Visual Studio Code 1.60 est disponible et apporte la détection automatique du langage,
ainsi que la possibilité de garder les éditeurs de terminal ouverts au lieu de les fermer lorsqu'ils ne parviennent pas à être restaurés
Planche de travail
Détection automatique du langage
Dans l'avant dernière version, Microsoft a introduit une fonctionnalité expérimentale pour les fichiers sans titre qui définirait automatiquement le mode de langage du fichier en fonction du contenu. La fonction de détection automatique du langage utilise l'apprentissage automatique pour deviner le langage et le modèle d'apprentissage automatique s'exécute entièrement en local sur votre machine. Le modèle est alimenté par la bibliothèque ML open source, Tensorflow.js.
Dans cette version, Microsoft active la détection automatique du langage par défaut et étend également la détection pour inclure les fichiers qui n'ont pas d'extension de fichier. Dans Notebooks, Microsoft propose un moyen simple de demander la détection du langage à l'aide du sélecteur de langage.
Et Microsoft d'expliquer :
« Nous avons ajouté cette fonctionnalité car nous avons constaté que certains nouveaux utilisateurs de VS Code ne savaient pas comment définir le mode de langage et ne savaient pas que cela était nécessaire pour obtenir le riche ensemble de fonctionnalités de VS Code (colorisation du langage et recommandations d'extension). Permettre aux nouveaux utilisateurs de voir rapidement les fonctionnalités de langage et les extensions disponibles pour VS Code les aide à se lancer dans l'éditeur.
« De plus, les utilisateurs expérimentés qui utilisent des éditeurs de texte sans titre comme bloc-notes n'ont plus besoin de définir explicitement le mode de langage, ce qui, nous l'espérons, rationalisera leur flux de travail ».
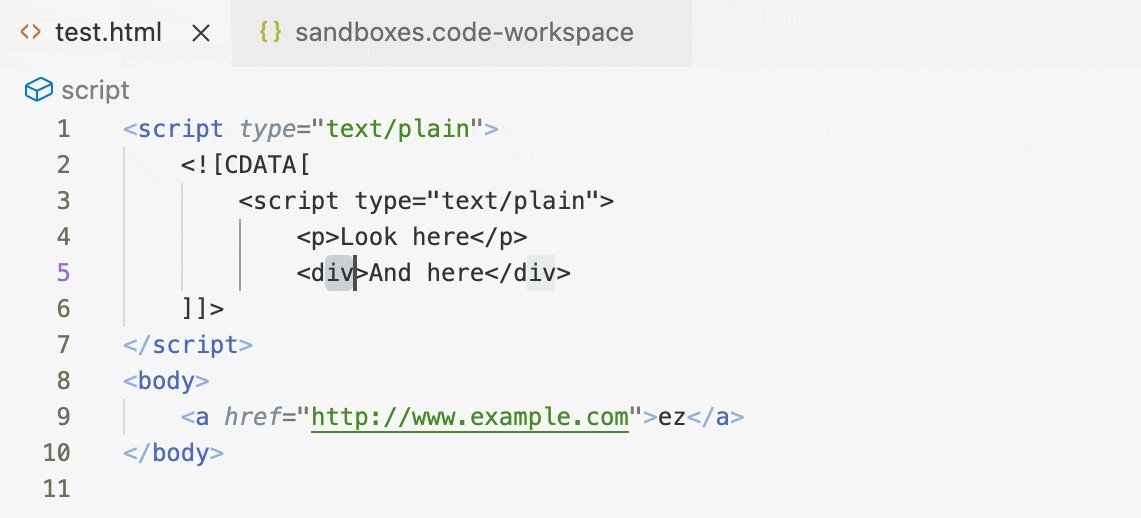
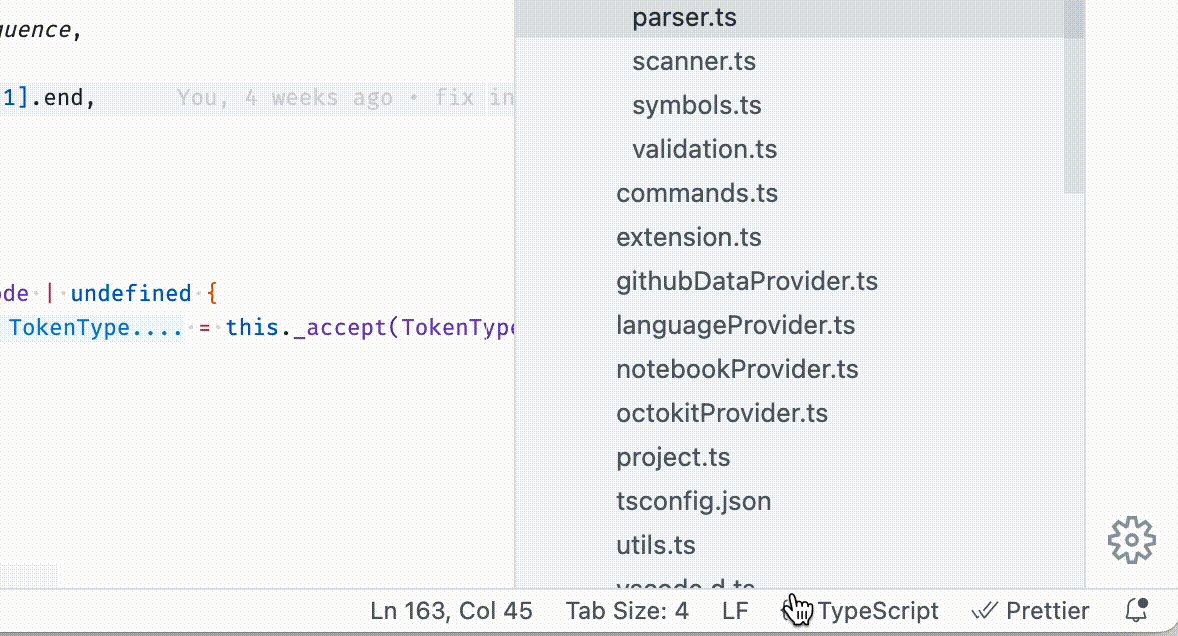
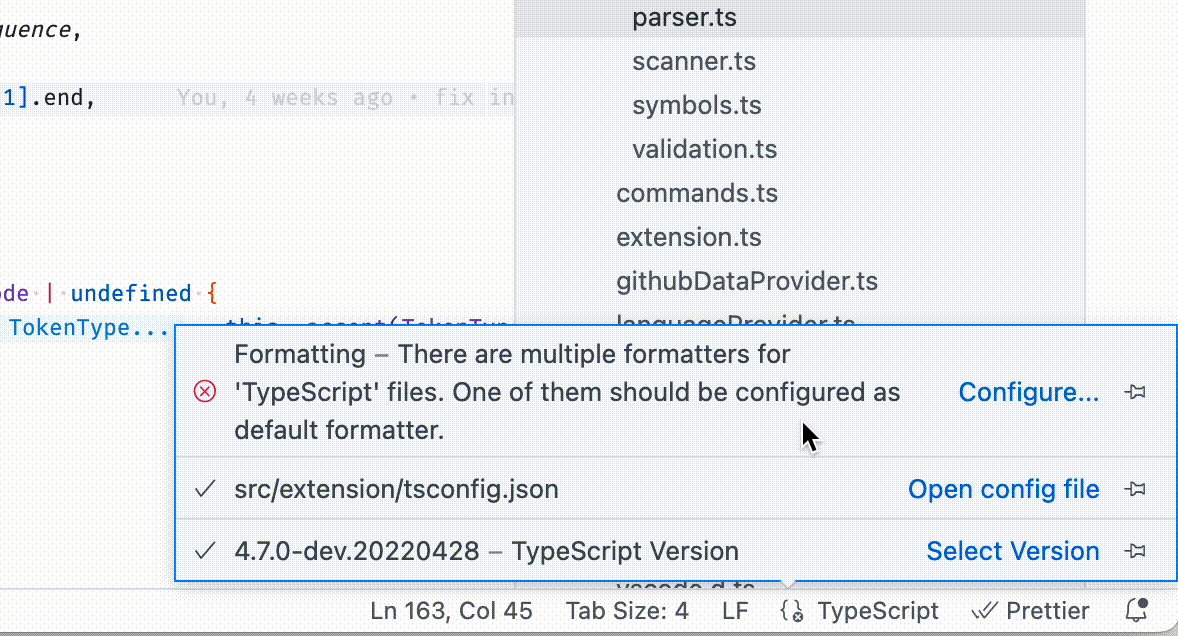
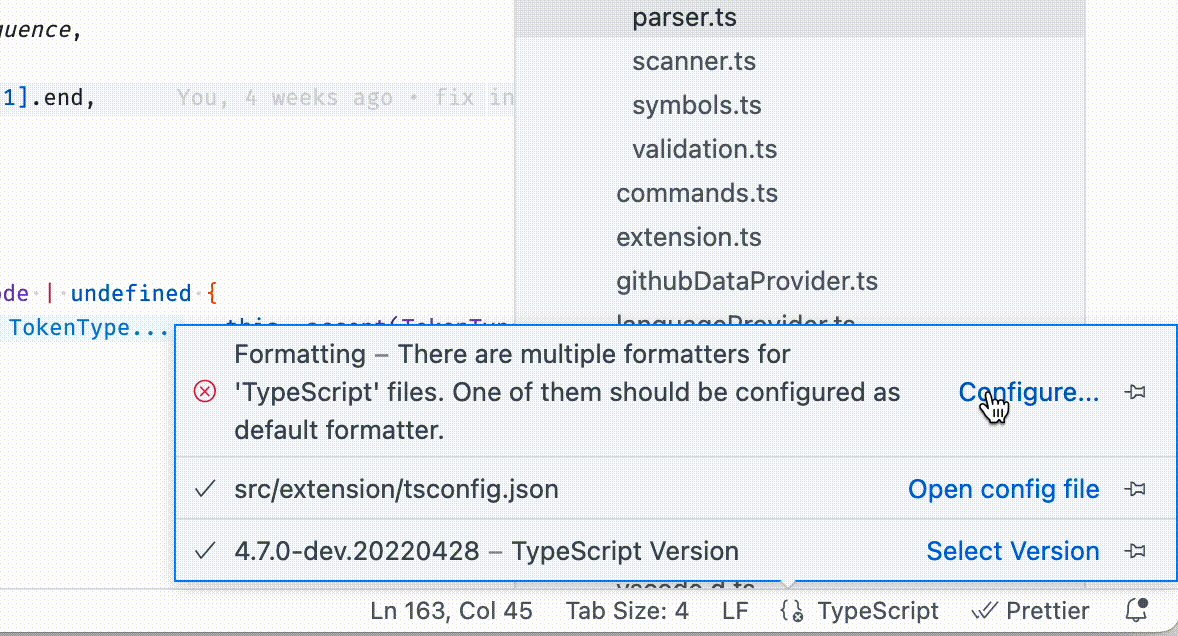
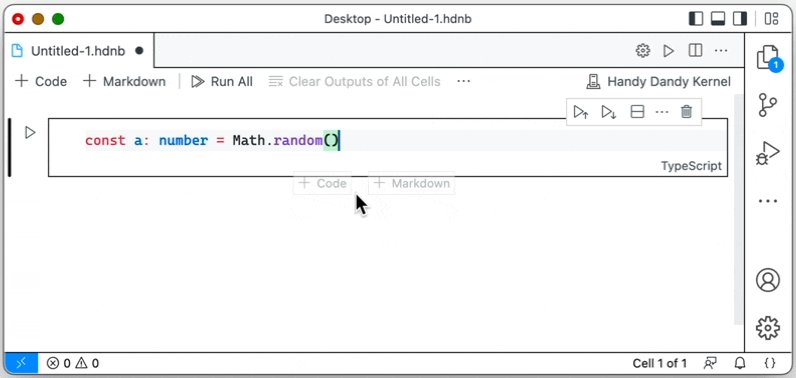
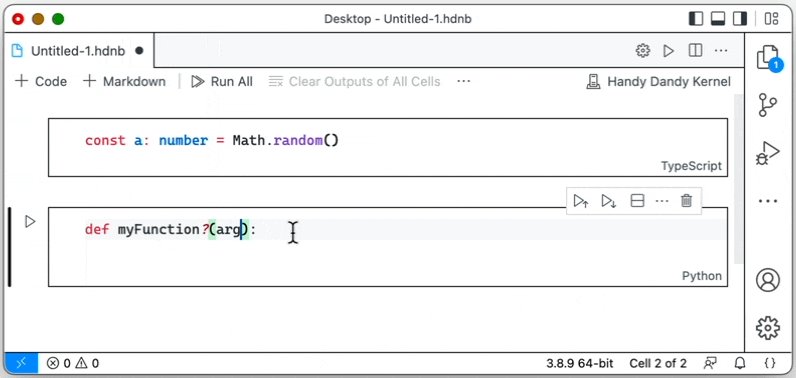
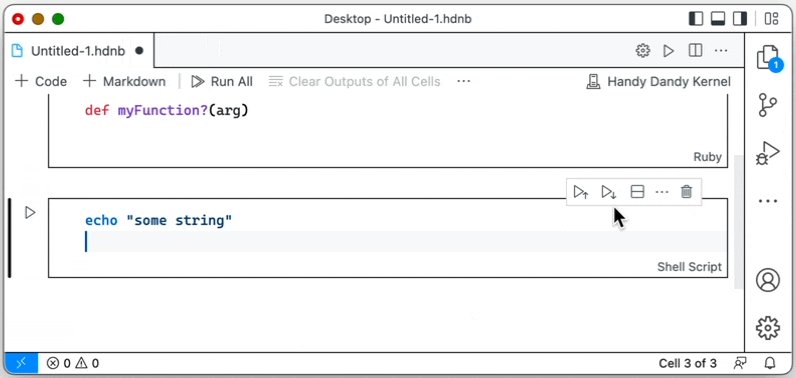
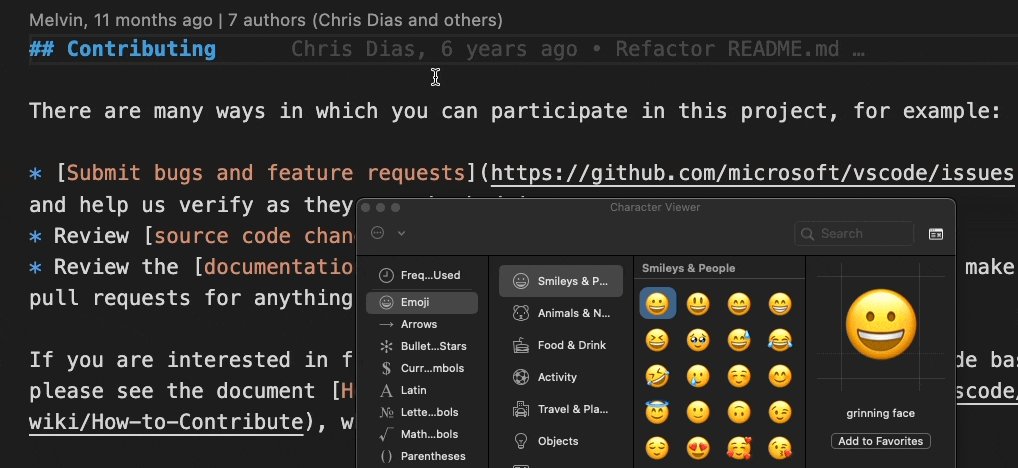
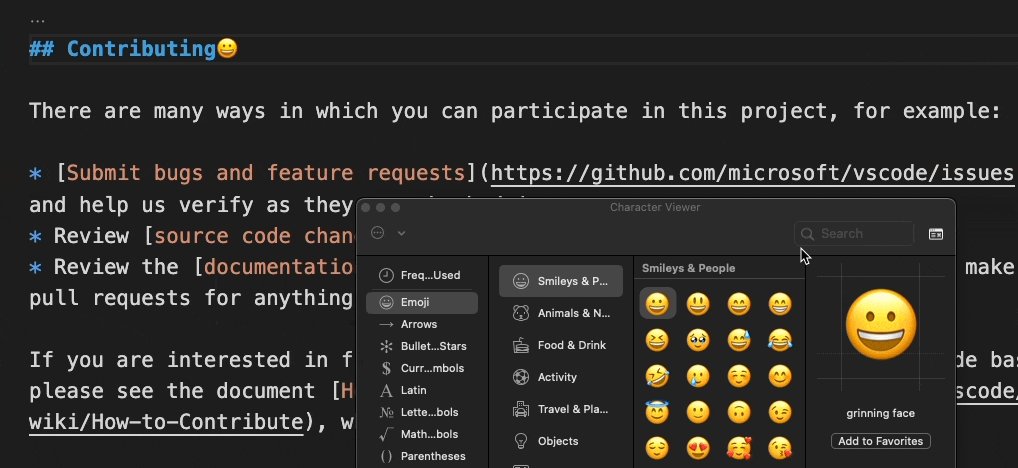
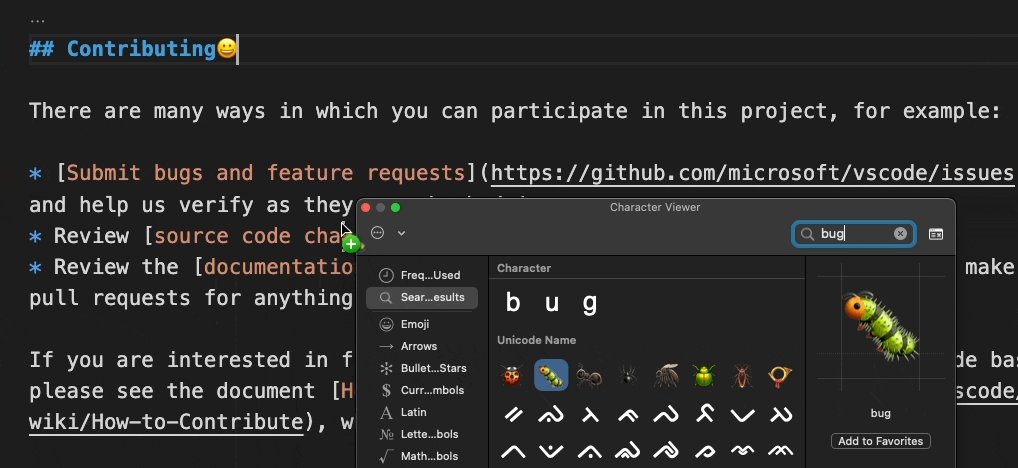
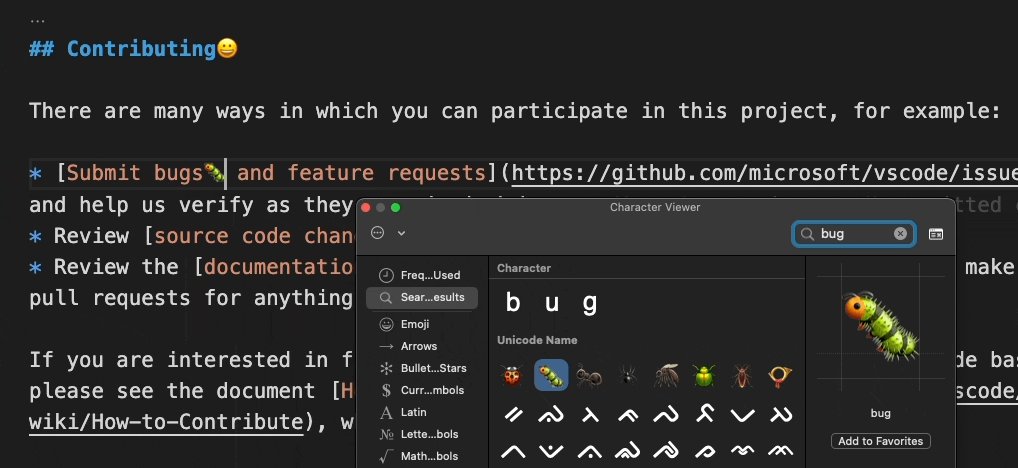
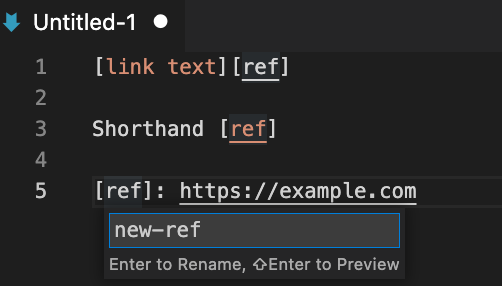
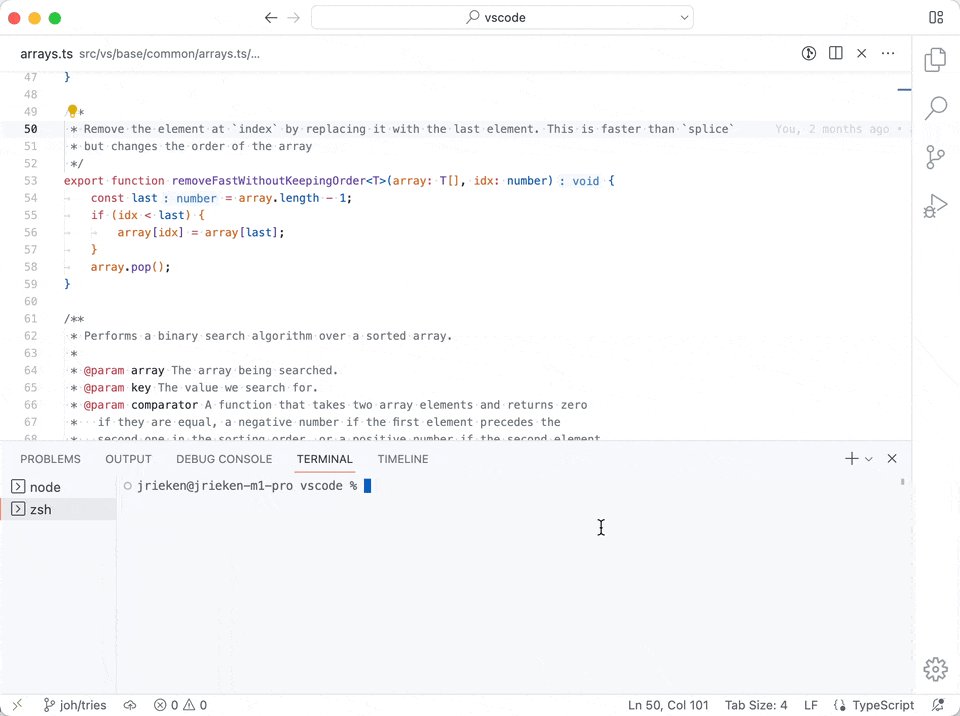
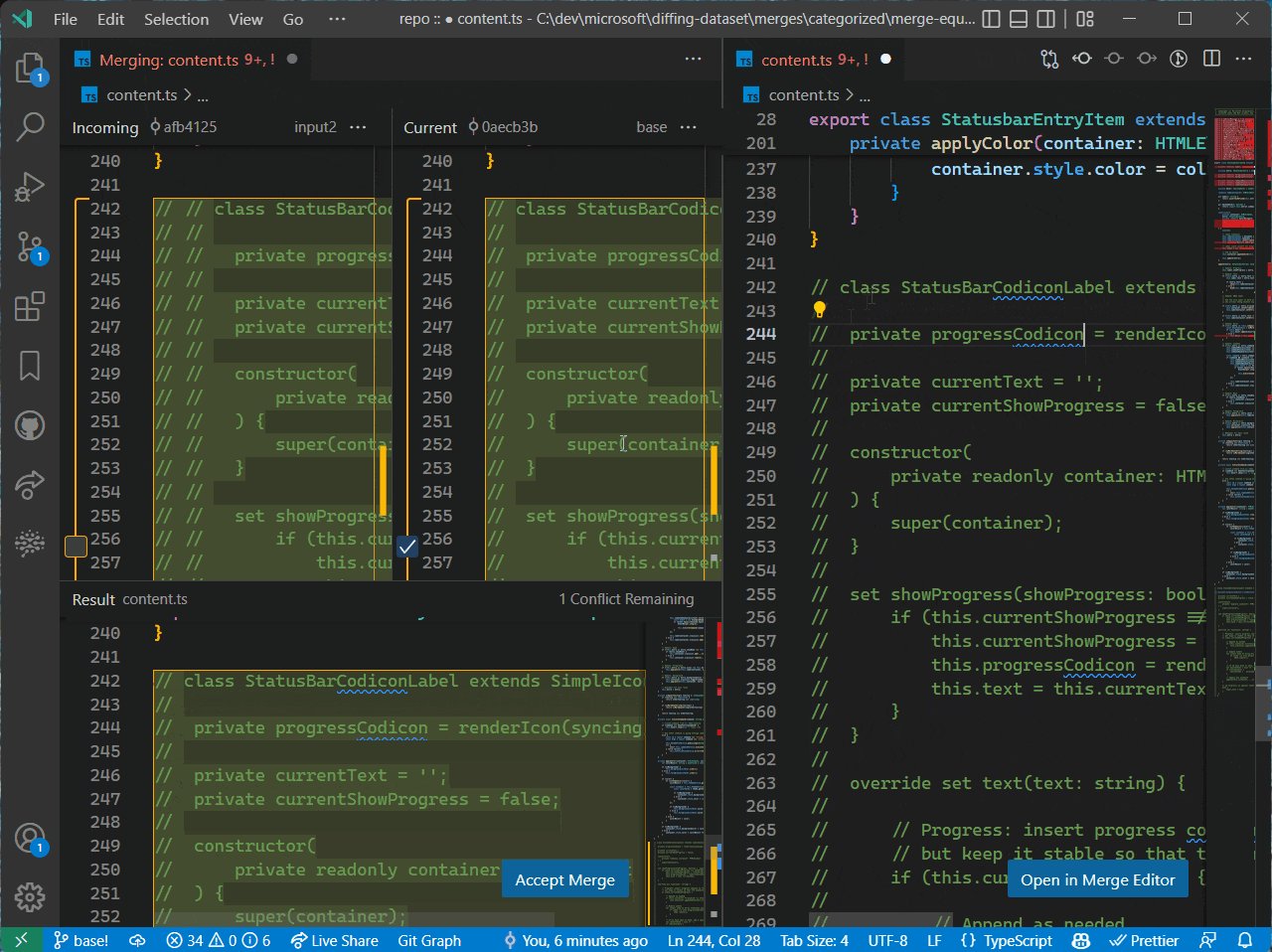
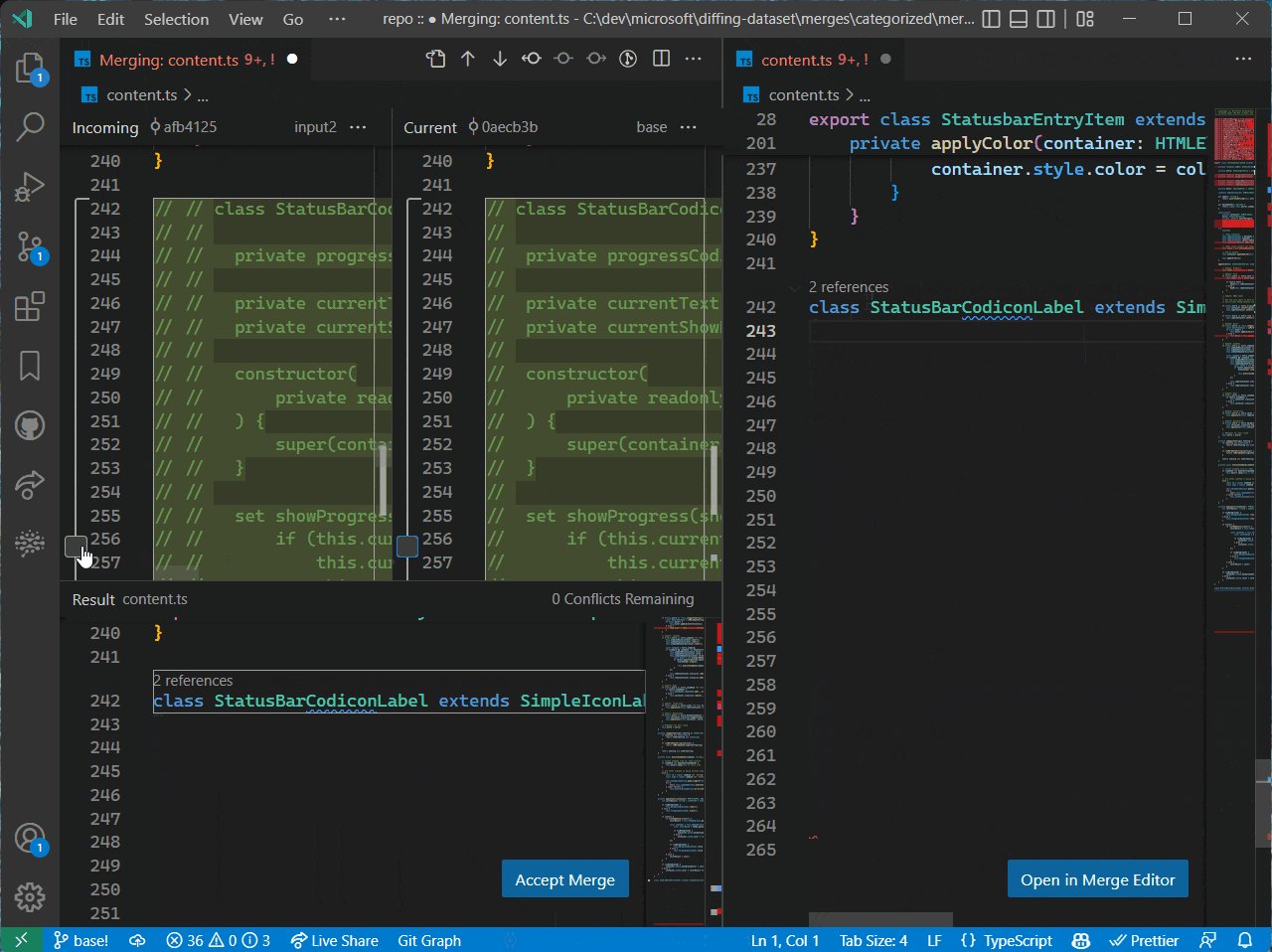
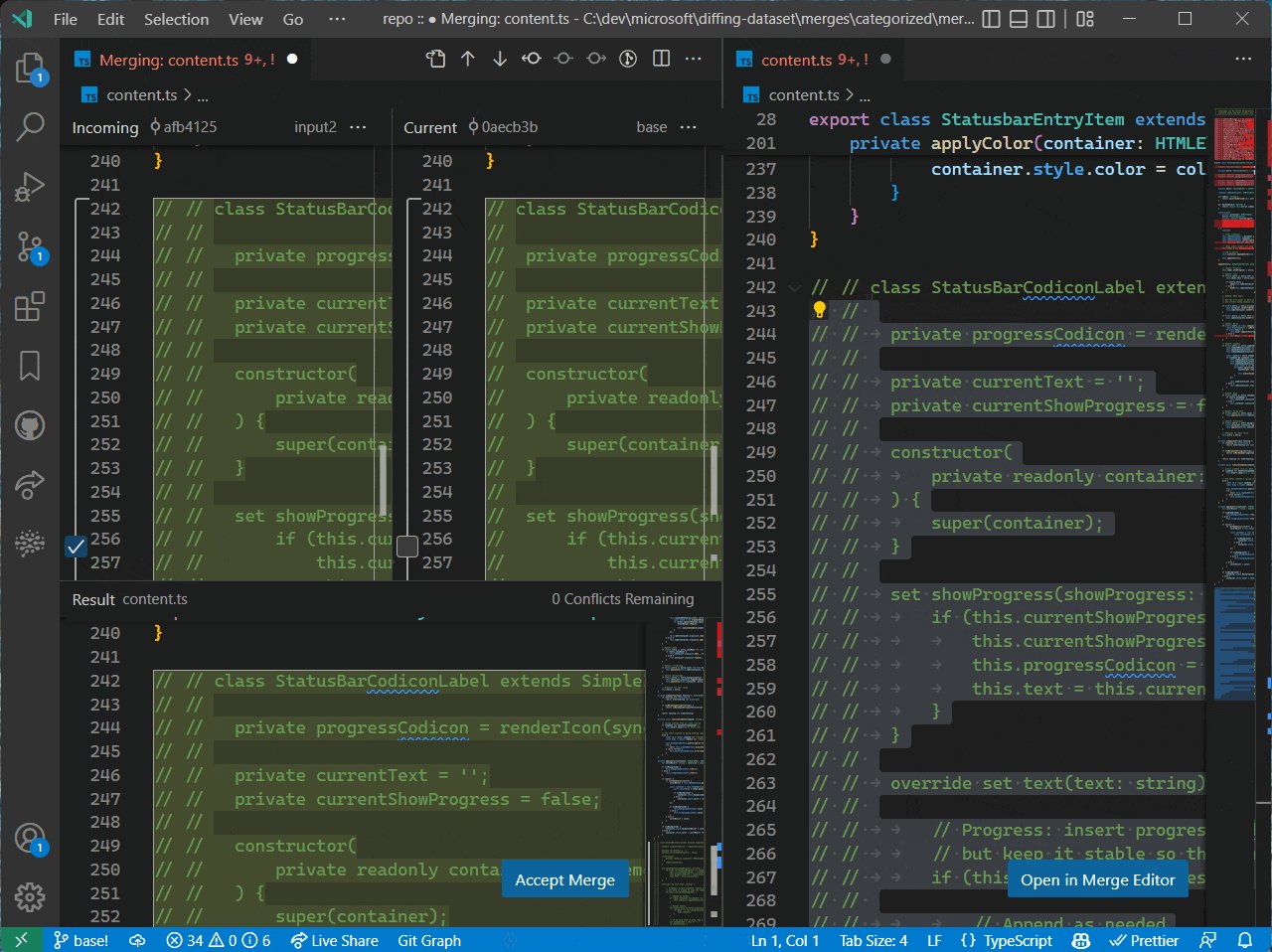
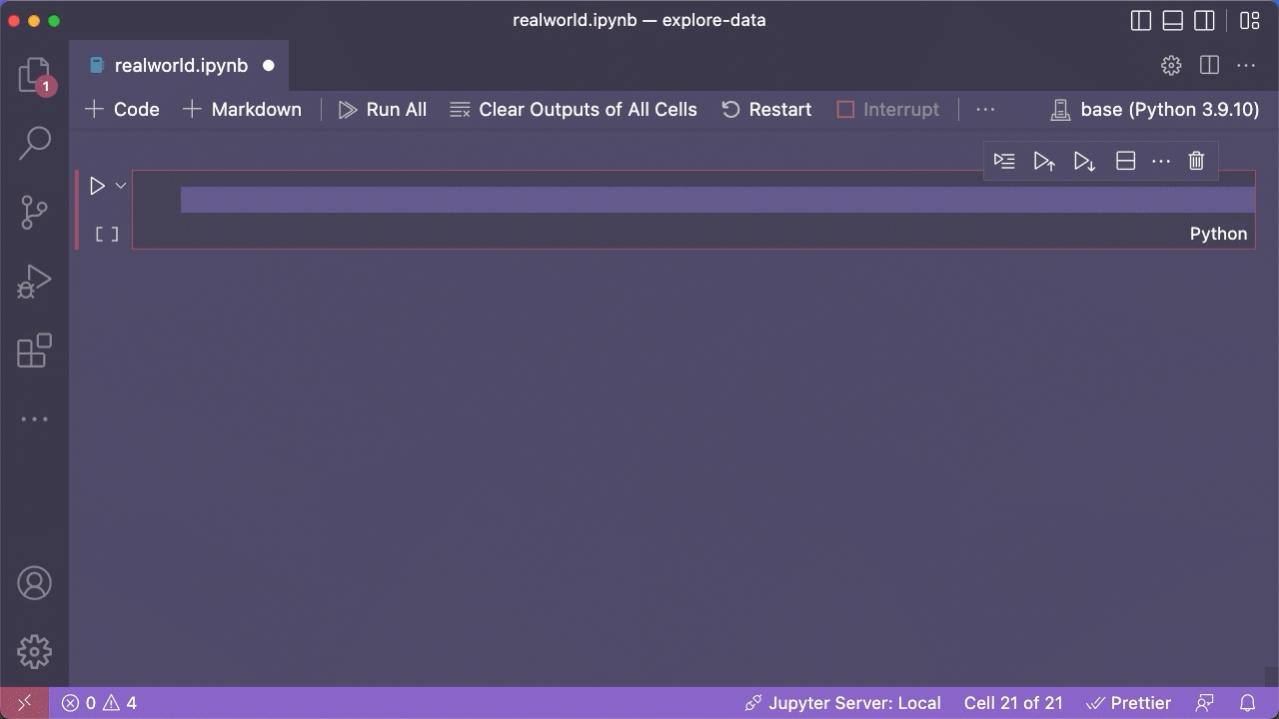
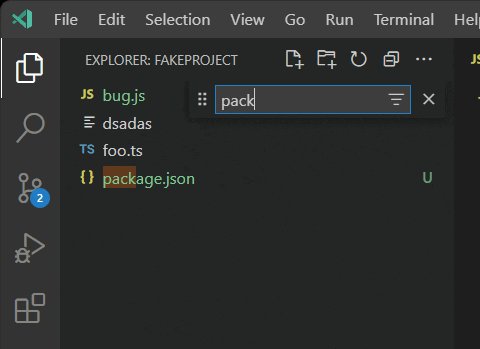
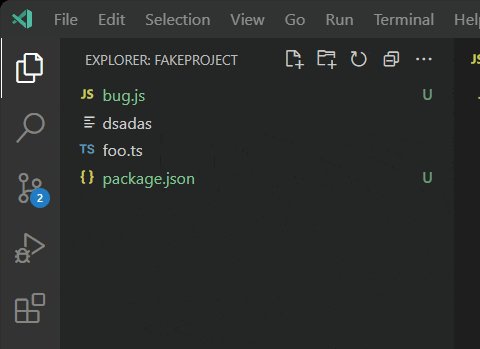
Vous trouverez ci-dessous plusieurs scénarios amusants activés par la détection automatique du langage.
