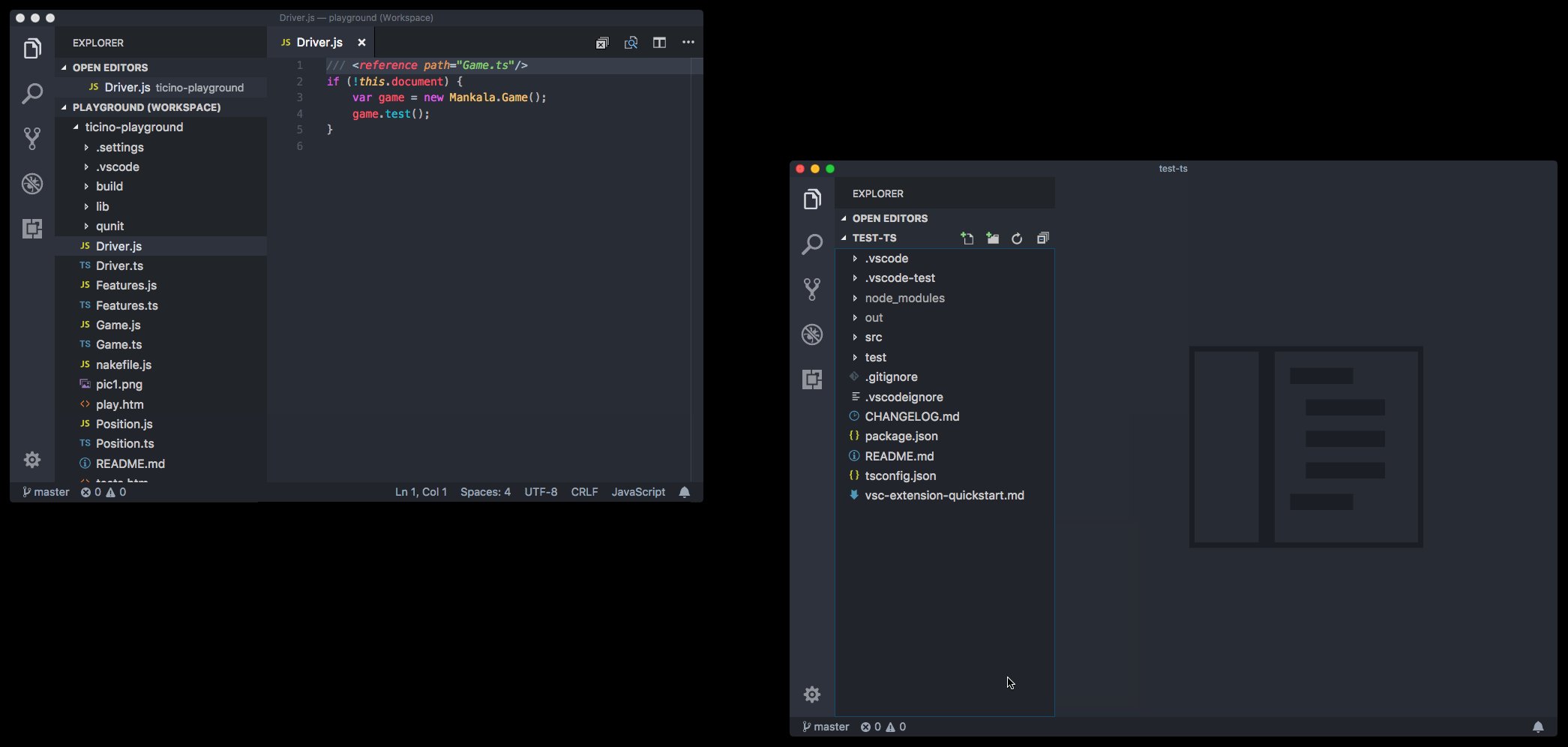
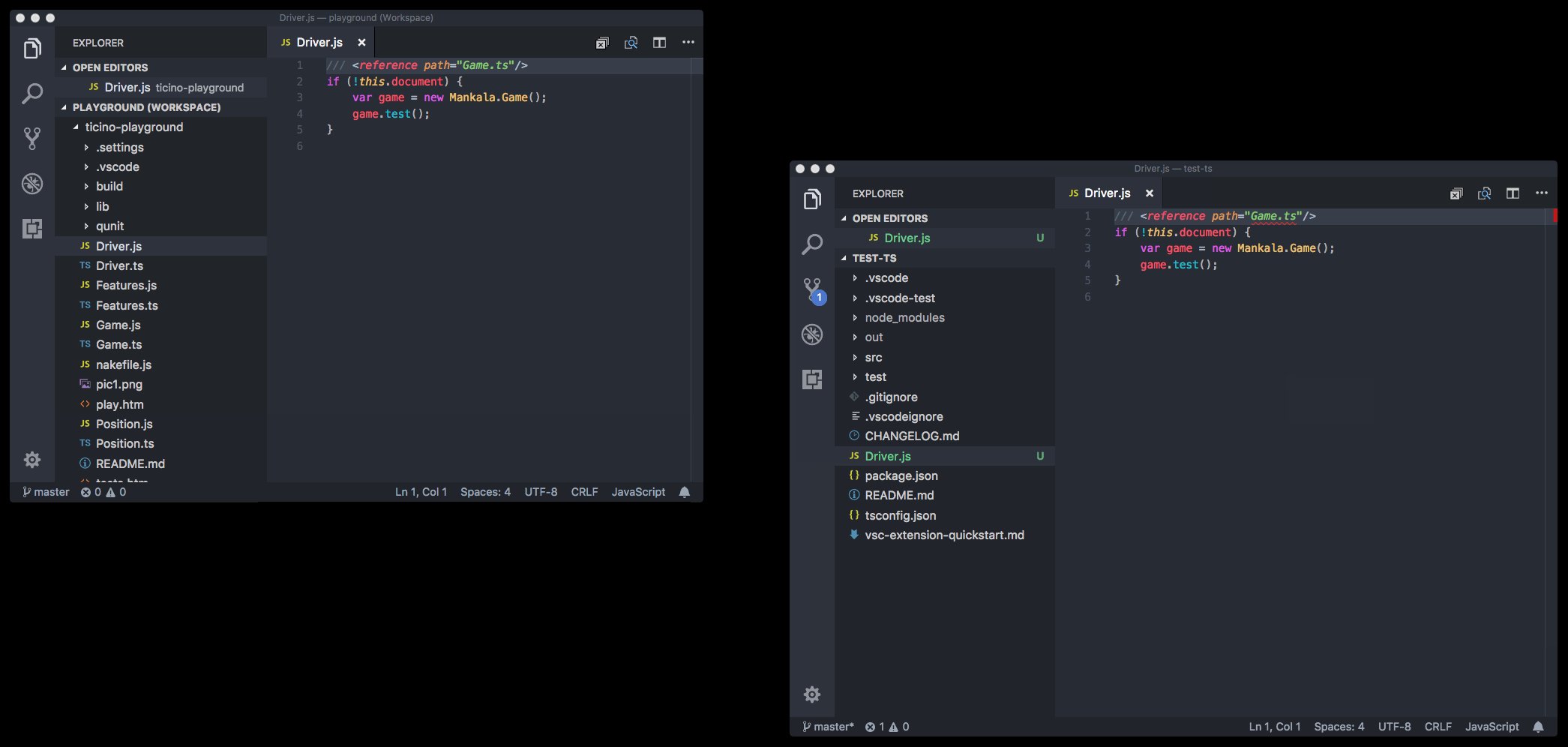
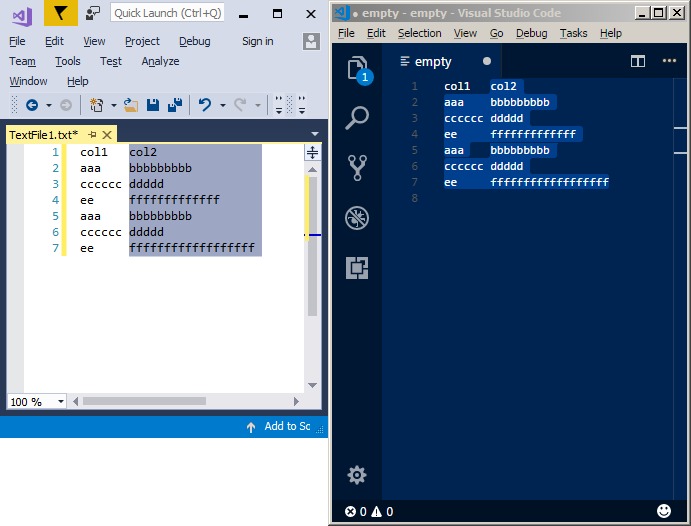
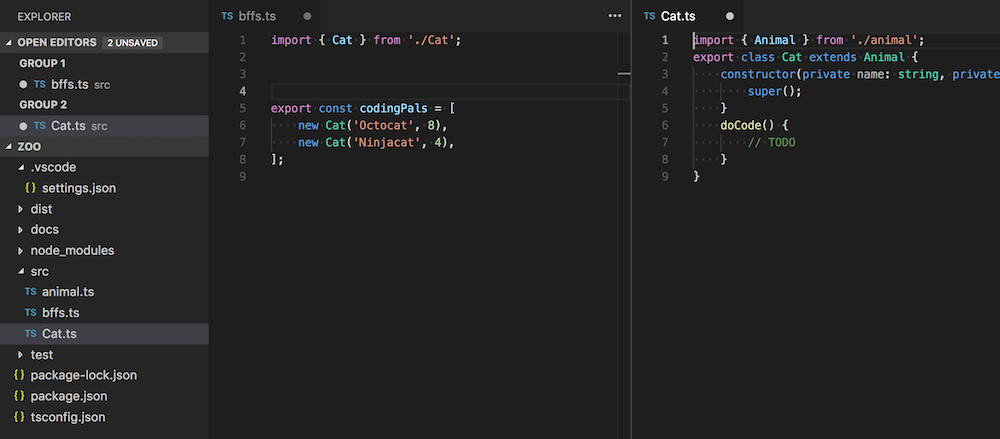
Support des espaces de travail à plusieurs racines en préversion (VS Code 1.14) : ce qui permet d'ouvrir plusieurs projets dans le même éditeur.
Support d'Emmet 2.0 (VS Code 1.15).
Builds Windows 64 bits disponibles en version stable (VS Code 1.15).
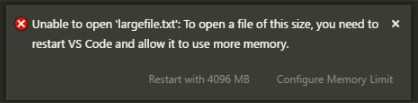
Un meilleur support des fichiers volumineux (VS Code 1.15) : une amélioration de l’utilisation de la mémoire et donc de la performance pour les fichiers volumineux.
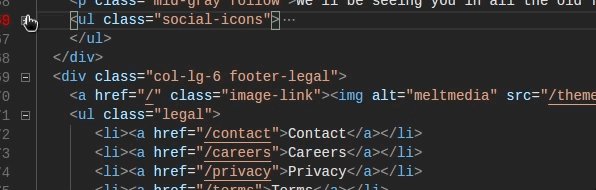
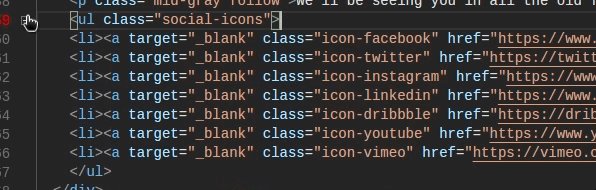
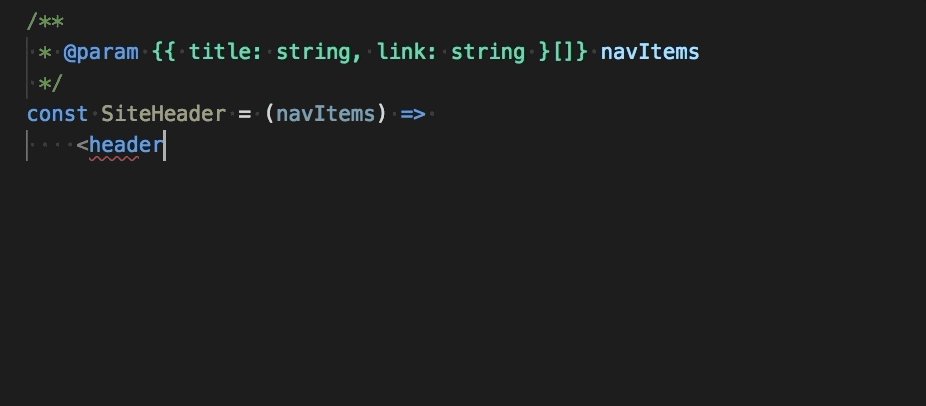
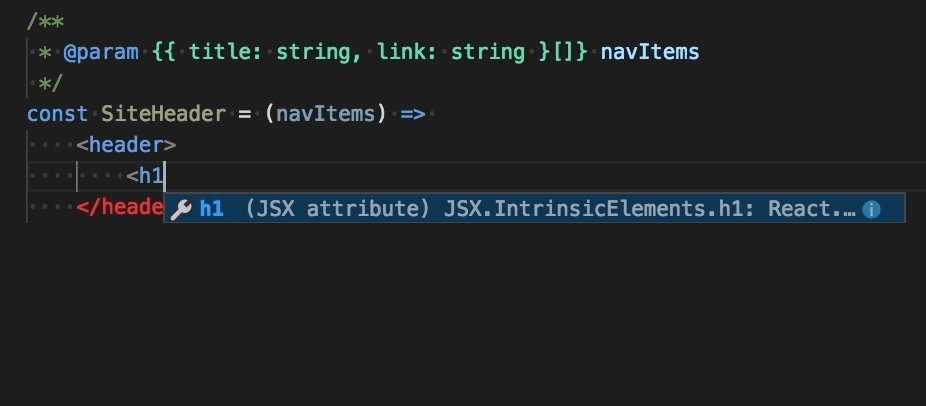
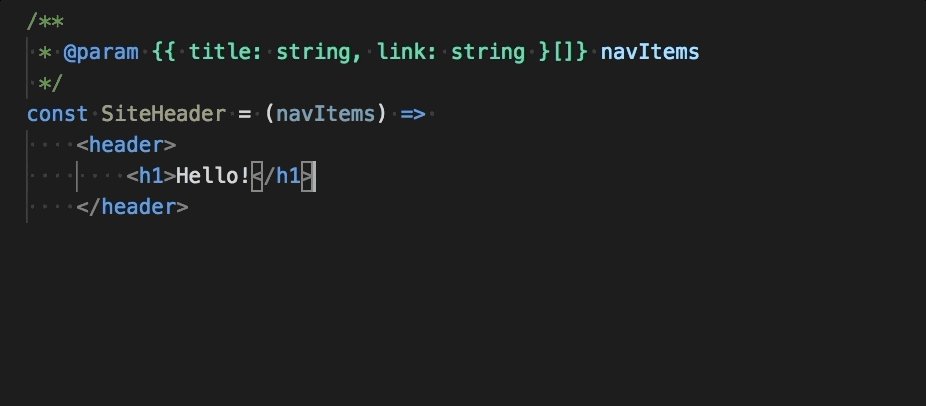
