Bonjour,
Je développe une petite galerie photo sur un site, j'utilise le display:inline-block pour positionner mes images en lignes avec un espace de 25px en appliquant un word-spacing:25px à mon conteneur.
Tout fonctionne très bien sur Firefox, Chrome et IE ... mais SAFARI ne respecte pas l’écart de 25px.
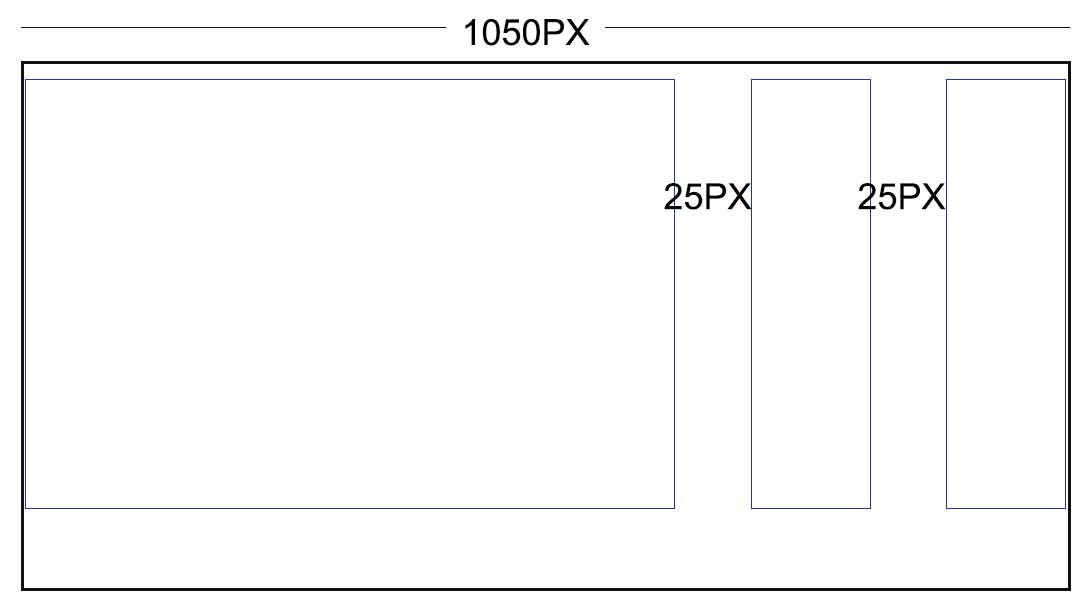
Firefox ; Chrome ; IE
Safari
Quelqu'un à déjà rencontré ce problème ? Est ce que Safari prend bien en compte le Word-spacing ... ?
Merci pour votre aide!











 Répondre avec citation
Répondre avec citation










Partager