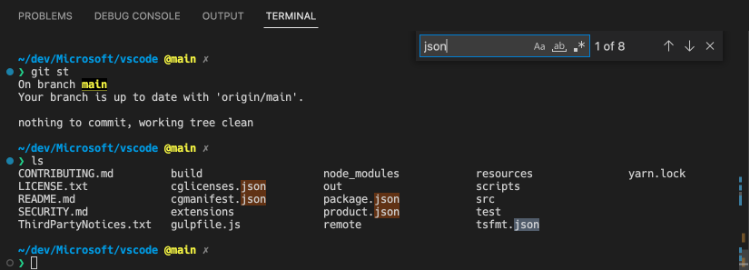
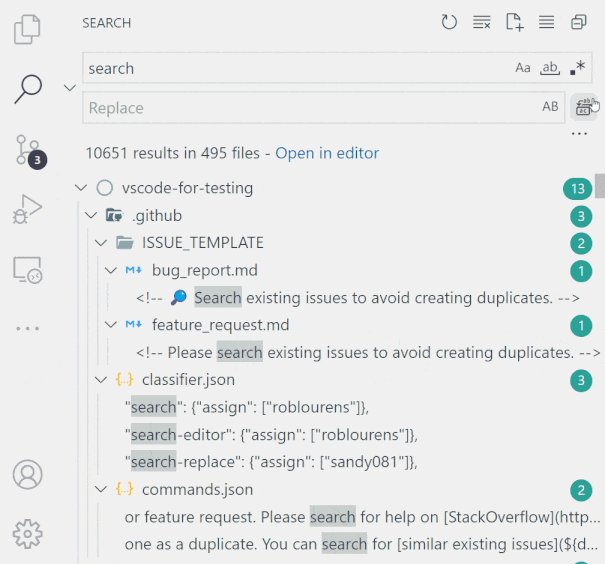
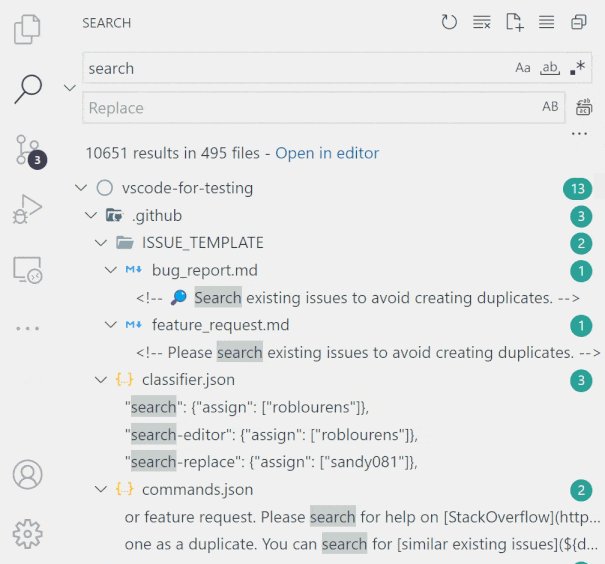
Prenez un exemple en ligne et collez-le dans un éditeur sans titre*:
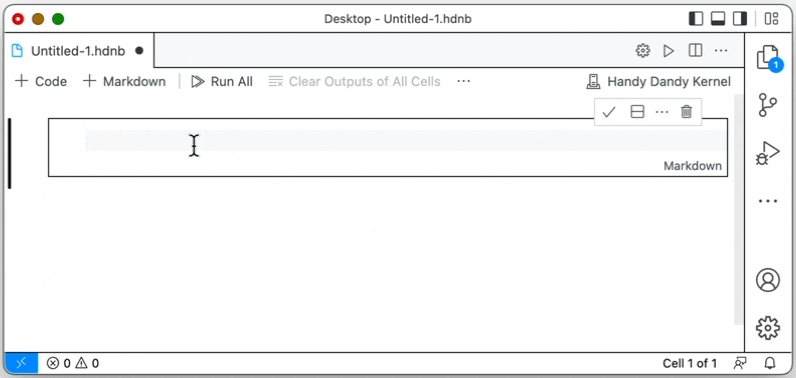
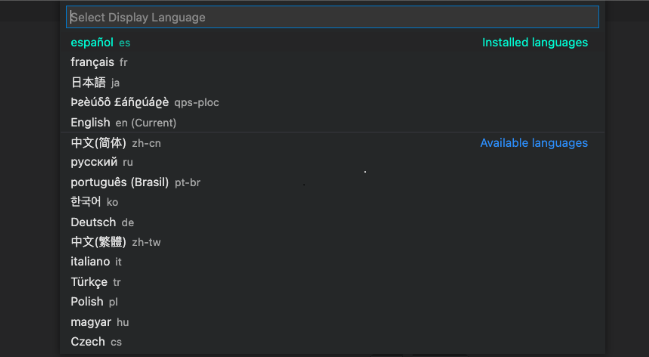
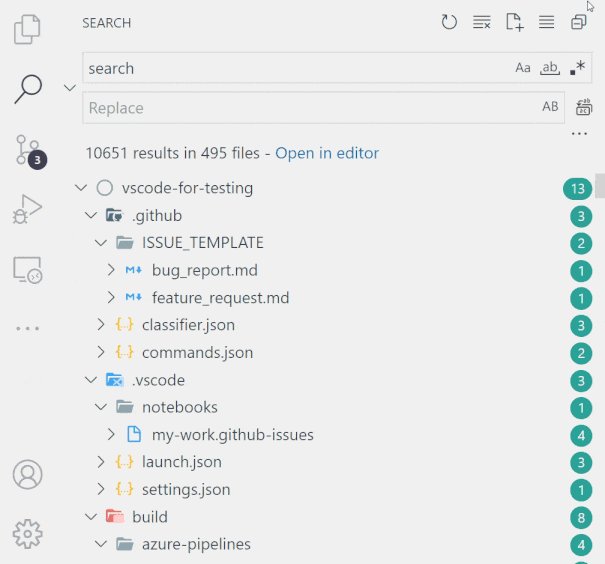
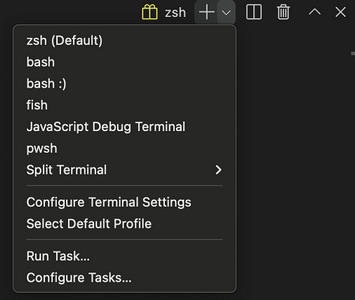
Option de détection automatique dans le sélecteur de langage Notebooks*:
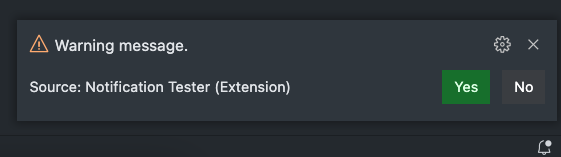
Boîte de dialogue de confirmation de l'éditeur de terminal
La boîte de dialogue présentée lors de la fermeture d'un éditeur de terminal avec des processus enfants en cours d'exécution est désormais spécifique à l'éditeur de terminal et n'offrira plus de moyen d'effectuer l'action « Enregistrer » le terminal.
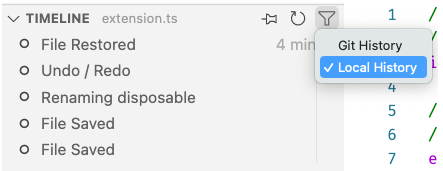
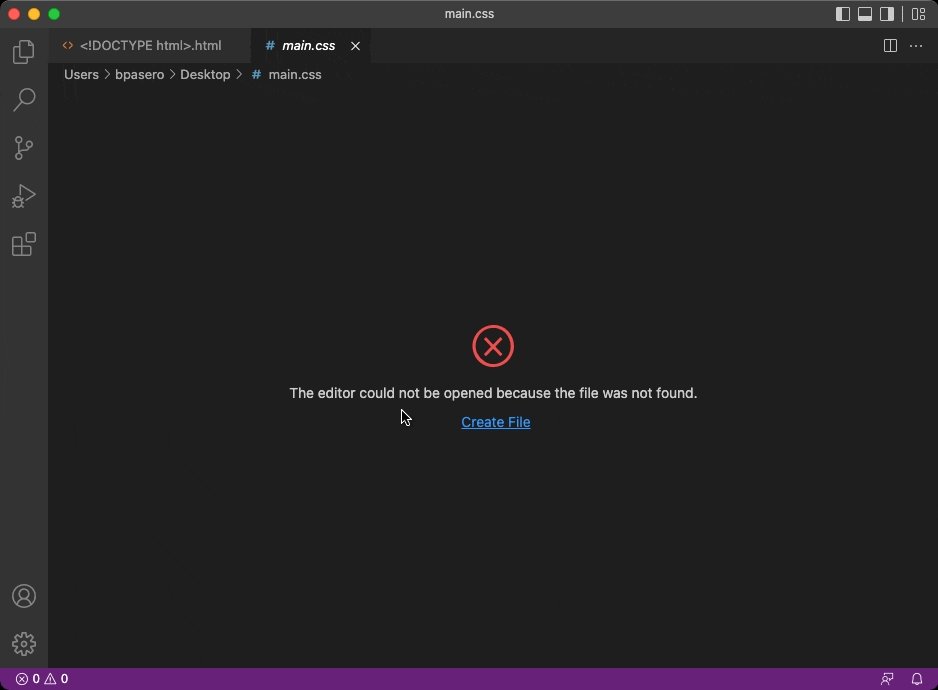
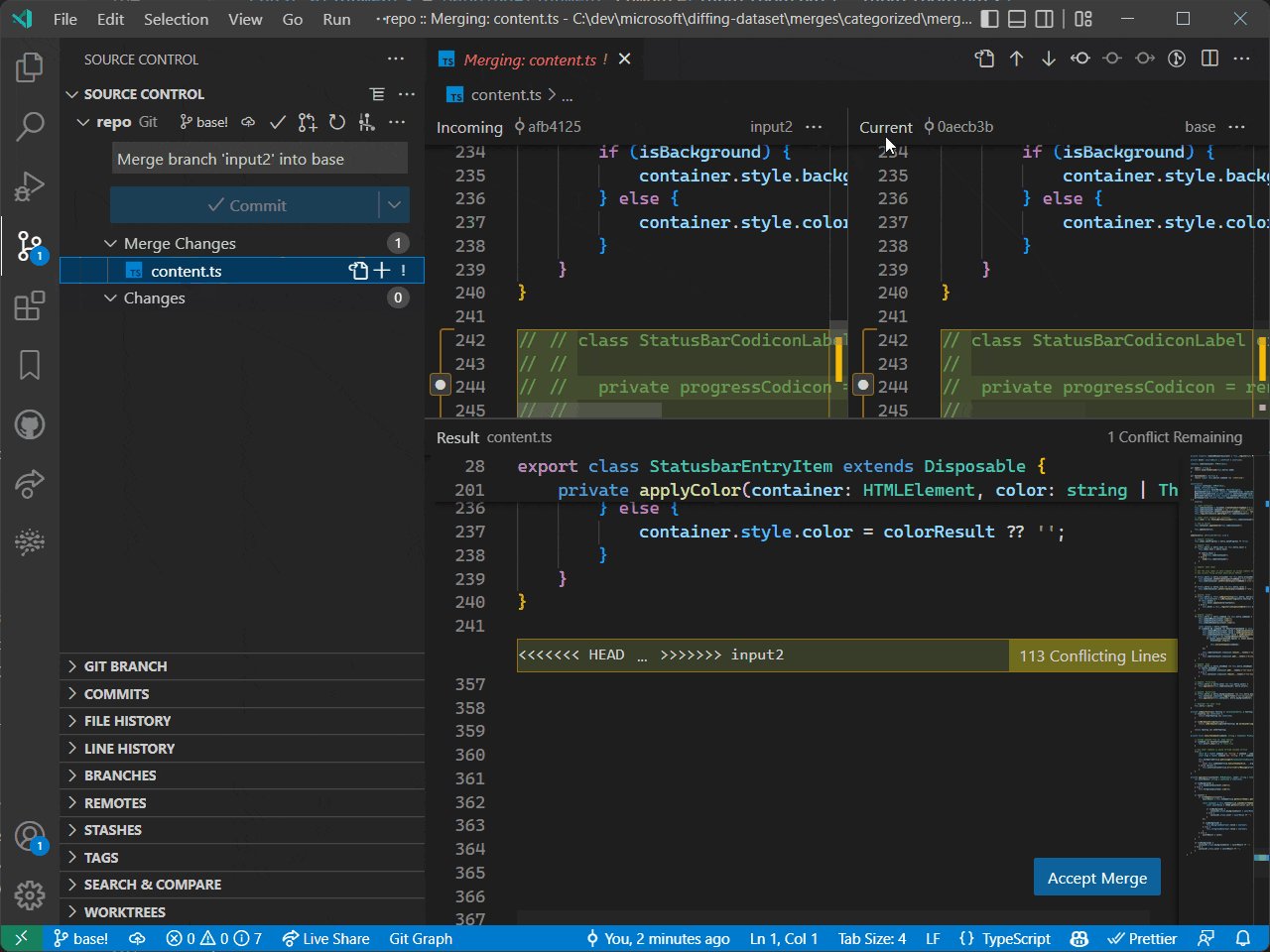
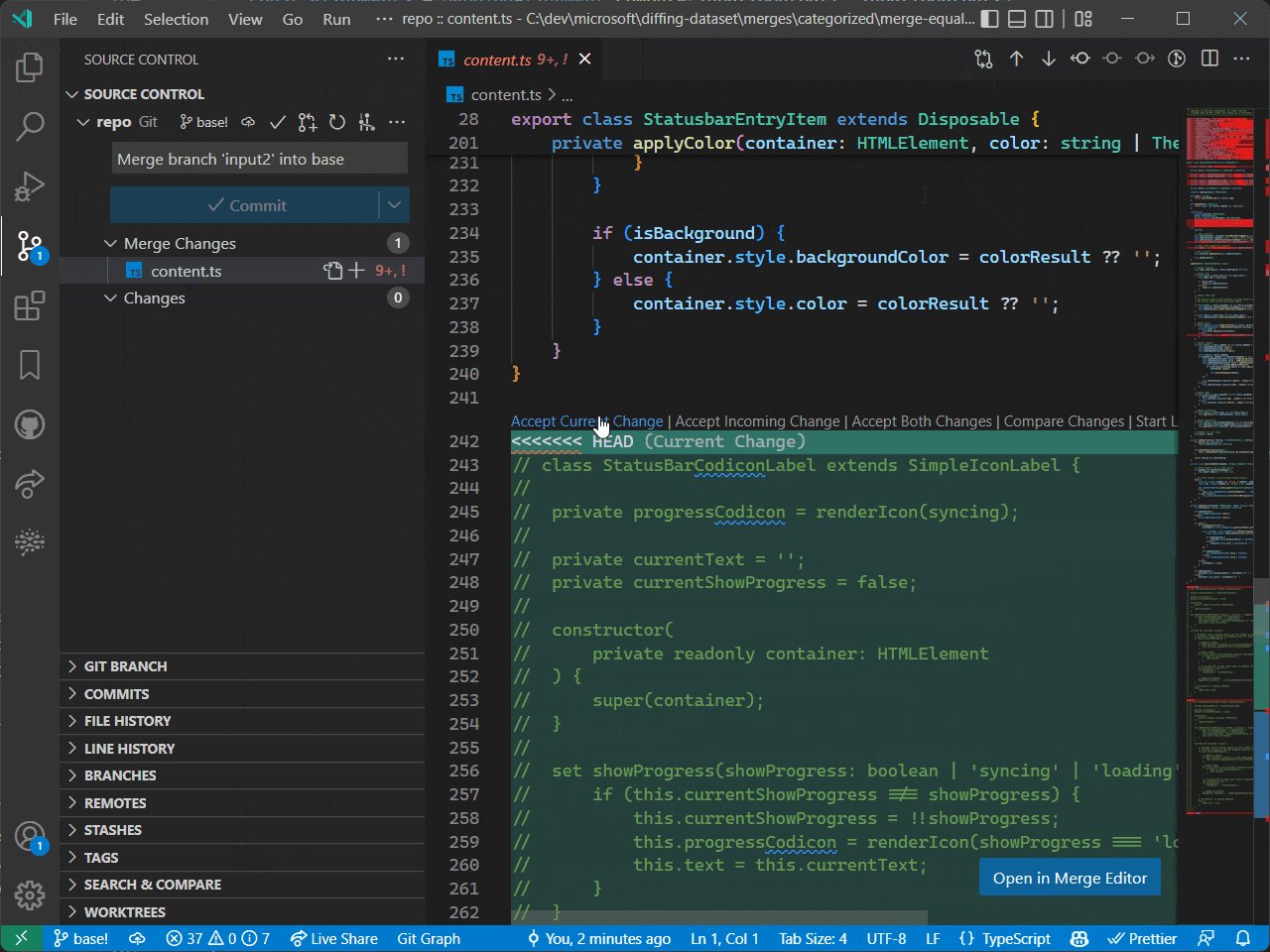
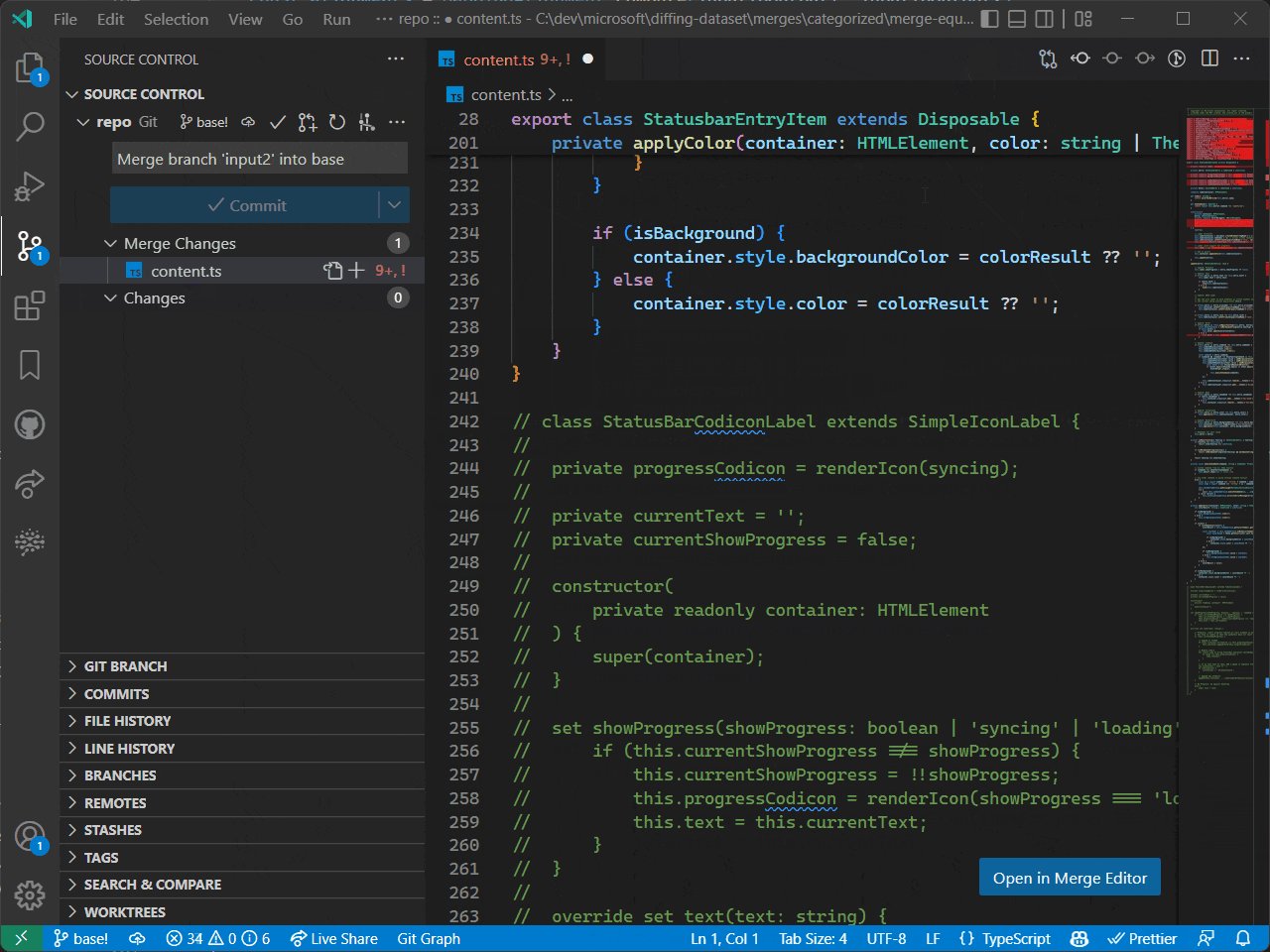
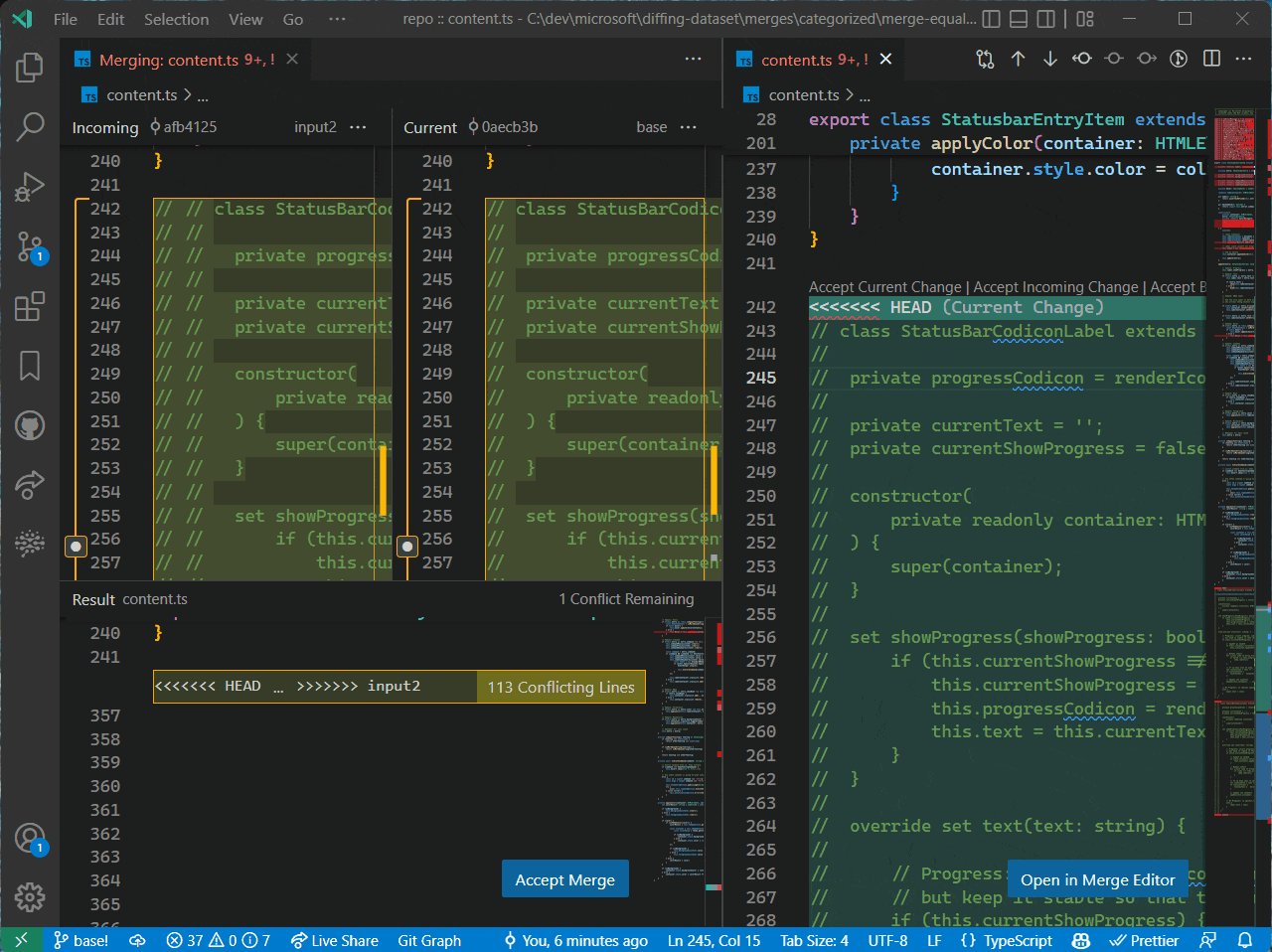
Gardez les éditeurs ouverts au lieu de les fermer lorsqu'ils ne parviennent pas à être restaurés
Auparavant, lorsqu'un éditeur ne parvenait pas à être restauré après le rechargement de la fenêtre ou le redémarrage de l'application, l'éditeur se fermait automatiquement jusqu'à ce qu'un éditeur se chargeant avec succès soit trouvé. Ce comportement a conduit à des résultats frustrants, où une mise en page d'éditeur soigneusement créée disparaîtrait en raison de la fermeture des éditeurs.