Fermeture automatique de balises HTML (VS Code 1.16) : les éléments de balise HTML seront automatiquement fermés une fois que vous tapez le caractère ">" de la balise d’ouverture. Lorsque vous tapez le caractère "/" d’une balise de fermeture, VS Code va également insérer automatiquement la balise correspondante.
Sélecteur de couleur dans HTML (VS Code 1.16) : possibilité d'utiliser le nouveau sélecteur de couleurs (Color Picker UI) de VS Code dans les fichiers HTML.
Prise en charge SCM multiple améliorée (VS Code 1.17) : une nouvelle interface utilisateur pour afficher les modifications dans plusieurs dépôts actifs. Ceux-ci peuvent être fournis par plusieurs fournisseurs SCM. Par exemple, vous pouvez avoir des référentiels Git côte à côte avec des espaces de travail TFS.
Support de la Touch Bar de macOS (VS Code 1.17) : pour afficher certaines actions dans la Touch Bar, notamment pour naviguer dans le code ainsi que pour le débogage. Les extensions peuvent également ajouter des commandes à la Touch Bar via un nouvel élément du menu nommé touchBar.
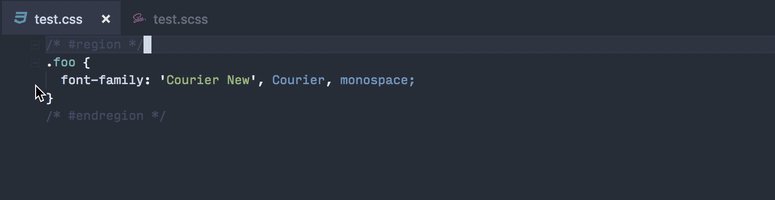
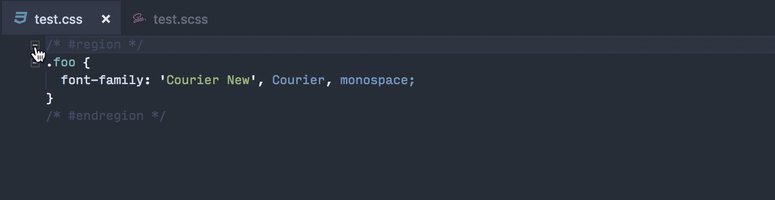
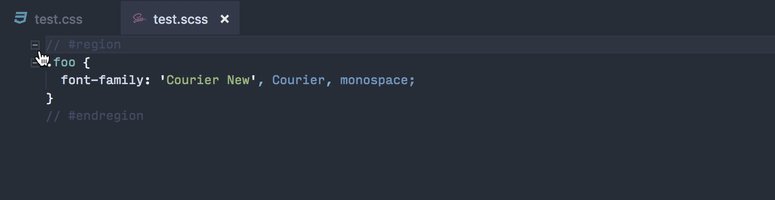
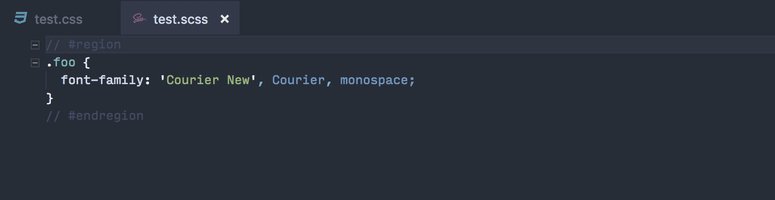
Support des marqueurs de régions dans le pliage de code (VS Code 1.17).
Améliorations de performance du terminal intégré (VS Code 1.17) : le terminal intégré est venu avec un tout nouveau moteur de rendu qui le rend environ 5 à 45 fois plus rapide qu'avant, selon la situation. Ce changement de moteur de rendu réduit aussi la latence d'entrée, la consommation électrique (plus faible utilisation de la batterie) et augmente considérablement la fréquence d'images du terminal.
Espaces de travail à plusieurs racines activé par défaut (VS Code 1.18) : la fonctionnalité était en préversion depuis VS Code 1.14.
