Bonjour, ou bonsoir,
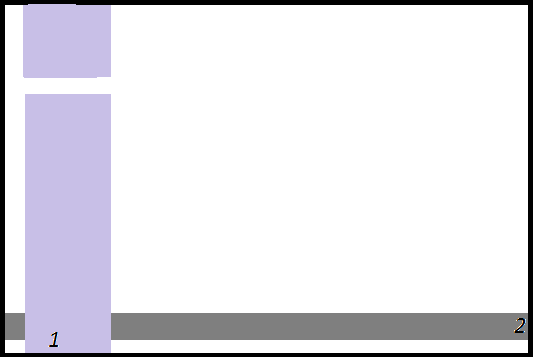
je rédige ce message car je suis bloqué au niveau du CSS de 2 balises DIV qui s'adpate à la taille de l'écran de l'utilisateur. Pour expliquer mon problème j'ai réalisé rapidement un brouillon:
Pour le petit 1 : j'aimerai pouvoir le coller en bas de l'écran de l'utilisation sans qu'il puissent descend avec la roulette de sa souris et qui garde les 50px entre lui et la forme qui est juste au dessus de lui, ce que je n'arrive pas à faire actuellement.
Pour le petit 2 : j'aimerai que le DIV (qui sera le footer) soit situer à 50px du bas de l'écran de l'utilisateur car actuellement il se déplace en fonction du contenu et laisse 8px de vide entre le début de l'écran et le début du DIV et c'est pareil pour la fin du DIV.
Je vous remercie d'avance pour vos futurs réponses









 Répondre avec citation
Répondre avec citation







Partager