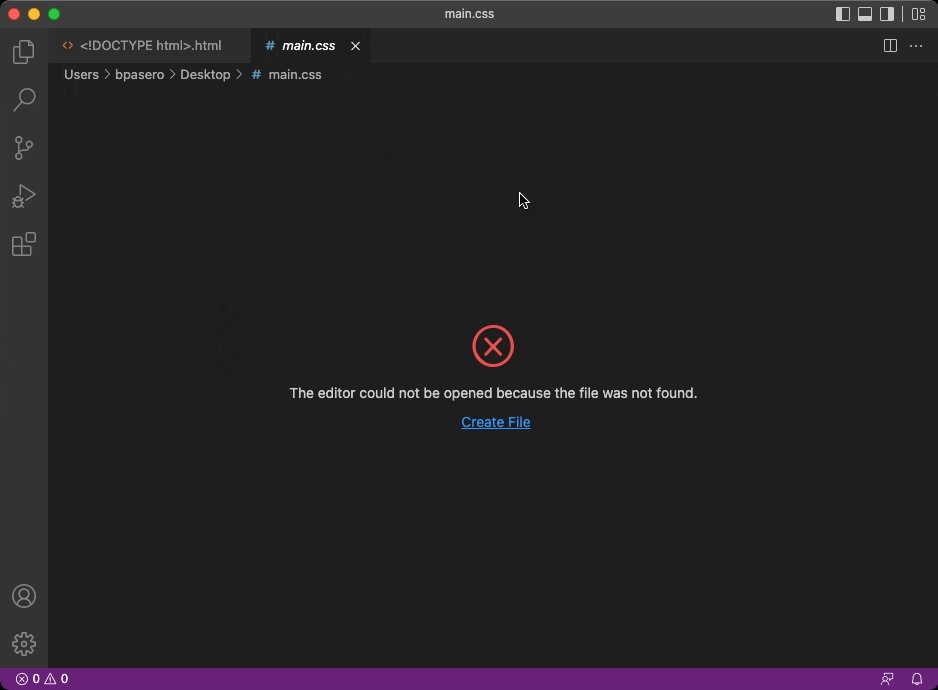
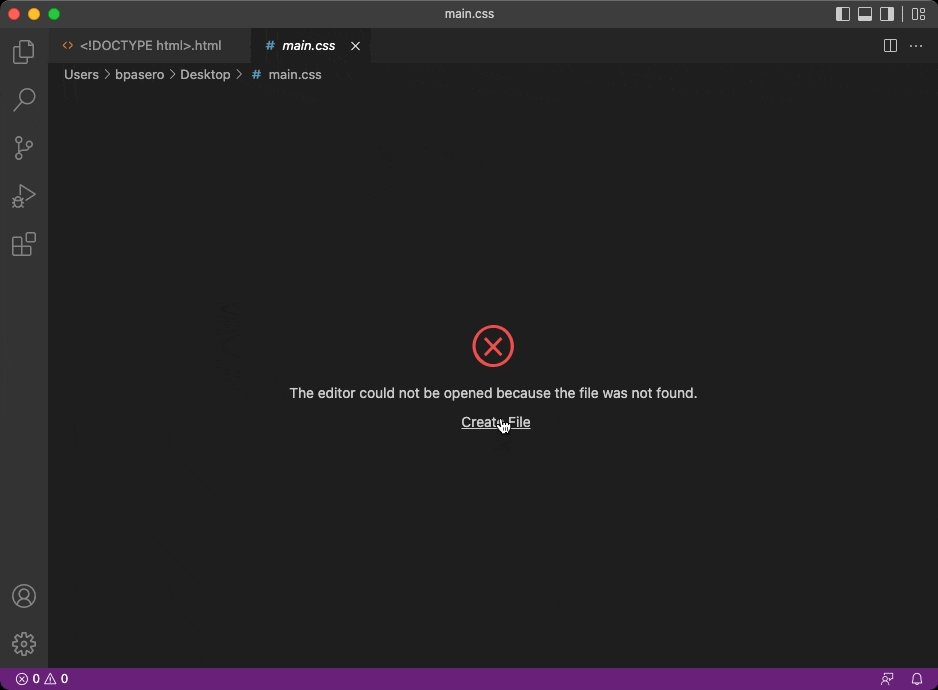
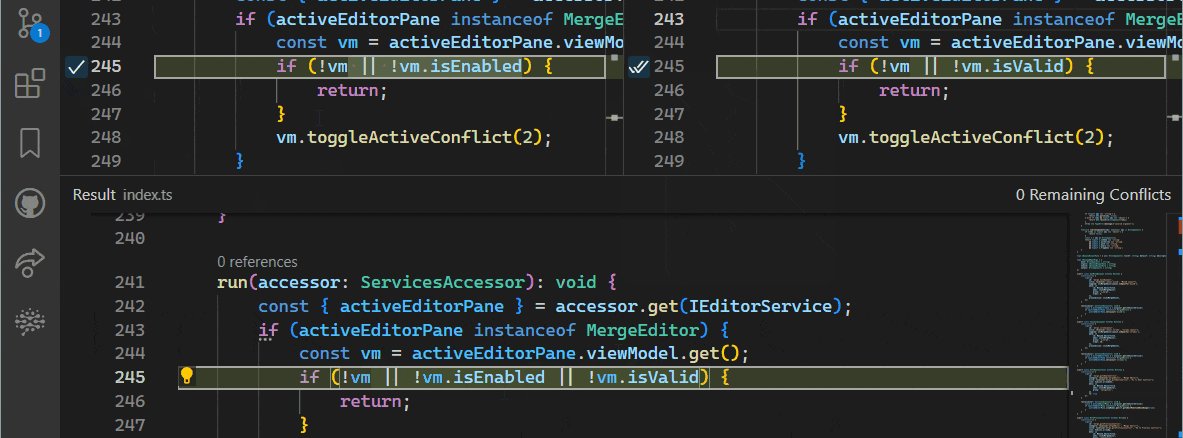
Avec cette version, un éditeur qui a déjà été ouvert avec succès ne se fermera pas, même s'il ne parvient pas à se restaurer. L'éditeur signale le problème et propose de retenter l'opération.
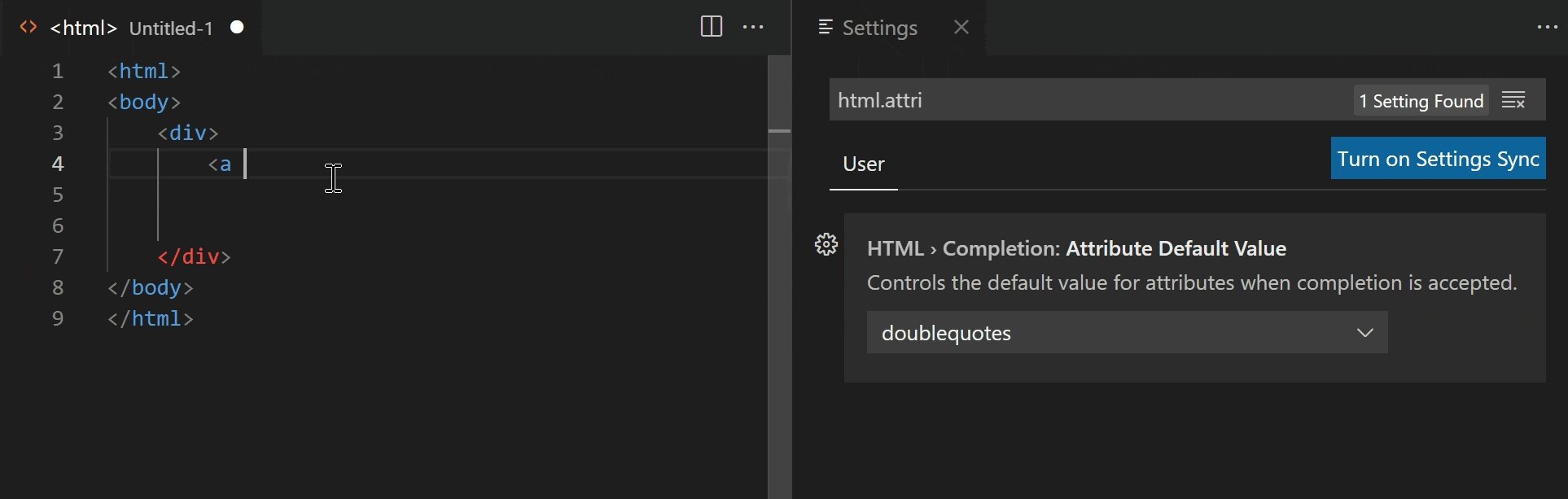
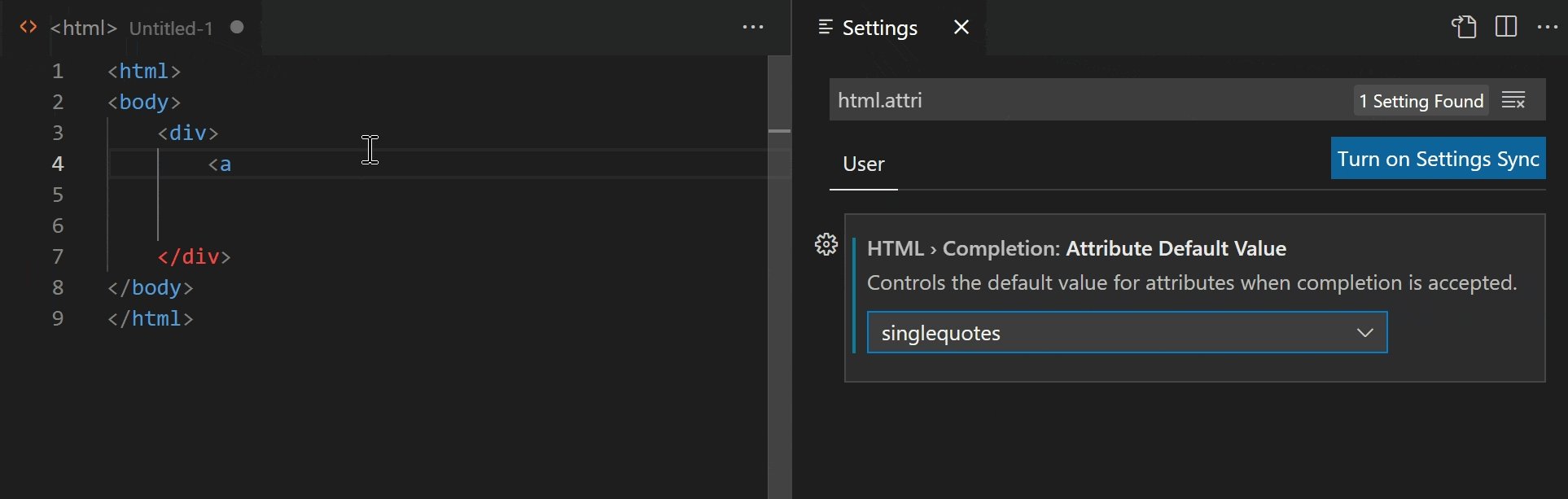
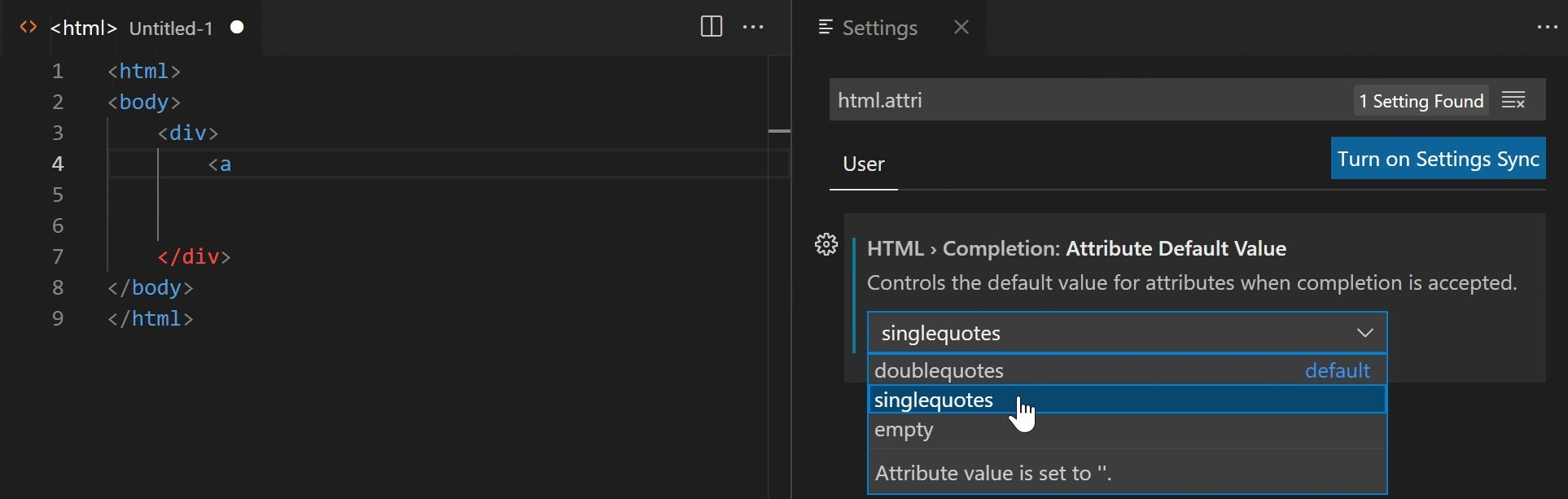
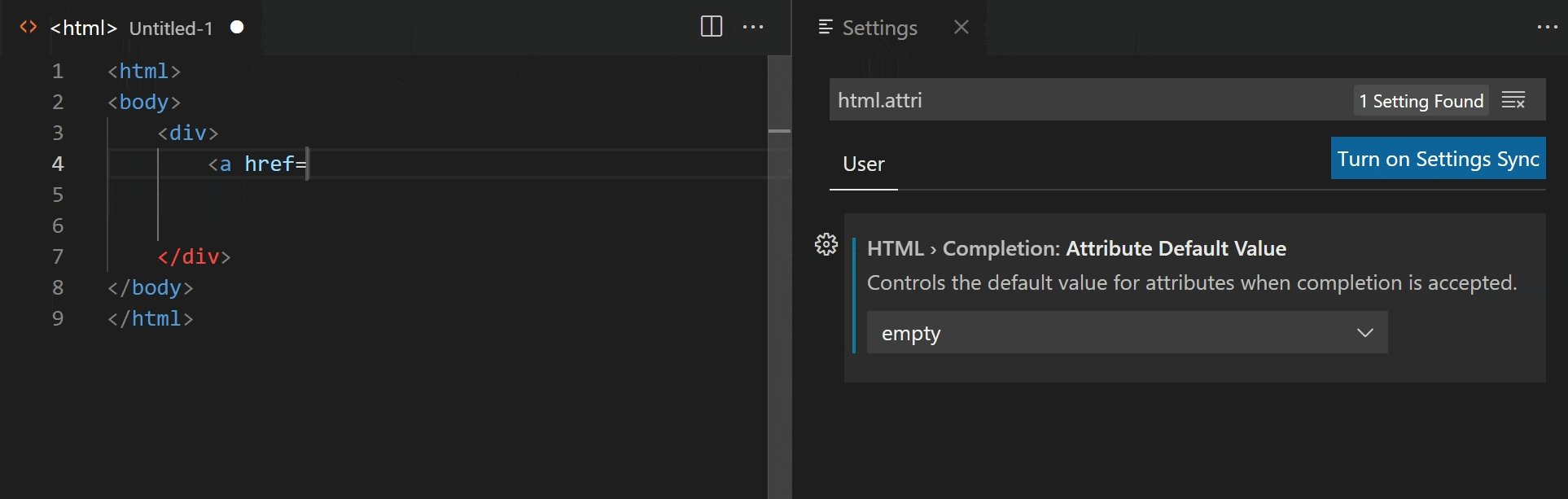
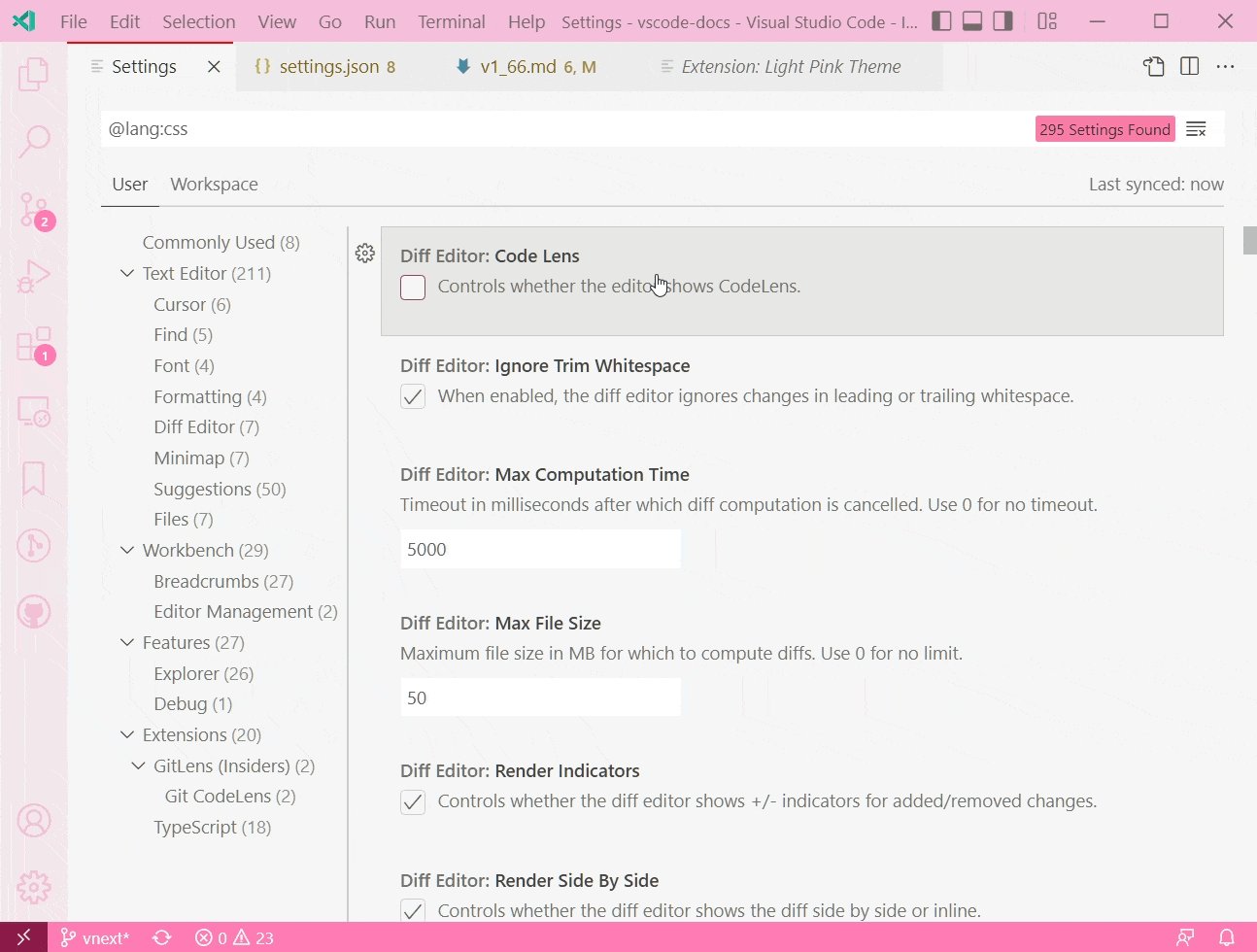
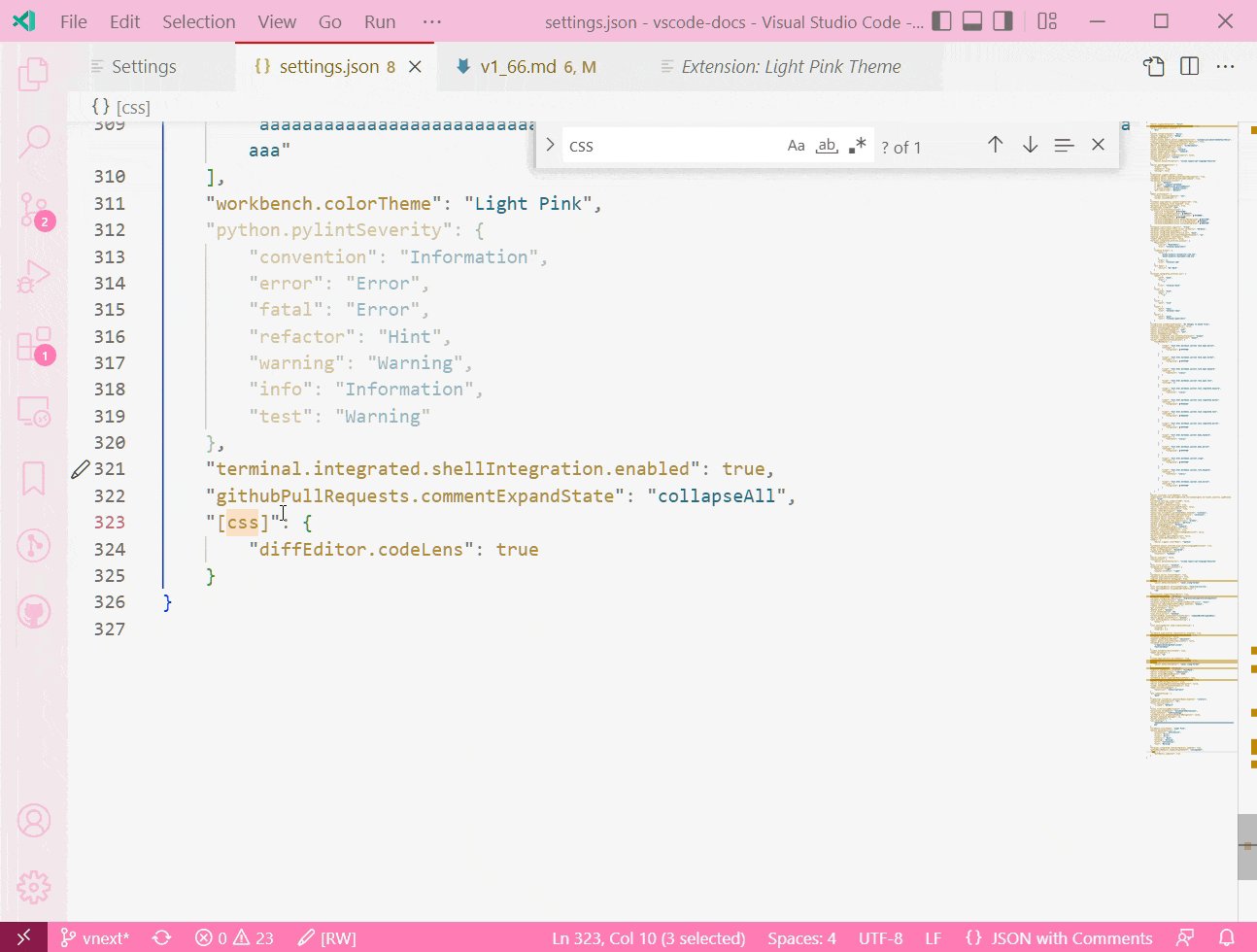
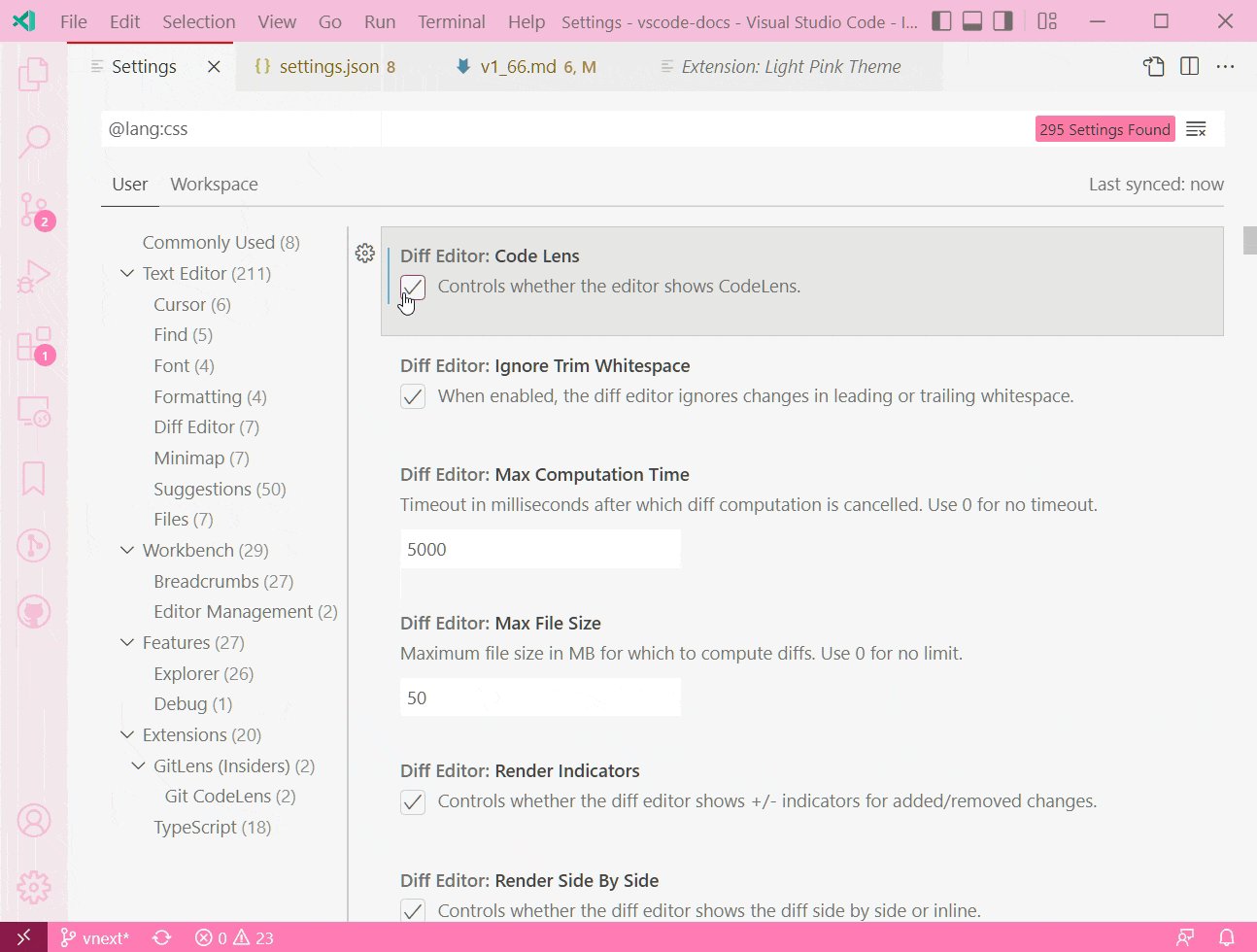
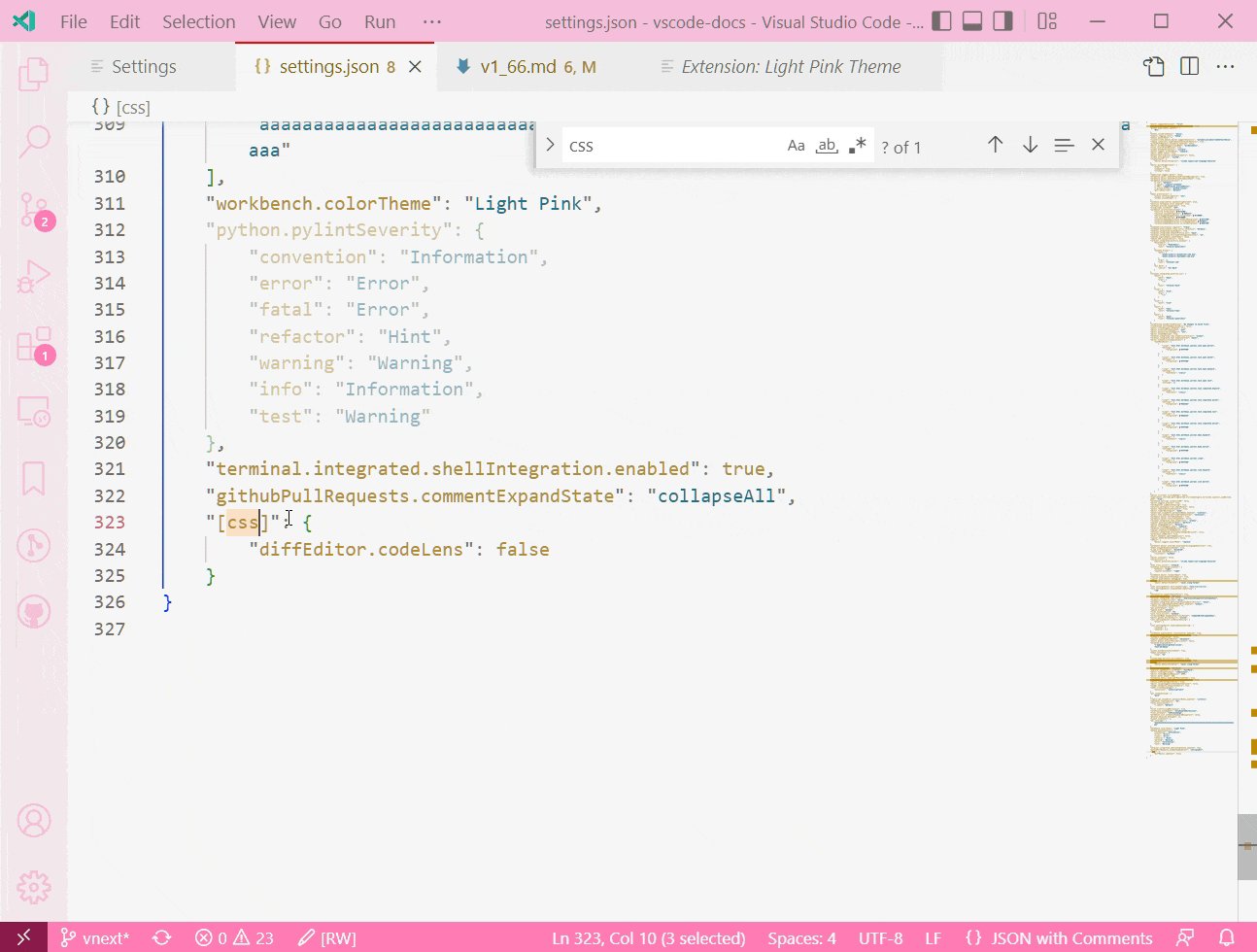
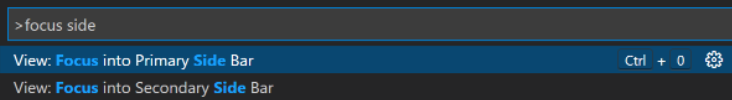
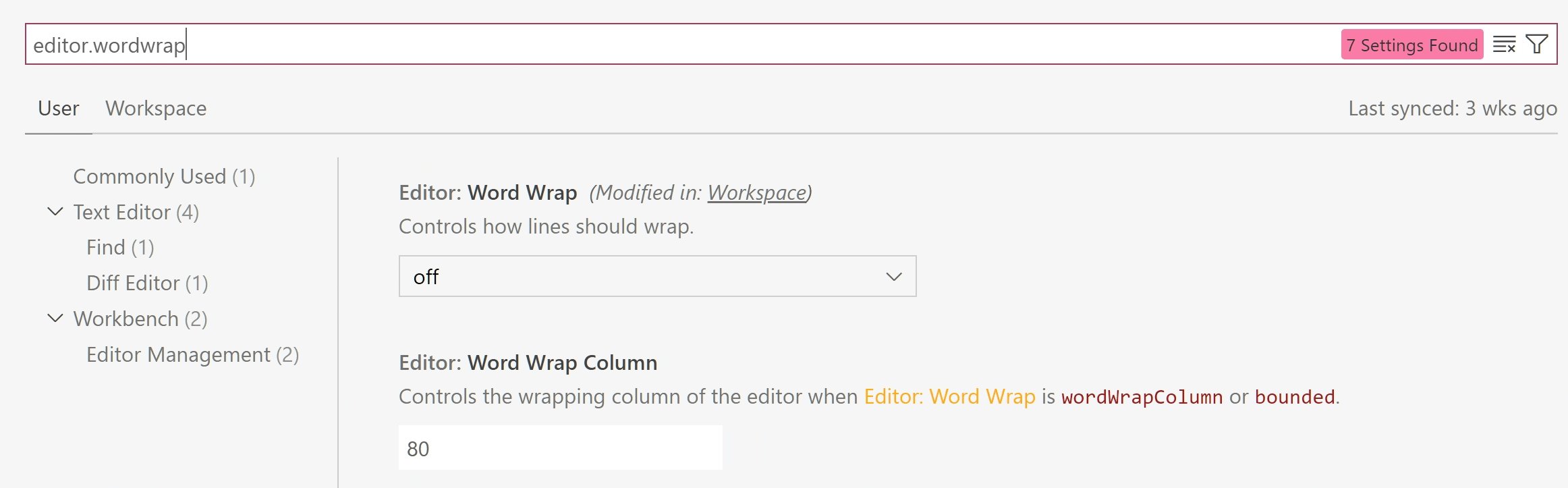
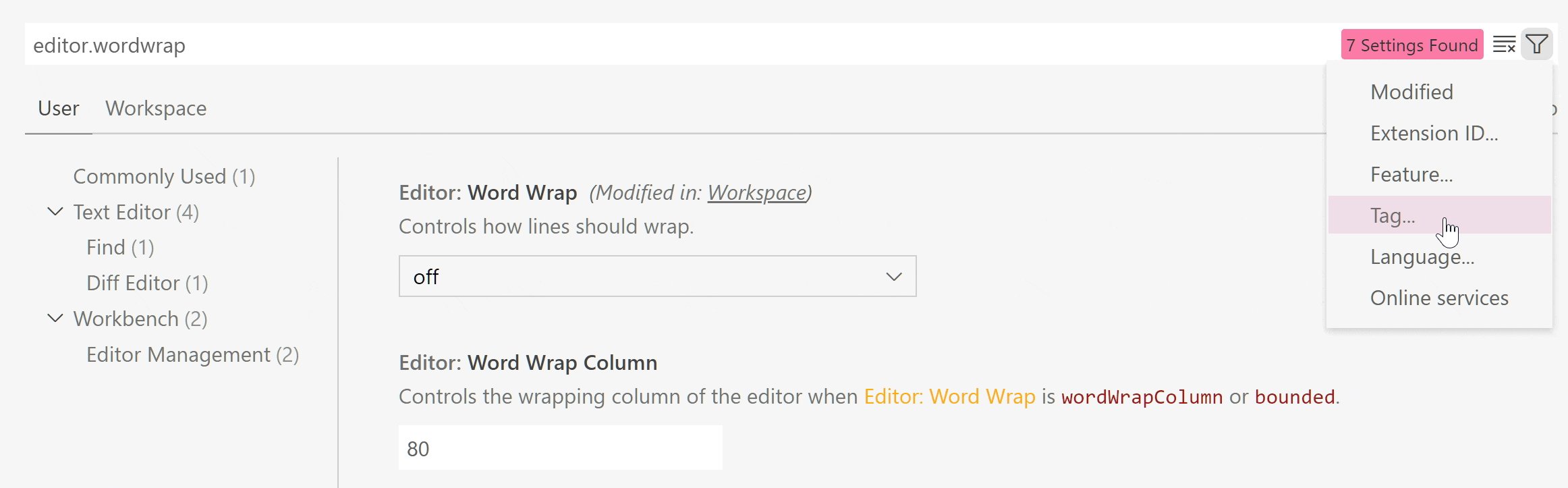
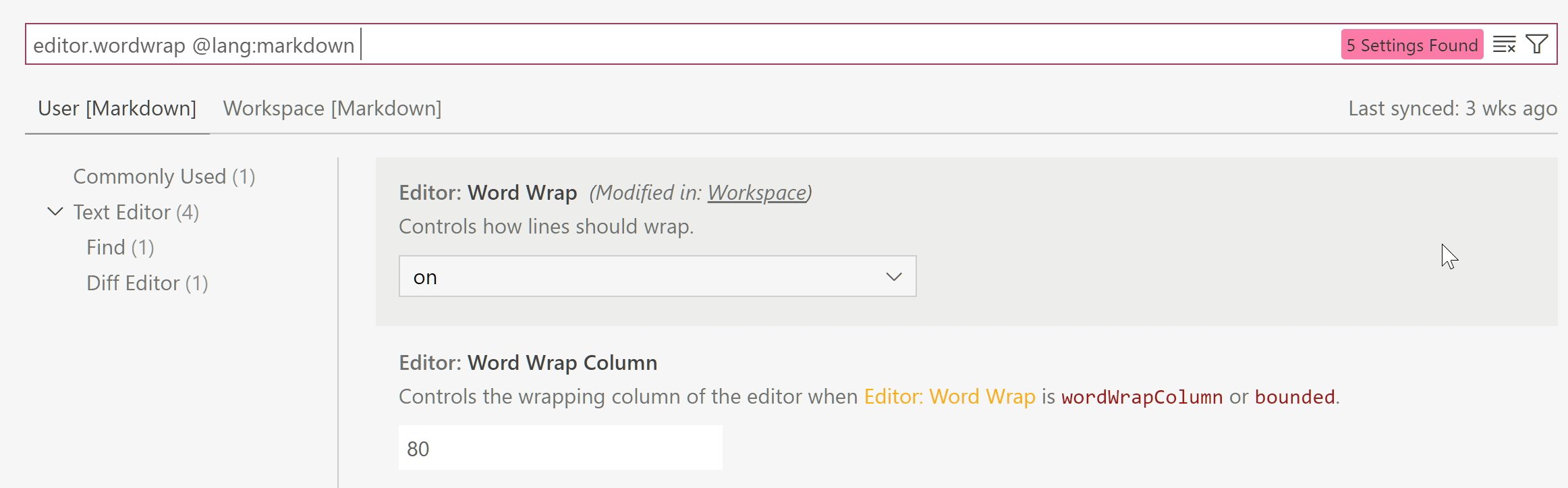
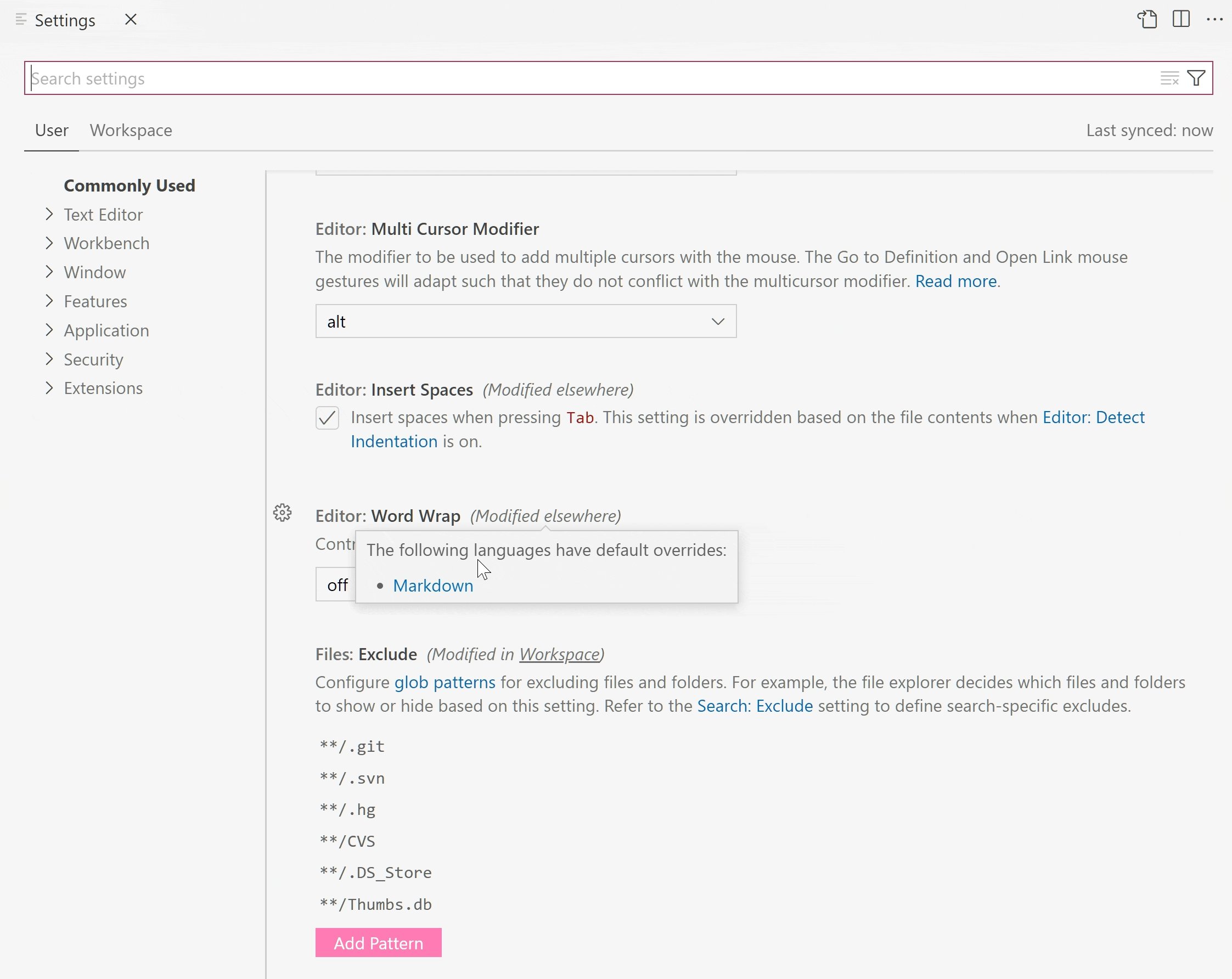
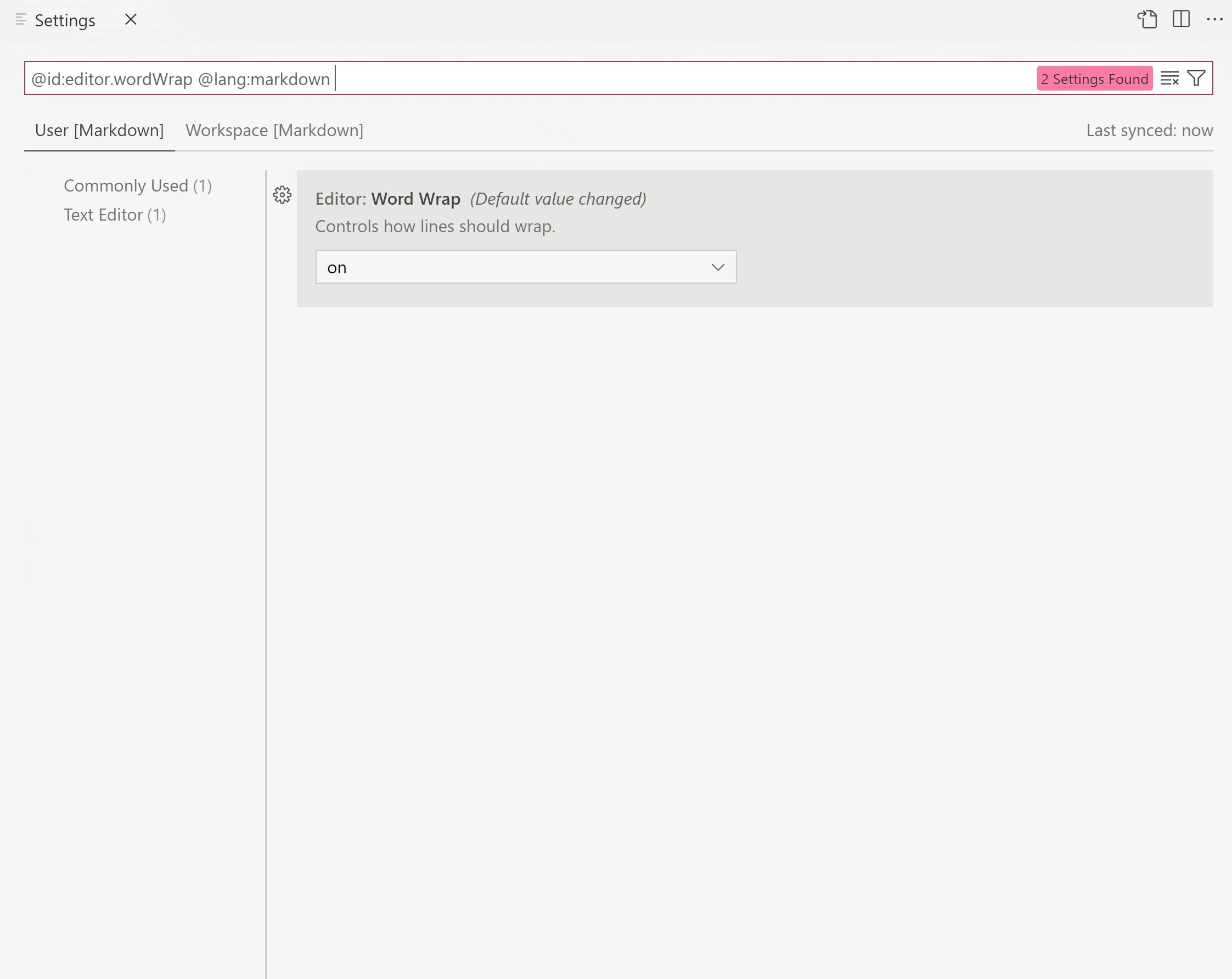
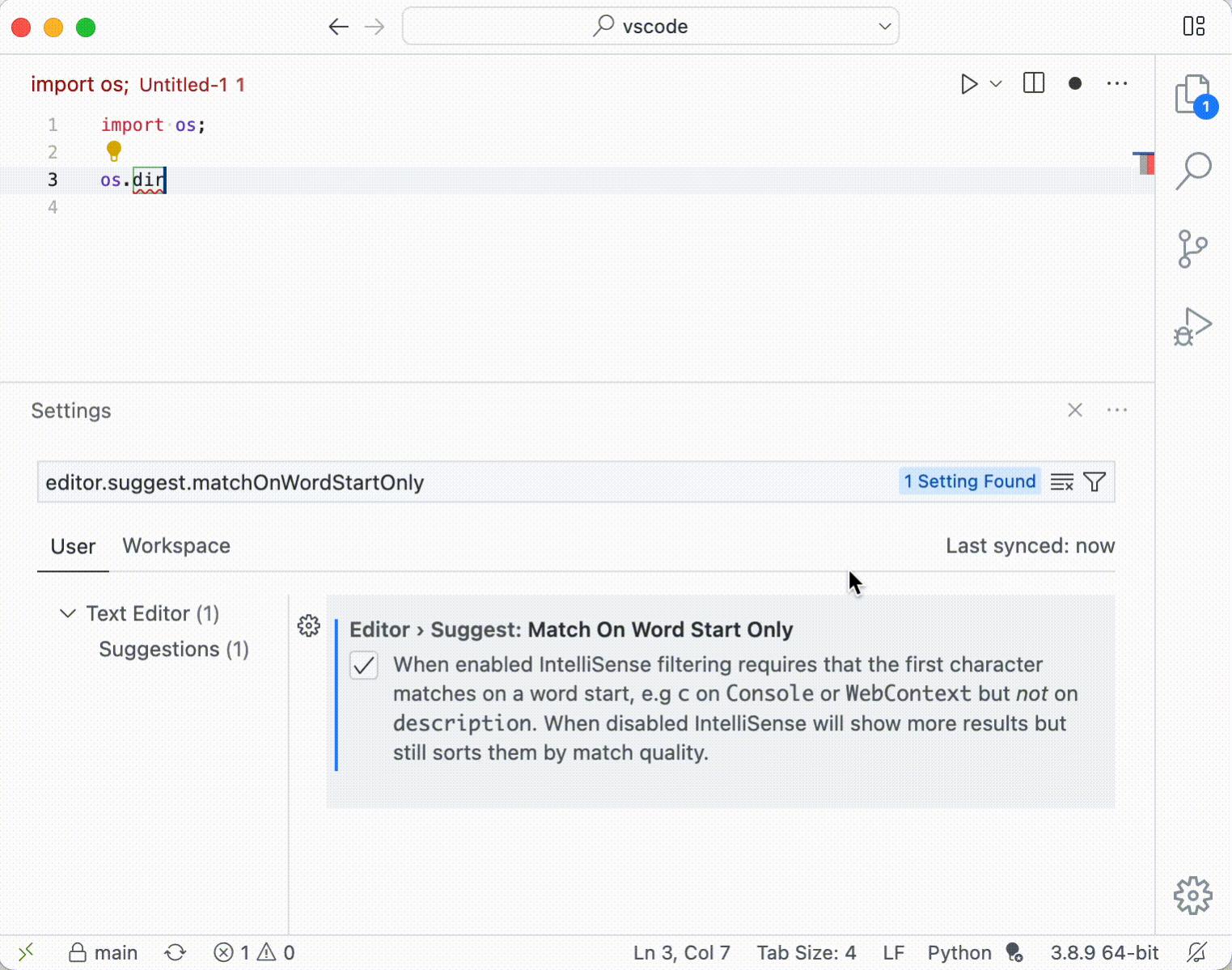
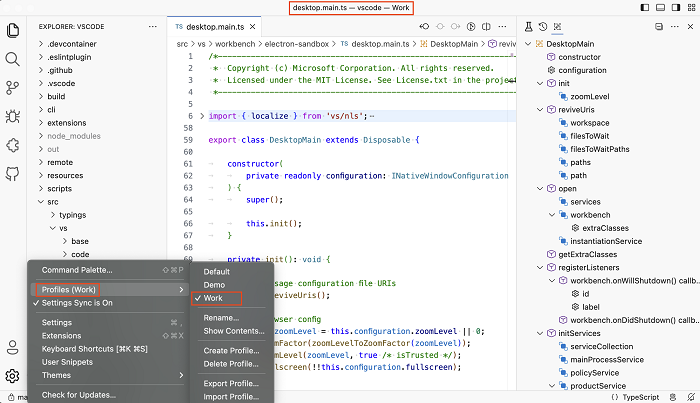
Ouvrir l'éditeur de paramètres sur le côté
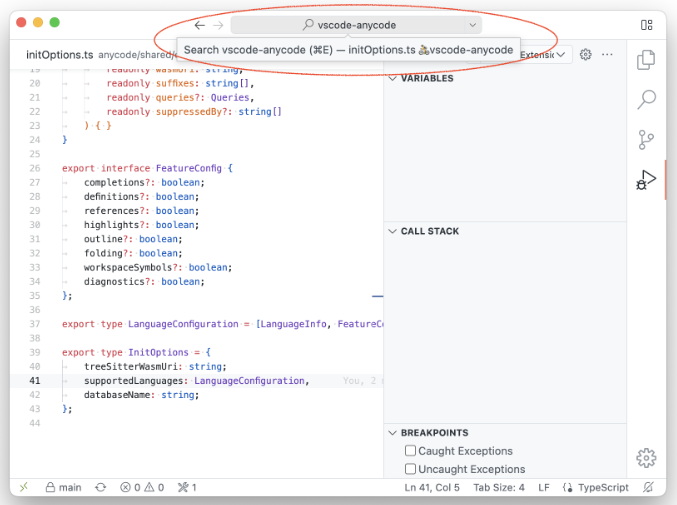
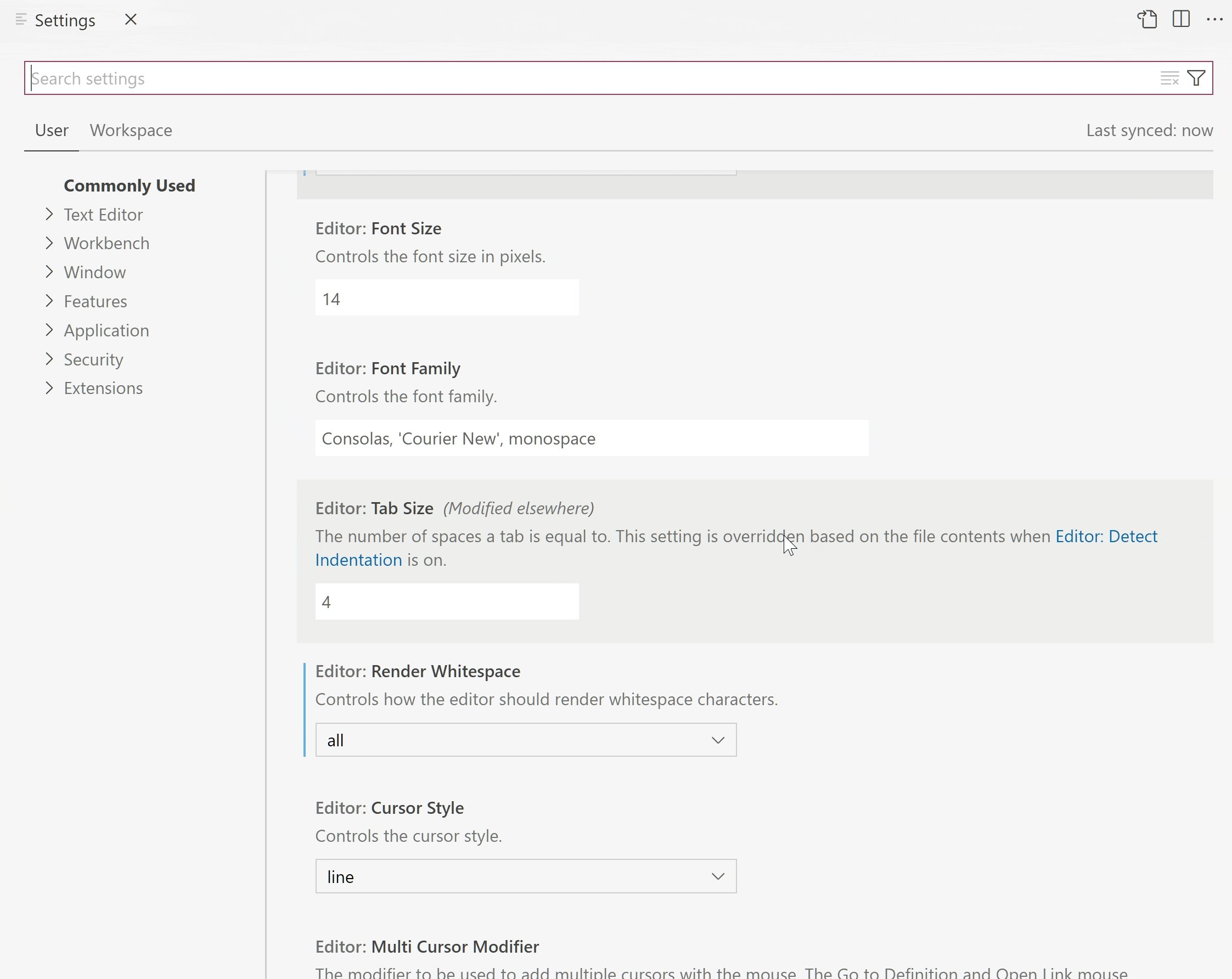
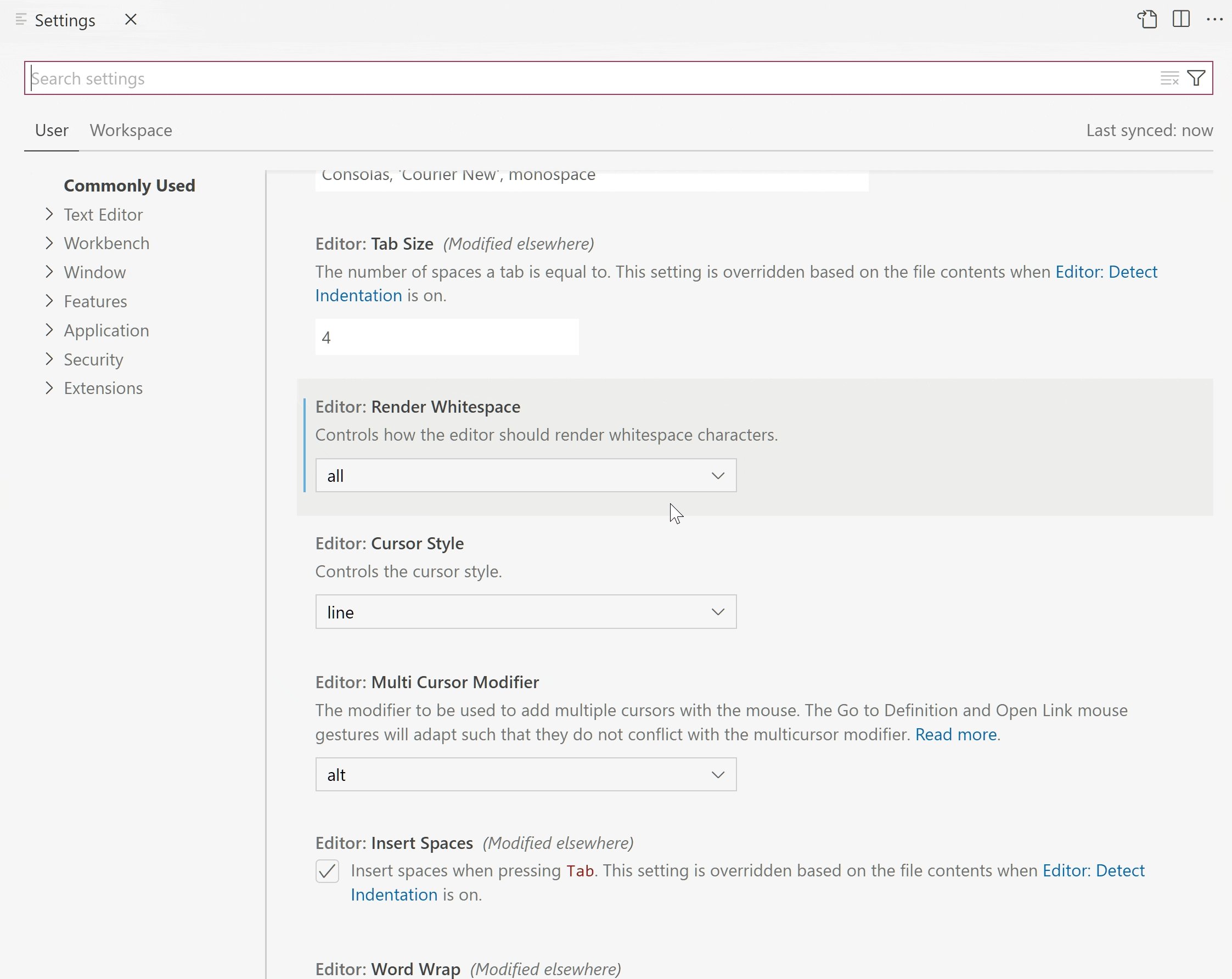