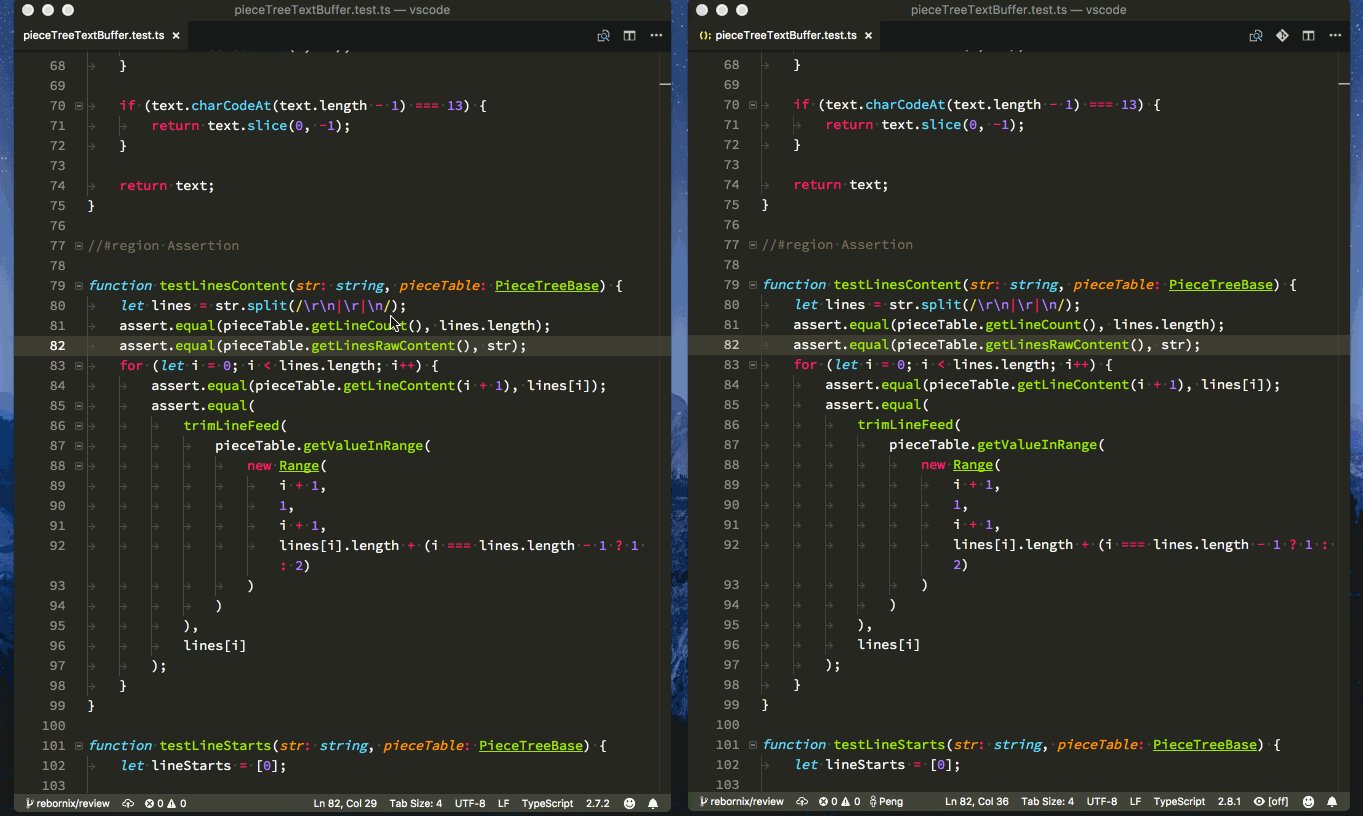
Prise en charge de la disposition de panneau verticale (VS Code 1.18) : les panneaux peuvent maintenant basculer entre un affichage en bas et un affichage sur le côté droit.
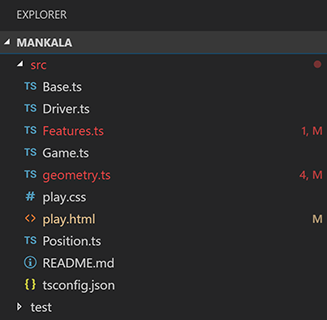
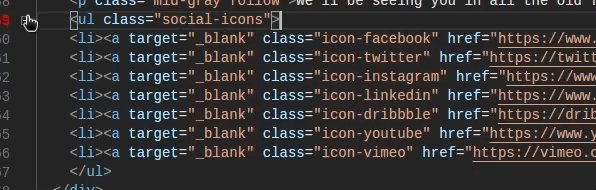
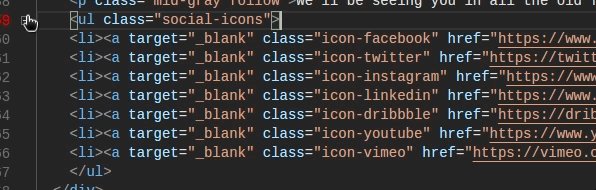