Il est désormais possible d'ouvrir l'éditeur de paramètres dans un groupe latéral en configurant un raccourci clavier à l'aide de l'argument openToSide.
Cela fonctionne également avec la commande workbench.action.openSettingsJson.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
Éditeur
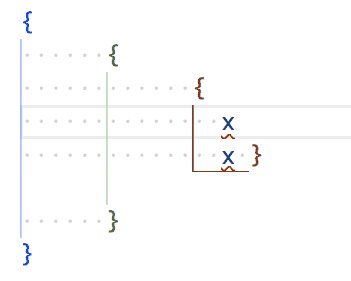
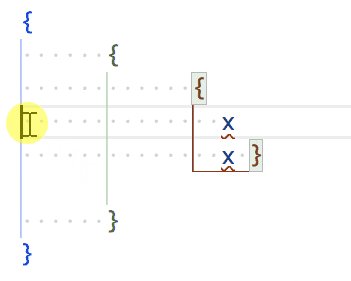
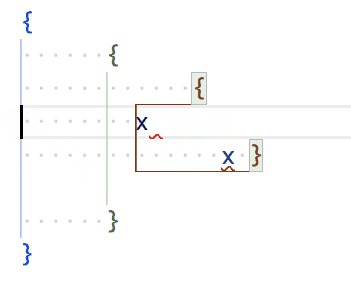
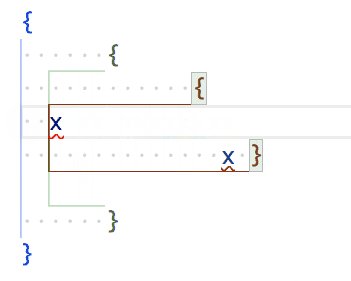
Colorisation des paires de crochets haute performance
L'éditeur prend désormais en charge la colorisation native des paires de crochets.
La colorisation des paires de crochets peut être activée en définissant editor.bracketPairColorization.enabled sur true. Toutes les couleurs sont thématiques et jusqu'à six couleurs peuvent être configurées.
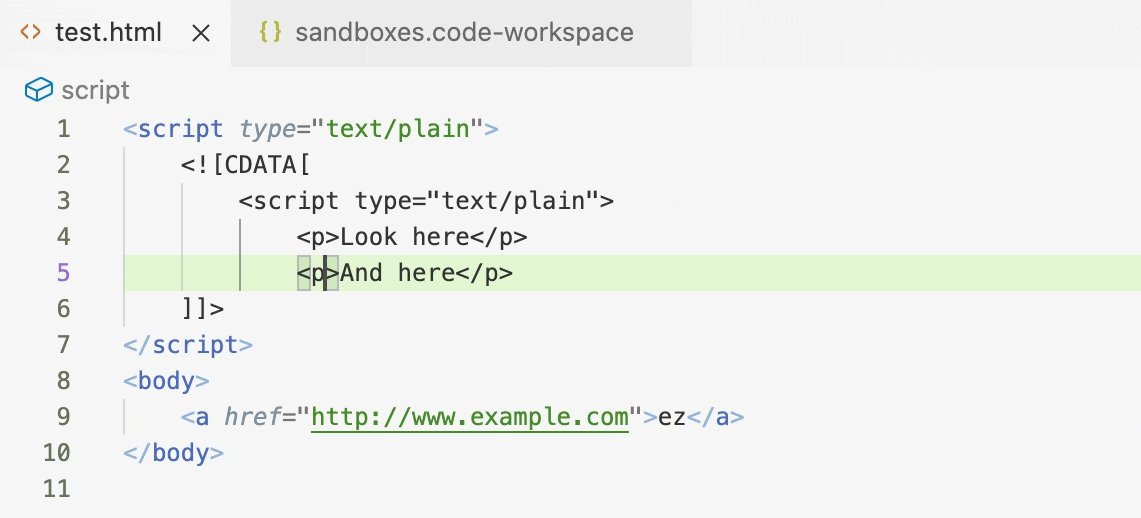
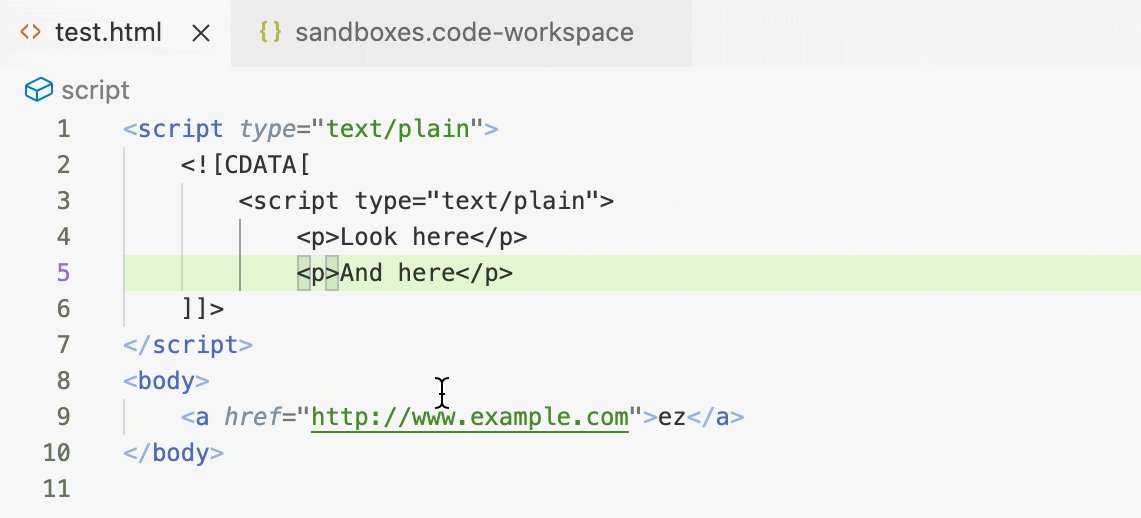
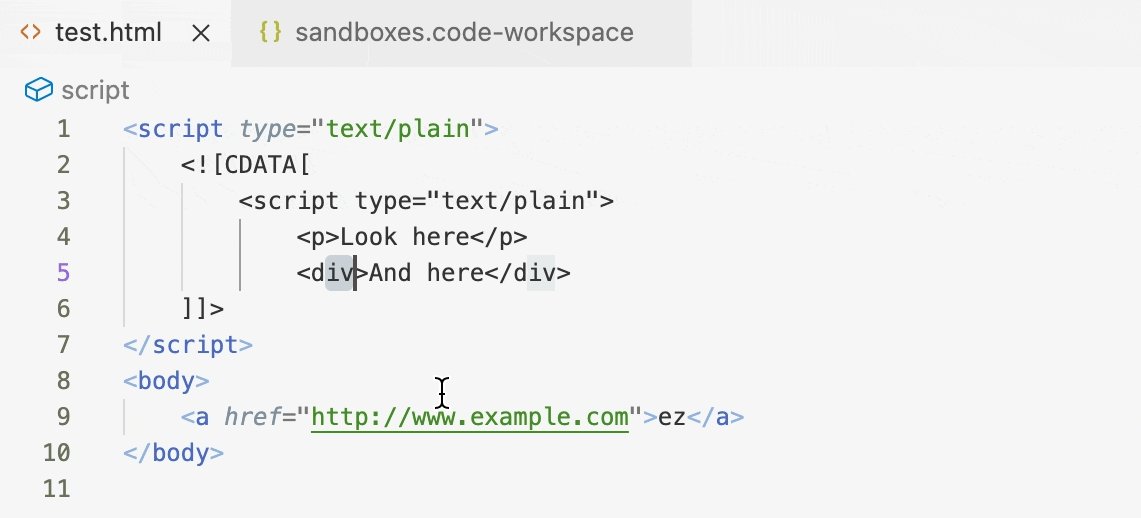
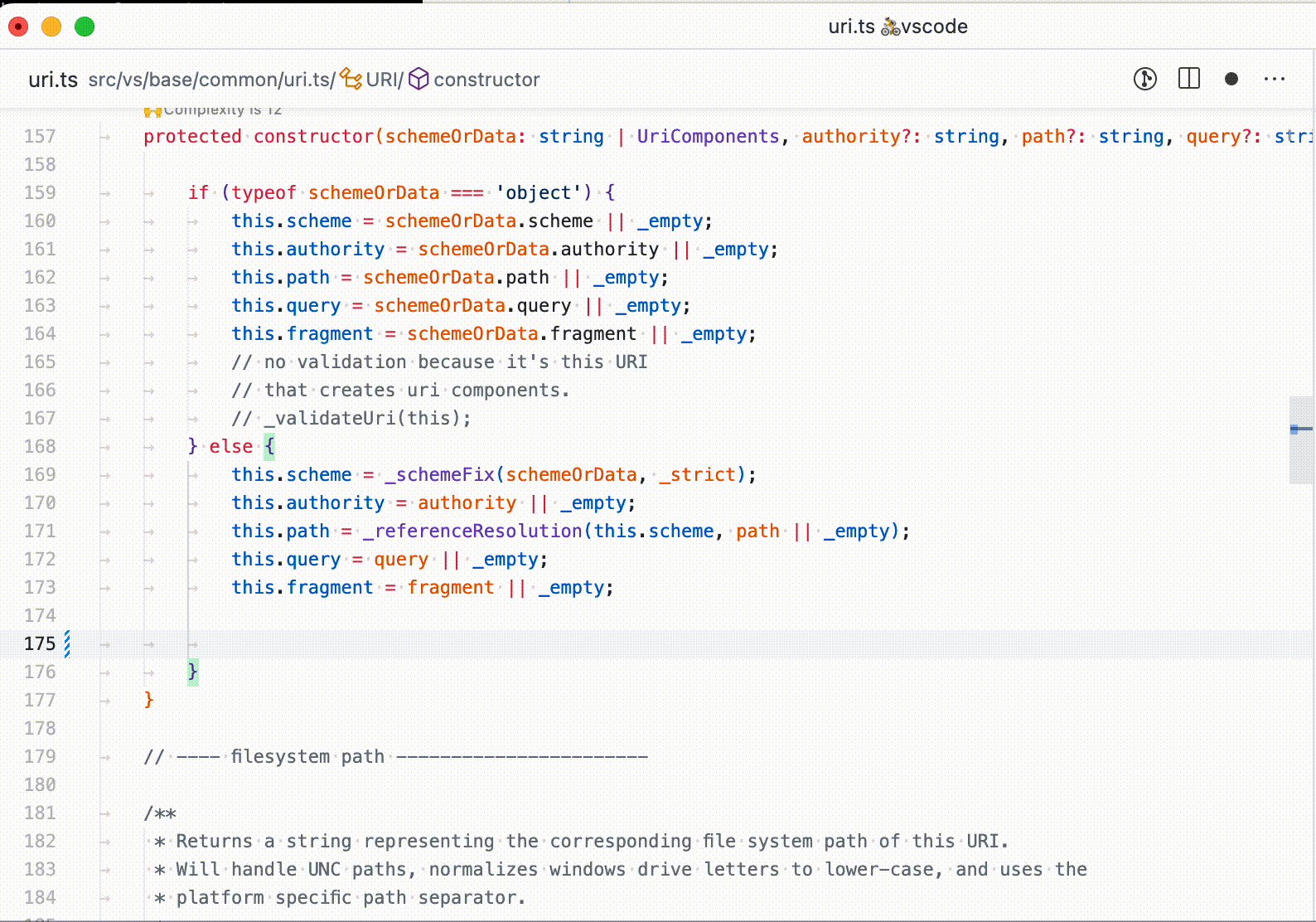
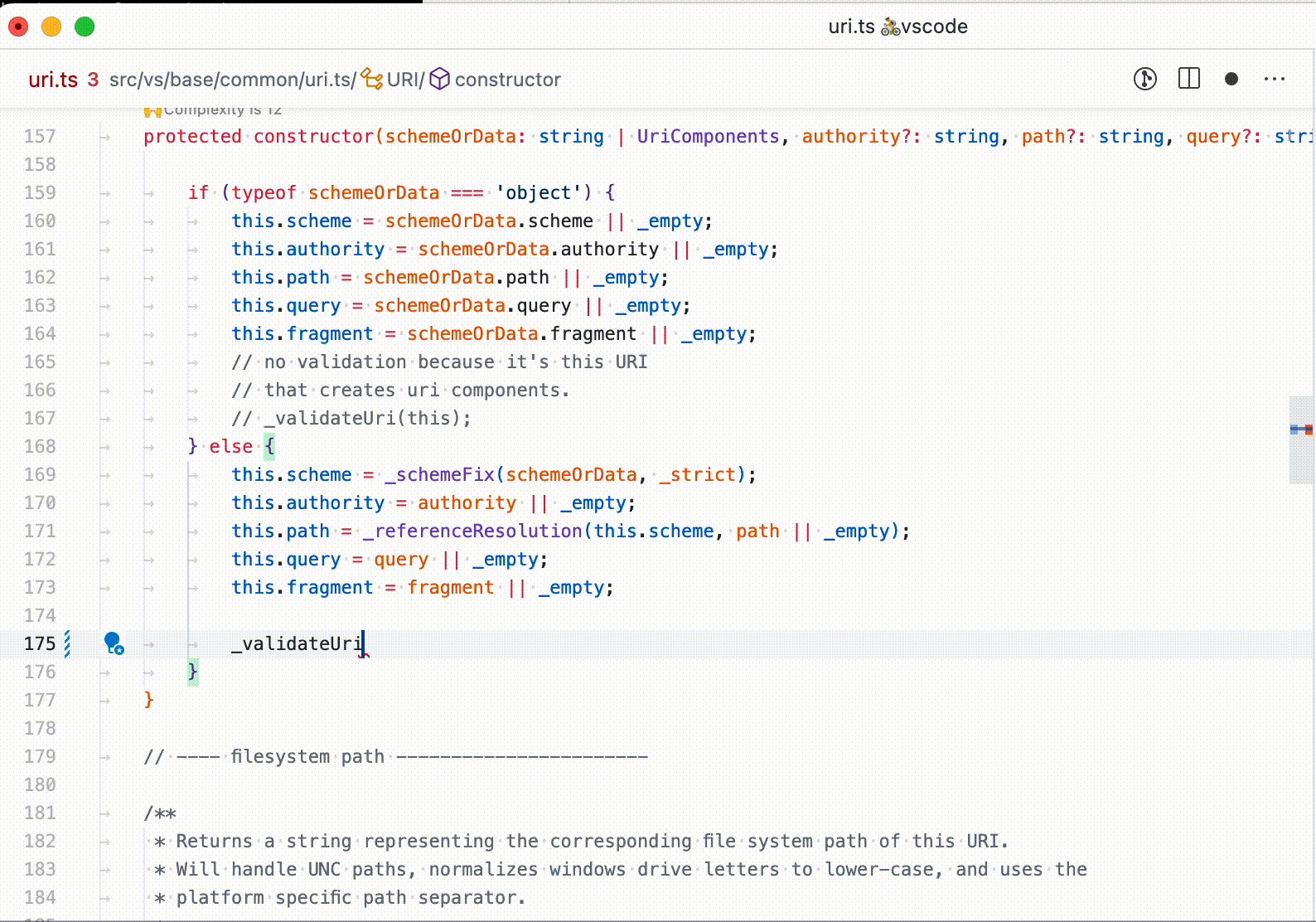
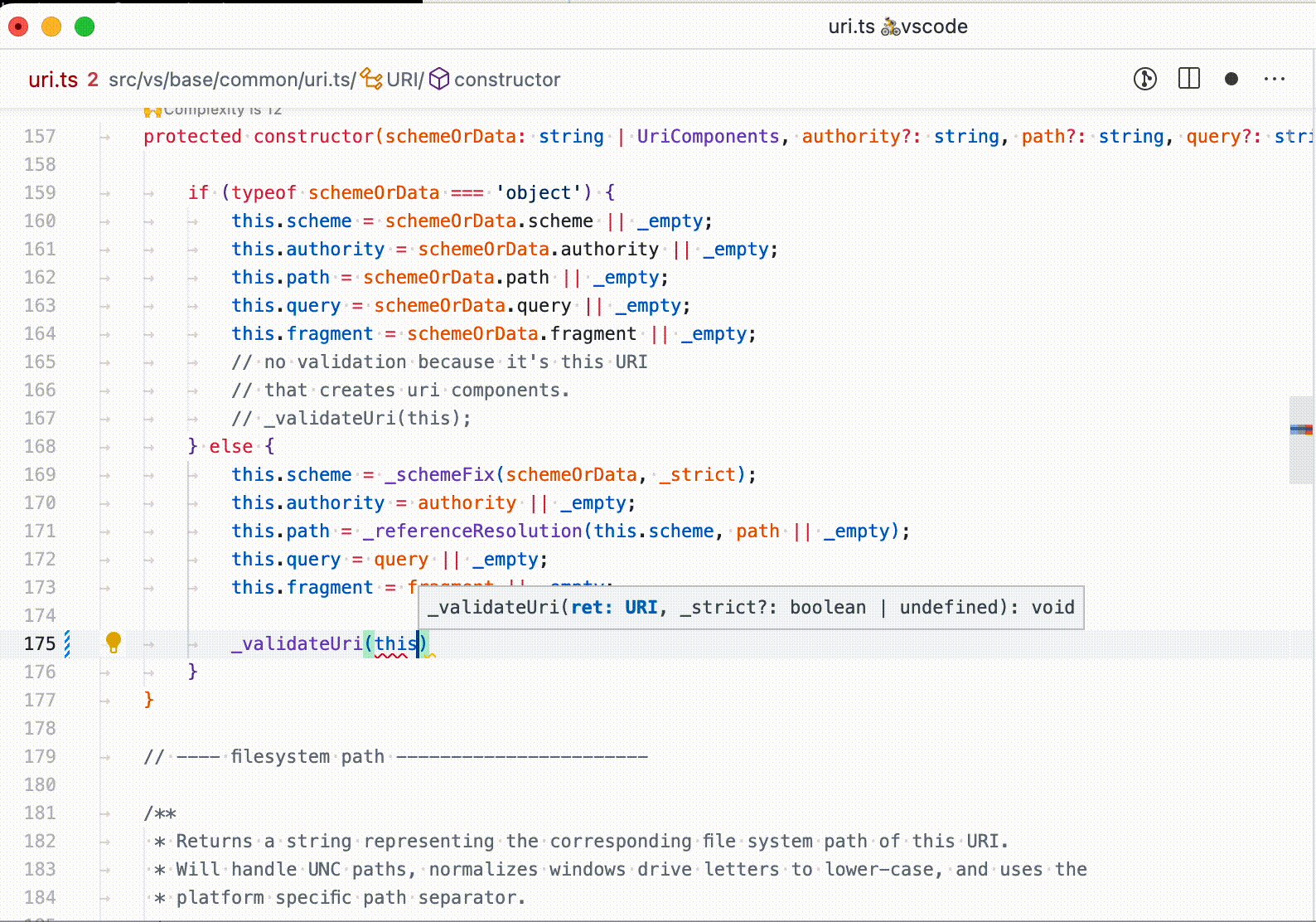
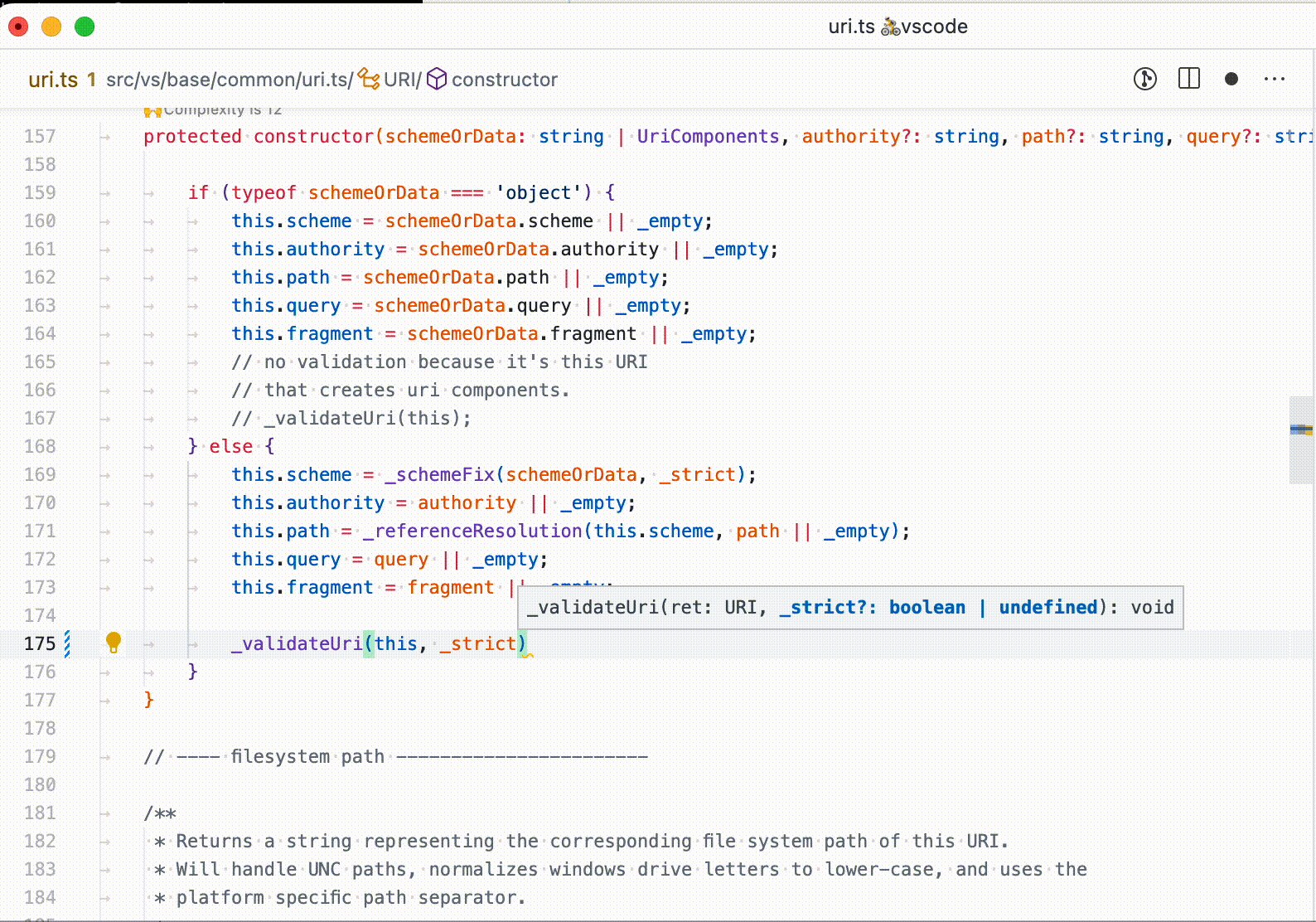
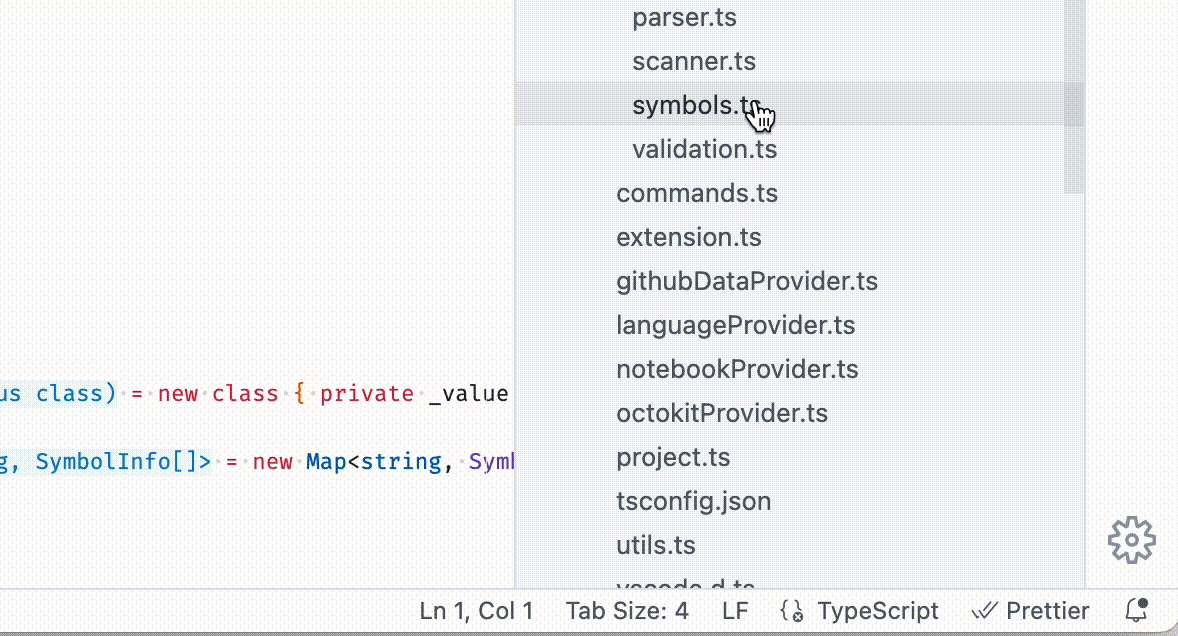
Suggestions en ligne dans la saisie semi-automatique
Les suggestions intégrées peuvent désormais étendre l'aperçu des suggestions lorsque le widget de saisie semi-automatique est affiché. Si une suggestion sélectionnée dans le widget de saisie semi-automatique peut être étendue par un fournisseur de saisie semi-automatique, l'extension est affichée en italique. Appuyer une fois sur Tab n'acceptera toujours que la suggestion de saisie semi-automatique. Appuyez une deuxième fois sur Tab pour accepter la suggestion en ligne.
Cette fonctionnalité nécessite l'activation de l'aperçu de suggestion ("editor.suggest.preview": true).
Terminal
Rendu personnalisé de box drawing et block element characters
Box drawing et block element characters utilisent désormais des glyphes personnalisés au pixel près au lieu d'utiliser la police lorsque l'accélération GPU est activée (terminal.integrated.gpuAcceleration). Cela signifie, par exemple, que les cases sont dessinées sans espaces, même si vous définissez la hauteur des lignes ou l'espacement des lettres dans le terminal.
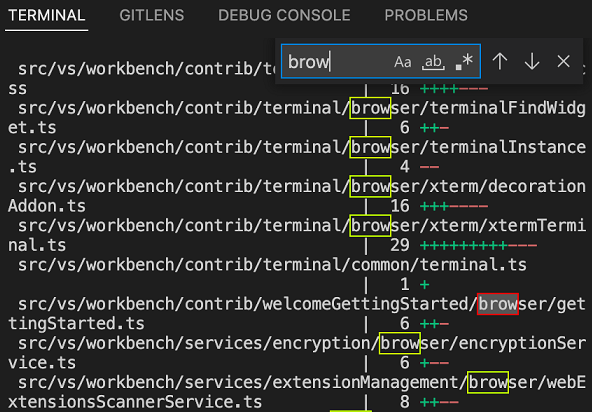
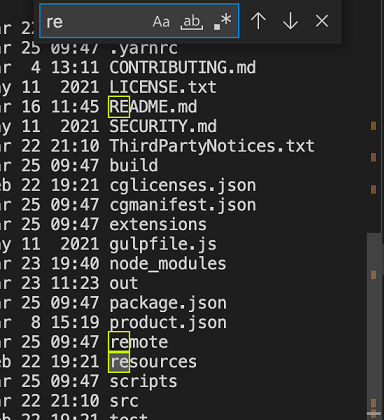
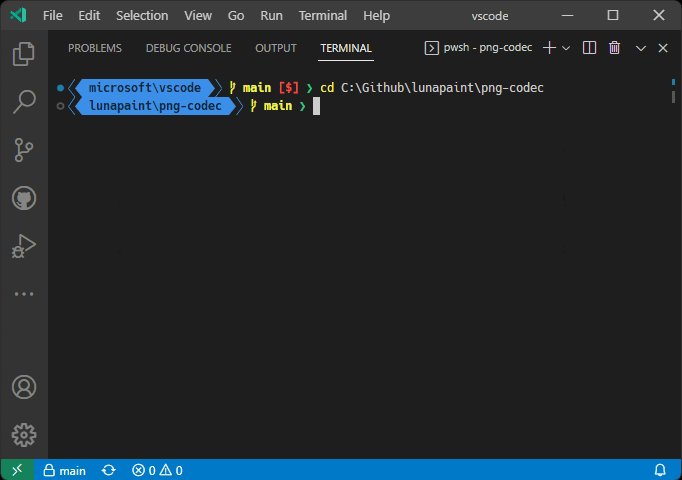