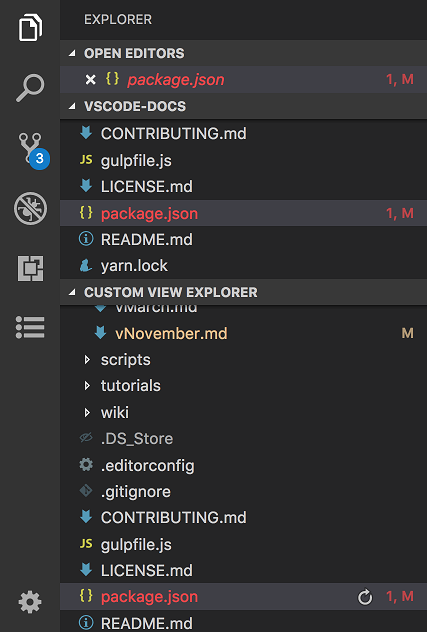
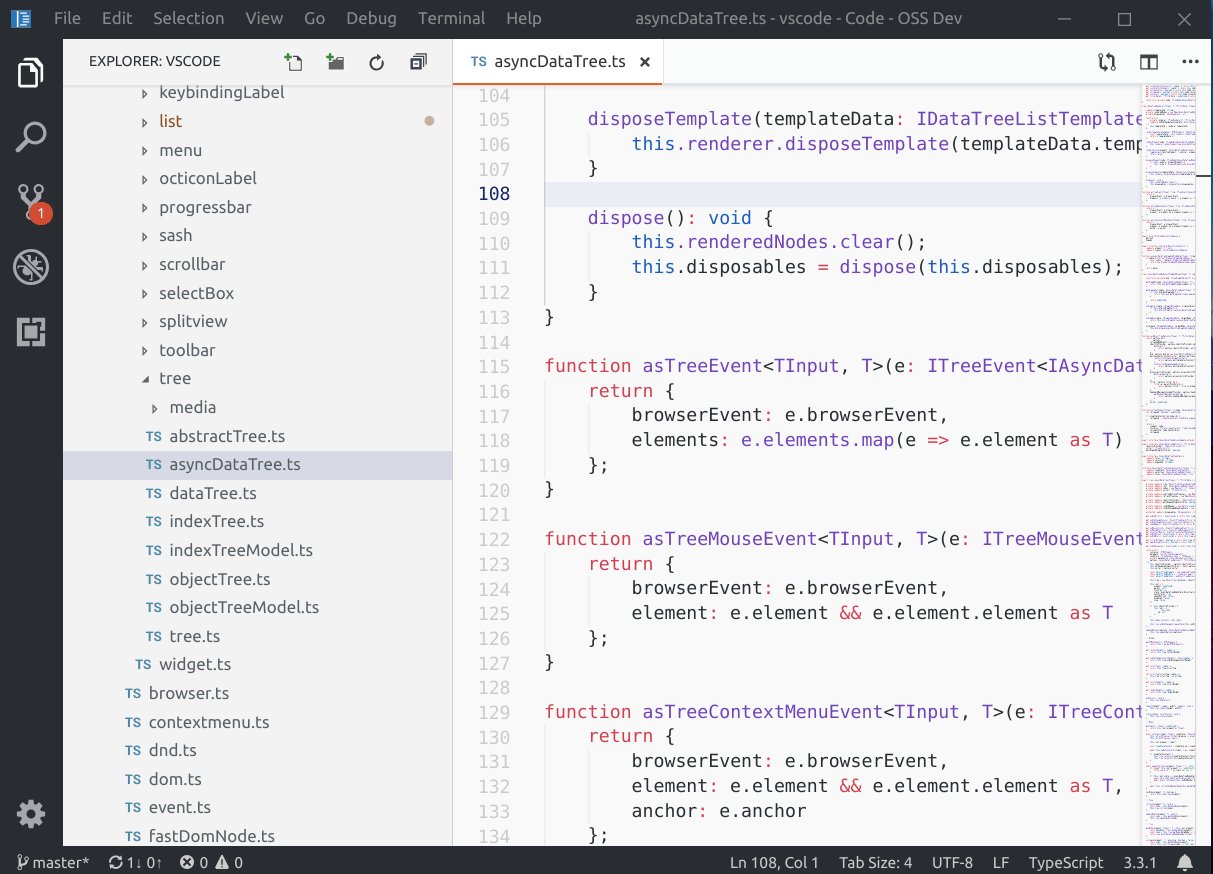
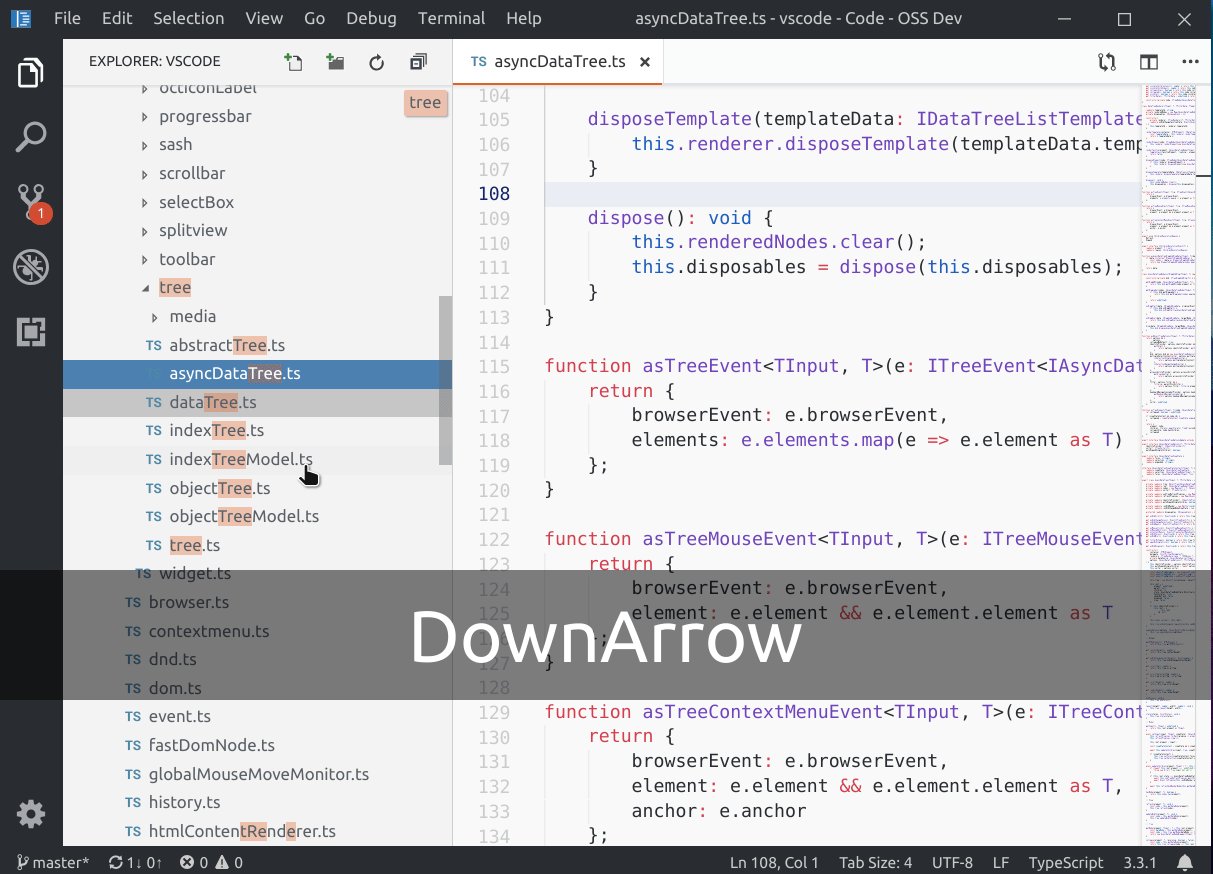
Statut Git dans l'explorateur de fichiers (VS Code 1.18) : ajout d'un support à l'Explorateur de fichiers pour afficher les fichiers modifiés, ajoutés, conflictuels et ignorés dans une couleur différente et avec un badge.
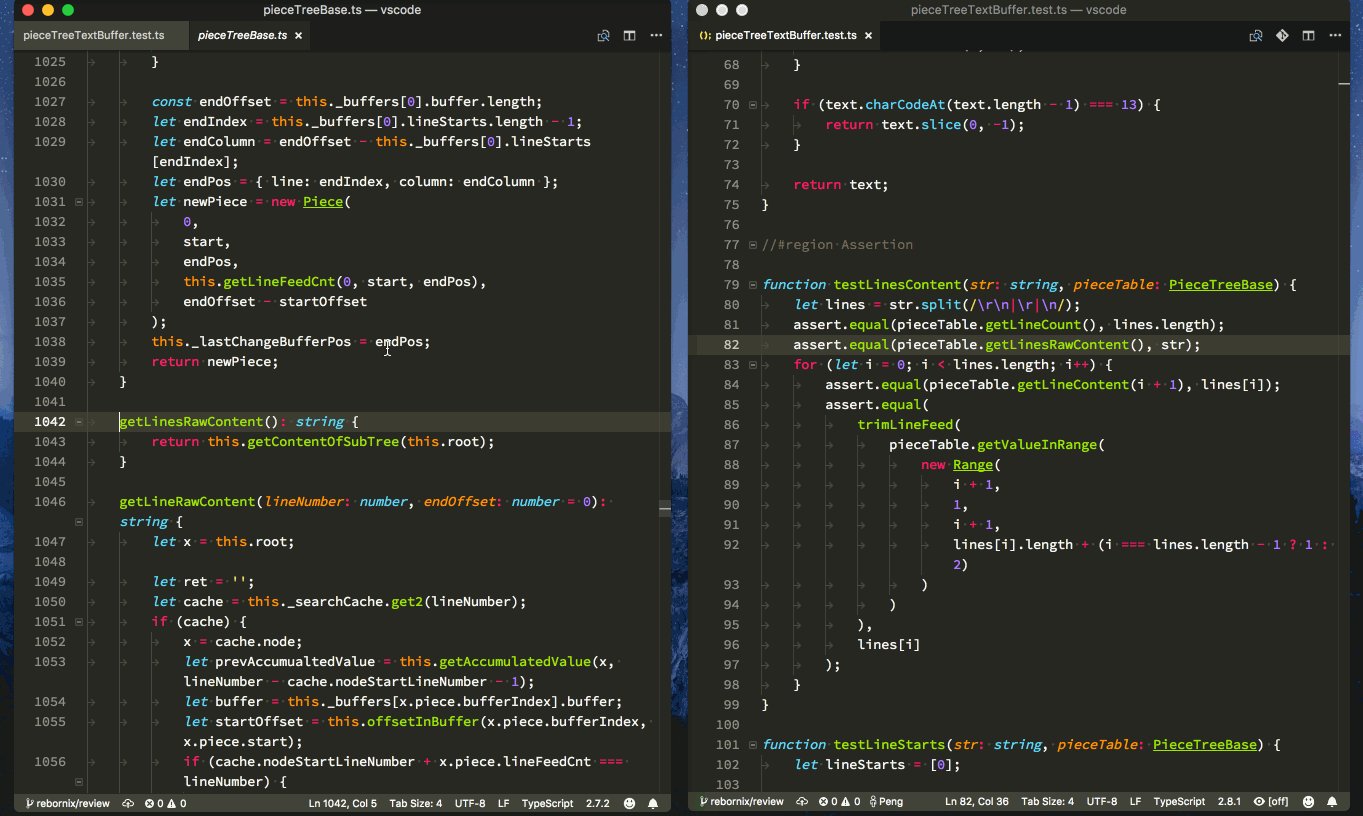
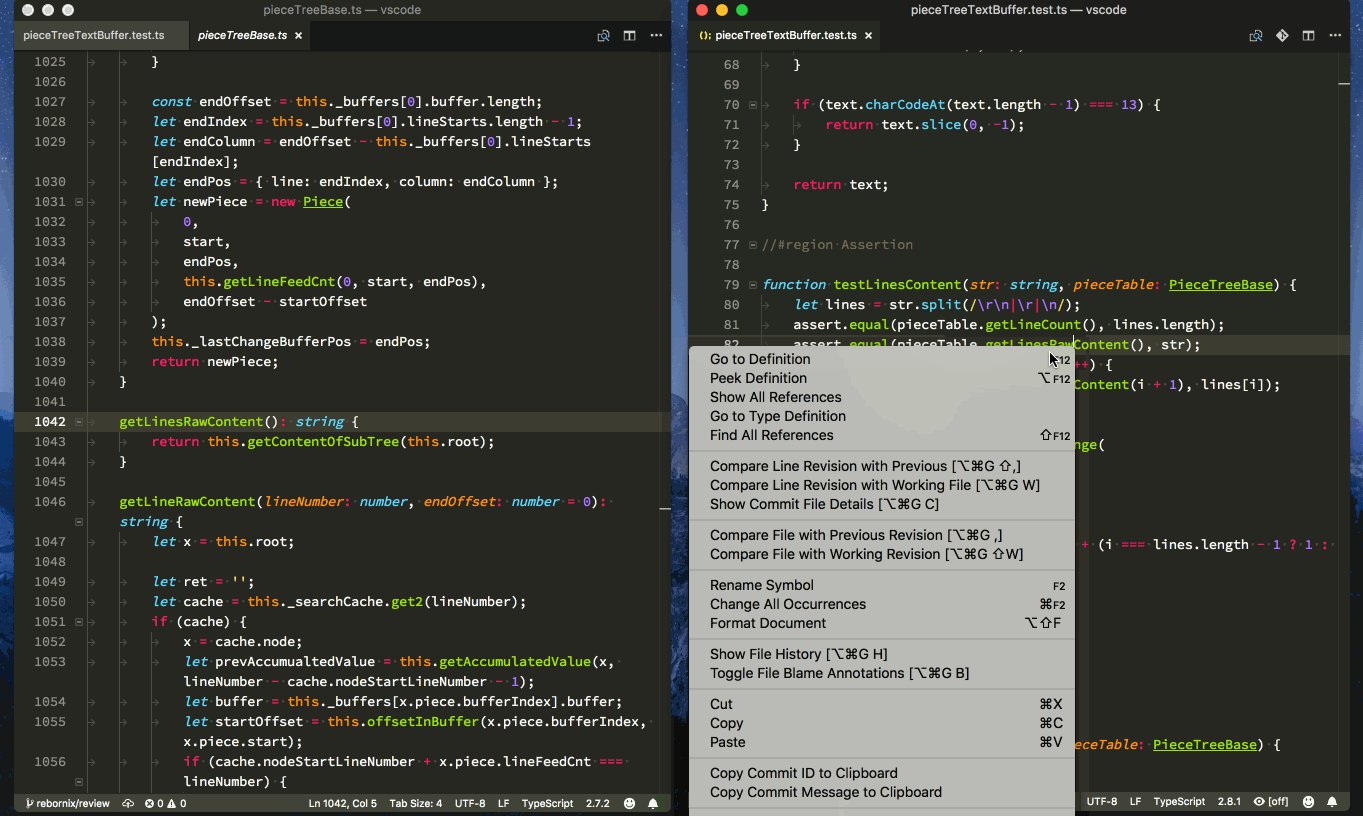
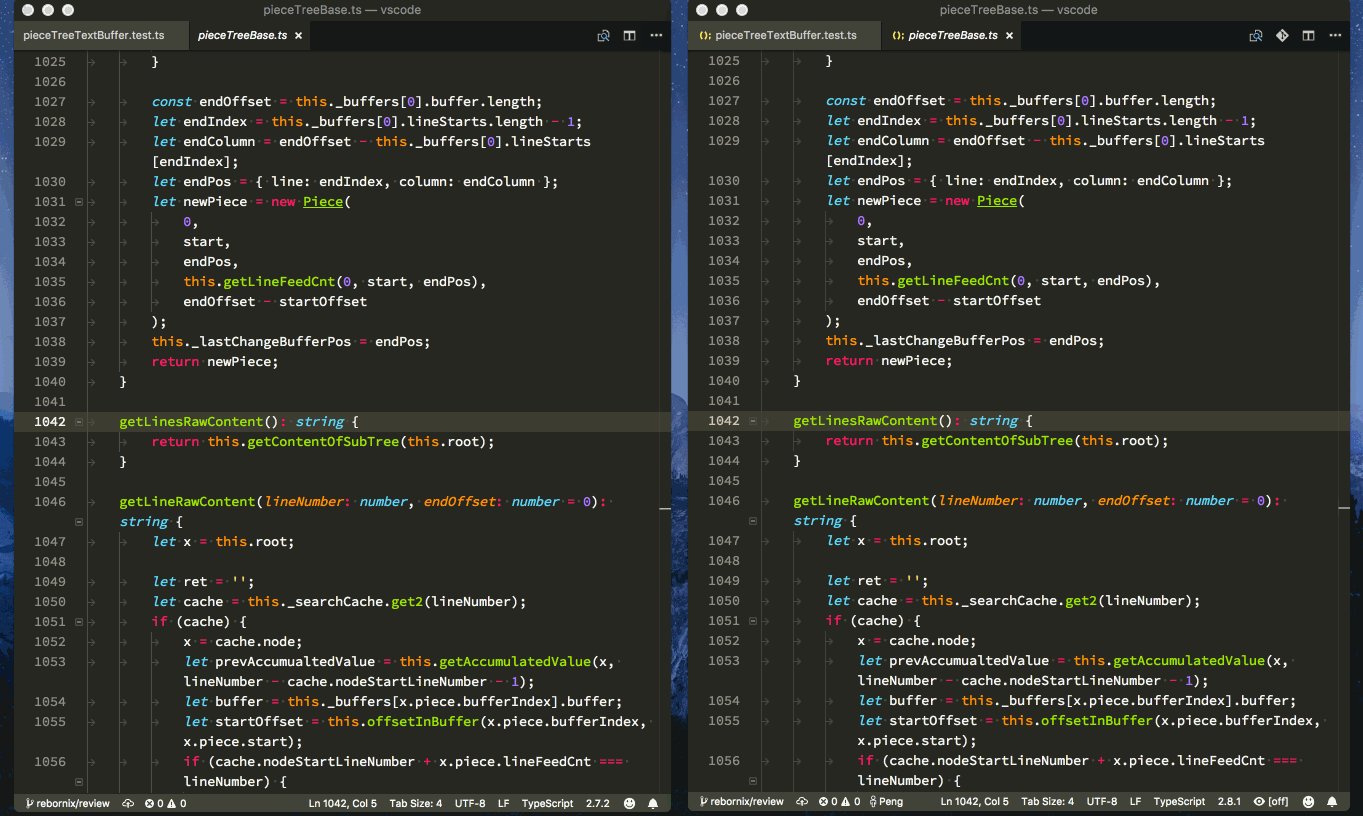
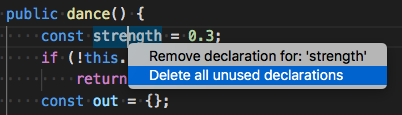
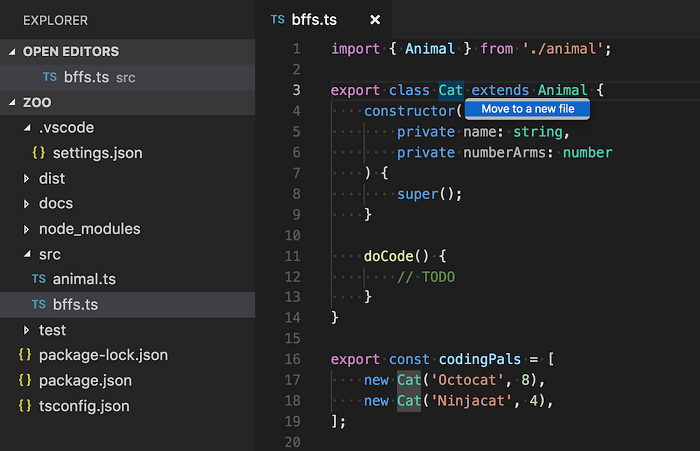
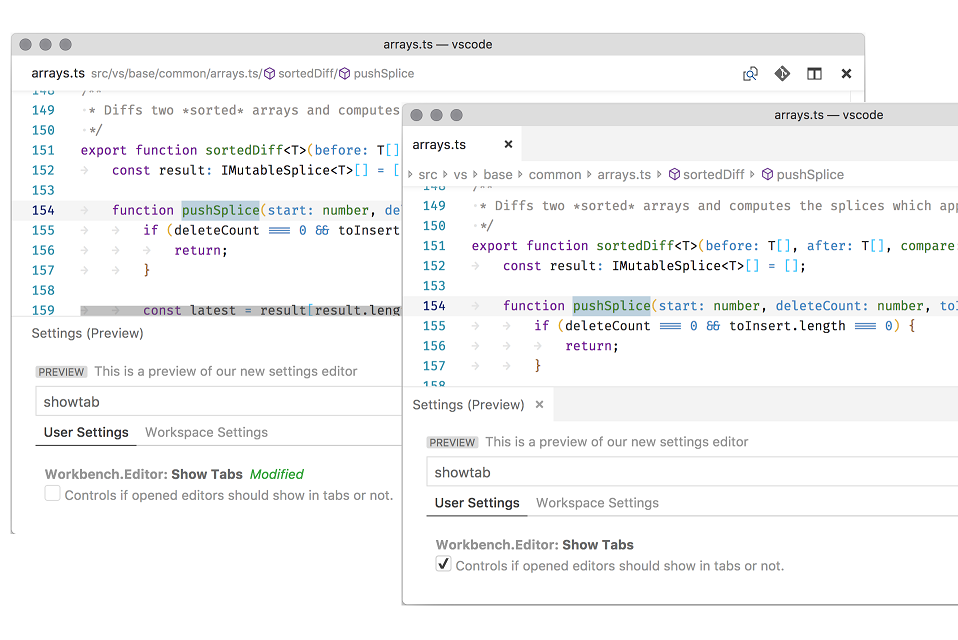
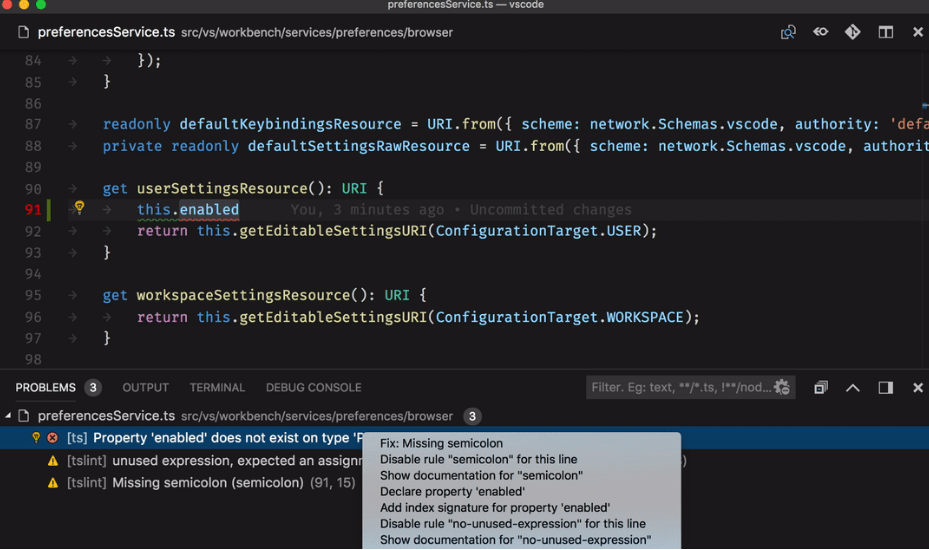
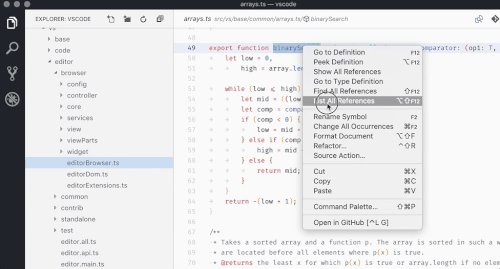
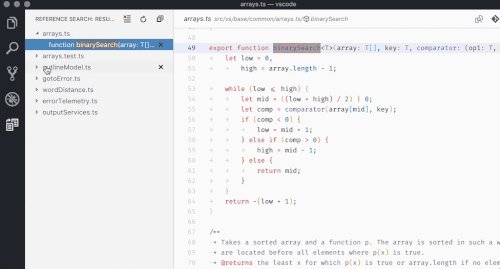
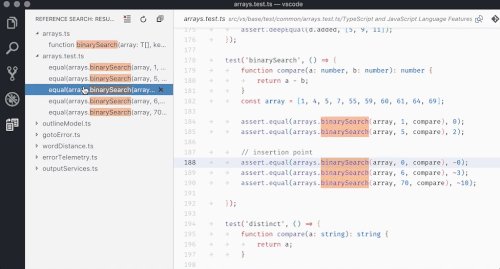
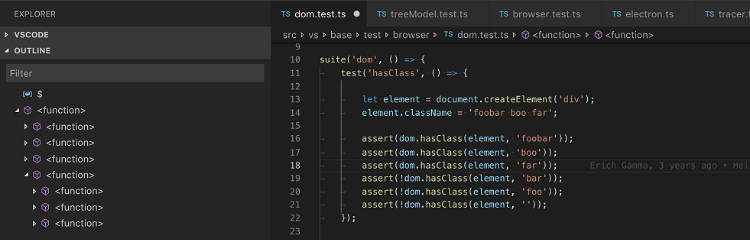
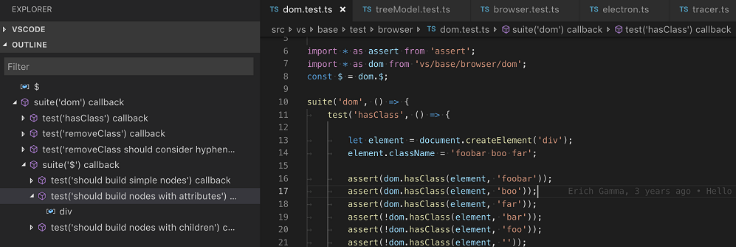
Examen des changements de code source (VS Code 1.18) : vous pouvez maintenant examiner les modifications du code source directement dans l'éditeur standard. Vous pouvez non seulement consulter vos modifications de code, mais également les parcourir, et effectuer bien d'autres actions.
Source : Blog Visual Studio Code
Et vous ?
Que pensez-vous des chiffres de VS Code ?
Quelles sont vos fonctionnalités préférées parmi celles qui ont été ajoutées sur les 12 derniers mois ?
Qu'attendez-vous des prochaines versions ?
Voir aussi :
Microsoft lance la collaboration en temps réel dans Visual Studio 2017 et VS Code, avec la fonctionnalité Live Share qui arrive bientôt en préversion
L'équipe de VS Code annonce sa feuille de route pour 2018 et souhaite rendre l'expérience avec VS Code plus agréable qu'elle ne l'est déjà
Microsoft rend open source son extension de débogage Java pour Visual Studio Code qui au passage s'enrichit de quelques nouvelles fonctionnalités
















 Répondre avec citation
Répondre avec citation













































































Partager