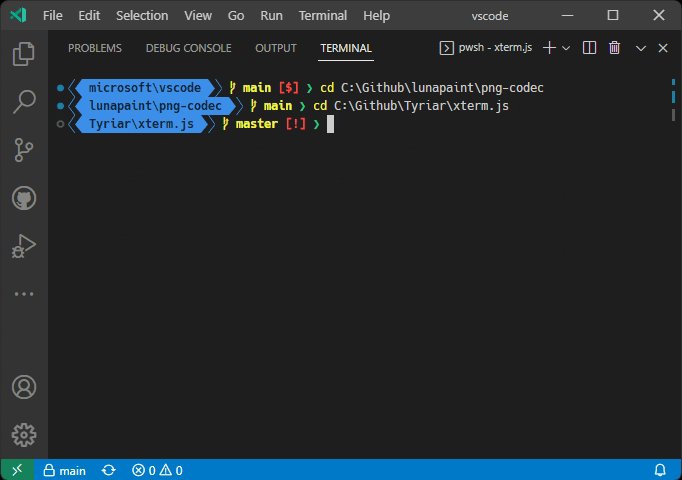
Reconnexion plus rapide après rechargement de la fenêtre
Auparavant, lors du rechargement d'une fenêtre, l'analyse de l'état du tampon d'un terminal pouvait prendre jusqu'à 300 ms et il y avait également une possibilité de corruption. Pour plusieurs terminaux occupés, cela peut vite s'additionner ! Pour résoudre ce problème, la méthode de restauration du tampon est passée de l'enregistrement d'un grand nombre d'événements de terminal bruts récents sur l'hôte pty au maintien d'une interface de terminal sans tête sur l'hôte pty et à l'écriture de toutes les données dessus.
Cette approche apporte plusieurs avantages :
- La quantité de défilement à restaurer peut être affinée. La valeur par défaut est maintenant 100, ce qui est un bon équilibre entre la vitesse et la quantité de données. La quantité de défilement peut être modifiée avec le paramètre terminal.integrated.persistentSessionScrollback.
- Grâce à l'analyseur rapide de xterm.js, cela devrait avoir un impact minimal sur l'utilisation du processeur et réduire l'utilisation globale de la mémoire sur l'hôte pty.
- Les modes de terminal sont maintenant restaurés explicitement, ce qui pourrait potentiellement être manqué auparavant et provoquer une corruption de la mémoire tampon.
- Il n'est plus nécessaire de rejouer des événements de redimensionnement coûteux car le tampon du terminal est toujours synchronisé avec sa taille.
- Comme la restauration est relativement rapide, tout est géré dans une seule image. Cela signifie que le temps CPU précieux n'est pas gaspillé pour rendre le terminal partiellement restauré et ralentir davantage les choses.
L'accélération de cette nouvelle implémentation dépend de nombreux facteurs, tels que le nombre de terminaux, le matériel, la taille de la mémoire tampon du terminal et ce qui se passait dans le terminal. Une estimation approximative de la restauration d'un tampon de terminal complet devrait donner une accélération approximative de 5 à 10x.
Source : Visual Studio Code











 Répondre avec citation
Répondre avec citation






 Que pensez-vous changements introduits dans VS Code 1.62 ?
Que pensez-vous changements introduits dans VS Code 1.62 ?


























































Partager